- A+
所属分类:Web前端
今天在学习如何使用npm安装包的时候,在使用 npm install xxx -g 安装全局包时,
发现安装的包无法使用。而安装时cmd却没有报错,这令我很疑惑,这应该是安装成功了但却不能使用。
如下图所示

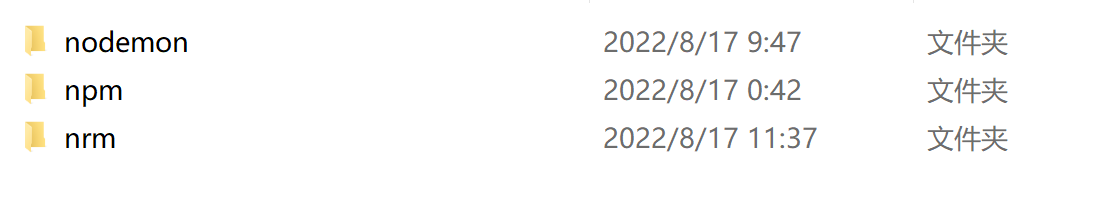
在查询了资料后,使用了 npm root -g 命令,获得了全局包的安装路径,打开后发现该路径下确实有我安装的几个包 如 nodemon nrm: 
这说明我是安装成功了,但是还是没能成功使用。
经过一番查询资料,得知是可能是我电脑中环境变量中的路径和npm config中的路径不同。
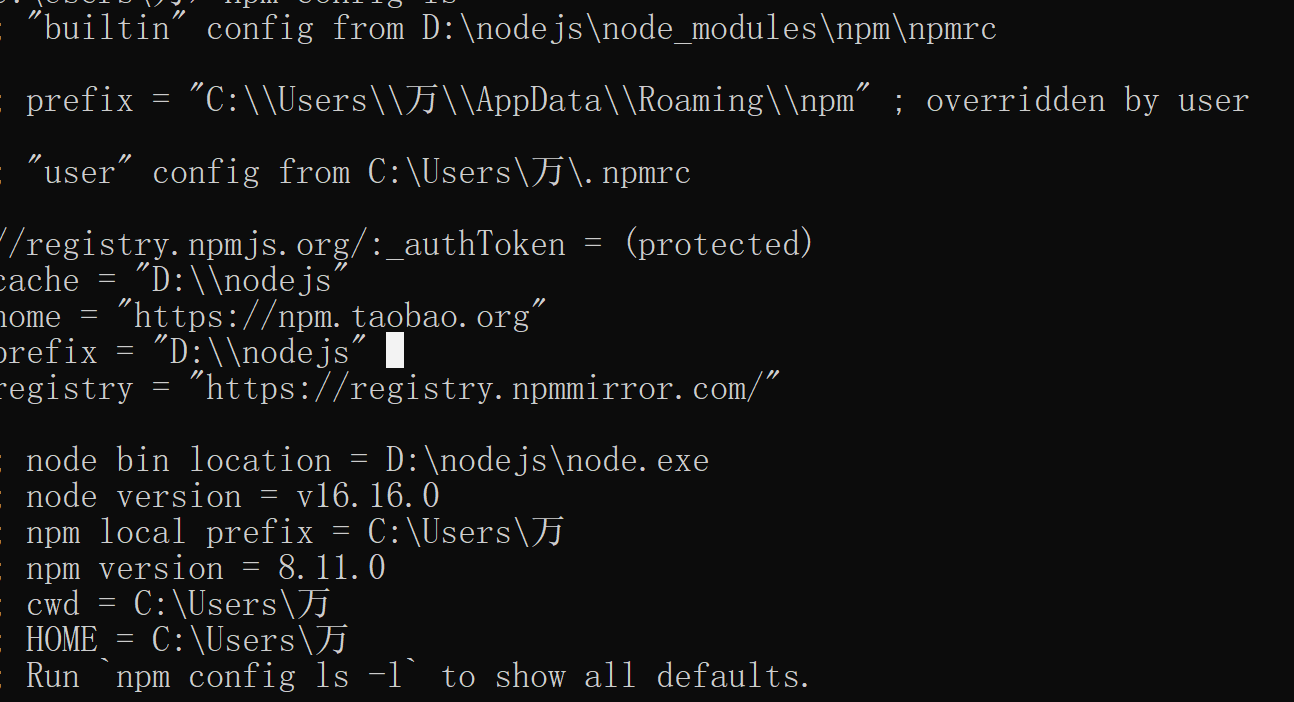
我们可以通过 npm root -g 或者 npm config ls来查看npm config中的路径。

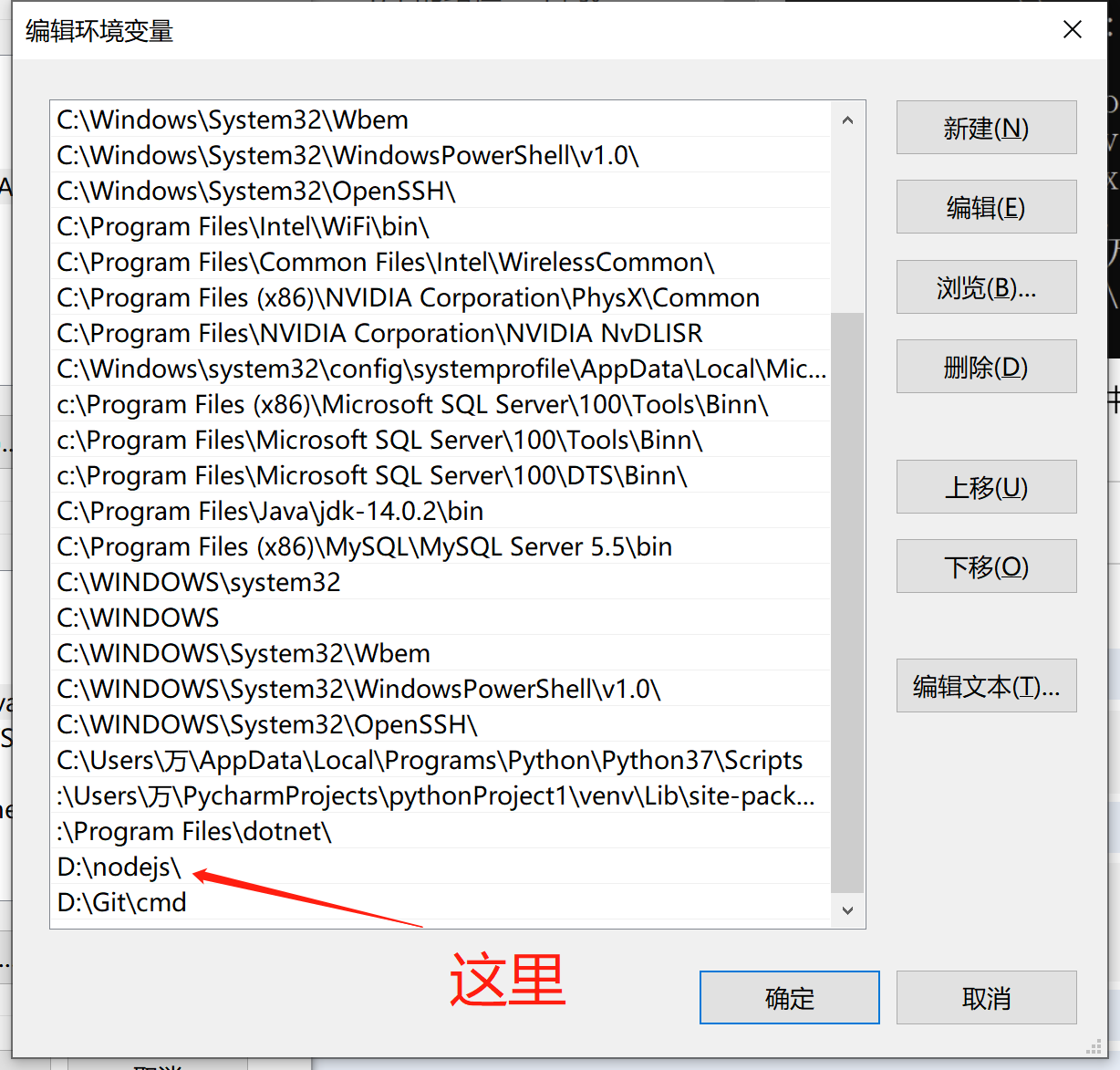
我的已经设置为环境变量中的路径了,如果是错误的情况,prefix 的路径和环境变量中(如下图所示)是不一样的:

所以我们要改成与path中一样的路径,使用如下代码:
npm config set prefix "F:nodejs" npm config set cache "F:nodejs" 在修改完后 我们再次使用npm root -g 查看

此时可以看出我们的路径已经对了,此时再去下载就可以了。




