- A+
所属分类:Web前端
Teleport 是一种能够将我们的模板移动到 DOM 中 Vue app 之外的其他位置的技术,不受父级style、v-show等属性影响,但data、prop数据依旧能够共用的技术;类似于 React 的 Portal。主要解决的问题 因为Teleport节点挂载在其他指定的DOM节点下,完全不受父级style样式影响。
场景:像 modals,toast 等这样的元素,很多情况下,我们将它完全的和我们的 Vue 应用的 DOM 完全剥离,管理起来反而会方便容易很多,原因在于如果我们嵌套在 Vue 的某个组件内部,那么处理嵌套组件的定位、z-index 和样式就会变得很困难,另外,像 modals,toast 等这样的元素需要使用到 Vue 组件的状态(data 或者 props)的值,这就是 Teleport 派上用场的地方。我们可以在组件的逻辑位置写模板代码,这意味着我们可以使用组件的 data 或 props。然后在 Vue 应用的范围之外渲染它
使用方法:
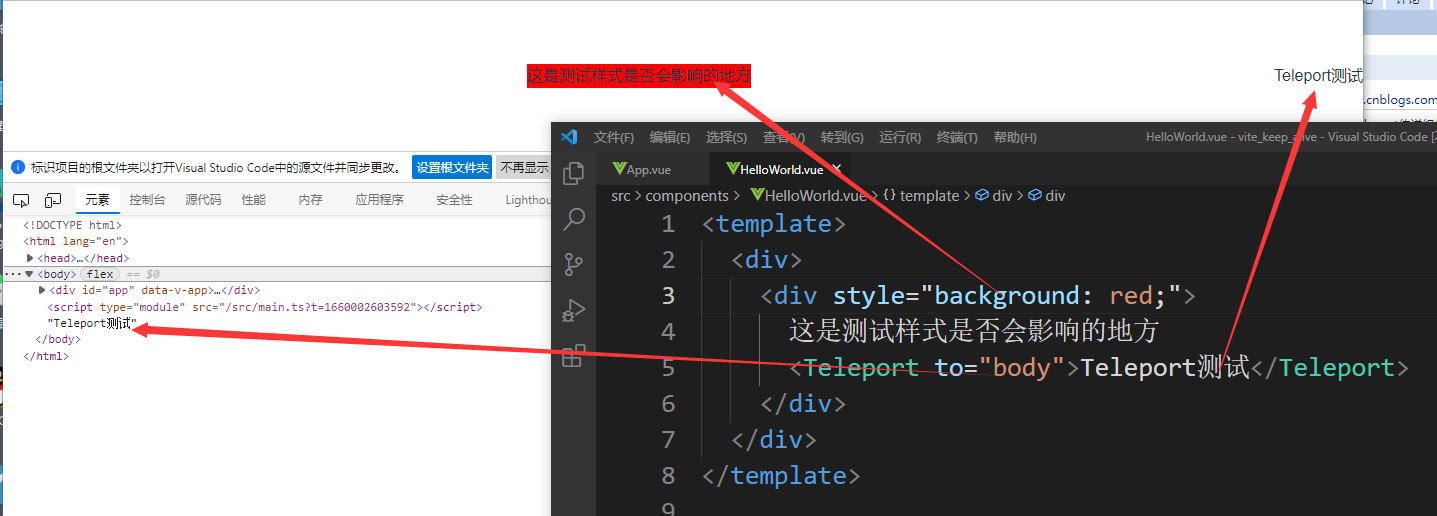
通过to 属性 插入指定元素位置 to="body" 便可以将Teleport 内容传送到指定位置,例如下面将内容传输到body里面。
也可以自定义传送位置 支持 class id等 选择器;也可以使用多个。
<div id="app"></div> <div class="modal"></div> <Teleport to=".modal"> 测试 </Teleport>
<Teleport to="#app"> 测试 </Teleport>




