- A+
所属分类:Web前端
1、Element简介
- Element是饿了么公司前端开发团队提供的一套基于Vue的网站组件库,用于快速构建网页
- Element提供了很多组件(组成网页的部件)供我们使用。
- 官方网站
https://element.eleme.cn/#/zh-CN
2、快速入门
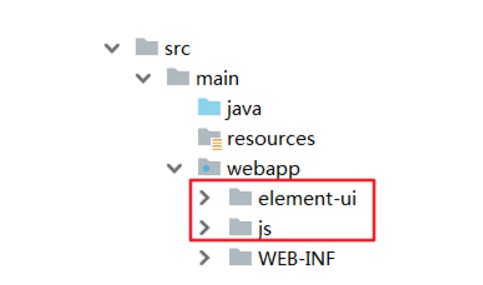
2.1、将相关的element-ui和js文件拷贝至个人项目的webapp下
2.2、创建页面,并在页面引入Element的css、js文件和Vue的js文件
-
<script src="vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
2.3、创建Vue核心对象
-
Element是基于Vue开发的,所以使用Element时必须要创建Vue对象
-
<script> new Vue({ el:"#id值" }) </script>
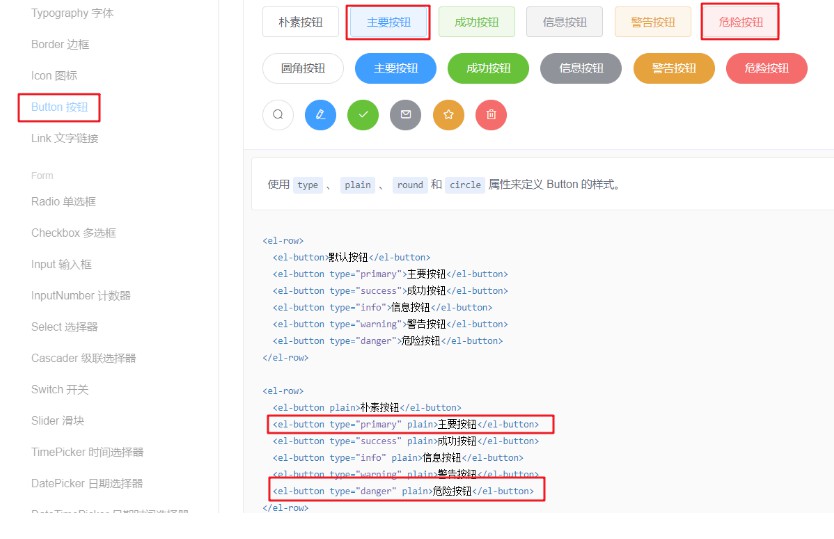
2.4、在官网中复制Element组件代码

- 在左边菜单栏找到
Button按钮选项,然后找到自己喜欢的按钮样式,点击显示代码,在下面就会展示出对应的代码,将这些代码拷贝到我们自己的页面即可
2.5、整体代码如下
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">删除</el-button> </el-row> <el-row> <el-button plain>朴素按钮</el-button> <el-button type="primary" plain>主要按钮</el-button> <el-button type="success" plain>成功按钮</el-button> <el-button type="info" plain>信息按钮</el-button> <el-button type="warning" plain>警告按钮</el-button> <el-button type="danger" plain>危险按钮</el-button> </el-row> <el-row> <el-button round>圆角按钮</el-button> <el-button type="primary" round>主要按钮</el-button> <el-button type="success" round>成功按钮</el-button> <el-button type="info" round>信息按钮</el-button> <el-button type="warning" round>警告按钮</el-button> <el-button type="danger" round>危险按钮</el-button> </el-row> <el-row> <el-button icon="el-icon-search" circle></el-button> <el-button type="primary" icon="el-icon-edit" circle></el-button> <el-button type="success" icon="el-icon-check" circle></el-button> <el-button type="info" icon="el-icon-message" circle></el-button> <el-button type="warning" icon="el-icon-star-off" circle></el-button> <el-button type="danger" icon="el-icon-delete" circle></el-button> </el-row> </div> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <script> new Vue({ el:"#app" }) </script> </body> </html>
3、Element布局
- Element提供了两种布局方式,分别是
- Layout布局
- Container布局容器
3.1、Layout布局
-
通过基础的24分栏,迅速简便地创建布局。也就是默认将一行分为24栏,根据页面要求给每一列设置所占的栏数

- 在左边菜单找到
layout布局按钮,然后找到自己喜欢的按钮样式,点击显示代码,在下面就会展示出对应的代码,显示出的代码中又样式,有html标签。将样式拷贝到个人页面的head标签内,将html标签拷贝到<div id="app"></div>标签内
-
整体页面代码如下
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .el-row { margin-bottom: 20px; } .el-col { border-radius: 4px; } .bg-purple-dark { background: #99a9bf; } .bg-purple { background: #d3dce6; } .bg-purple-light { background: #e5e9f2; } .grid-content { border-radius: 4px; min-height: 36px; } .row-bg { padding: 10px 0; background-color: #f9fafc; } </style> </head> <body> <div id="app"> <el-row> <el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col> </el-row> <el-row> <el-col :span="12"><div class="grid-content bg-purple"></div></el-col> <el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> </el-row> </div> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <script> new Vue({ el:"#app" }) </script> </body> </html>
-
-
现在需要添加一行,要求该行显示8个格子,通过计算每个各自占3栏,具体的html代码如下所示
-
<!-- 添加一行,8个格子 24/8 = 3 --> <el-row> <el-col :span="3"><div class="grid-content bg-purple"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col> </el-row>
-
3.2、Container布局容器
-
概念
- 用于布局的容器组件,方便快速搭建页面的基本结构,如下图就是布局容器效果
-
如下图是官网提供的Container布局容器实例

- 该效果代码中包含了样式、页面标签、模型数据。将里面的样式
<style>拷贝到个人页面的head标签中;将html标签拷贝到<div id="app"></div>标签中,再将数据模型拷贝到vue对象的data()中
-
整体页面代码如下
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .el-header { background-color: #B3C0D1; color: #333; line-height: 60px; } .el-aside { color: #333; } </style> </head> <body> <div id="app"> <el-container style="height: 500px; border: 1px solid #eee"> <el-aside width="200px" style="background-color: rgb(238, 241, 246)"> <el-menu :default-openeds="['1', '3']"> <el-submenu index="1"> <template slot="title"><i class="el-icon-message"></i>导航一</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">选项4</template> <el-menu-item index="1-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="2"> <template slot="title"><i class="el-icon-menu"></i>导航二</template> <el-submenu index="2-1"> <template slot="title">选项1</template> <el-menu-item index="2-1-1">选项1-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="3"> <template slot="title"><i class="el-icon-setting"></i>导航三</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="3-1">选项1</el-menu-item> <el-menu-item index="3-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="3-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="3-4"> <template slot="title">选项4</template> <el-menu-item index="3-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> </el-menu> </el-aside> <el-container> <el-header style="text-align: right; font-size: 12px"> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>查看</el-dropdown-item> <el-dropdown-item>新增</el-dropdown-item> <el-dropdown-item>删除</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <span>王小虎</span> </el-header> <el-main> <el-table :data="tableData"> <el-table-column prop="date" label="日期" width="140"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </el-main> </el-container> </el-container> </div> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <script> new Vue({ el:"#app", data() { const item = { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }; return { tableData: Array(20).fill(item) } } }) </script> </body> </html>
