- A+
Vue.use()的作用及原理
在Vue中引入使用第三方库通常我们都会采用import的形式引入进来 但是有的组件在引入之后又做了Vue.use()操作 有的组件引入进来又进行了Vue.prototype.$axios = axios 那么它们之间有什么联系呢? 例如:Vue.use(VueRouter)、Vue.use(MintUI)。但是用 axios时,就不需要用 Vue.use(axios),就能直接使用。那这是为什么呐?
因为 axios 没有 install。
Vue.use是什么?
官方对 Vue.use() 方法的说明:通过全局方法 Vue.use() 使用插件,Vue.use 会自动阻止多次注册相同插件,它需要在你调用 new Vue() 启动应用之前完成,Vue.use() 方法至少传入一个参数,该参数类型必须是 Object 或 Function,如果是 Object 那么这个 Object 需要定义一个 install 方法,如果是 Function 那么这个函数就被当做 install 方法。在 Vue.use() 执行时 install 会默认执行,当 install 执行时第一个参数就是 Vue,其他参数是 Vue.use() 执行时传入的其他参数。就是说使用它之后调用的是该组件的install 方法。
Vue.use()什么时候使用?
ElementUI、VueRouter等官方插件的使用 在vue官方社区中提供了一系列辅助开发的插件,其中就有很多插件具有install方法, 比如ElementUI和VueRouter,我们使用Vue.use()进行引入。 import Vue from 'vue' import VueRouter from 'vue-router'; import Element from 'element-ui' Vue.use(VueRouter); Vue.use(Element); 自定义插件,并提供install方法 除了使用官方的插件,我们也可以自定义一些含有install方法的插件或函数插件 srcmain.js
import Vue from 'vue' import App from './App.vue' //引入ElementUI组件库 import ElementUI from 'element-ui'; //引入ElementUI全部样式 import 'element-ui/lib/theme-chalk/index.css'; import {Plugin1,Plugin2} from './plugins/plugins.js' Vue.config.productionTip = false //使用ElementUI Vue.use(ElementUI) Vue.use(Plugin1,'参数1') Vue.use(Plugin2,'参数2') new Vue({ render: h => h(App), }).$mount('#app') srcpluginsplugins.js
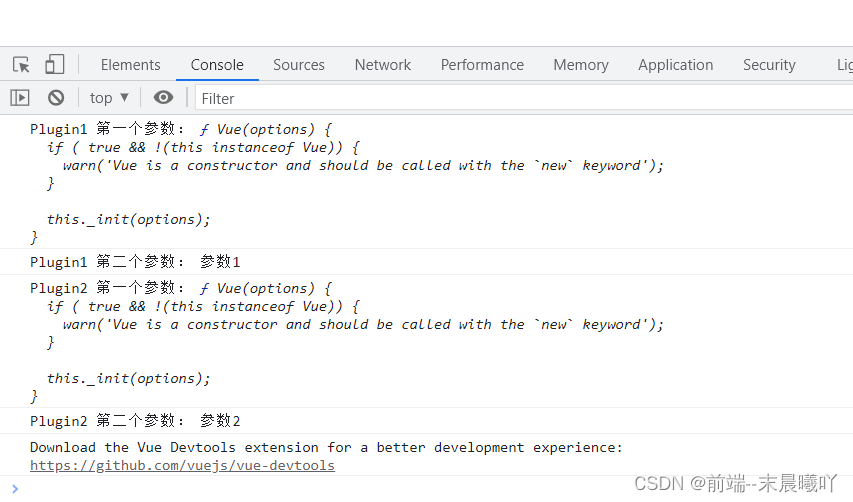
// 对象形式 const Plugin1 = { install(Vue,b){ console.log('Plugin1 第一个参数:',Vue) console.log('Plugin1 第二个参数:',b) } } // 函数形式 function Plugin2(Vue,b){ console.log('Plugin2 第一个参数:',Vue) console.log('Plugin2 第二个参数:',b) } export{ Plugin1, Plugin2 } 效果:

Vue.prototype作用
vue.prototype是一种注册全局变量的方式,使用vue.prototype的变量可以全局访问。 最典型的例子就是axios。 import axios from 'axios'; Vue.prototype.$http = axios; 注册了axios之后就能在项目的位置使用了,使用的方法:
调用this.$http进行访问。
实际上我们还要注意,使用Vue.prototype注册的全局变量前面都要加上$符号,这是一种规范,主要是为了防止命名冲突。
Vue.use()和Vue.prototype的区别
Vue.use()用于注册具有install方法的变量,注册后install函数会自动调用,使得install的具体变量能够全局使用,包括全局变量,全局标签等等。
而Vue.prototype就是一个注册全局变量的方法,注册的全局的变量以$开头,调用this方法调用。
Vue.use()总结
通过以上分析我们可以知道,在我们以后编写插件的时候可以有两种方式。
一种是将这个插件的逻辑封装成一个对象,最后将在 install 编写业务代码暴露给 Vue 对象。这样做的好处是可以添加任意参数在这个对象上方便将 install 函数封装得更加精简,可拓展性也比较高。推荐使用object;
还有一种则是将所有逻辑都编写成一个函数暴露给 Vue。
其实两种方法原理都一样,无非第二种就是将这个插件直接当成 install 函数来处理。




