- A+
在B/S系统开发中,前后端分离开发设计已成为一种标准,而VUE作为前端三大主流框架之一,越来越受到大家的青睐,Antdv是Antd在Vue中的实现。本系列文章主要通过Antdv和Asp.net WebApi开发学生信息管理系统,简述前后端分离开发的主要相关内容,仅供学习分享使用,如有不足之处,还请指正。
在本示例项目中,主要包含两大部分:1.前端web项目【vsims.web】2.后端webapi项目【vsims.webapi】,本文先讲解前端web项目相关内容。
创建前端项目
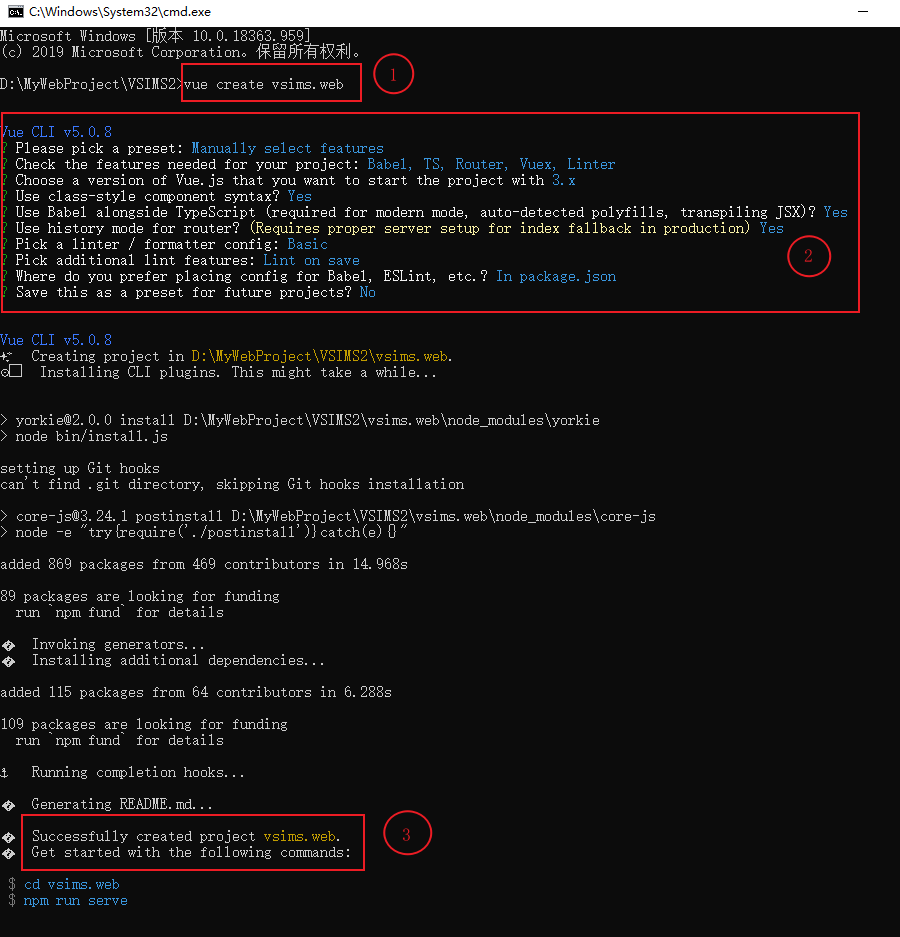
通过命令vue create vsims.web 创建学生管理系统前端项目,在创建过程中,选择手动创建模式,选择Babel,TypeScripe和Router等,如下所示:

安装Antdv组件
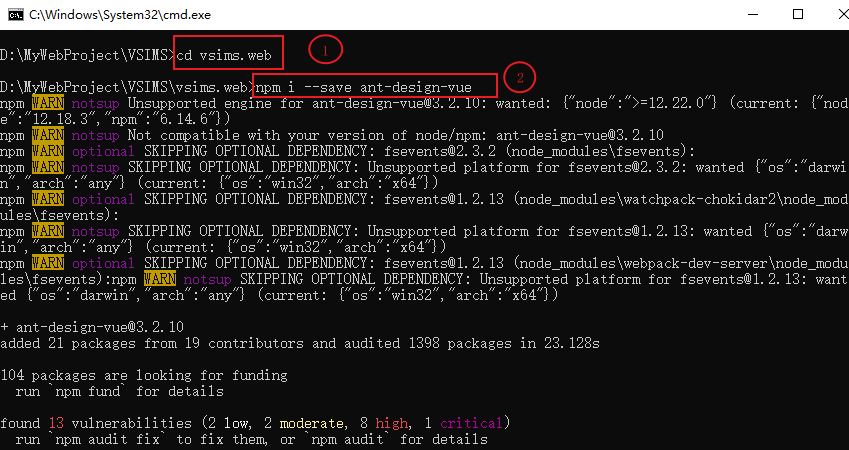
切换到项目目录,然后安装Antdv组件,命令如下:
1 npm i --save ant-design-vue
安装组件示例截图如下所示:
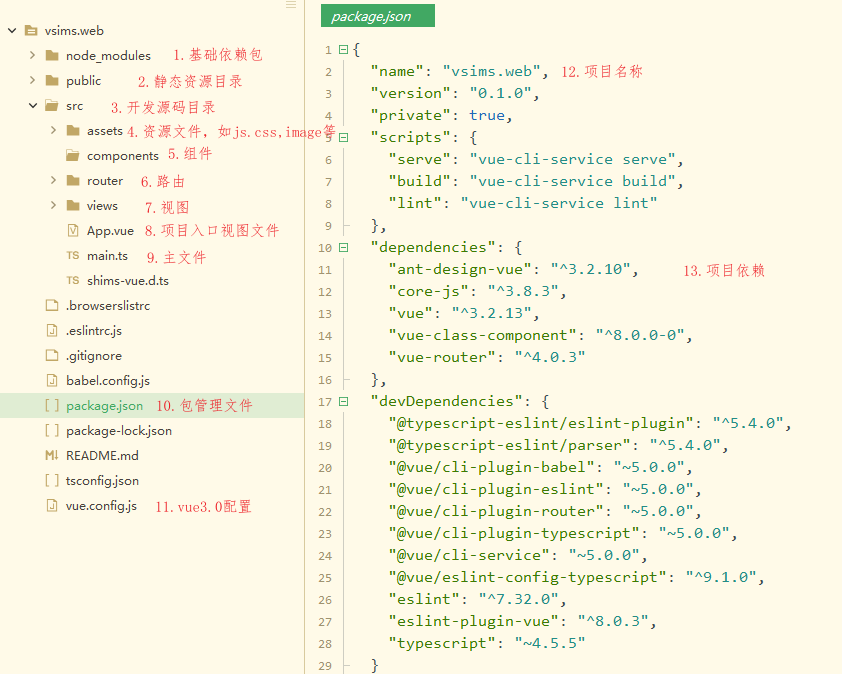
vsims.web项目组成
通过脚手架创建项目且安装Antdv组件后,在HbuilderX中打开,如下所示:

注册Antdv组件
在安装组件后,并不能直接使用,需要进行注册后,才可以在项目中使用,注册分为全局完整注册,全局部分注册,和局部注册,本文为了简便,采用全局完整注册的方式。
通过主文件【main.js】进行注册,如下所示:
1 import { createApp } from 'vue' 2 import App from './App.vue' 3 import router from './router' 4 //1. 引入Antdv组件和样式 5 import Antd from 'ant-design-vue'; 6 import 'ant-design-vue/dist/antd.css'; 7 const app = createApp(App); 8 app.use(router).use(Antd).mount('#app')
定制主题
由于本项目使用VUE3.0,所以定制主题,需要在项目中创建vue.config.js文件,然后添加主题配置代码,如下所示:
1 const { 2 defineConfig 3 } = require('@vue/cli-service') 4 module.exports = defineConfig({ 5 css: { 6 loaderOptions: { 7 less: { 8 lessOptions: { 9 modifyVars: { 10 'primary-color': '#1DA57A', 11 'link-color': '#1DA57A', 12 'border-radius-base': '2px', 13 }, 14 javascriptEnabled: true, 15 }, 16 }, 17 }, 18 }, 19 chainWebpack: config => { 20 config 21 .plugin('html') 22 .tap(args => { 23 args[0].title = 'SIMS' 24 return args 25 }) 26 }, 27 transpileDependencies: true 28 })
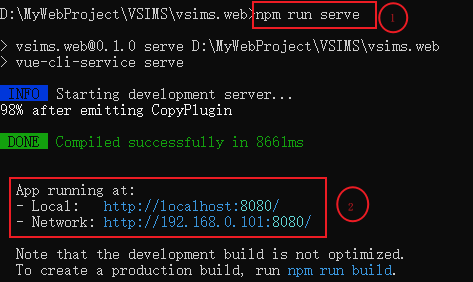
运行项目(一)
在项目目录下,打开命令行,运行npm run serve启动项目,如下所示:

在浏览器中输入网址http://localhost:8080/,打开如下所示:

如上图所示,则表示上述配置成功。
添加路由
删除掉App.vue中默认生成的代码,然后添加路由视图【router-view】,代码如下所示:
1 <template> 2 <div id="app"> 3 <router-view></router-view> 4 </div> 5 </template> 6 <style> 7 8 </style>
注意:因为路由在创建项目时已经添加,所以可以直接使用。
系统布局
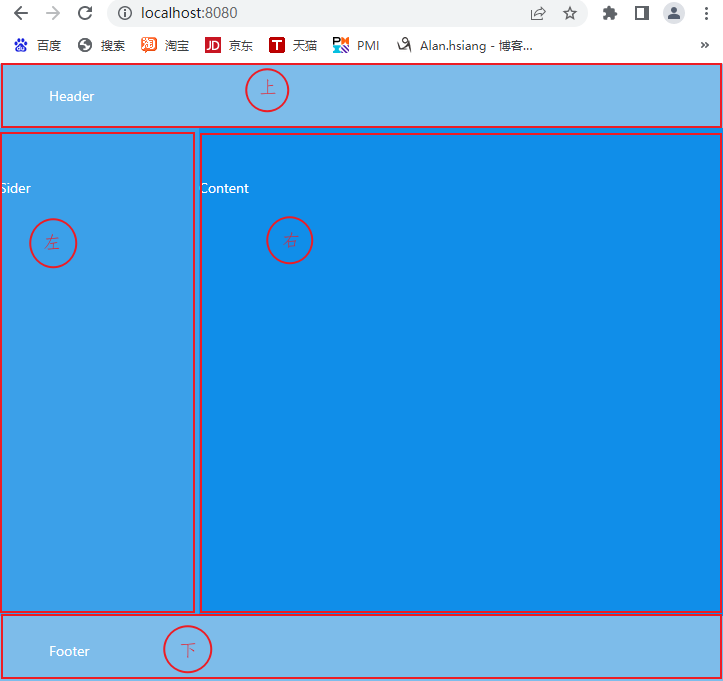
在学生信息管理系统中,采用传统的上,中【左右】,下布局。在views视图文件中,新建HomeView.vue视图文件,如下所示:
1 <template> 2 <div id="layout"> 3 <a-layout> 4 <a-layout-header>Header</a-layout-header> 5 <a-layout> 6 <a-layout-sider>Sider</a-layout-sider> 7 <a-layout-content>Content</a-layout-content> 8 </a-layout> 9 <a-layout-footer>Footer</a-layout-footer> 10 </a-layout> 11 </div> 12 </template> 13 14 <script> 15 export default { 16 name: 'App', 17 components: { 18 19 } 20 } 21 </script> 22 23 <style> 24 #app{ 25 height: inherit; 26 } 27 #layout{ 28 height: inherit; 29 } 30 .ant-layout{ 31 height: inherit; 32 } 33 #layout .code-box-demo { 34 text-align: center; 35 } 36 37 #layout .ant-layout-header, 38 #layout .ant-layout-footer { 39 color: #fff; 40 background: #7dbcea; 41 } 42 43 [data-theme='dark'] #layout .ant-layout-header { 44 background: #6aa0c7; 45 } 46 47 [data-theme='dark'] #layout .ant-layout-footer { 48 background: #6aa0c7; 49 } 50 51 #layout .ant-layout-footer { 52 line-height: 1.5; 53 } 54 55 #layout .ant-layout-sider { 56 color: #fff; 57 line-height: 120px; 58 background: #3ba0e9; 59 } 60 61 [data-theme='dark'] #layout .ant-layout-sider { 62 background: #3499ec; 63 } 64 65 #layout .ant-layout-content { 66 min-height: 120px; 67 color: #fff; 68 line-height: 120px; 69 background: rgba(16, 142, 233, 1); 70 } 71 72 [data-theme='dark'] #layout .ant-layout-content { 73 background: #107bcb; 74 } 75 76 #layout>.code-box-demo>.ant-layout+.ant-layout { 77 margin-top: 48px; 78 } 79 </style>
重新打开浏览器,如下所示:

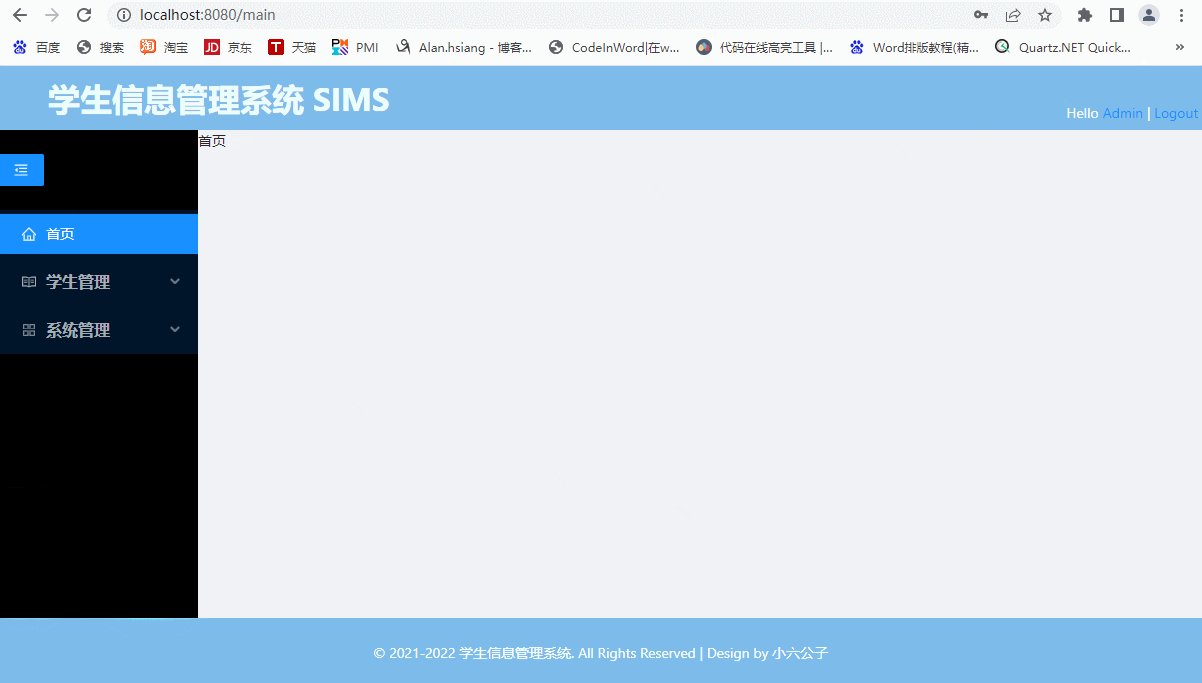
添加菜单
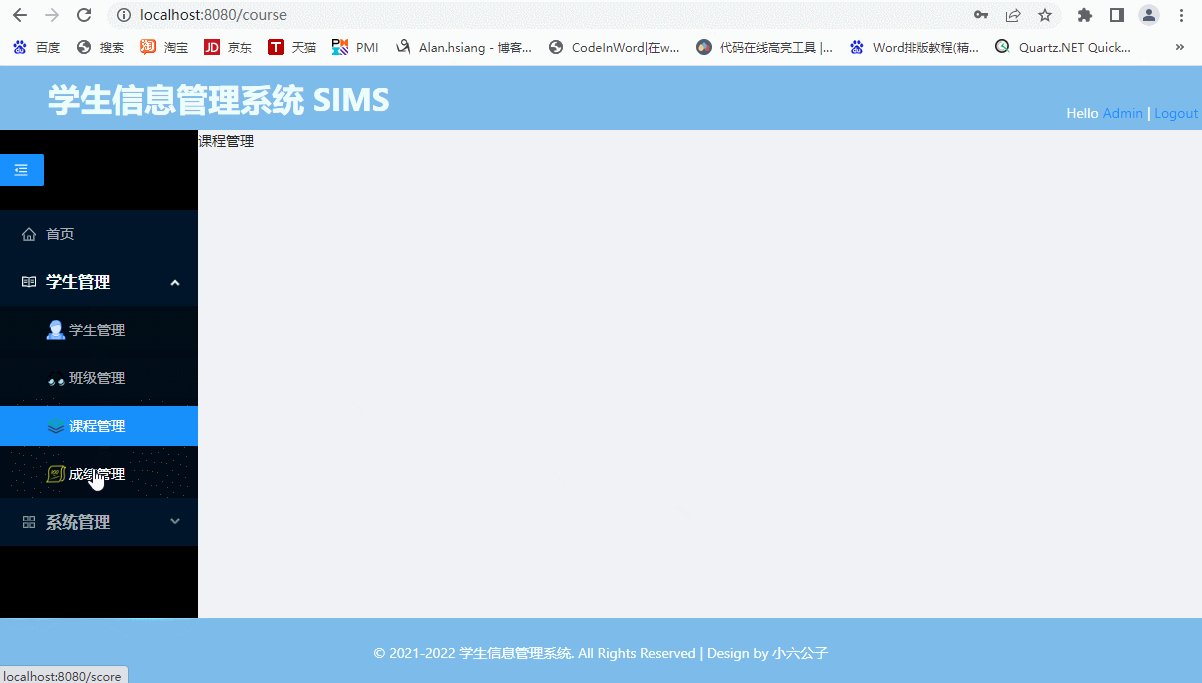
在默认布局中创建成功后,在左侧布局容器中,添加菜单内容,如下所示:
1 <a-layout-sider v-model:collapsed="collapsed"> 2 <a-button type="primary" style="margin-bottom: 5px" @click="toggleCollapsed"> 3 <MenuUnfoldOutlined v-if="collapsed" /> 4 <MenuFoldOutlined v-else /> 5 </a-button> 6 <a-menu v-model:openKeys="openKeys" v-model:selectedKeys="selectedKeys" mode="inline" theme="dark" :inline-collapsed="collapsed"> 7 <a-menu-item key="1"> 8 <template #icon><HomeOutlined /></template> 9 <router-link to="/main">首页</router-link> 10 </a-menu-item> 11 <a-sub-menu key="sub1"> 12 <template #icon> 13 <ReadOutlined /> 14 </template> 15 <template #title> 16 <span class="onemenu">学生管理</span> 17 </template> 18 <a-menu-item key="5"> 19 <img src="../assets/icon_student.png" class="icon" /> 20 <router-link to="/student">学生管理</router-link> 21 </a-menu-item> 22 <a-menu-item key="6"> 23 <img src="../assets/icon_classes.png" class="icon" /> 24 <router-link to="/classes">班级管理</router-link> 25 </a-menu-item> 26 <a-menu-item key="7"> 27 <img src="../assets/icon_course.png" class="icon" /> 28 <router-link to="/course">课程管理</router-link> 29 </a-menu-item> 30 <a-menu-item key="8"> 31 <img src="../assets/icon_score.png" class="icon" /> 32 <router-link to="score">成绩管理</router-link> 33 </a-menu-item> 34 </a-sub-menu> 35 <a-sub-menu key="sub2"> 36 <template #icon> 37 <AppstoreOutlined /> 38 </template> 39 <template #title> 40 <span class="onemenu">系统管理</span> 41 </template> 42 <a-menu-item key="9"> 43 <img src="../assets/icon_personal.png" class="icon" /> 44 <router-link to="/personal">个人信息</router-link> 45 </a-menu-item> 46 <a-menu-item key="10"> 47 <img src="../assets/icon_user.png" class="icon" /> 48 <router-link to="/user">用户管理</router-link> 49 </a-menu-item> 50 <a-menu-item key="11"> 51 <img src="../assets/icon_role.png" class="icon" /> 52 <router-link to="/role">角色管理</router-link> 53 </a-menu-item> 54 </a-sub-menu> 55 </a-menu> 56 </a-layout-sider>
在内容布局中,添加路由视图,作为二级视图,如下所示:
1 <a-layout-content> 2 <router-view></router-view> 3 </a-layout-content>
添加菜单对应的视图
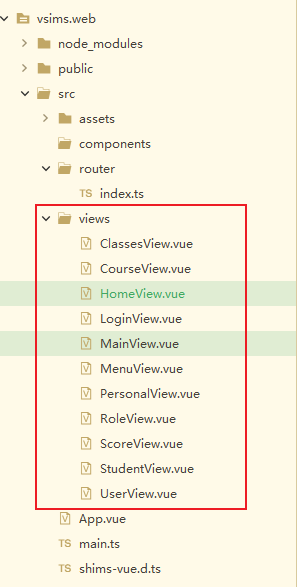
根据系统设计,主要包含学生管理,成绩管理,班级管理,课程管理,以及系统管理等相关内容,每一个功能对应一个页面视图,如下所示:
每一个视图对应以路由,视图创建完成后,修改routerindex.ts文件,添加路由,如下所示:
1 import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router' 2 import HomeView from '../views/HomeView.vue' 3 import LoginView from '../views/LoginView.vue' 4 import MainView from '../views/MainView.vue' 5 import StudentView from '../views/StudentView.vue' 6 import ClassesView from '../views/ClassesView.vue' 7 import CourseView from '../views/CourseView.vue' 8 import ScoreView from '../views/ScoreView.vue' 9 import PersonalView from '../views/PersonalView.vue' 10 import MenuView from '../views/MenuView.vue' 11 import RoleView from '../views/RoleView.vue' 12 import UserView from '../views/UserView.vue' 13 14 const routes: Array<RouteRecordRaw> = [ 15 { 16 path: '/', 17 name: 'home1', 18 component: HomeView 19 }, 20 { 21 path: '/home', 22 name: 'home', 23 component: HomeView, 24 children:[ 25 { 26 path:'/main', 27 name:'main', 28 component:MainView 29 }, 30 { 31 path:'/student', 32 name:'student', 33 component:StudentView 34 }, 35 { 36 path:'/classes', 37 name:'classes', 38 component:ClassesView 39 }, 40 { 41 path:'/course', 42 name:'course', 43 component:CourseView 44 }, 45 { 46 path:'/score', 47 name:'score', 48 component:ScoreView 49 }, 50 { 51 path:'/personal', 52 name:'personal', 53 component:PersonalView 54 }, 55 { 56 path:'/menu', 57 name:'menu', 58 component:MenuView 59 }, 60 { 61 path:'/user', 62 name:'user', 63 component:UserView 64 }, 65 { 66 path:'/role', 67 name:'role', 68 component:RoleView 69 } 70 ] 71 }, 72 { 73 path:'/login', 74 name:'login', 75 component:LoginView 76 }, 77 78 ] 79 80 const router = createRouter({ 81 history: createWebHistory(process.env.BASE_URL), 82 routes 83 }) 84 85 export default router
创建登录视图
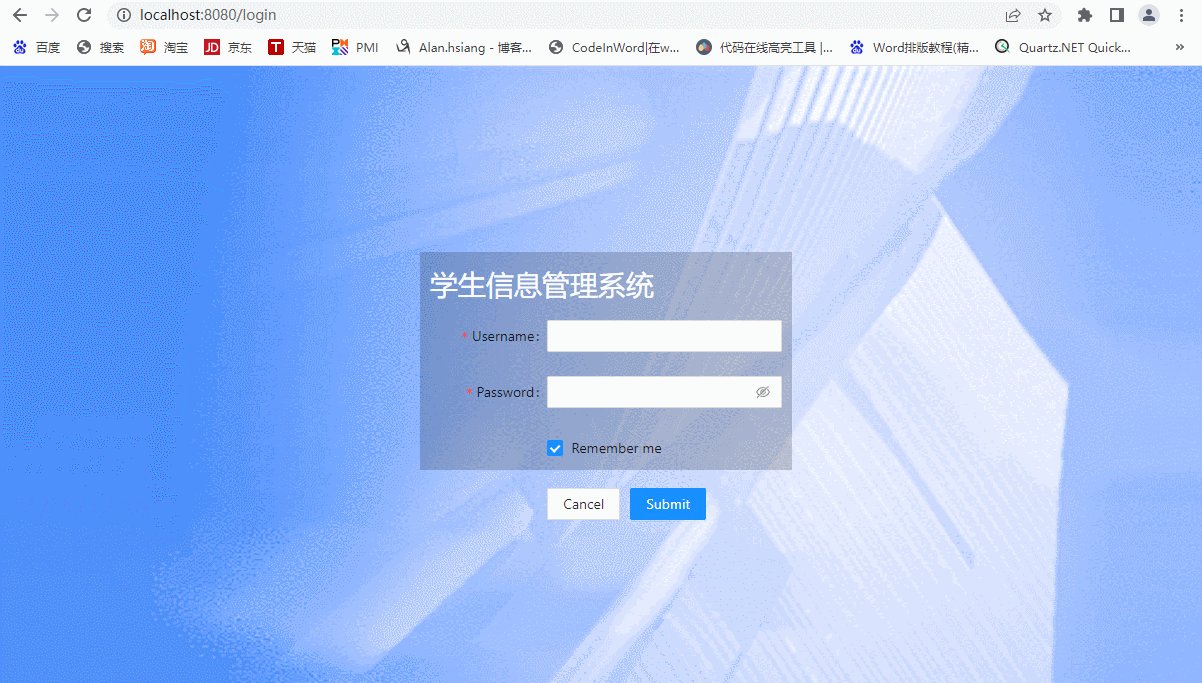
