- A+
粒子动画,顾名思义,就是页面上存在大量的粒子构建而成的动画。传统的粒子动画主要由 Canvas、WebGL 实现。
当然,不使用 HTML + CSS 的主要原因在于,粒子动画通常需要较多的粒子,而如果使用 HTML + CSS 的话势必需要过多的 DOM 元素,这也就导致了使用 HTML + CSS 构建的粒子动画在性能上毫无优势。
当然,如果仅仅是从效果的角度而言,使用 CSS 构建的粒子动画一样可以做到非常的令人震撼。
本文,将尝试利用 CSS 来构建粒子动画。
工欲善其事必先利其器
OK,绘制 CSS 粒子动画首先需要有好的工具。本文将会继续借助 CSS-Doodle 完成所有的功能。但是请注意,CSS-Doodle 你可以理解为一个语法糖库,使用它完成的所有效果,都可以用 CSS + HTML(也许有一些会加上一点 SVG)复现。
简单而言,CSS-doodle 它是一个基于 Web-Component 的库。允许我们快速的创建基于 CSS Grid 布局的页面,并且提供各种便捷的指令及函数(随机、循环等等),让我们能通过一套规则,得到不同 CSS 效果。可以简单看看它的主页 -- Home Page of CSS-doodle,只需要 5min 也许就能快速上手。
使用 CSS-Doodle 构建粒子
要实现粒子动画,那么第一步,我们需要得到大量的粒子。使用 CSS 实现的话,也就是我们需要大量的 DOM。
借助,CSS-Doodle 的 Grid 布局语法,我们可以快速得到大量的 DOM,当然方式有非常多。
现在我们假设我们需要 10000 个粒子,我们只需要实现一个 100x100 的 Grid 布局即可,使用 CSS-Doodle 的话,语法如下:
<css-doodle grid="100x100"> :doodle { @size: 100vw 100vmin; } position: absolute; top: 50%; left: 50%; width: 2px; height: 2px; background: #000; border-radius: 50%; </css-doodle> 简单解释下上面的代码:
grid="100x100"表示实现一个 100x100 的 Grid 布局@size: 100vw 100vmin表示 Grid 布局的高宽分别为 100vw 和 100vh,也就是占满整个屏幕- 剩下的代码比较好理解,它会赋值给每一个 Grid item,相当于 10000 个 Grid item 都是一个 2x2 的圆球,并且定位在页面中间
整个效果如下:

你没有看错,因为所有的粒子都叠在一个点了,所以确实只有一个点。
至此,我们就得到了 10000 个聚集在一起的粒子。
实现 2D 粒子效果
有了 10000 个聚集在一起的粒子,我们给每个粒子添加任意不同的属性,就可以得到各种不同的粒子效果了。
为了让粒子看得清,第一步,我们让粒子散开,这里只需要改变上面代码中的 top、left 定位即可(利用 transform 也可以):
<css-doodle grid="100x100"> // ...其他与上述保持一致 top: @r(1%, 100%); left: @r(1%, 100%); // ...其他与上述保持一致 </css-doodle> CSS-Doodle 中,
@r()方法可以用于获取随机数,这里就是表示获取 1% ~ 100% 内的随机数
这里,我们做的事情只是让每一个粒子的 top、left 随机落在 1% ~ 100%,这样我们就能看清不同的粒子分布了:

好吧,到这里,美感还没体现出来。
别着急,我们尝试随机放大缩小每个粒子,并且,给它们赋予不同的颜色:
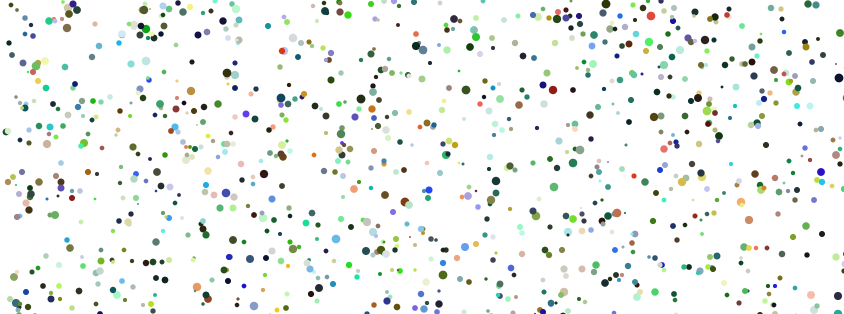
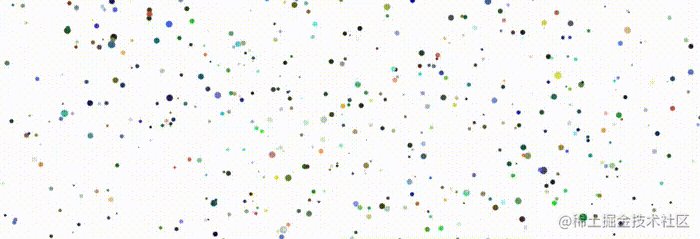
<css-doodle grid="100x100"> // ...其他与上述保持一致 background: hsl(@r(1, 255, 3), @r(10%, 90%), @r(10%, 90%)); transform: scale(@rn(.1, 5, 3)); </css-doodle> 这样,我们的粒子就变成了这样:

好,看着像那么回事了。当然,粒子动画怎么能少了动画,接下来的一步,我们需要让粒子动起来,由于动画需要用到 transform: translate(),但是我们上面又用到了 scale(),为了减少代码量,这里我会把缩放的操作交给 zoom 属性来实现,这样一来,完整的代码如下:
<css-doodle grid="100x100"> :doodle { @size: 100vw 100vmin; perspective: 10px; } position: absolute; top: @r(1%, 100%); left: @r(1%, 100%); width: 2px; height: 2px; background: #000; border-radius: 50%; background: hsl(@r(1, 255, 3), @r(10%, 90%), @r(10%, 90%)); transform: rotate(@r(360deg)) translate(@r(-50, 50)vmin, @r(-50, 50)vmin); animation: move 3s infinite linear alternate; zoom: @rn(.1, 5, 3); @keyframes move { 100% { transform: rotate(0) translate(0, 0); } } </css-doodle> 效果如下:

看着还挺不错,但是由于所有粒子的动画时间都是一样的,所以动画起始帧和结束帧非常明显,我们再改造下 animation:
<css-doodle grid="100x100"> - animation: move 3s infinite linear alternate; + animation: move @r(5, 15)s infinite @r(-10, 0)s @p(linear, ease-in, ease-in-out) alternate; </css-doodle> 这样,动画时间,负延迟时间(提前开始),以及动画缓动都设置成了对每个粒子都随机,这样,整体效果将会好上不少,不会出现明显的停顿或者破绽:

完整的代码,你可以戳这里:CSS Doodle - CSS Pattern Effect
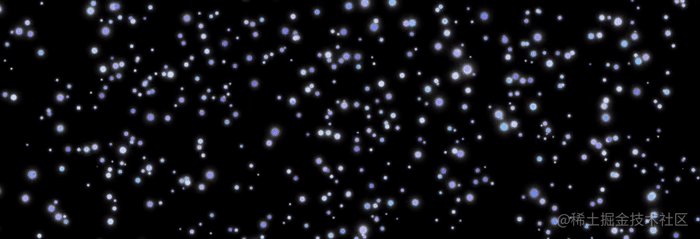
当然,我们完全可以换一个配色,黑色底色配合上 box-shadow(),让每一个元素发光发亮,这样,我们就得到了这样一个效果:

完整的代码,你可以戳这里:CSS Doodle - CSS Pattern Effect
柏林噪声配合 3D 实现粒子动效
还记得我们在 利用噪声构建美妙的 CSS 图形 一文中提到柏林噪声吗?
柏林噪声基于随机,并在此基础上利用缓动曲线进行平滑插值,使得最终得到噪声效果更加趋于自然。
它的作用在于,让我们产生的随机是不是完全随机的,而是能够像木头纹理、山脉起伏的变化般,存在一定的规律性!
