- A+
1 HTML定义
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”,主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。
<strong> 加粗字体 </strong> 2 HTML的骨架格式
<HTML> <head> <title></title> </head> <body> </body> </HTML> -
HTML标签:
作用所有HTML中标签的一个根节点。
-
head标签:
作用:用于存放:title,meta,base,style,script,link
注意在head标签中我们必须要设置的标签是title
-
title标签:
作用:让页面拥有一个属于自己的标题。
-
body标签:
作用:页面在的主体部分,用于存放所有的HTML标签:p,h,a,b,u,i,s,em,del,ins,strong,img
3 HTML标签分类
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 、、都是HTML标签。所谓标签就是放在“< >” 标签符中表示某个功能的编码命令,也称为HTML标签或 HTML元素
-
双标签
<标签名> 内容 </标签名>该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>” 表示该标签的作用结束,一般称为“结束标签(end tag)”。和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
<strong> 加粗字体 </strong> -
单标签
<标签名 />单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。
<br/>
4 HTML标签关系
-
嵌套关系
<head> <title></title> </head> -
并列关系
<head> </head> <body> </body>
倡议: 如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位。如果是并列关系,最好上下对齐。
5 排版标签
排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
5.1 标题标签(熟记)
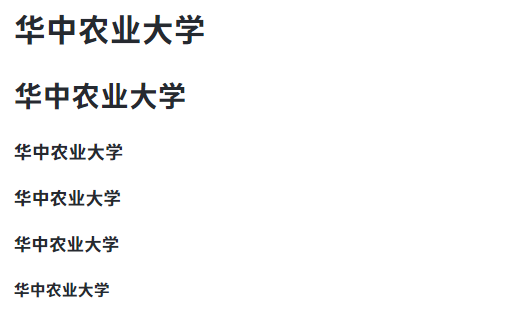
6个等级的标题,效果如下所示。(h即为head的首字母缩写)
注:h1 标签由于很重要,尽量少用,一般h1都是给logo使用的。
<h1> 华中农业大学 </h1> <h2> 华中农业大学 </h2> <h3> 华中农业大学 </h3> <h4> 华中农业大学 </h4> <h5> 华中农业大学 </h5> <h6> 华中农业大学 </h6> 
5.2 段落标签(熟记)
段落标签是HTML文档中最常见的标签,格式如下。(p即为paragraph的首字母缩写)
默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
<p>文本内容</p> 5.3 水平线标签(认识)
单词缩写: horizontal 横线
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。其基本语法格式如下。(这是一个
单标签)
</hr> 5.4 换行标签(熟记)
单词缩写: break 打断 ,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br /> 这时如果还像在word中直接敲回车键换行就不起作用了。
5.5 div span标签(重点)
div span 是没有语义的 是我们网页布局主要的2个盒子
div 就是 division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。
span, 跨度,跨距;范围
语法格式:
<div> 这是头部 </div> <span>今日价格</span> 6 文本格式化标签(熟记)
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
| 标签 | 显示效果 |
|---|---|
<b></b>和<strong></strong> |
文字以粗体显示(XHTML推荐使用strong) |
<i></i>和<em></em> |
文字以斜体显示(XHTML推荐使用em) |
<s></s>和<del></del> |
文字以 |
<u></u>和<ins></ins> |
文字以加下划线显示(XHTML推荐使用) |
7 标签属性
属性就是特性 比如 手机的颜色 手机的尺寸 ,总结就是手机的。。
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名> 在上面的语法中,
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 任何标签的属性都有默认值,省略该属性则取默认值。
采取 键值对 的格式 key="value" 的格式
比如:
<hr width="400" /> 8 图像标签img(重点)
单词缩写: image 图像
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签<img />以及和他相关的属性。其基本语法格式如下:
该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。
<img src="图像URL" /> <img />标记属性:
| 属性 | 属性值 | 描述 |
|---|---|---|
| src | URL | 图像的路径 |
| alt | 文本 | 图像无法正常显示时的替换文字 |
| title | 文本 | 鼠标悬停文字 |
| width | 像素(XHTML不支持%页面百分比) | 设置图像宽度 |
| height | 像素(XHTML不支持%页面百分比) | 设置图像高度 |
| border | 数字 | 设置图像边框宽度 |
一般情况下,只需要更改图像宽度或者高度其中一项即可,剩下那个会等比例缩放(防止图像变形)。
9 链接标签(重点)
单词缩写: anchor 的缩写 。基本解释 锚, 铁锚 的
在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可,其基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a> href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。
注意:
- 外部链接 需要添加 http://
[www.baidu.com](http://www.baidu.com/) - 内部链接 直接链接内部页面名称即可 比如 < a href="index.html"> 首页
- 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
- 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
9.1 锚点定位 (难点)
锚点定位适用于较长的页面,通过创建锚点链接,用户能够通过点击页面中某一元素,快速定位到同一页面中的其他目标内容。
创建锚点链接分为两步:
- 使用
<a href=“#id名”>链接文本</a>创建链接文本。 - 使用相应的id名标注跳转目标的位置。
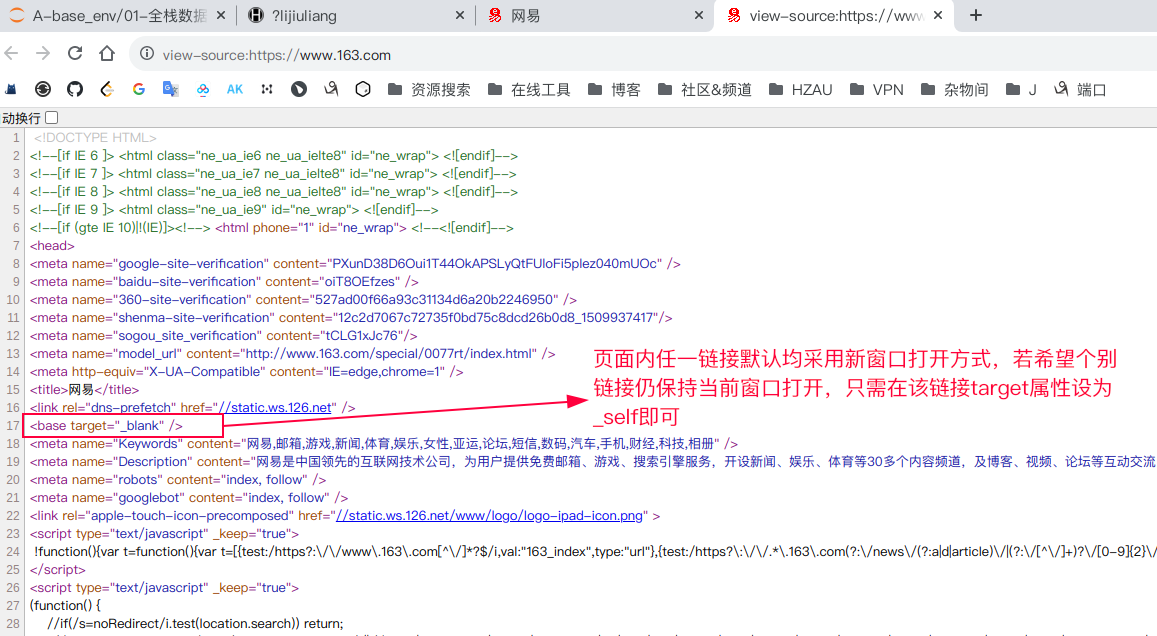
9.2 base 标签
base 可以设置整体链接的打开状态(当前窗口打开还是新窗口打开)
base 写到 <head> </head> 之间

10 特殊字符标签 (理解)
| 特殊字符 | 描述 | 字符标签 |
|---|---|---|
| 空格符 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ® | 注册商标 | ® |
| ™ | 商标 | ™ |
| ° | 度 | ° |
| ± | 正负号 | × |
| × | 乘号 | ± |
| ÷ | 除号 | ÷ |
| " | 引号 | " |
| ² | 平方 | ² |
| ³ | 立方 | ³ |
11 注释标签
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。其基本语法格式如下:
<!-- 注释语句 --> 注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
12 路径(重点&难点)
12.1 相对路径
- 图像文件和HTML文件位于同一文件夹:只需输入图像文件的名称即可,如
<img src="logo.gif" alt="前端 | HTML5基础知识" />。 - 图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如
<img src="img/img01/logo.gif" alt="前端 | HTML5基础知识" />。 - 图像文件位于HTML文件的上一级文件夹:在文件名之前加入“…/” ,如果是上两级,则需要使用 “…/ …/”,以此类推,如
<img src="…/logo.gif" alt="前端 | HTML5基础知识" />。
12.2 绝对路径
绝对路径
“D:webimglogo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
13 列表标签
13.1 无序列表ul(重点)
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...... </ul> 比如下面这些,新闻是没有顺序的,不用排队,先到先得,后发布先显示。

脚下留心:
1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。 2. <li>与</li>之间相当于一个容器,可以容纳所有元素。 3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来! 13.2 有序列表 ol (了解)

有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...... </ol> 所有特性基本与ul 一致,但是实际工作中, 较少用 ol。
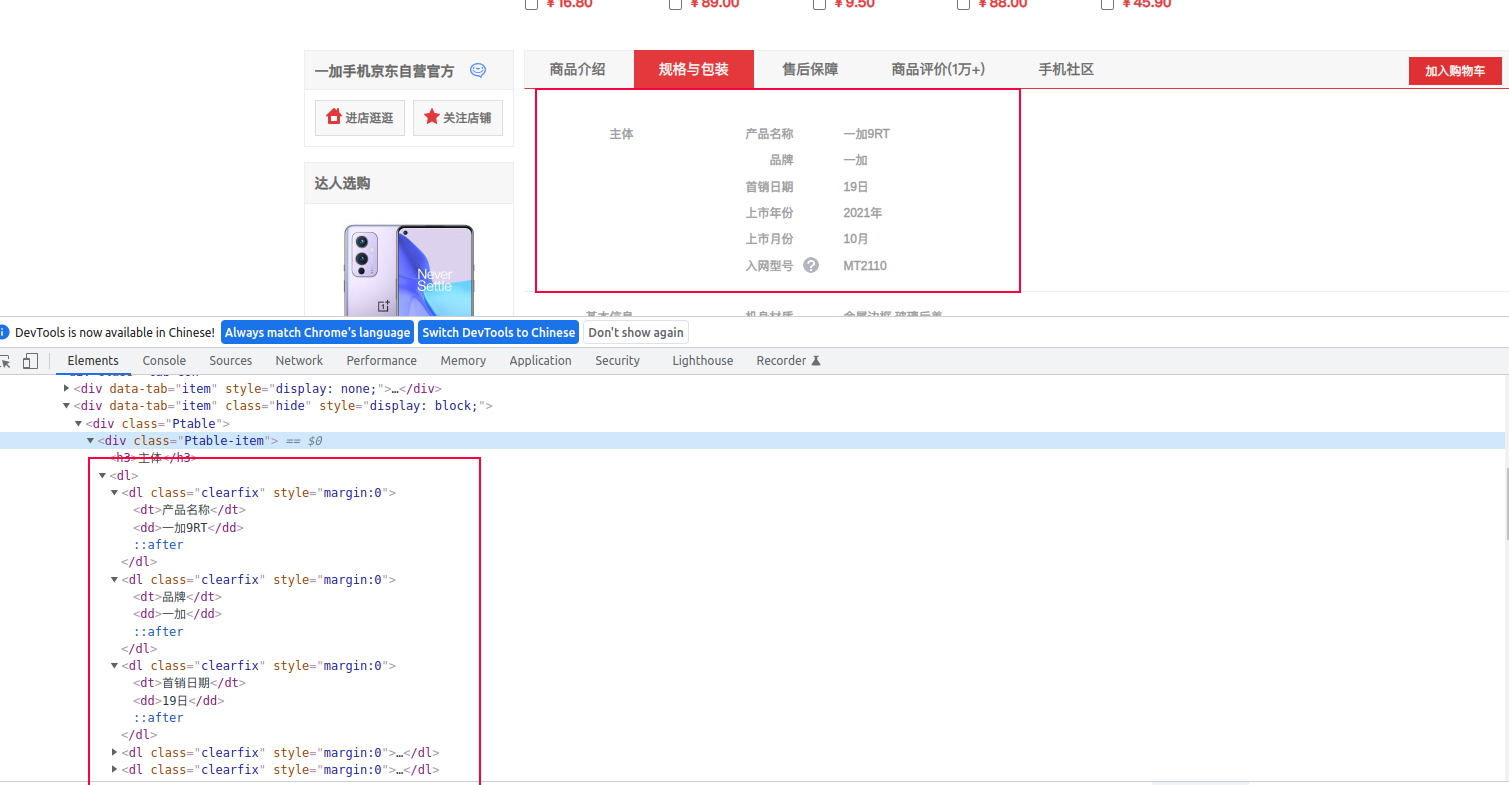
13. 3 自定义列表(理解)
定义列表通常用于术语的定义。<dl>标签表示列表的整体。<dt>标签定义术语的题目。<dd>标签是术语的解释。一个<dl>中可以有多个题目和解释,代码如下:
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <h3>前端三大块</h3> <dl> <dt>html</dt> <dd>负责页面的结构</dd> <dt>css</dt> <dd>负责页面的表现</dd> <dt>javascript</dt> <dd>负责页面的行为</dd> </dl> </body> </html> 案例展示:

14 表格 table(会使用)
存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见处理、显示表格式数据。

14.1 创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。创建表格的基本语法格式如下:
<table> <tr> <td>单元格内的文字</td> ... </tr> ... </table> 在上面的语法中包含三对HTML标签,分别为 <table></table>、<tr></tr>、<td></td>,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
1.table用于定义一个表格。 2.tr 用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。 3.td /td:用于定义表格中的单元格,必须嵌套在<tr></tr>标签中,一对 <tr> </tr>中包含几对<td></td>,就表示该行中有多少列(或多少个单元格)。 注意:
1. <tr></tr>中只能嵌套<td></td> 2. <td></td>标签,他就像一个容器,可以容纳所有的元素 14.2 表格属性
| 属性名 | 含义 | 常用属性值 |
|---|---|---|
| border | 设置表格的边框(默认border="0"无边框) | 像素值 |
| cellspacing | 设置单元格与单元格边框之间的空白间距 | 像素值(默认为 2像素) |
| cellpadding | 设置单元格内容与单元格边框之间的空白间距 | 像素值(默认为1像素) |
| width | 设置表格的宽度 | 像素值 |
| height | 设置表格的高度 | 像素值 |
| align | 设置表格在网页中的水平对齐方式 | left、center、right |
14.3 表头标签
表头一般位于表格的第一行或第一列,其文本加粗居中,如下图所示,即为设置了表头的表格。设置表头非常简单,只需用表头标签替代相应的单元格标签即可。

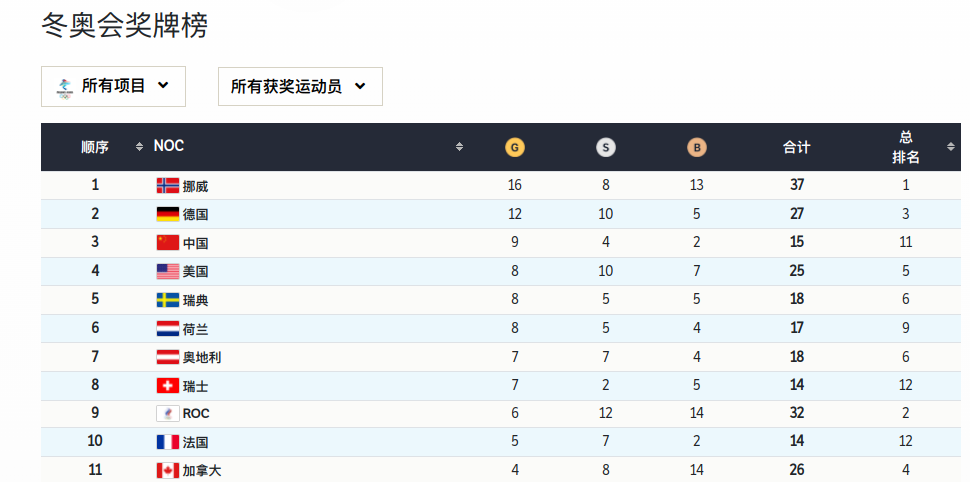
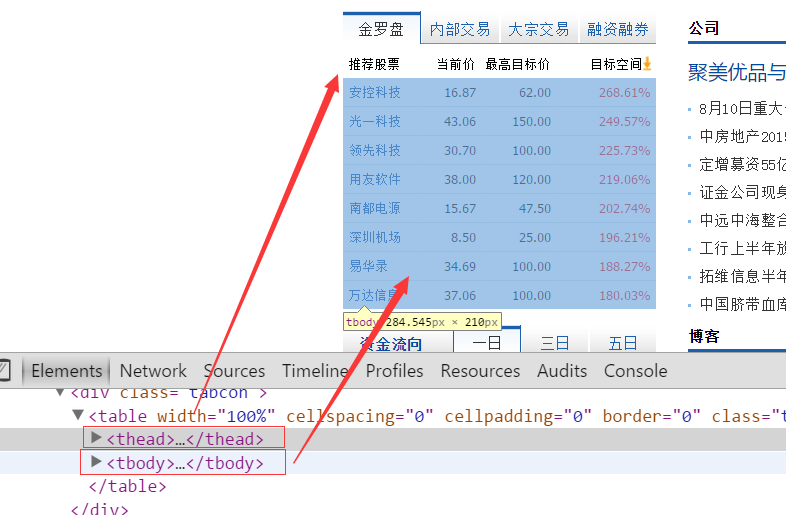
14.4 表格结构(了解)
在使用表格进行布局时,可以将表格划分为头部、主体和页脚(页脚因为有兼容性问题,我们不在赘述),具体 如下所示: <thead></thead>:用于定义表格的头部。 必须位于<table></table> 标签中,一般包含网页的logo和导航等头部信息。 <tbody></tbody>:用于定义表格的主体。 位于<table></table>标签中,一般包含网页中除头部和底部之外的其他内容。 
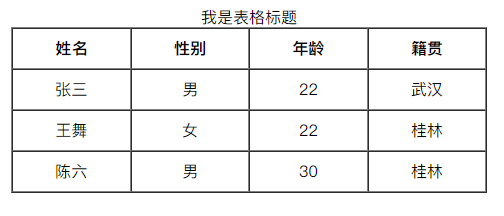
14.5 表格标题
表格的标题: caption
定义和用法
caption 元素定义表格标题。
<table> <caption>我是表格标题</caption> </table> caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
14.6 合并单元格(难点)
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:
将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
公式: 删除的个数 = 合并的个数 - 1
合并的顺序 先上 先左
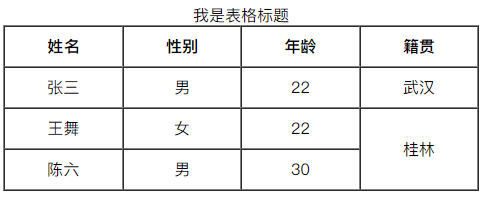
<table border="1" cellpadding="10%" cellspacing="0" width="25%" align="center"> <caption>我是表格标题</caption> <tr > <th>姓名</th> <th>性别</th> <th>年龄</th> <th>籍贯</th> </tr> <tr align="center"> <td>张三</td> <td>男</td> <td>22</td> <td>武汉</td> </tr> <tr align="center"> <td>王舞</td> <td>女</td> <td>22</td> <td>桂林</td> </tr> <tr align="center"> <td>陈六</td> <td>男</td> <td>30</td> <td>桂林</td> </tr> </table> 
合并王舞和陈六的籍贯:
<table border="1" cellpadding="10%" cellspacing="0" width="25%" align="center"> <caption>我是表格标题</caption> <tr > <th>姓名</th> <th>性别</th> <th>年龄</th> <th>籍贯</th> </tr> <tr align="center"> <td>张三</td> <td>男</td> <td>22</td> <td>武汉</td> </tr> <tr align="center"> <td>王舞</td> <td>女</td> <td>22</td> <td rowspan="2">桂林</td> </tr> <tr align="center"> <td>陈六</td> <td>男</td> <td>30</td> </tr> </table> 
14.7 表格
- 表格提供了HTML 中定义表格式数据的方法。
- 表格中由行中的单元格组成。
- 表格中没有列元素,列的个数取决于行的单元格个数。
- 表格不要纠结于外观,那是CSS 的作用。
15 表单标签(掌握)
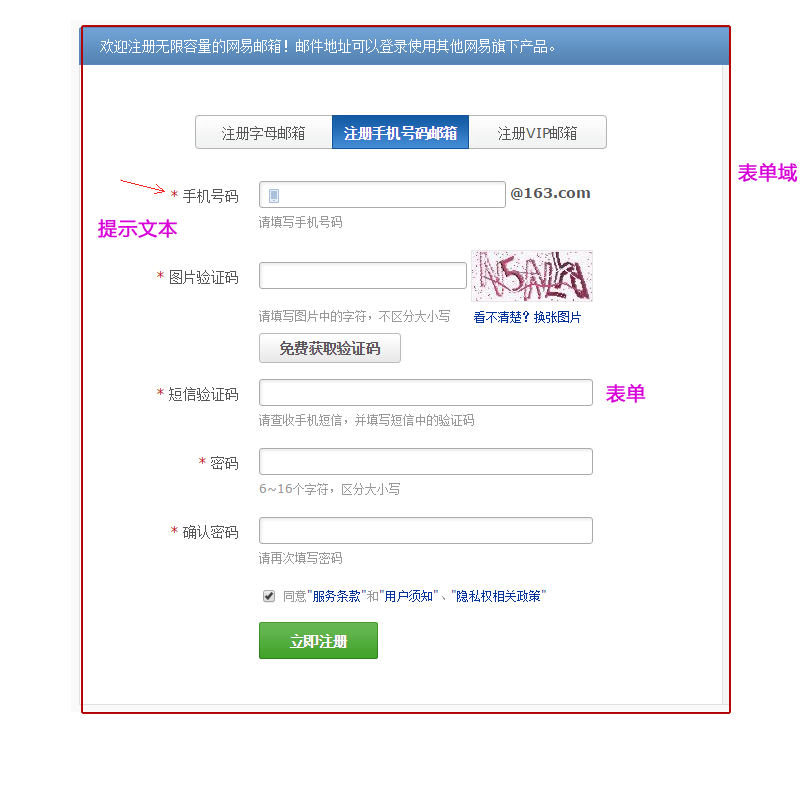
现实中的表单,类似我们去银行办理信用卡填写的单子。 如下图

目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。

表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
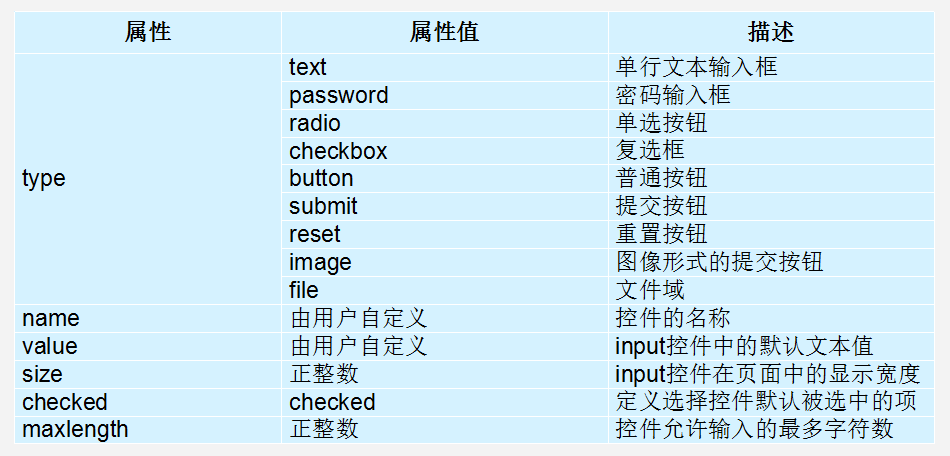
15.1 input 控件(重点)
在上面的语法中,<input />标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,<input />标签还可以定义很多其他的属性,其常用属性如下表所示。

15.2 label标签(理解)
label 标签为 input 元素定义标注(标签)。
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
如何绑定元素呢?
for 属性规定 label 与哪个表单元素绑定。
<label for="male">Male</label> <input type="radio" name="sex" id="male" value="male"> 15.3 textarea控件(文本域)
如果需要输入大量的信息,就需要用到<textarea></textarea>标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
<textarea cols="每行中的字符数" rows="显示的行数"> 文本内容 </textarea> 
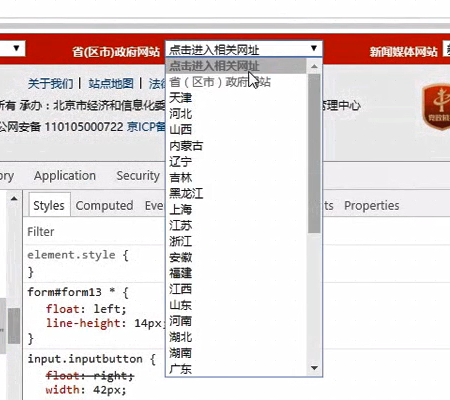
15.4 下拉菜单
使用select控件定义下拉菜单的基本语法格式如下
<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ... </select> 
注意:
- <select></select>中至少应包含一对<option></option>。
- 在option 中定义selected =" selected "时,当前项即为默认选中项。
15.5 表单域
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件 </form> 常用属性:
- action
在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。 - method
用于设置表单数据的提交方式,其取值为get或post。 - name
用于指定表单的名称,以区分同一个页面中的多个表单。
注意: 每个表单都应该有自己表单域。
16 HTML5新标签与特性

16.1 文档类型设定
- document
- HTML: sublime 输入 html:4s
- XHTML: sublime 输入 html:xt
- HTML5 sublime 输入 html:5
16.2 字符设定
<meta http-equiv="charset" content="utf-8">:HTML与XHTML中建议这样去写<meta charset="utf-8">:HTML5的标签中建议这样去写
16.3 常用新标签
w3c 手册中文官网 : http://w3school.com.cn/
-
header:定义文档的页眉 头部
-
nav:定义导航链接的部分
-
footer:定义文档或节的页脚 底部
-
article:定义文章。
-
section:定义文档中的节(section、区段)
-
aside:定义其所处内容之外的内容 侧边
<header> 语义 :定义页面的头部 页眉</header> <nav> 语义 :定义导航栏 </nav> <footer> 语义: 定义 页面底部 页脚</footer> <article> 语义: 定义文章</article> <section> 语义: 定义区域</section> <aside> 语义: 定义其所处内容之外的内容 侧边</aside> -
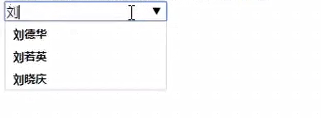
datalist 标签定义选项列表。请与 input 元素配合使用该元素
<input type="text" value="输入明星" list="star"/> <!-- input里面用 list --> <datalist id="star"> <!-- datalist 里面用 id 来实现和 input 链接 --> <option>刘德华</option> <option>刘若英</option> <option>刘晓庆</option> <option>郭富城</option> <option>张学友</option> <option>郭郭</option> </datalist>

-
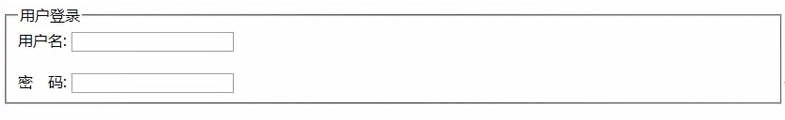
fieldset 元素可将表单内的相关元素分组,打包 legend 搭配使用
<fieldset> <legend>用户登录</legend> 标题 用户名: <input type="text"><br /><br /> 密 码: <input type="password"> </fieldset>

16.4 新增的input type属性值:
| 类型**** | 使用示例**** | 含义**** |
|---|---|---|
| email**** | 输入邮箱格式 | |
| tel**** | 输入手机号码格式 | |
| url**** | 输入url格式 | |
| number**** | 输入数字格式 | |
| search**** | 搜索框(体现语义化) | |
| range**** | 自由拖动滑块 | |
| time**** | 小时分钟 | |
| date**** | 年月日 | |
| datetime**** | 时间 | |
| month**** | 月年 | |
| week**** | 星期 年 |
16.5 常用新属性
| 属性**** | 用法**** | 含义**** |
|---|---|---|
| placeholder**** | 占位符 当用户输入的时候 里面的文字消失 删除所有文字,自动返回 | |
| autofocus**** | 规定当页面加载时 input 元素应该自动获得焦点 | |
| multiple**** | 多文件上传 | |
| autocomplete**** | 规定表单是否应该启用自动完成功能 有2个值,一个是on 一个是off on 代表记录已经输入的值 1.autocomplete 首先需要提交按钮 2.这个表单您必须给他名字 |
|
| required**** | 必填项 内容不能为空 | |
| accesskey**** | 规定激活(使元素获得焦点)元素的快捷键 采用 alt + s的形式 |
16.6 多媒体标签
- embed:标签定义嵌入的内容
- audio:播放音频
- video:播放视频
多媒体 embed(会使用)
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
因为兼容性问题,我们这里只讲解 插入网络视频, 后面H5会讲解 audio 和video 视频多媒体。
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed> 多媒体 audio
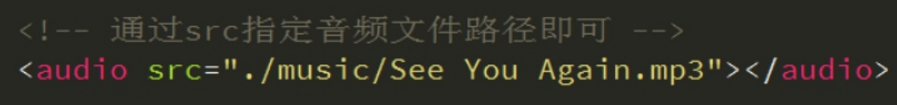
HTML5通过<audio>标签来解决音频播放的问题。
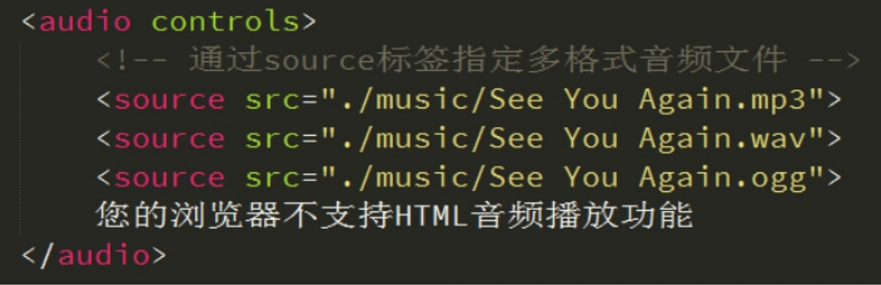
使用相当简单,如下图所示

并且可以通过附加属性可以更友好控制音频的播放,如:
autoplay 自动播放
controls 是否显不默认播放控件
loop 循环播放 loop = 2 就是循环2次 loop 或者 loop = "-1" 无限循环
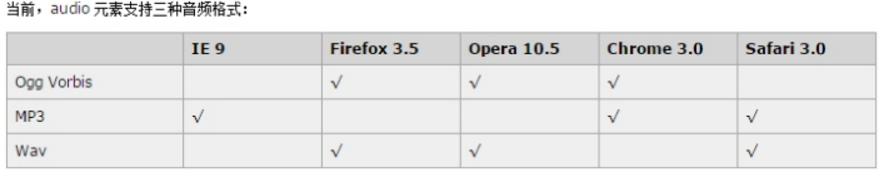
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持的方案,如下图

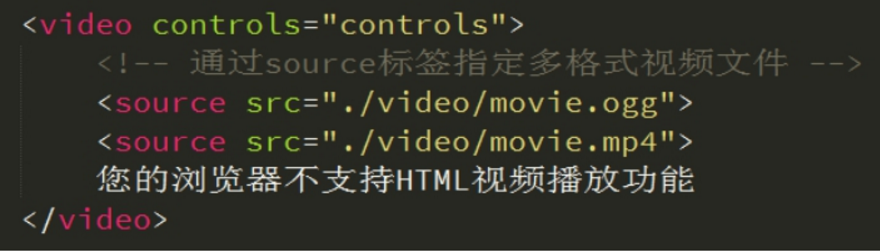
多媒体 video
HTML5通过<audio>标签来解决音频播放的问题。
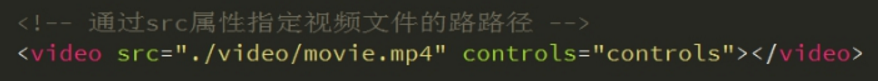
同音频播放一样,<video>使用也相当简单,如下图

同样,通过附加属性可以更友好的控制视频的播放
autoplay 自动播放
controls 是否显示默认播放控件
loop 循环播放
width 设置播放窗口宽度
height 设置播放窗口的高度
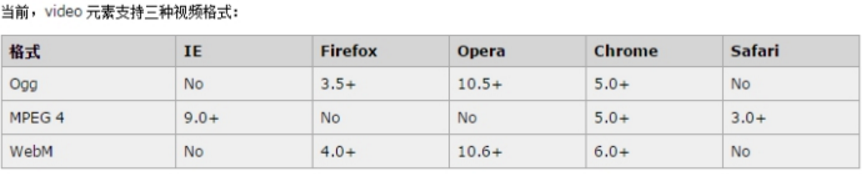
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持的方案,如下图*