- A+
所属分类:Web前端
我们在开发中,会自定义大量的组件,我们应该如何在两个组件之间进行“值”的传递呢?
父子组件传值
我们使用上一文中App.vue和HelloComp.vue组件来举例
首先我们还是需要在APP.vue中引入HelloComp.vue
<template> <div id="app"> <hello-comp></hello-comp> </div> </template> <script> import HelloComp from "@/components/HelloComp.vue" export default { components:{ HelloComp }, data() { return{ message: "app.Vue data 我是父组件" } } } <style> </style> 这样一来,关系就成为了
父组件是APP.vue,子组件是HelloComp.vue
父组件向子组件传值(属性)
使用属性进行传递
我们想将App.vue中的message通过HelloComp组件显示出来,应该怎么办呢?
- 首先在App.vue中的HelloComp标签自定义一个属性
<Hello-comp :msg="message"></Hello-comp> - HelloComp组件如何获取呢?
需要在HelloComp.vue中的export default中写上如下,这样子组件就拿到了父组件的数据
<script> export default { props:['msg'] //父级定义的属性 } </script> 一下是父组件向子组件传递数据的完整代码示例:
App.vue
<template> <div id="app"> <Hello-comp :msg="message"></Hello-comp> </div> </template> <script> import HelloComp from "@/components/HelloComp.vue" export default { components:{ HelloComp }, data() { return{ message: "app.Vue data 我是父组件" } } } </script> <style> </style> HelloComp.vue
<template> <div> <h1>{{msg}}</h1> </div> </template> <script> export default { props:['msg'] //父级定义的属性 } </script> <style> </style> 页面呈现效果:

子级向父级传递数据(使用自定义事件)
通过自定义事件进行传递
需求:子组件中有一个按钮,当我们点击按钮时,将子组件中的数据传递给父组件,然后在父组件中展示子组件传递过来的数据
简单的说:子组件不能直接改变父组建的值,只能通过调用父组件的自定义事件间接改
- 在App.vue组件中的HelloComp标签,绑定一个自定义事件
myevent就是我们自定义的事件名称,changeData为methods中定义的事件
<Hello-comp @myevent="changData" :msg="message"></Hello-comp>- 父组件App.vue中,设置一个childDate变量,先给他赋空值,一会儿我们从子集里面取数据
<template> <div id="app"> <h1>{{childData}}</h1> <Hello-comp @myevent="changDate" :msg="message"></Hello-comp> </div> </template> <script> import HelloComp from "@/components/HelloComp.vue" export default { components:{ HelloComp }, data() { return{ message: "app.Vue data 我是父组件", childData:"" } }, methods: { changDate() { } } } </script> <style> </style>
- 现在我们来操作HelloComp.vue子组件,我们在子组件里面写一个button,定义一个点击事件
<button @click="sendData">传递数据</button>- 然后我们在子组件的data中,定义一个数据,
export default { props:['msg'], //父级定义的属性 data () { return { childData: "I'm Child" } },
- 现在我们如何将childData传送给父组件呢?需要使用this.$emit("父级的方法名",子级要传的参)方法
methods: { sendData() { this.$emit("myevent",this.childData) //emit方法就可以触发父级组件的方法 } } -最后,我们在父组件的methods定义的changDate方法中,就可以取到子组件传过来的childData,我们在父组件中使用 this.childData=childData来将父组件中的变量复制,这时父组件中就获得了子组件的值
methods: { changData(childData) { this.childData = childData } }
- 最后,我们就可以在父组件中显示出来
<h1>{{childData}}</h1>
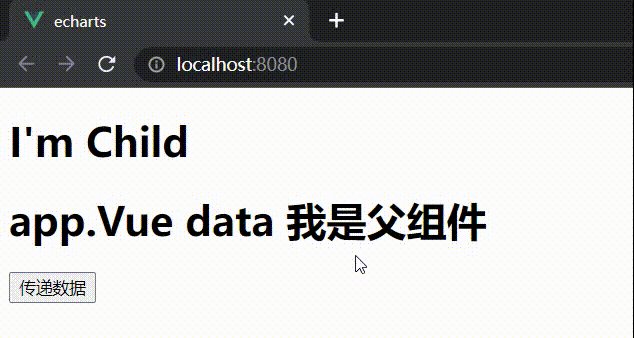
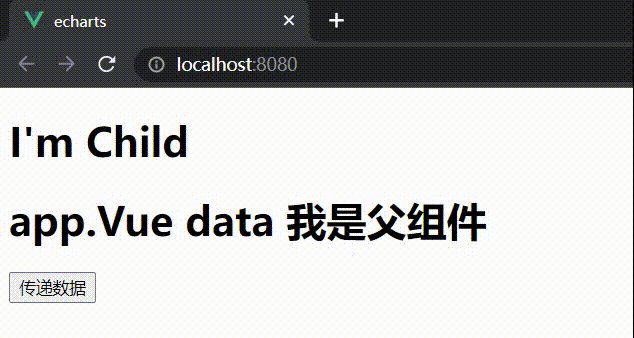
以下是在父组件中,点击按钮后,就收到子组件的值并显示出来
完整代码:
App.vue
<template> <div id="app"> <h1>{{childData}}</h1> <Hello-comp @myevent="changData" :msg="message"></Hello-comp> </div> </template> <script> import HelloComp from "@/components/HelloComp.vue" export default { components:{ HelloComp }, data() { return{ message: "app.Vue data 我是父组件", childData:"" } }, methods: { changData(childData) { //获取到的数据为,childData this.childData = childData } } } </script> <style> </style> HelloComp.vue
<template> <div> <h1>{{msg}}</h1> <button @click="sendData">传递数据</button> </div> </template> <script> export default { props:['msg'], //父级定义的属性 data () { return { childData: "I'm Child" } }, methods: { sendData() { this.$emit("myevent",this.childData) //emit方法就可以触发父级组件的方法 } } } </script> <style> </style> 非父子集传递数据
定义一个共享数据状态来进行兄弟组件之间的“值”的传递
我们创建一个了两个组件 Brother.vue、Sister.vue,他们两个是同级的关系,都被引入了App.vue中使用,同时创建一个store.js文件来共享数据状态
- 首先,我们创建好组件,并在App.vue中进行引用和注册
<template> <div id="app"> <BrotherCon></BrotherCon> <SisterCon></SisterCon> </div> </template> <script> import BrotherCon from "@/components/BrotherCon.vue" import SisterCon from "@/components/SisterCon.vue" export default { components:{ BrotherCon, SisterCon }, data() { return{ } } } </script> <style> </style> - 创建store.js
export default { //状态 state: { message:"hello vue" }, setStateMessage(str) { this.state.message = str } } - 在Brother.vue、Sister.vue引用store.js文件,就可以直接获取数据了
Brother.vue
<div> <h1>Brother</h1> <!-- 这里的state其实就是下面data中的store.state --> <p>{{state.message}}</p> </div> </template> <script> import store from "../store" export default { data() { return { state:store.state } } } </script> Sister.vue
<template> <div> <h1>Sister</h1> <!-- 这里的state其实就是下面data中的store.state --> <p>{{state.message}}</p> </div> </template> <script> import store from "../store" export default { data() { return { state:store.state } } } </script> 在App.vue中引用并注册
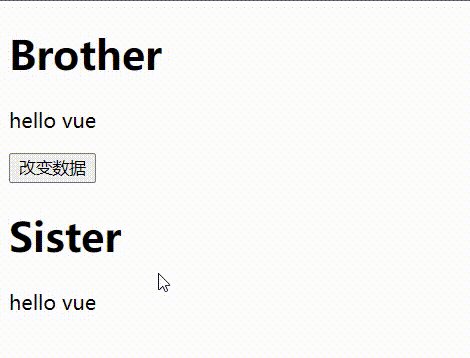
<template> <div id="app"> <BrotherCon></BrotherCon> <SisterCon></SisterCon> </div> </template> <script> import BrotherCon from "@/components/BrotherCon.vue" import SisterCon from "@/components/SisterCon.vue" export default { components:{ BrotherCon, SisterCon }, data() { return{ } } } </script> <style> </style> 结果展示

- 传递事件,比如在Brother中点击一个按钮,就可以改变sister中的数据
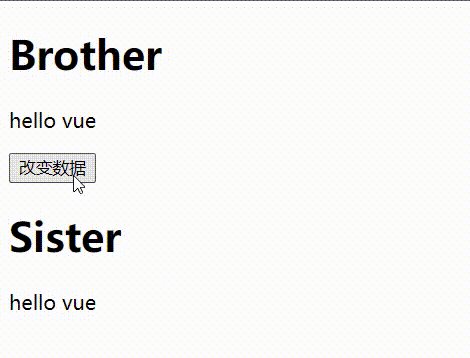
我们在Brother添加一个按钮,并定义事件,点击后改变他们共享的store中的state.message中的值
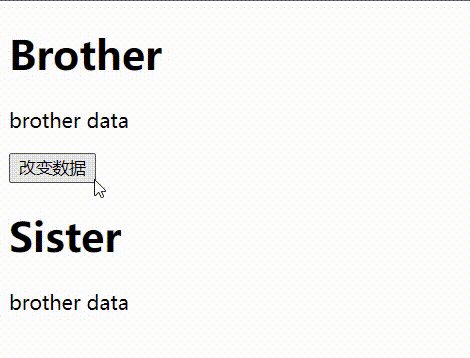
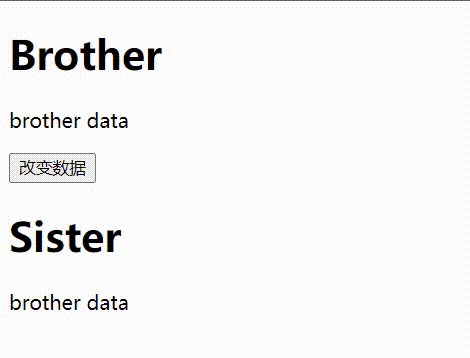
<template> <div> <h1>Brother</h1> <!-- 这里的state其实就是下面data中的store.state --> <p>{{state.message}}</p> <button @click="changDate">改变数据</button> </div> </template> <script> import store from "../store" export default { data() { return { state:store.state } }, methods: { changeDate(){ store.setStateMessage("brother data") //这里的store值得就是我们引入的那个 } } } </script> 展示效果: