- A+
所属分类:Web前端
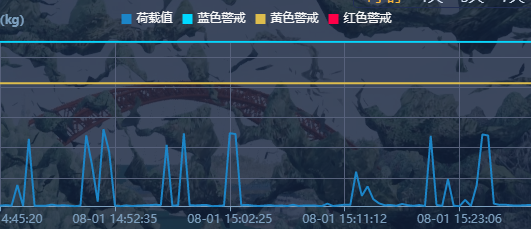
今天开发中遇到一个问题,echarts图表触摸x轴触发tooltip会将x轴上所有的数据展示出来,但是有些场合只需要展示某些数据就可以,并不需要全部展示,如下图:

这里警戒线因为需要开关,所以使用填充的数据模拟,但是,触摸后会导致连警戒线数据也显示出来,如图:

实际上图表中只有荷载是真实数据需要显示,其他并不需要,看了echarts文档发现并没有相关的配置。所以只能使用formatter来进行模拟,这是formatter的文档说明
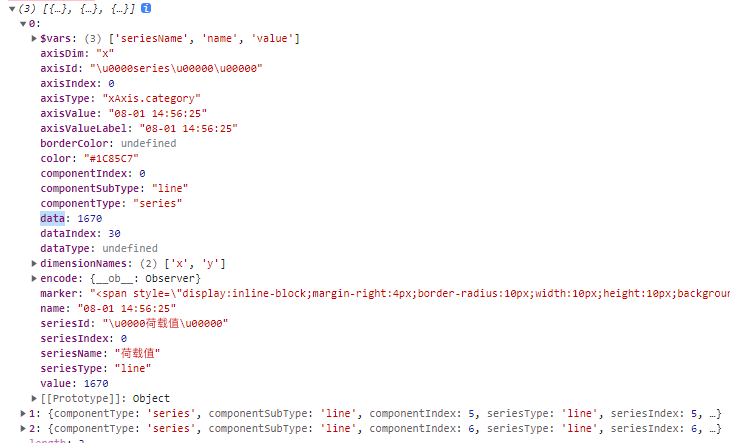
通过打印formatter里的params,看到里面是数组套对象的形式,每一个对象是对应的x轴数据,打印内容如下:

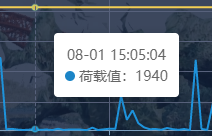
了解了formatter里的数据格式,就可以通过返回指定的字符串来自定义tooltip里的内容
formatter(params) { return `${params[0].name}<br />${params[0].marker + params[0].seriesName}:${params[0].data}`; } 使用后效果: