- A+
所属分类:Web前端
Vue组件的继承用法
vue组件的继承适用于UI几乎一样,只是数据不一样的情况下,但是这种情况通过统一封装组件也是能实现的,小功能建议用封装,大功能建议用组件继承,因为大功能在结合搜参数的需要多重的判断,这样会导致封装的组件比较繁杂,出现过多的判断,用继承可以改写基类中的方法和数据
基类案例:
<template> <div class="hello"> 父类:{{name}} <span>{{title}}</span> </div> </template> <script> export default { name: 'HelloWorld', data(){ return{ name:'末晨曦吖', title:'Vue组件的继承用法' } }, mounted(){ console.log('父组件',this.name); }, methods:{ handle(){ console.log('我是父组件方法'); } } } </script> <style scoped> </style> 继承基类案例:
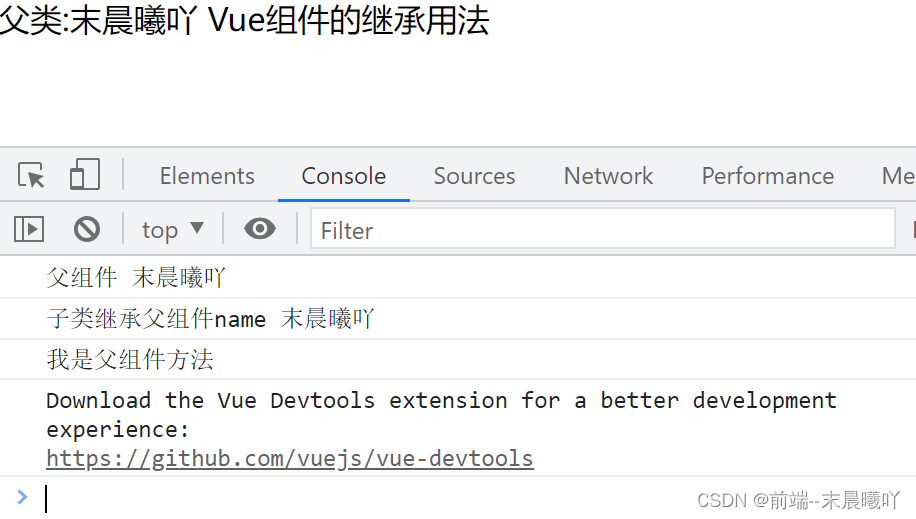
<script> import HelloWorld from './components/HelloWorld.vue' export default { name: 'App', extends:HelloWorld, data(){ return { } }, mounted() { console.log("子类继承父组件name", this.name); this.handle() // this.title = '子组件更改了title' }, components:{ }, methods:{ } } </script> <style scoped> </style> 效果:

可以看见,不改写基类的时候,继承了父类的所有东西,当前的data,dom,方法都继承了
改写父类案例:
<template> <div id="app"> 子组件:{{name}} <span>{{title}}</span> </div> </template> <script> import HelloWorld from './components/HelloWorld.vue' export default { name: 'App', extends:HelloWorld, data(){ return { } }, mounted() { console.log("子类继承父组件name", this.name); this.handle() this.name = '子组件更改了name' this.title = '子组件更改了title' }, components:{ }, methods:{ handle(){ console.log('子组件改写方法'); } } } </script> <style scoped> </style> 效果:

我们会发现,改写后基类的值也被覆写了,方法也被覆写了,html模板也完全被改写了
HTML模板要么完全继承,要么完全重写,不能按需继承某个部分。如果子类在结构上跟基类有所差异,还是需要在基类中做条件判断。如果模板差异太大,可以重新定义子类自己的template,至少还可以重用一部分业务逻辑代码。