-
4、综合案例
- 需求
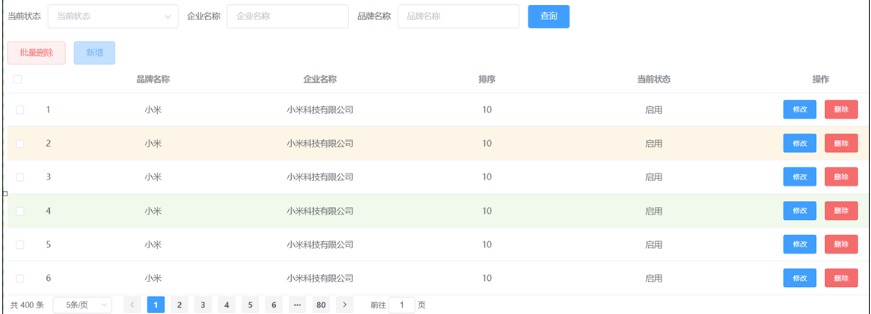
- 完成如下页面效果
- 要完成该页面,需要先对这个页面进行分析,看页面由哪几个部分组成,然后到官网进行拷贝并修改,页面总共有如下组成部分
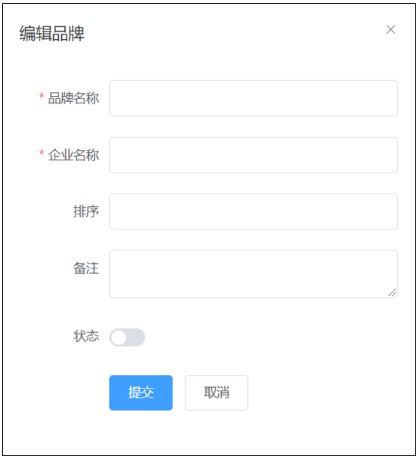
- 还有一个是当点击
新增按钮的时候,会在页面正中间弹出一个对话框,如下所示
- 完成如下页面效果
4.1、准备基本页面
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> </div> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <script> new Vue({ el: "#app" }) </script> </body> </html>
4.2、完成搜索表单展示
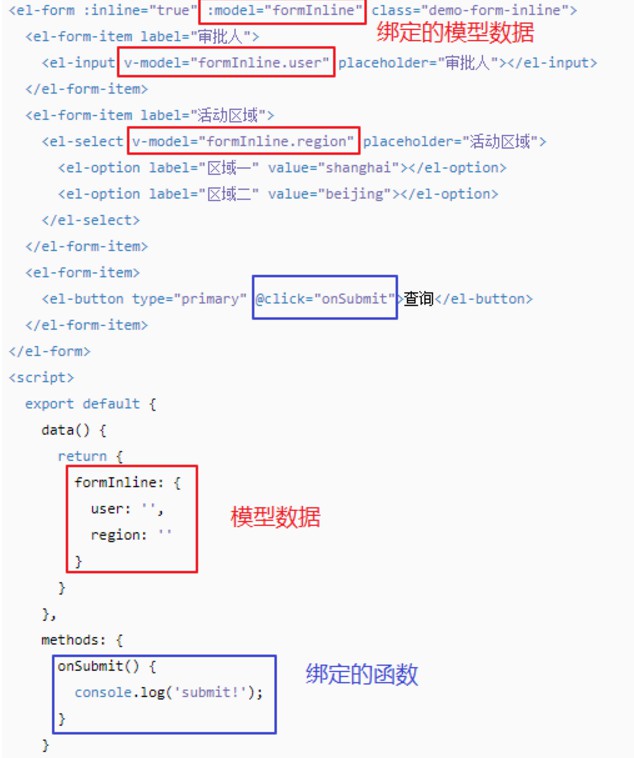
- 在Element光网找到横排的表单效果,然后拷贝代码并进行修改

- 点击上面的
显示代码后,就会展示出对应的代码,下面是对这部分代码进行分析的图解 - 分析结束后就可以根据需求效果修改代码
4.3、完成批量删除和新增按钮展示
- 从Element官网找到具有着色效果的按钮,并将代码拷贝到我们自己的页面上
4.4、完成对话框的展示
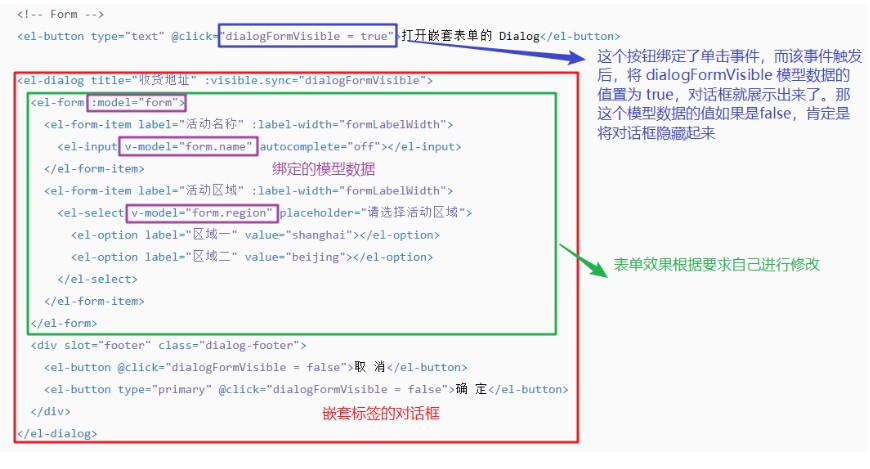
- 在Element官网找到对话框的效果如下图所示:

- 对代码进行分析的图解如下图所示
- 上图分析出来的模型数据需要在Vue对象中进行定义
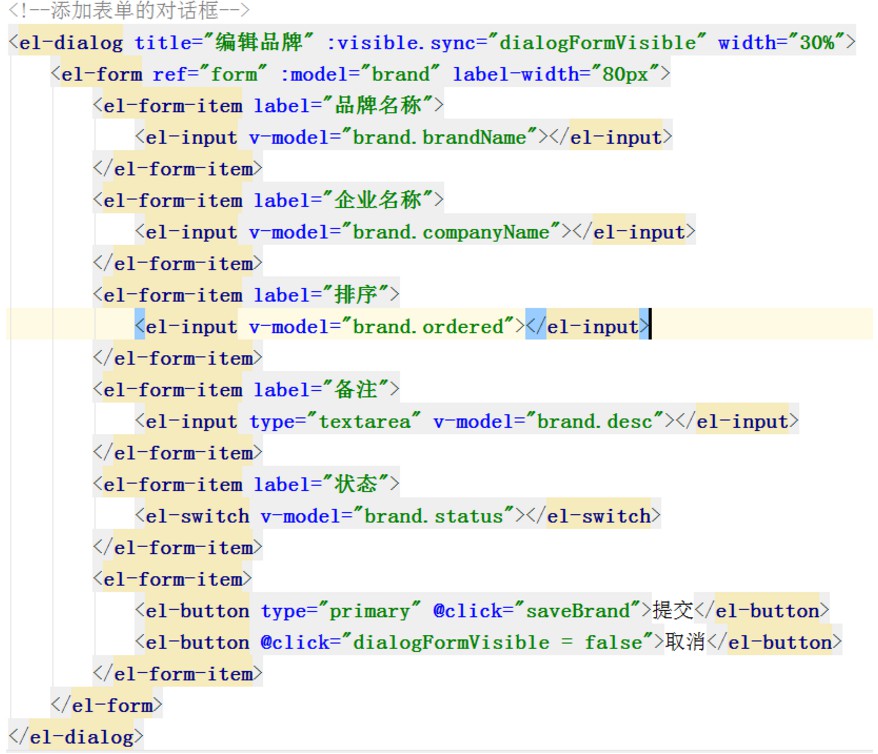
- 表单代码如下所示
4.5、完成表格界面展示

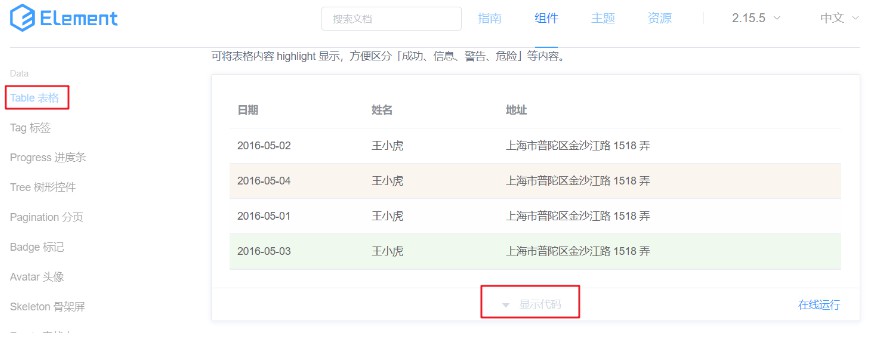
- 在左边菜单栏找到
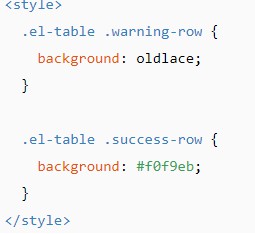
Table表格按钮,找到需要的表格效果,并复制代码,将html标签拷贝到<div id="app"></div>中,如下所示 - 将相关css样式拷贝到
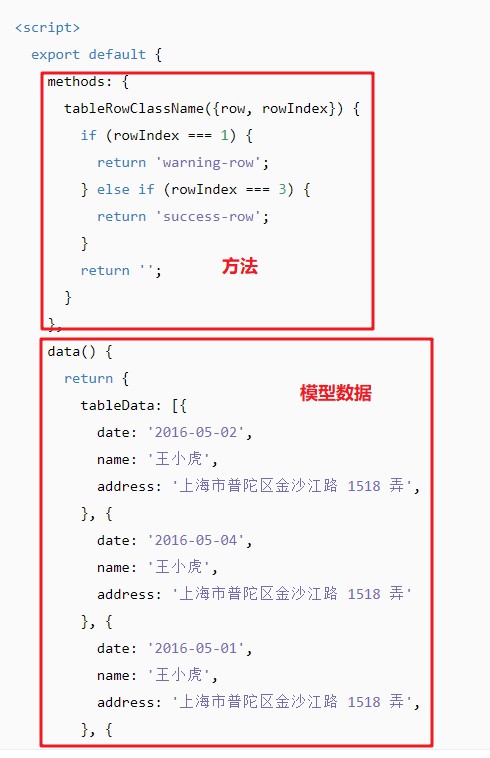
head标签中,如下所示 - 将方法和模型数据拷贝到Vue对象指定的位置
- 拷贝完成后通过浏览器打开可以看到表格的效果
- 虽然表格效果出来了,但是显示的表头和数据并不是我们想要的,所以还需要对页面代码进行修改
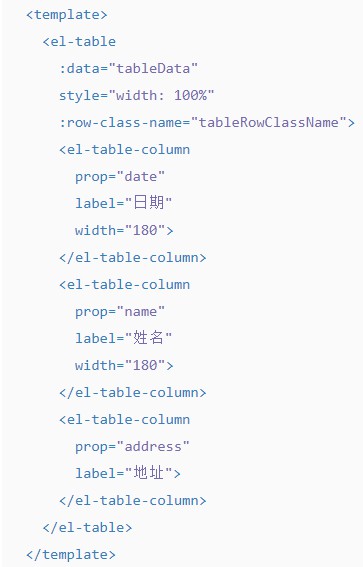
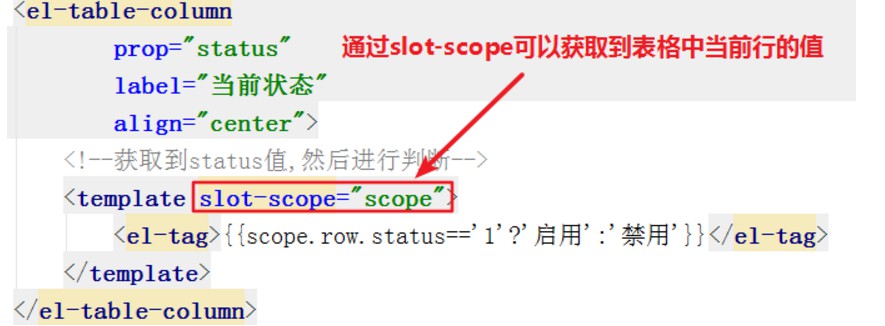
- 1.修改表头和数据
- 下面是对表格代码进行分析的图解。根据下图书名修改自己的列数和列名

- 修改完页面后,还需要对绑定的模型数据进行修改,下图是对模型数据进行分析的图解
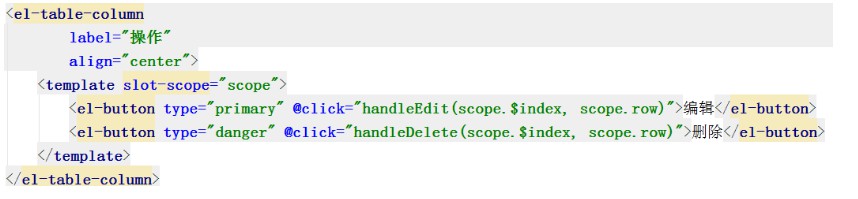
- 2.给表格添加操作列
- 从官网上找到有按钮的表格,复制过来进行修改

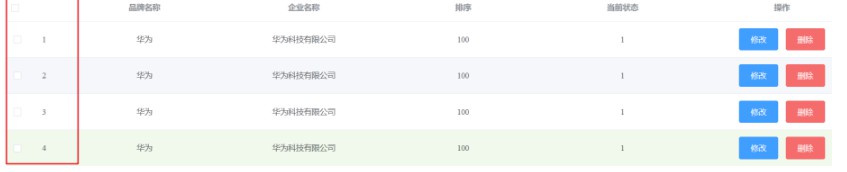
- 3.给表格添加复选框和标号列
- 预期效果如下
- 此效果也是从Element官网进行拷贝,找到对应的表格效果,然后将其对应代码拷贝至个人代码中,如下是复选框列官网效果图和代码
- 这里需要注意在
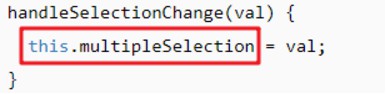
<el-table>标签上有一个事件@selection-change="handleSelectionChange",这里绑定的函数也需要从官网拷贝到我们自己的页面代码中,函数代码如下所示: - 从函数中又发现一个模型数据
multipleSelection,所以还需要定义出该模型数据。标号列也用同样的方式进行拷贝并修改
- 预期效果如下
- 4.给表格处理禁用和启用
- 1.修改表头和数据
4.6、完成分页条的展示
-
在Element官网找到
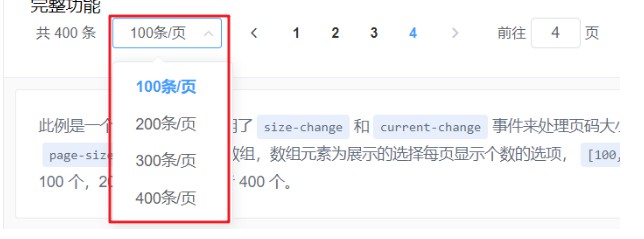
Pagination分页,在页面主体部分找到需要的效果,如下所示-

-
点击
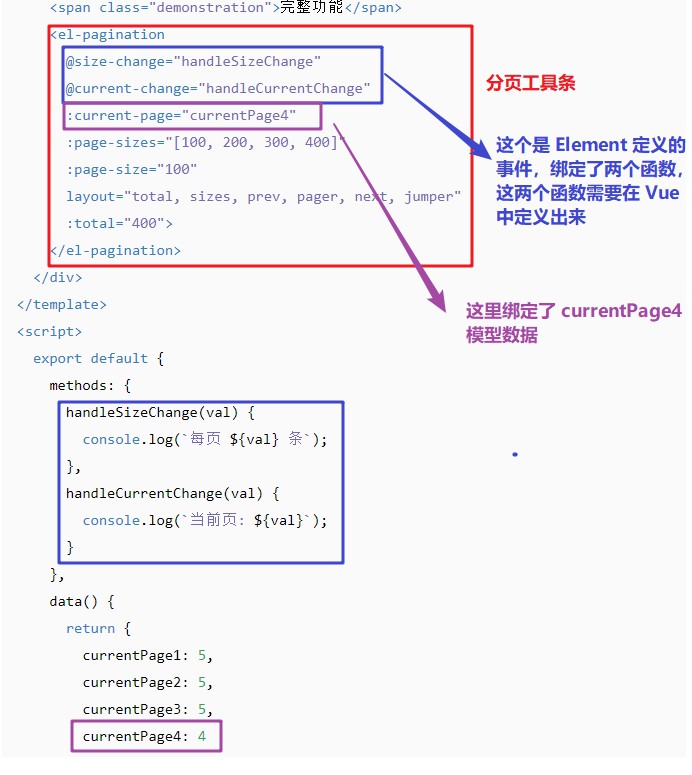
显示代码,找到完整功能对应的代码,接下来对该代码进行分析 -
上述代码属性说明
page-size:每页显示的条目数page-sizes:每页显示个数选择器的选项设置:page-sizes="[100, 200, 300, 400]"对应的页面效果如下:currentPage:当前页码。我们点击哪个页面,此属性值就是几total:总记录数。用来设置总的数据目录条数,该属性设置后,Element会自动计算出需要分多少也给我们展示对应的代码
-
事件说明
-
size-change:pageSize改变的时候会触发。也就是当我们改变了每页显示的条目数后,该事件会触发 -
current-change:currentPage改变的时候会触发。也就是当我们点击了其他的页码后,该事件会复发
-
-
4.7、完整案例代码
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--elementui的css--> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <!--先导入vue的js--> <script src="js/vue.js"></script> <!--再导入element的js--> <script src="element-ui/lib/index.js"></script> <style> .el-table .warning-row { background: oldlace; } .el-table .success-row { background: #f0f9eb; } </style> </head> <body> <div id="app"> <!--搜索表单--> <el-form :inline="true" :model="brand" class="demo-form-inline"> <el-form-item label="当前状态"> <el-select v-model="brand.status" placeholder="当前状态"> <el-option label="启用" value="1"></el-option> <el-option label="禁用" value="0"></el-option> </el-select> </el-form-item> <el-form-item label="企业名称"> <el-input v-model="brand.companyName" placeholder="企业名称"></el-input> </el-form-item> <el-form-item label="品牌名称"> <el-input v-model="brand.brandName" placeholder="品牌名称"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">查询</el-button> </el-form-item> </el-form> <!--俩按钮--> <el-row> <el-button type="danger" plain>批量删除</el-button> <el-button type="primary" plain @click="dialogFormVisible = true">新增</el-button> </el-row> <!--添加表单的对话框--> <el-dialog title="编辑品牌" :visible.sync="dialogFormVisible" width="30%"> <el-form ref="form" :model="brand" label-width="80px"> <el-form-item label="品牌名称"> <el-input v-model="brand.brandName"></el-input> </el-form-item> <el-form-item label="企业名称"> <el-input v-model="brand.companyName"></el-input> </el-form-item> <el-form-item label="排序"> <el-input v-model="brand.ordered"></el-input> </el-form-item> <el-form-item label="备注"> <el-input type="textarea" v-model="brand.desc"></el-input> </el-form-item> <el-form-item label="状态"> <el-switch v-model="brand.status" active-value="1" inactive-value="0"></el-switch> </el-form-item> <el-form-item> <el-button type="primary" @click="saveBrand">提交</el-button> <el-button @click="dialogFormVisible = false">取消</el-button> </el-form-item> </el-form> </el-dialog> <!-- 表格 @selection-change:多选框发生选择变化的时候触发的事件 --> <el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column type="index" width="50"> </el-table-column> <el-table-column prop="brandName" label="品牌名称" align="center"> </el-table-column> <el-table-column prop="companyName" label="企业名称" align="center"> </el-table-column> <el-table-column prop="ordered" label="排序" align="center"> </el-table-column> <el-table-column prop="status" label="当前状态" align="center"> <!--获取到status值,然后进行判断--> <template slot-scope="scope"> <el-tag>{{scope.row.status=='1'?'启用':'禁用'}}</el-tag> </template> </el-table-column> <el-table-column label="操作" align="center"> <template slot-scope="scope"> <el-button type="primary" @click="handleEdit(scope.