- A+
所属分类:Web前端
安装
首先需要安装好NPM,然后使用下列的命令一次进行
npm install -g @vue/cli //安装脚手架
vue create xx //创建Vue项目,xx为要创建的项目名
创建项目后,使用 cd 进入目录
npm run serve //启动项目
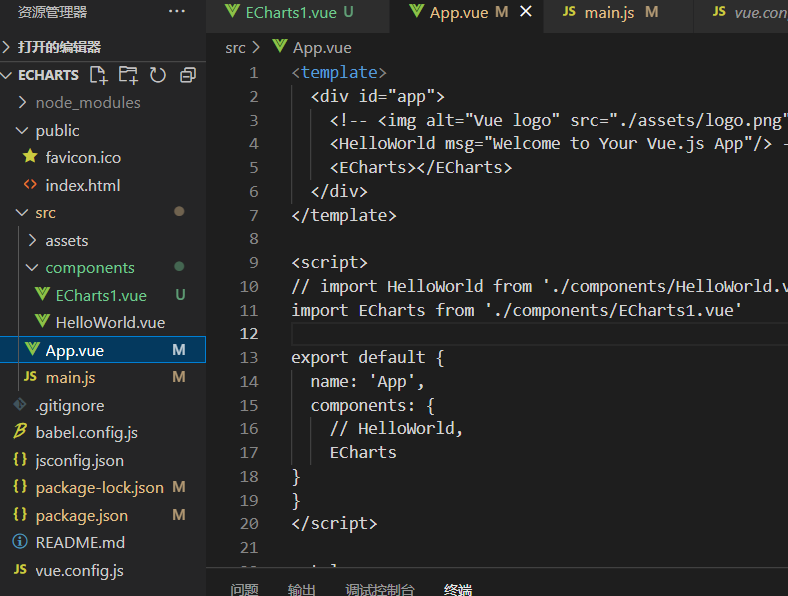
目录

Pubulic:静态文件
src:我们开发Vue大多数文件都放在里面
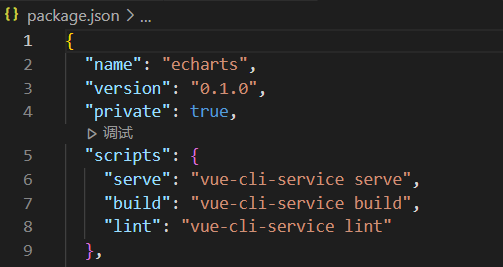
package.json:记录Vue项目的所有依赖。
我们的npm run serve命令就是在该文件的script中定义的
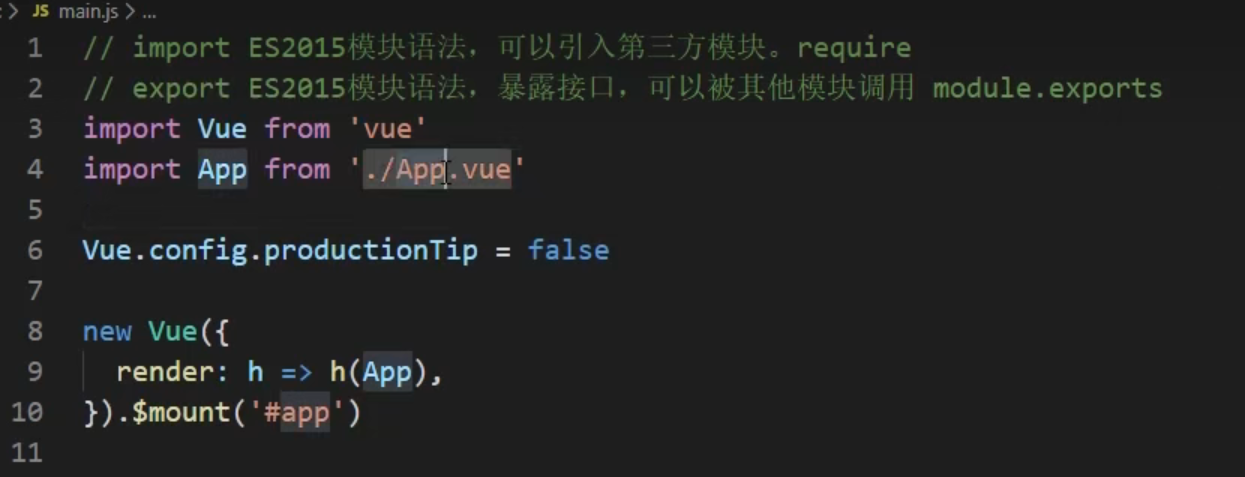
main.js 用于引入三方模块

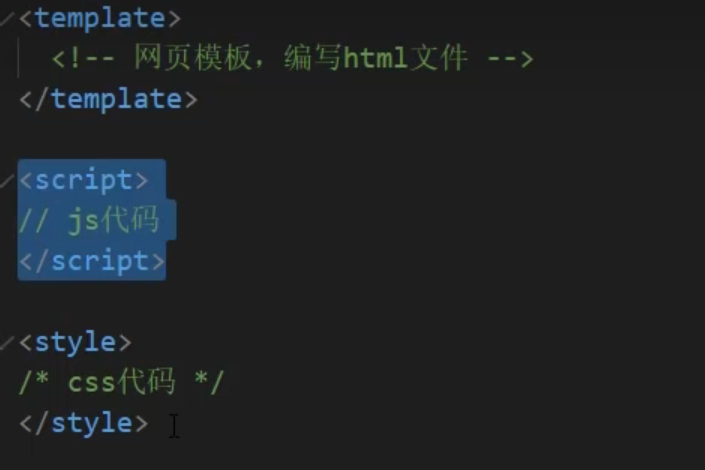
一个单文件组件中分为三个部分

开写:绑定文本 {}
我们直接在App.vue文件中写个Hello world
一定要注意,template中只能暴露一个标签(Vue2中)
<template> <div id="app"> <h1>{{message}}</h1> </div> </template> 在script标签中,进行暴露
export default { data() { return{ message:'hello Vue!' } } } 然后页面可正常展示内容了

绑定属性 v-bind(简写 : ),绑定事件 v-on(简写@)
事件的相关函数写在 methods中
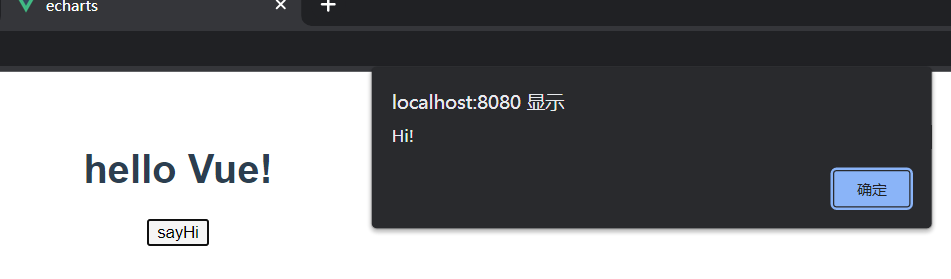
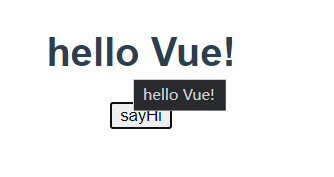
<template> <div id="app"> <h1 :title="message">{{message}}</h1> <button @click="sayHi">sayHi</button> </div> </template> <script> export default { data() { return{ message:'hello Vue!' } }, methods: { sayHi() { alert("Hi!") } } } </script> 然后我们点击按钮就会完场相应的事件,title属性也会显示meassage变量的值