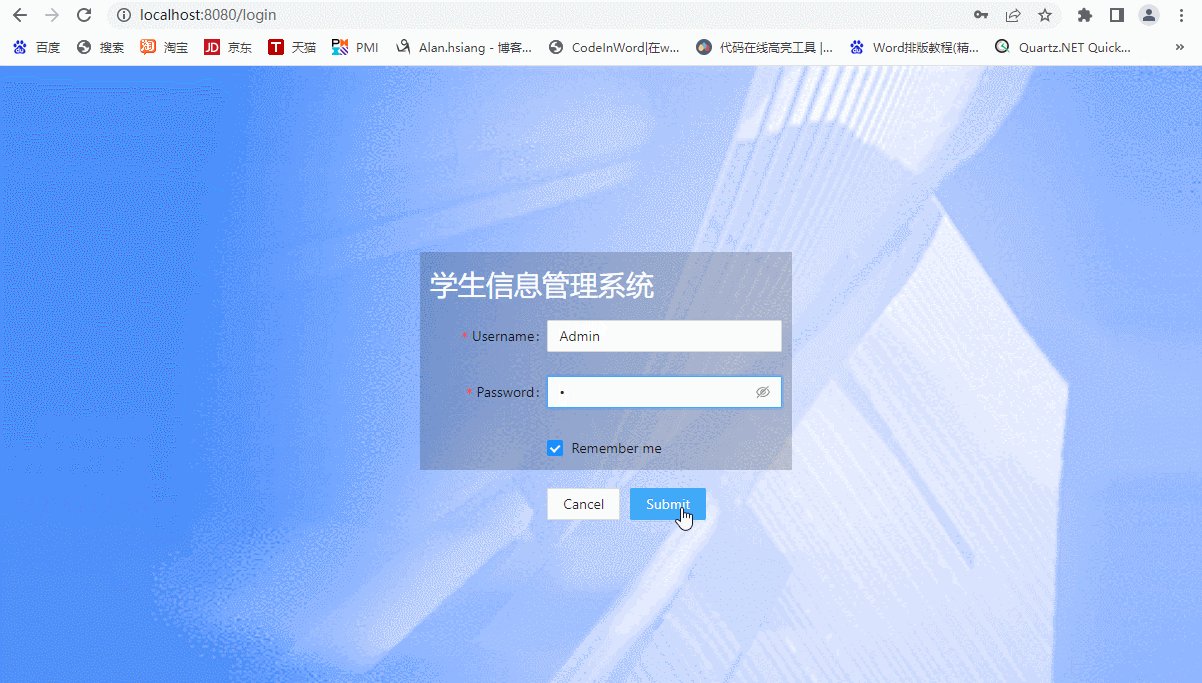
在学生信息管理系统中,进入主页面之前,需要先进行登录,如下所示,
1 <template> 2 <div id="login"> 3 <a-form :model="formState" name="basic" :label-col="{ span: 8 }" :wrapper-col="{ span: 16 }" autocomplete="off" @finish="onFinish" @finishFailed="onFinishFailed"> 4 <div id="title"> 5 <h1>学生信息管理系统</h1> 6 </div> 7 <a-form-item label="Username" name="username" :rules="[{ required: true, message: 'Please input your username!' }]"> 8 <a-input v-model:value="formState.username" /> 9 </a-form-item> 10 11 <a-form-item label="Password" name="password" :rules="[{ required: true, message: 'Please input your password!' }]"> 12 <a-input-password v-model:value="formState.password" /> 13 </a-form-item> 14 15 <a-form-item name="remember" :wrapper-col="{ offset: 8, span: 16 }"> 16 <a-checkbox v-model:checked="formState.remember">Remember me</a-checkbox> 17 </a-form-item> 18 19 <a-form-item :wrapper-col="{ offset: 8, span: 16 }"> 20 <a-button style="margin-right: 10px;">Cancel</a-button> 21 <a-button type="primary" html-type="submit">Submit</a-button> 22 </a-form-item> 23 </a-form> 24 </div> 25 </template> 26 <script lang="ts"> 27 import { 28 defineComponent, 29 reactive, 30 } from 'vue'; 31 import { 32 useRouter, 33 //useRoute 34 } from 'vue-router' 35 36 interface FormState { 37 username: string; 38 password: string; 39 remember: boolean; 40 } 41 export default defineComponent({ 42 setup() { 43 const router = useRouter(); 44 //const route= useRoute(); 45 const formState = reactive < FormState > ({ 46 username: '', 47 password: '', 48 remember: true, 49 }); 50 const onFinish = (values: any) => { 51 console.log(values); 52 console.log('Success:', values); 53 router.push('/home'); 54 //this.$router.push('/home'); 55 }; 56 57 const onFinishFailed = (errorInfo: any) => { 58 console.log('Failed:', errorInfo); 59 }; 60 return { 61 formState, 62 onFinish, 63 onFinishFailed, 64 }; 65 }, 66 }); 67 </script> 68 <style> 69 body{ 70 background-image: url(../assets/bg.gif); 71 background-repeat: no-repeat; 72 background-size: 100% 100%; 73 } 74 #login{ 75 position: absolute; 76 left: 35%; 77 top: 30%; 78 } 79 #title h1{ 80 color: #FFFFFF; 81 } 82 .ant-form{ 83 width: 60vh; 84 height: 35vh; 85 background-color:rgba(10,10,10,0.2); 86 padding: 0.625rem !important; 87 } 88 </style>
运行项目(二)
当系统搭建完成后,启动项目,然后在浏览器中打开,如下所示:

以上就是Antdv+Asp.net WebApi开发学生信息管理系统的开篇介绍,因为是前后端分离项目,还未涉及到后端内容,所以有些是写成固定值,后续会进一步优化成动态加载内容。
备注
新的开始,新的篇章。学习编程,从关注【老码识途】开始!!!





