- A+
cookie是什么
cookie 也叫 HTTPCookie,是客户端与服务器端进行会话(session)使用的一个能够在浏览器本地化存储的技术。 cookie就是为了存储 sessionID而诞生. cookie的特性,会随着请求自动携带cookie的值到服务器
cookie的作用
cookie的作用主要是在浏览器存储少量数据, 利用cookie我们可以实现一些保存数据的功能. 比如: 1, 用户登录的记住密码功能(下次再访问网站时无需输入密码了); 2, 购物车,加入购物车的商品没有及时付款,使用cookie保存后, 可以在一定时间后再访问网站, 会发现购物车里还有之前的商品列表; 3.存储一些小的数据 4k
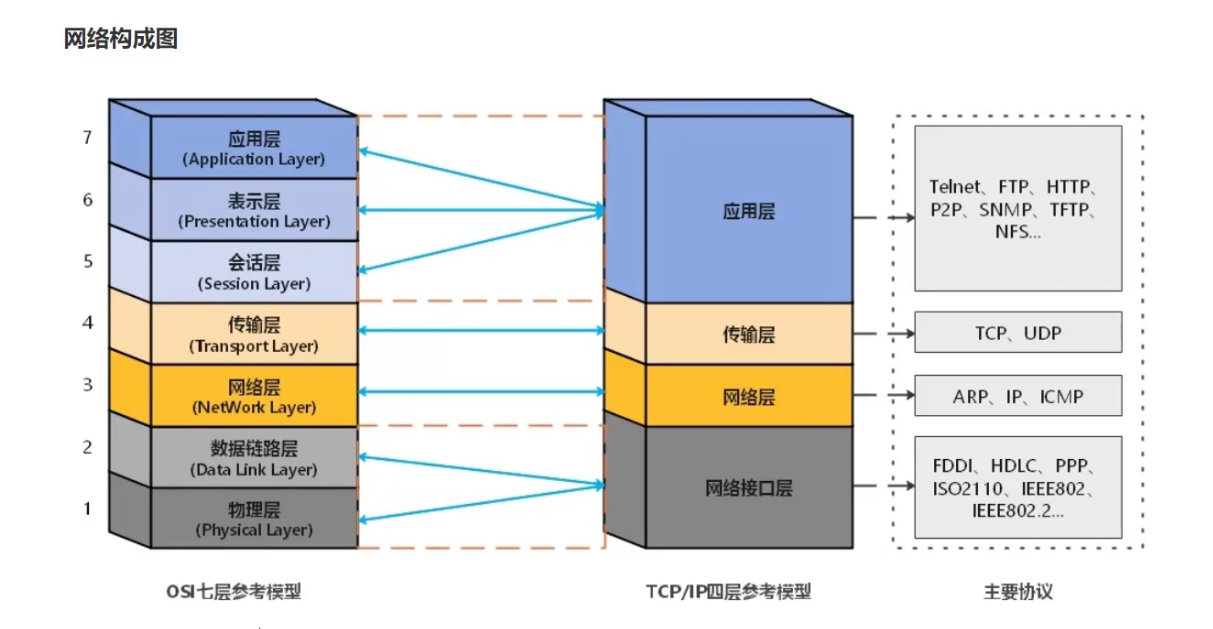
网络构成图
网络构成分为七层 最底层的物理层 数据链路层(底层维护 需要硬件支持),网络层(基于网络协议白皮书书写网络协议),传输层(网络传输的支持 tcp(直连)和udp(丢包)) 应用层相关协议(对应应用支持的协议 http网络传输协议 ftp文件传输协议 SNMP邮件传输协议)

http和https
http,https 都是网络传输协议 是用于网络相关传输,http走的是明文传输,https走的密文传输(内部采用对称加密以及非对称加密)。对应的https安全性要高于http。https为什么会采用加密,因为他底层采用了openSSL。(open表示开源)
http的特性
-
无状态 (服务器不知道是谁访问的我)
-
无连接 (不会建立完整的连接 访问一过去 数据一返回连接就断了)
-
长连接 (连接可以建立长时间)
-
短连接 (连接对应的内容很短)
问题
由于http是无状态的!那么对应的我们在实现某些功能的时候就会出现对应的问题.比如a用户登录了 b用户也登录了,a用户可能拿到b用户的页面,b用户可以拿到a用户的页面。这个时候我们就出现问题了。
问题的解决
根据上面的问题我们可以得出对应的a可能会拿到b的内容,原因是因为对应的服务器无法区分a和b,如果我在a的访问的时候给一个唯一的标识,在b的访问的时候给一个唯一的标识,那么我是否可以区分a和b。所以对应的解决方案就是a和b拥有不一样的标识,而这个标识是在建立连接的时候。这个标识叫做sessionId。也就意味这个每个请求去建立连接都会获得一个sessionId。(sessionID服务端给的)。如果对应的sessionID是存储于服务端的话,那么服务端就会越来越大从影响对应的效率,所以我们诞生了一个内容来保存这个值到对应浏览器端,这个东西就是cookie。所以cookie的诞生就是为了保存sessionID,从而解决http无状态的问题。
cookie
概述
-
cookie存在于浏览器端
-
cookie为了保存sessionID出现的
-
cookie的出现解决了http无状态的问题
特性
- cookie是不安全的
- cookie是可以被篡改和伪造的
- cookie他是以字符串存储的(单一),有很多的数据类型是不支持的(二进制图片,二进制的视频,base64码的视频等等)
- cookie他的大小不能超过4kb(大小只有4kb 容量小)
- cookie会随请求发送
- cookie可以跨域(domain来设置)
cookie的访问
//document.cookie console.log(document.cookie)
cookie的完整格式
name=value;[expires=date];[path=路径];[domain=域名];[secure]
name随便定value随便定(存的key和value)
document.cookie = 'username=jack'
expires 过期时间设置 (如果没有设置 跟sessionID的过期时间一致 连接一断就没有了)
var date = new Date(2022,7,9,16,20) document.cookie = 'username=jack;expires='+date
path 只有是这个路径以下的url才携带这个cookie
document.cookie = 'username=jack;expires='+date+';path=http://www.baidu.com'
domain 跨域设置 在这个域名下实现了跨域的功能
document.cookie = 'username=jack;expires='+date+';path=http://www.baidu.com;domain=www.baidu.com'
secure 安全 只有当前访问协议是https的时候才会携带
document.cookie = 'username=jack;expires='+date+';path=http://www.baidu.com;domain=www.baidu.com;secure'
cookie的相关操作(增删改查的功能)
cookie的封装
//主要是封装的cookie的增删改查的方法 //根据key来获取cookie里面的元素 // password=123456; username=123456 function getItem(key){ var str = document.cookie //对于这个字符串进行切割 var splitArr = str.split(';') // var cookieObject = {} //遍历这个数组 for(var splitStr of splitArr){//password=123456 var keyValueArr = splitStr.split('=') cookieObject[keyValueArr[0].trim()] = decodeURIComponent(keyValueArr[1]) } return cookieObject[key] } //设置cookie及里面的元素 function setItem(key,value,expires,path,domain,secure){ //如果没有key获取没有value 直接报错 if(!key || (!value && value!='')){ //抛出错误 后面的代码将不会执行 throw new Error('参数错误') } document.cookie = `${key}=${encodeURIComponent(value)}` if(expires){//如果有过期时间拼接 document.cookie += `;expires=${expires}` } if(path){//如果有路径拼接 document.cookie += `;path=${path}` } if(domain){//如果有domain拼接 document.cookie += `;domain=${domain}` } if(secure){//如果有secure拼接 document.cookie += `;${secure}` } } //根据key来删除对应的cookie function removeItem(key){ if(getItem(key) || getItem(key)==''){ setItem(key,'',new Date()) }else{ console.error('当前的key值不存在') } }
cookie.js(第三方的js)
Cookies.remove('username') Cookies.get('username') Cookies.set('username','jack',{expires:10}) //设置一个username 10天以后过期
encodeURIComponent 转码
console.log(encodeURIComponent('{abdejde152}'));
decodeURIComponent 解码
var str = encodeURIComponent('{abdejde152}') //进行编码 console.log(decodeURIComponent(str));//解码