$index, scope.row)">编辑</el-button> <el-button type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button> </template> </el-table-column> </el-table> <!-- 分页条: @size-change:每页条数变化的时候 @current-change:页码变化的时候 :current-page:展示的页码 :page-sizes:每页显示的条数可选列表 :page-size:每页显示的条数 :total:总条数 --> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[5, 10, 15, 20]" :page-size="10" layout="total, sizes, prev, pager, next, jumper" :total="400"> </el-pagination> </div> </body> <script> new Vue({ el:"#app", data() { return { brand: { status: '', companyName: '', brandName: '' }, dialogFormVisible: false, tableData: [{ brandName: '红米', companyName: '小米科技', ordered: '1', status:'0' },{ brandName: '红米', companyName: '小米科技', ordered: '1', status:'1' },{ brandName: '红米', companyName: '小米科技', ordered: '1', status:'0' },{ brandName: '红米', companyName: '小米科技', ordered: '1', status:'1' },{ brandName: '红米', companyName: '小米科技', ordered: '1', status:'0' },{ brandName: '红米', companyName: '小米科技', ordered: '1', status:'0' }], currentPage: 2 } }, methods: { onSubmit() { console.log(this.brand); }, saveBrand() { console.log(this.brand); }, //切换表格行的样式 tableRowClassName({row, rowIndex}) { if (rowIndex%2 === 0) { return 'success-row'; } return ''; }, //处理选择框变化的事件方法 handleSelectionChange(val) { console.log(val); this.multipleSelection = val; }, //处理编辑操作 handleEdit(index, row) { console.log(index, row); }, //处理删除操作 handleDelete(index, row) { console.log(index, row); }, //获取每条显示的条数 handleSizeChange(val) { console.log(`每页 ${val} 条`); }, //获取当前页码 handleCurrentChange(val) { console.log(`当前页: ${val}`); } } }); </script> </html>