- A+
2 基本语法
2.1 JavaScript简介
JavaScript 是一门解释型语言,其代码在客户端中执行前不需经过编译,而是直接由浏览器解释执行。主要用作客户端脚本语言,在浏览器中执行。但随着Node.js的问世,JavaScript 也逐渐开始被用来编写服务器端程序。
JavaScript 不是 Java,其发展历程如下所示:
- 1995 年,JavaScript 由网景(Netscape)公司开发。
- 1996 年,网景正式向 ECMA(欧洲计算机制造商协会)组织提交语言标准。
- 1997 年,ECMA 以 JavaScript 语言为基础制定了 ECMAScript 标准规范。
- 2015 年, ECMAScript 2015(ES2015)即第 6 版问世,最早被称作是 ECMAScript 6(ES6),添加了不少新的语言特性。
1997 年,JavaScript 1.1 作为提案被提交给欧洲计算机制造商协会(Ecma)。第39 技术委员会(TC39)承担了“标准化一门通用、跨平台、厂商中立的脚本语言的语法和语义”的任务(参见TC39-ECMAScript)。TC39 委员会由来自网景、Sun、微软、Borland、Nombas 和其他对这门脚本语言有兴趣的公司的工程师组成。他们花了数月时间打造出ECMA-262,也就是ECMAScript(发音为“ek-ma-script”)这个新的脚本语言标准。
1998 年,国际标准化组织(ISO)和国际电工委员会(IEC)也将ECMAScript采纳为标准(ISO/IEC-16262)。自此以后,各家浏览器均以ECMAScript作为自己JavaScript实现的依据,虽然具体实现各有不同。
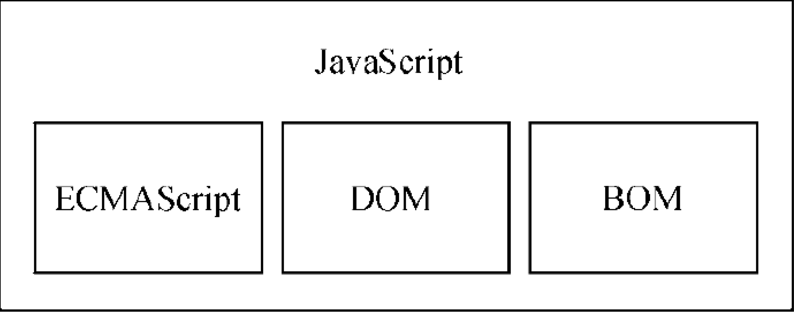
虽然JavaScript 和ECMAScript 基本上是同义词,但JavaScript远远不限于ECMA-262 所定义的那样。完整的JavaScript 实现包含以下几个部分:
- 核心(ECMAScript)
- 文档对象模型(DOM)
- 浏览器对象模型(BOM)

ECMAScript,即ECMA-262定义的语言,并不局限于Web浏览器。事实上,这门语言没有输入和输出之类的方法。ECMA-262将这门语言作为一个基准来定义,以便在它之上再构建更稳健的脚本语言。Web 浏览器只是ECMAScript 实现可能存在的一种宿主环境(host environment)。宿主环境提供ECMAScript 的基准实现和与环境自身交互必需的扩展。扩展(比如DOM)使用ECMAScript 核心类型和语法,提供特定于环境的额外功能。其他宿主环境还有服务器端JavaScript 平台Node.js 和即已被淘汰的Adobe Flash
如果不涉及浏览器的话,ECMA-262定义以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 操作符
- 全局对象
ECMAScript 只是对实现这个规范描述的所有方面的一门语言的称呼。JavaScript 实现了ECMAScript,而Adobe ActionScript 同样也实现了ECMAScript。
2.2 JavaScript语法
JavaScript语法很大程度上借鉴了C语言和其他类C语言,如Java。
2.2.1 变量概念
变量是编程中最基本的存储单位,它会暂时存储用户放进去的数据,而存储的数据位于内存空间中,通过正确调用内存空间中变量名字即可以取出与之对应的数据。JavaScript 变量是松散类型的,即变量可以用于保存任何类型的数据。每个变量只不过是一个用于保存任意值的命名占位符。有3个关键字可以声明变量:
- var:在ECMAScript的所有版本中都可以使用
- const:只能在ECMAScript 6 及更晚的版本中使用
- let:只能在ECMAScript 6 及更晚的版本中使用
声明变量示例如下所示:
var age=28; 或
var name; name="Surpass"; 或
var name="Surpass"; name=100; // 合法,但不推荐 2.2.2 变量命名
- 1、在JavaScript中变量名是区分大小写的,的语言。无论是变量、函数名还是操作符,都区分大小写。
- 1.变量test和变量Test是两个不同的变量 - 2.typeof不能作为函数名,因为它是一个关键字 按照惯例,JavaScript标识符使用驼峰大小写形式,即第一个单词的首字母小写,后面每个单词的首字母大写,示例如下所示:
- firstName - myFunction - doSomething 虽然这种写法并不是强制性,但因为这种形式跟JavaScript内置函数和对象的命名方式一致,所以算是最佳实践
- 2、变量名中第一个字符,可以是任意Unicode字母(包括英文字母和其他语言的字母)以及美元符号($)和下划线(_)
以下为合法的变量命名
- para0 - _temp - $variable 以下为非法的变量命名
1ab //第一个字符不能是数字 23 //第一个字符不能是数字 *** //变量名不能包含星号 a+b //变量名不能包含加号 -d //变量名中不能包含减号或连划线 - 3、第二个字符及后面的字符,除了Unicode字母,美元符号和下划线之外,还可以允许是数字(0~9)
- 4、变量名不允许使用保留字或关键字
常见的保留字符如下所示:
break do in typeof case else instanceof var catch export new void class extends return while const finally super with continue for switch yield debugger function this default if throw delete import try 2.2.3 变量提升
JavaScript引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行的执行。这样就会造成,所有的变量声明语句,都会被提升到代码头部,这种方式称之为变量提升。
function test() { console.log(name); var name = "Surpassme"; } test(); // undefined 以上代码不会报错,是因为ECMAScript运行时会将其等价于以下代码:
function test() { var name ; console.log(name); name="Surpassme" } test(); // undefined 2.2.4 代码注释
源码中JavaScript无须解释的部分称之为注释。其作用是对代码进行注释,便于理解代码和后期维护。在JavaScript中提供了两种注释写法。
- 单行注释,用//标记
// 这是单行注释 - 多行注释,用/* */
/* 这是 多行 注释 */ 2.2.5 语句
JavaScript的执行是以行为单位,即一行一行的执行,一般情况下,每一行就是一个语句。
var a=1; 语句以分号结尾,一个分号表示一个语句的结束,多个语句可以写在一行中。如下所示:
var a=1;var b=a+1; 2.2.6 区块
JavaScript 使用在括号({}),将多个相关的语句组合在一起,称之为区块(block),对于var来说,JavaScript的区块不构成单独的作用域
{ var a=1; } console.log(a/2); 上面代码在区块内部,使用var命令声明变量a并进行赋值,在区块外部,变量a依然有效,区块对于var命令不构成单独的作用域,与不使用区块的情况没有任何区别。在JavaScript中,单独使用区块并不常见,区块常常用来构成其他更复杂的语法结构,如for、if、while、function等。
原文地址:https://www.jianshu.com/p/b89060a2f92c
本文同步在微信订阅号上发布,如各位小伙伴们喜欢我的文章,也可以关注我的微信订阅号:woaitest,或扫描下面的二维码添加关注:





