- A+
所属分类:Web前端
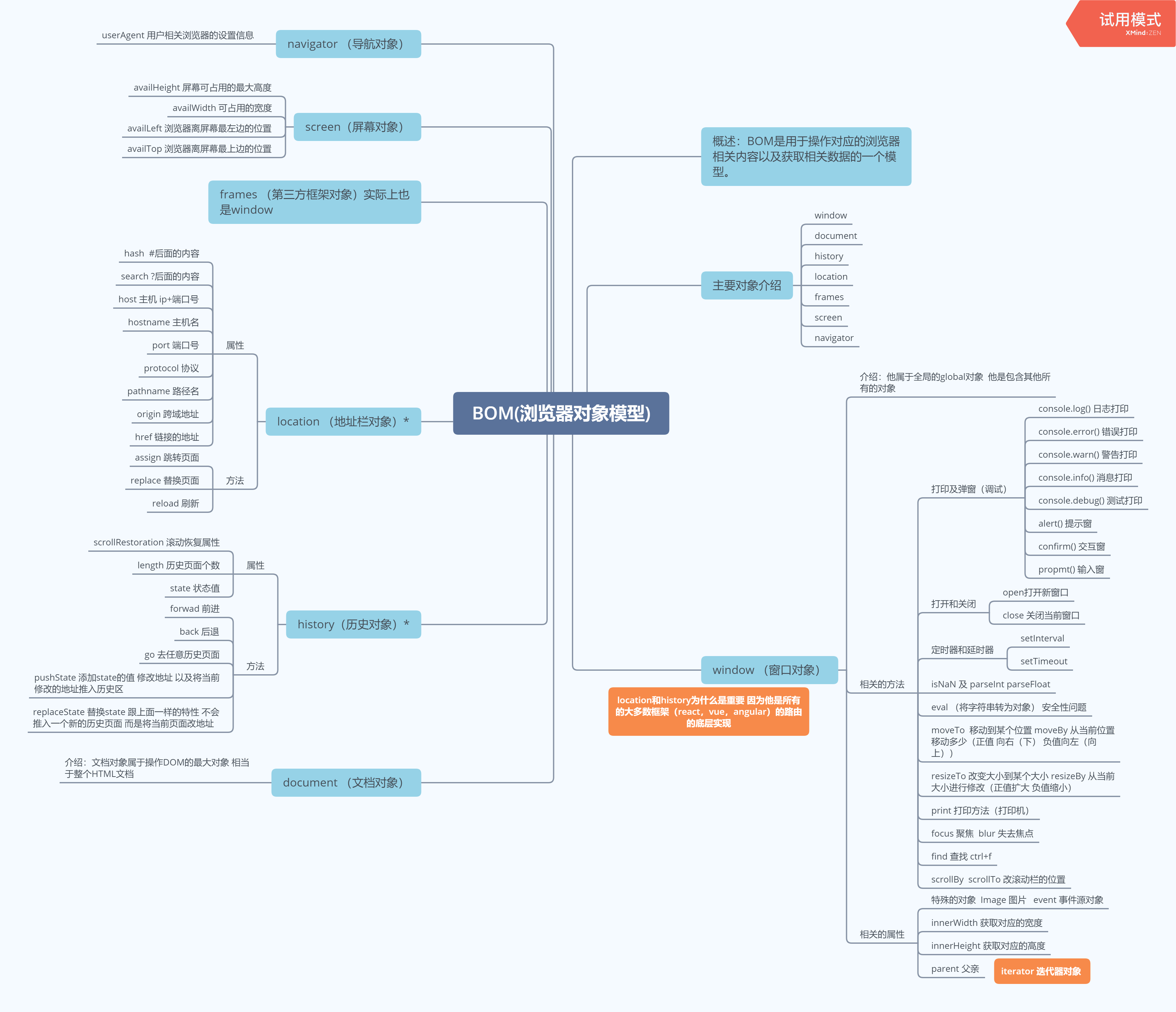
BOM

Window
是顶层对象,是BOM的核心(属于BOM)。是全局变量的父亲
相关属性
innerHeight 和 innerWidth(可视宽高)
parent
相关的方法(一般用来检验、测试)
// window //对象
console.log(window); //window 对象 Window的构造函数
//常用的弹窗方法及打印方法
console.error('错误') //以错误的形式打印
console.warn('警告') //以错误的形式打印
console.debug('测试') //以错误的形式打印
console.info('信息提示') //以错误的形式打印
弹窗的三个方法(一般用来检验、测试)
//弹窗 window.alert('hello') //弹提示窗 var isTrue = confirm('你确认要删除吗') //交互框 true确认 false取消 返回 console.log(isTrue); var str = prompt('请输入你的手机号') //输入框 他会有个输入框让你输入返回对应的你输入的内容 (string的内容)
console.log(str);
改变窗口位置的方法move(好像很多浏览器都禁用)
//moveBy 一个是x轴的距离 y轴的距离 window.moveBy(100,100) //X+100 Y+100 //moveTo 一个x轴 一个y轴 window.moveTo(200,200) //X=200 Y=200
改变窗口大小resize()
//改变对应的窗口大小 window.resizeBy(200,200) //width+200 height+200 //resizeTo window.resizeTo(200,200) //width=200 height=200
查找东西方法(就像ctrl+F)
window.find() find()
滚动栏位置的改变scorll
window.scrollBy(100,100) //原本的位置 x+100,y+100 window.scrollTo(500,500) //到达位置 x=500 y=500 //回到顶部
location对象
属性
console.log(location.hash) //哈希 #后面带的值 * console.log(location.host) //主机 域名 ip地址+端口号 console.log(location.hostname) //主机名 ip地址 (127.0.0.1表示本机地址和localhost是一样的) console.log(location.protocol) //协议 用于通信 (基于tcp/ip)http(明文传输) https(安全)(加密过) console.log(location.port) //端口号 1--65525 (1-100的端口电脑占用了)http默认的端口80 https默认端口443 console.log(location.href) //链接的地址 也可以设置 console.log(location.search); //?后面带的值 一般是get请求传输数据的时候 * console.log(location.origin); //跨域 console.log(location.pathname); //路径名 获取的除了协议和ip地址加端口号后面的东西
方法
页面方法
//assign跳转页面 location.assign('http://www.baidu.com') //replace替换页面 location.replace('http://www.baidu.com') //reload重新加载页面 location.reload()//参数是boolean类型,只有ture(慢)或者false(快)
history对象!!
属性
length 历史页面的个数
state 状态存储的对象
scrollRestoration 滚动栏恢复
方法
前进、后退、随机(forward、back、go)
function fn(){//前进 ? history.forward(); } function fn2(){//后退? history.back(); } function fn3(){//去任意的历史页面 history.go(-1) //去任意页面 0就是自己 小于0 后退 大于0前进 }
pushState、replaceState!!
//pushState //常用来做 spa 单页应用(s--单 p--页 a--应用) function fn4(){ //添加state的值 数据 "" 地址(会产生跨域问题) history.pushState('jjj','','url') //会改地址 但是不会刷新 推一个历史页面到历史区 state设置进去 } //replaceState function fn6(){ //替换state history.replaceState('hhh','','url') //会改地址 但是不会刷新 在历史区直接修改当前这个历史页面 state设置进去 }
screen对象
属性
-
avaliHeight 可占用的最大高度
-
avaliWidth 可占用的最大宽度
-
avaliLeft 离屏幕左侧的距离
-
avaliTop 离屏幕上方的距离
navigator对象
属性
userAgent
(获取用户浏览器设置信息,从而知道你用什么操作系统的电脑)




