- A+
所属分类:Web前端
该案例主要是实现的功能有:添加商品功能,将商品添加到购物车的功能还有将商品删除功能,还有就是移出购物车的功能
该案例实现的难点是将商品添加到购物车列表的时候 数量的增加,当购物车有该商品的时候就进行累加操作,没有该商品就赋值为1.
上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> * { padding: 0; margin: 0; } ul>li{ margin-top: 20px; list-style: none; display: flex; flex-direction: row; justify-content: space-around; } ul>li>div{ width: 120px; } ul>li>div>a{ width: 50px; } .box { width: 900px; margin: 0 auto; border: 1px solid #ccc; background-color: skyblue; } </style> <body> <div class="box"> 商品名:<input type="text" placeholder="请输入商品" class="addGoods"> 价格:<input type="number" class="addGoods"> 描述:<textarea class="addGoods"></textarea> 图片:<input type="text" placeholder="请输入图片" class="addGoods"> <button id="save">添加商品</button> <ul id="goodList"> <li> <div>id</div> <div>商品名</div> <div>价格</div> <div>描述</div> <div>图片</div> <div>操作</div> </li> </ul> <table id="carTB" border="1px"> <tr> <th>商品名</th> <th>价格</th> <th>描述</th> <th>图片地址</th> <th>数量</th> <th>操作</th> </tr> </table> </div> <script> var saveBtn=document.getElementById("save") var goodsController=document.querySelectorAll('.addGoods') var goods=[] var car=[] saveBtn.onclick=function(){ var goodName=goodsController[0].value var price=goodsController[1].value var info=goodsController[2].value var image=goodsController[3].value var id=Date.now() goods.push({ goodName,price,info,image,id }) addToGood(goodName,price,info,image,id) goodName = goodsController[0].value='' price = goodsController[1].value='' info = goodsController[2].value='' image = goodsController[3].value='' } var goodList=document.getElementById('goodList') function addToGood(goodName,price,info,image,id){ goodList.innerHTML+=` <li> <div>${id}</div> <div>${goodName}</div> <div>${price}</div> <div>${info}</div> <div>${image}</div> <div> <a href="javascript:;" onclick='addToCar(${id})'>加入购物车</a> <a href="javascript:;" onclick='rmCar(${id},goods)'>删除</a> </div> </li> ` } function addToCar(id){ var currentGood={} for(var good of goods){ if(good.id==id){ currentGood=good break } } var flag=false for(var index in car){ if(car[index].id==currentGood.id){ flag=index } } if(flag||flag===0){ car[flag].count++ document.querySelectorAll('.count')[flag].innerHTML=car[flag].count }else{ currentGood.count=1 car.push(currentGood) randerToTable(currentGood) } } var tb=document.querySelector('#carTB') function randerToTable(good){ var keys=['goodName','price','info','image','count'] var row=tb.insertRow(-1) for(var i=0;i<6;i++){ var cell=row.insertCell(i) if(i==5){ cell.innerHTML=`<button onclick='rmCar(${good.id},car)'>移除购物车</button>` }else{ cell.innerHTML=good[keys[i]] } if(i==4){ cell.className='count' } } } function rmCar(id,arr){ event.target.parentElement.parentElement.remove() var rmIndex for(var index in arr){ if(arr[index]==id){ rmIndex=index break } } arr.splice(rmIndex,1) } </script> </body> </html>
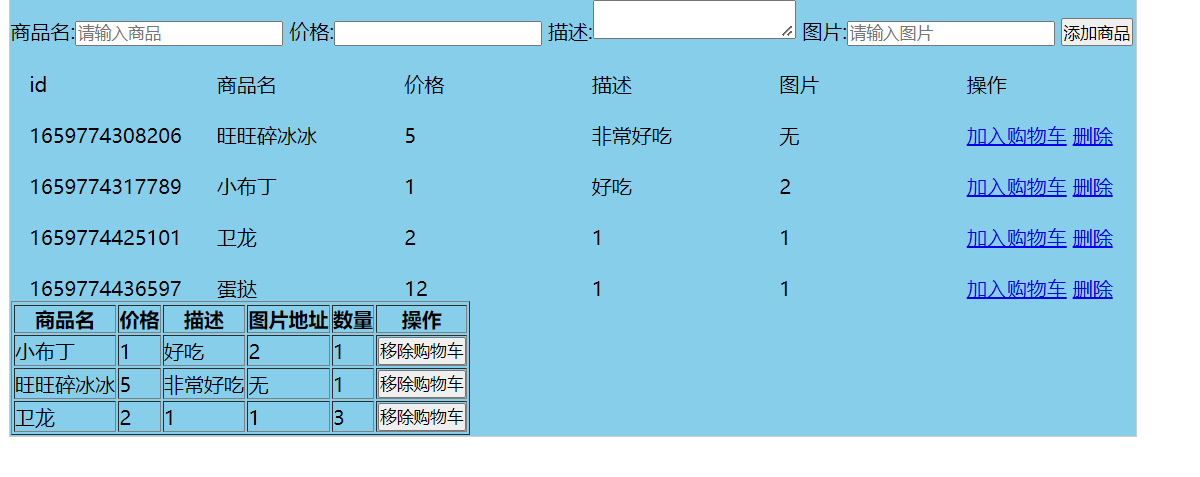
效果图为下