- A+
所属分类:Web前端
视频链接:
黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili
1. 表格标签
1.1主要作用
显示和展示数据美观、良好。
1.2基本语法
<table> <tr> <td>单元格内的文字</td> ... </tr> ... </table> <table></table>用来定义表格的标签<tr></tr>标签用于定义表格中的行,必须镶嵌在<table></table>标签中<td></td>定义表格中的单元格,必须镶嵌在<tr></tr>标签中,可这标签里面写入的内容
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <table> <tr><td>姓名</td> <td>性别</td> <td> 年龄 </td></tr> <tr><td>小黄</td> <td>男</td> <td> 18 </td></tr> </table> </body> </html> 
1.3表头单元格标签
<th>标签作为单元格标签的一种,可以在表格的第一列或第一行的单元格中设置加粗居中的文字内容。
<table> <tr> <th>表头内容</th> ... </tr> <tr> <td>表格内容</td> </tr> ... </table> 例子:

1.4表格属性
一般用CSS,用html的默认表格标签还是太难看了,这个就了解一下。
<table align="center" border="1" cellpadding="20" cellspacing="0" width="100" height="100"> </table> | 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素出于什么对齐方式 |
| border | 1或 "" |
规定表格单元是否拥有边框,默认为"",即没有边框 |
| cellpadding | 像素值 | 规定单元格边框与其内容之间的距离,默认为1像素 |
| cellspacing | 像素值 | 规定单元格之间的距离,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
| height | 像素值或百分比 | 规定表格的高度 |
1.5 表格结构标签
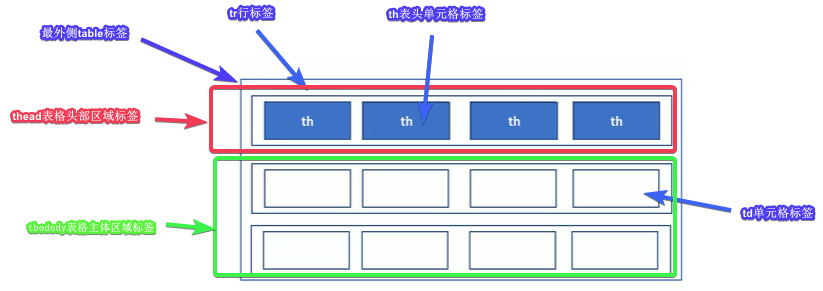
为了更好的分清表格结构,就把表格分割成用<thead>标签表示的表格的头部区域,用<tbody>标签表示表格的主体区域。
<table> <thead> <tr> <th>排名</th> ... </tr> </thead> <tbody> <tr> <td>XXXX</td> ... </tr> <tr> <td>XXXX</td> ... </tr> ... </tbody> </table> <thead></thead>:用于定义表格的头部。该标签的内部必须要有<tr>标签,一般位于第一行。<tbody></tbody>:用于定义表格的主体,用于放数据内容的- 这两个标签都放在
<table></table>标签中

1.6 合并单元格
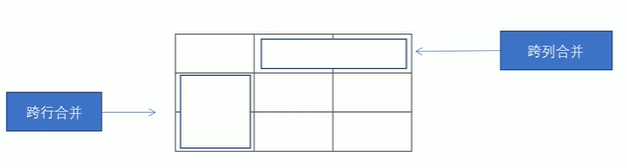
把多个小单元格合并成一个大单元格。
合并方式
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"

目标单元格
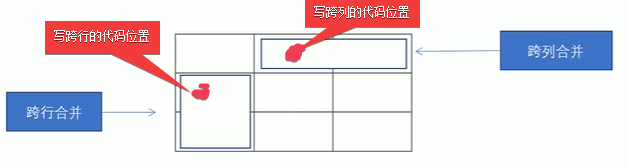
- 跨行:写在最上侧单元格
<td rowspan="合并单元格的个数"></td>代码位置,作为目标单元格 - 跨列:卸载最左侧单元格
<td colspan="合并单元格的个数"></td>代码位置,作为目标单元格

2.列表
用来布局用的