基于柏林噪声,我们再在 2D 粒子动画的基础上,引入 CSS 3D,实现 3D 粒子动效。
我们来看看,此时,我们不再随机定位每一个粒子,而是利用柏林噪声去分布我们的粒子:
是的,在 CSS Doodle 中,我们使用
@rn()替代@r(),即可让随机的结果基于 Grid item 的位置关系产生关联。
<css-doodle grid="100x100"> :doodle { @size: 100vw 100vmin; perspective: 10px; } :container { perspective: 100px; transform-style: preserve-3d; } position: absolute; top: 0; left: 0; width: 2px; height: 2px; border-radius: 50%; left: 50%; top: 50%; background: hsl(@rn(1, 255, 3), @rn(50%, 90%), @rn(50%, 90%)); transform: scale(@rn(1, 10, 3)) translate3d(@rn(-50, 50, 3)vw, @rn(-50, 50, 3)vh, @rn(-100, 20)px); </css-doodle> 
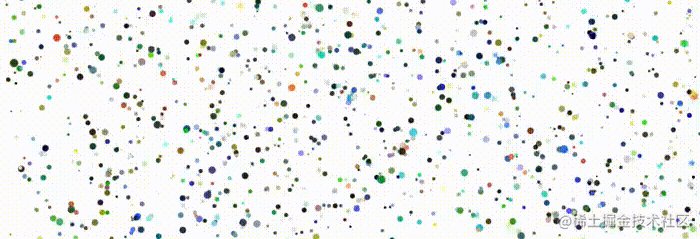
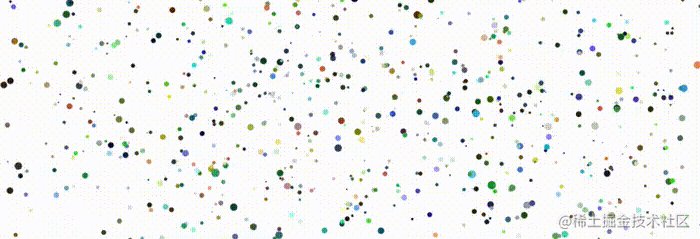
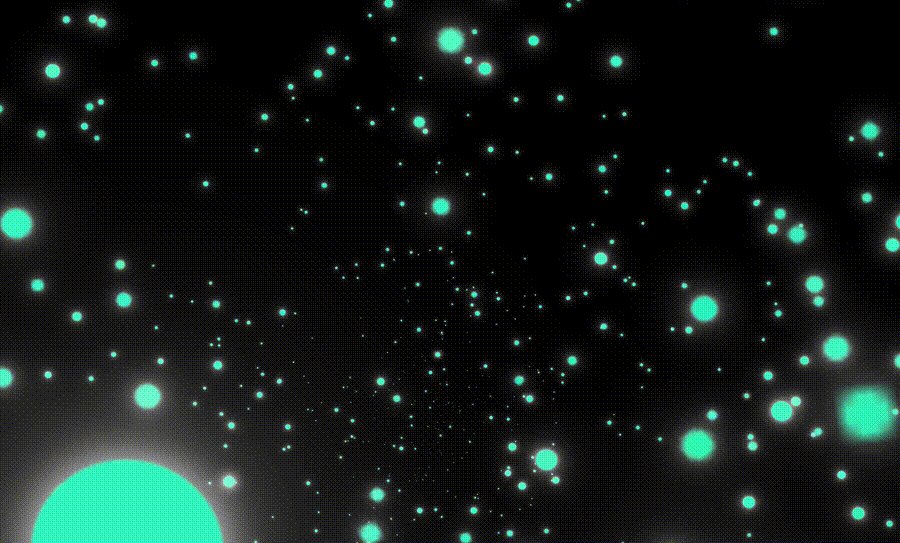
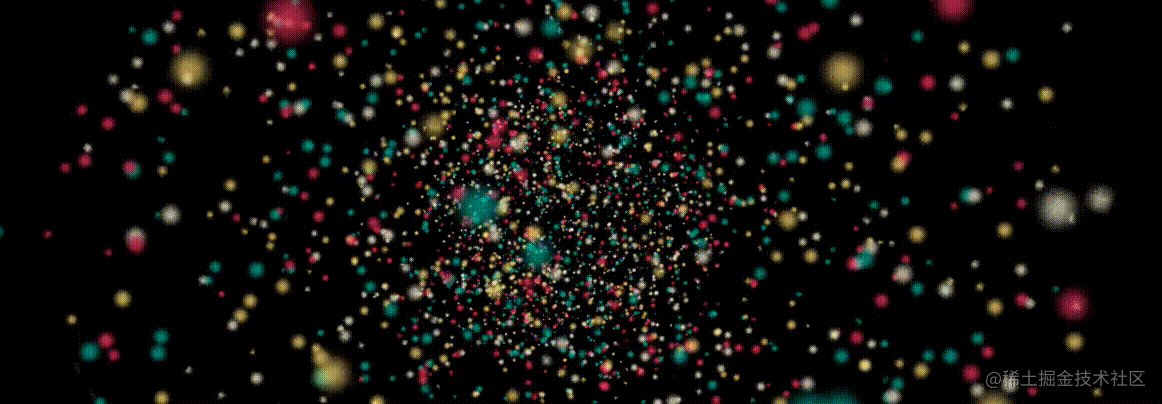
我们在 3D 场景下,利用柏林噪声布局我们的粒子系统,让它们相邻之间的颜色,定位都是存在一定的关联性。本身,每一次随机,都是一副美妙的画作,感受下:

当然,这还没完,我们要让它们动起来。添加什么好呢?其实加什么都非常 NICE,这里,我们尝试让他们有规律的上下律动,当然,也需要用到柏林噪声,这样完整的代码就会变成:
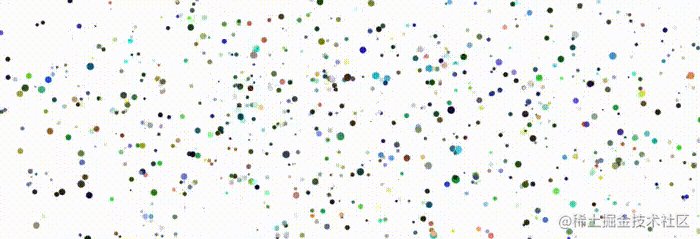
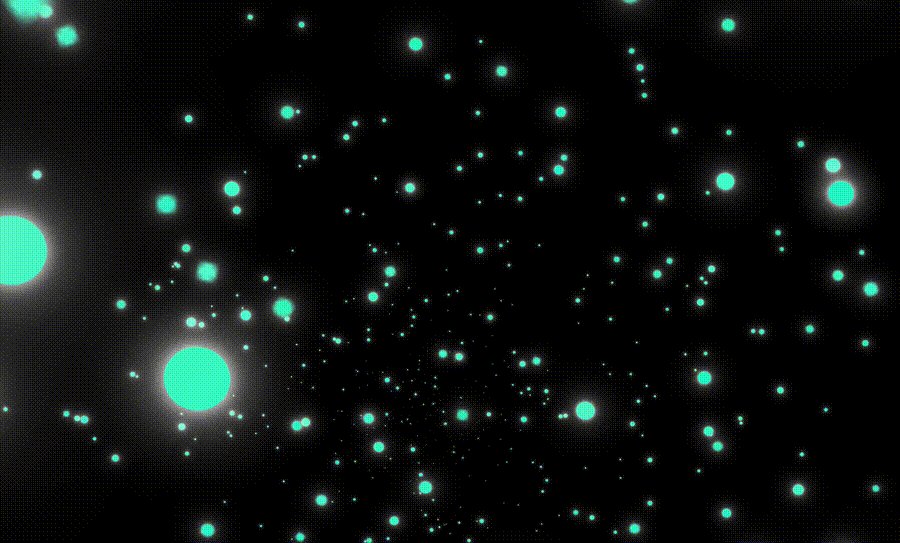
<css-doodle grid="100x100"> :doodle { @size: 100vw 100vmin; perspective: 10px; } :container { perspective: 50px; transform-style: preserve-3d; } position: absolute; top: 0; left: 0; width: 2px; height: 2px; border-radius: 50%; left: 50%; top: 50%; background: hsl(@rn(1, 255, 3), @rn(50%, 90%), @rn(50%, 90%)); transform: scale(@rn(1, 10, 3)) translate3d(@rn(-50, 50, 3)vw, @rn(-50, 50, 3)vh, @rn(-100, 20)px); animation: move @rn(5, 15, 3)s infinite @rn(-20, -10, 3)s linear alternate; box-shadow: 0 0 1px #fff, 0 0 5px #fff; @keyframes move { 100% { margin-top: 500px; } } </css-doodle> OK,会是什么样一副景象呢?让我们来看看:

可以看到,利用柏林噪声生成的粒子效果,更加的真实,看上去更加的带感。
完整的代码,你可以戳这里:CSS Doodle - CSS Pattern Effect
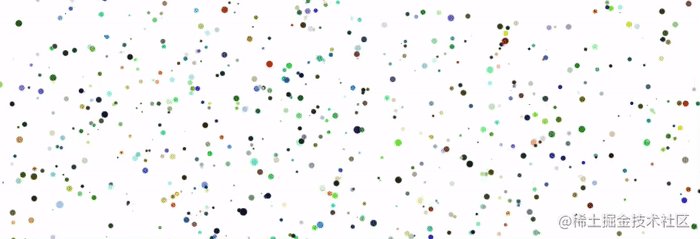
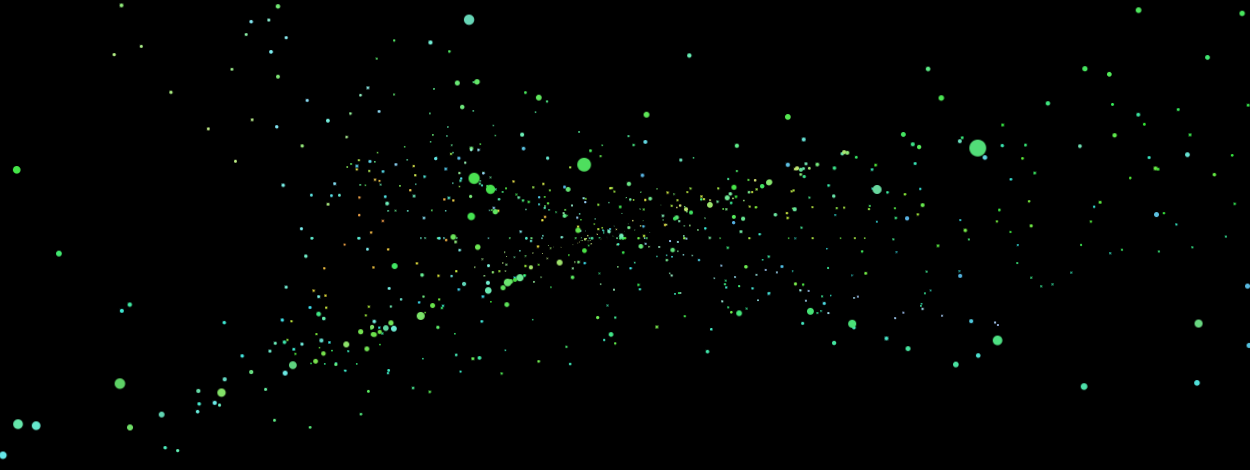
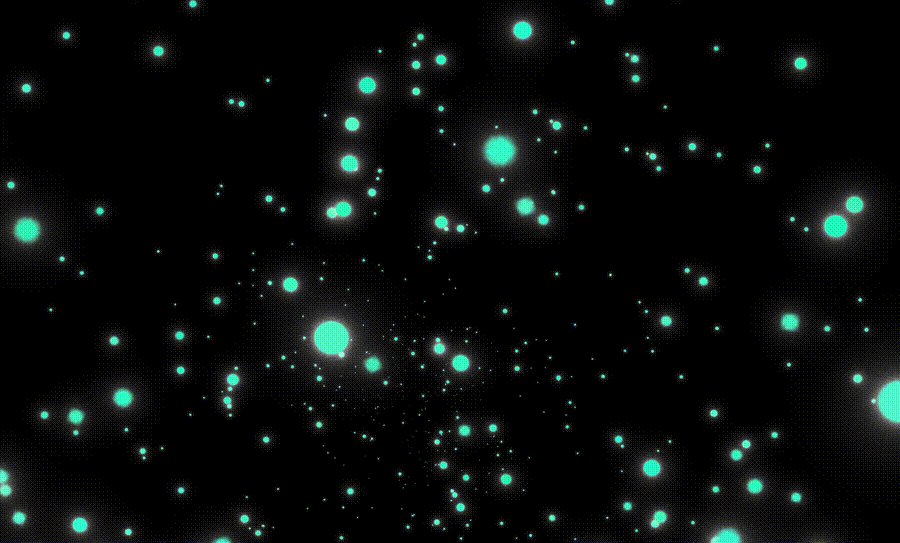
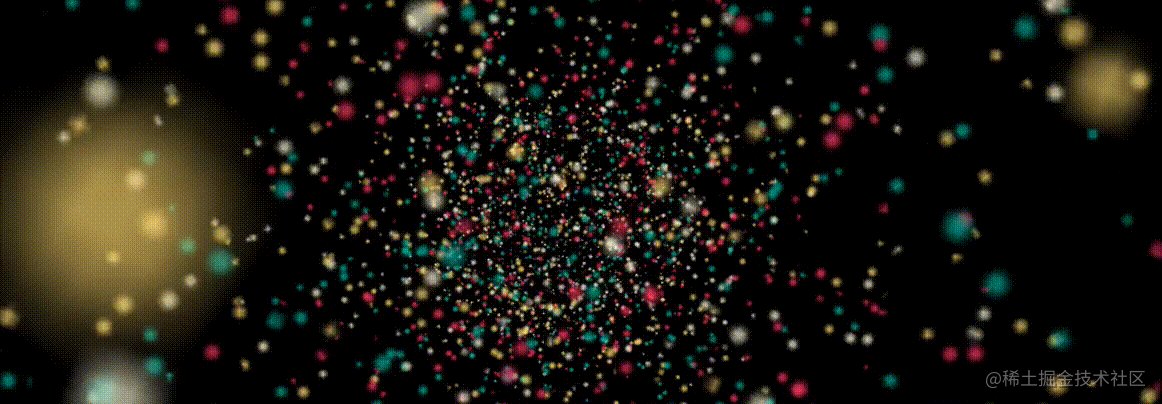
当然,掌握了这个技巧之后,我们可以尝试其他添加其他属性的动画,那么可能我们会得到这样的动画:

完整的代码,你可以戳这里:CSS Doodle - CSS Pattern Effect
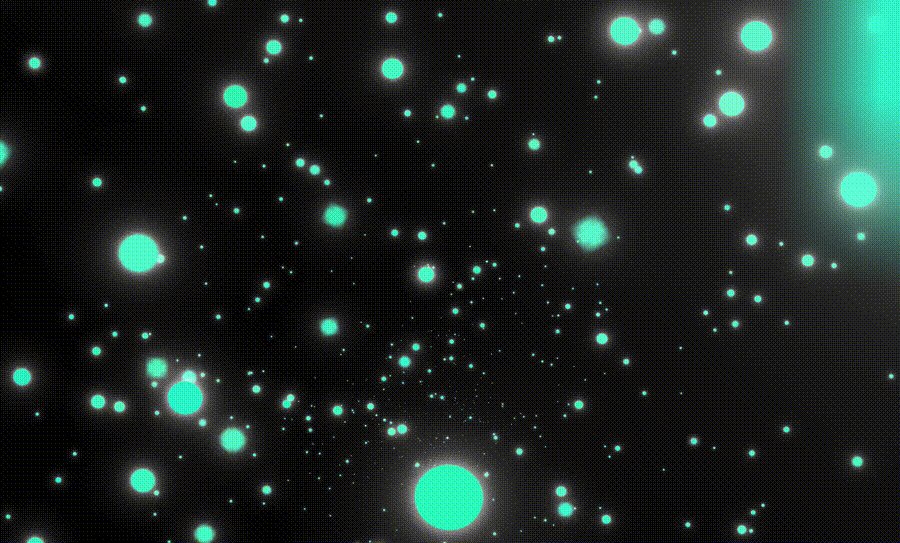
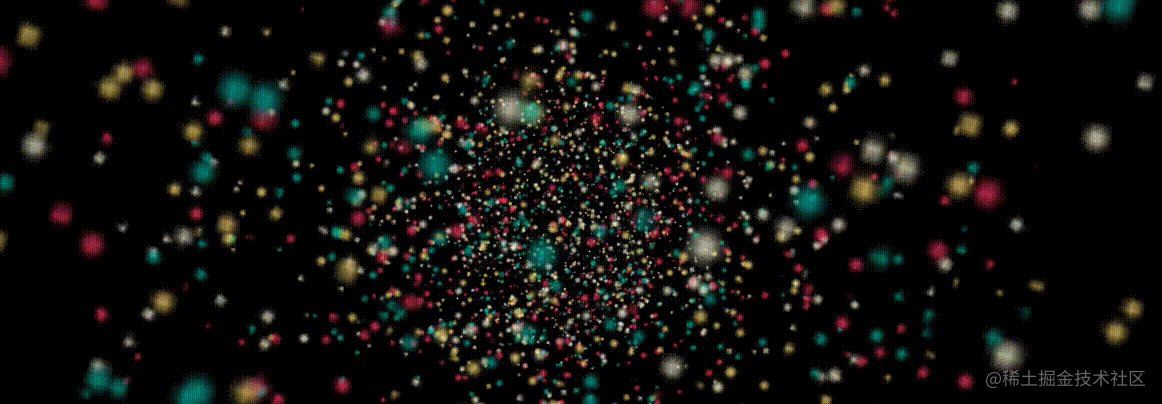
亦或,我们尝试实现另外一种时空穿梭的感觉:
<css-doodle grid="30x30"> :doodle { @size: 100vw 100vmin; } :container { perspective: 500px; transform-style: preserve-3d; transform: rotate3d(@r(-1.5, 1.5), @r(-1.5, 1.5), @r(-1.5, 1.5), @r(0, 30)deg); } position: absolute; top: 0; left: 0; width: 2px; height: 2px; border-radius: 50%; top: @r(50, 50)%; left: @r(50, 50)%; background: hsl(@rn(160, 170, 3), @r(90%, 99%), @rn(50%, 70%)); animation: move @r(5, 30)s infinite @r(-30, -15)s @p(linear, ease-in, ease-in-out); transform: scale(@rn(.1, 1)) rotate(0) translate3d(@r(-60vmin, 60vmin), @r(-60vmin, 60vmin), @r(-1500, -2000)px); box-shadow: 0 0 0.5px #fff, 0 0 2px #fff, 0 0 5px #fff; @keyframes move { 100% { transform: scale(10) rotate(1080deg) translate3d(0, 0, @r(710, 850)px); } } </css-doodle> 效果如下:

完整的代码,你可以戳这里:CSS Doodle - CSS Pattern Effect
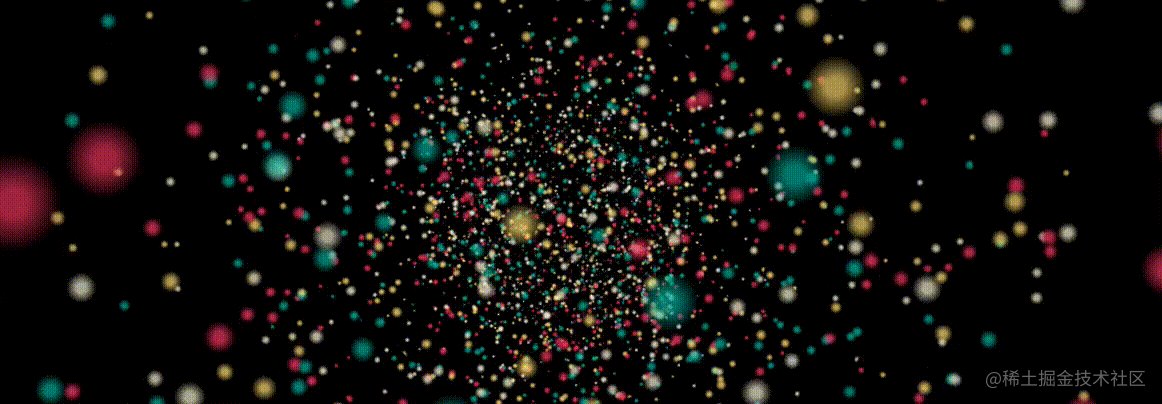
CSS-Doodle 库的作者,袁川老师,也有非常多 3D 粒子动画,其中一幅:

完整的代码 CSS Doodle - Seeding By yuanchuan
其实还有非常多属性适合添加到整个粒子系统中,本文只是抛砖引玉,只尝试了 CSS 中很少的属性。是的,CSS 一样可以实现这些超酷炫的粒子动效,如果你也心动了,不妨下来自己尝试下。相信你会喜欢上 CSS。
由于 GIF 图失真严重,强烈建议你点击 DEMO 中,感受实际效果。
最后
本文到此结束,希望对你有帮助 ?
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。




