- A+
所属分类:Web前端
防抖
概述:在规定时间内只执行一次(执行最后一次)
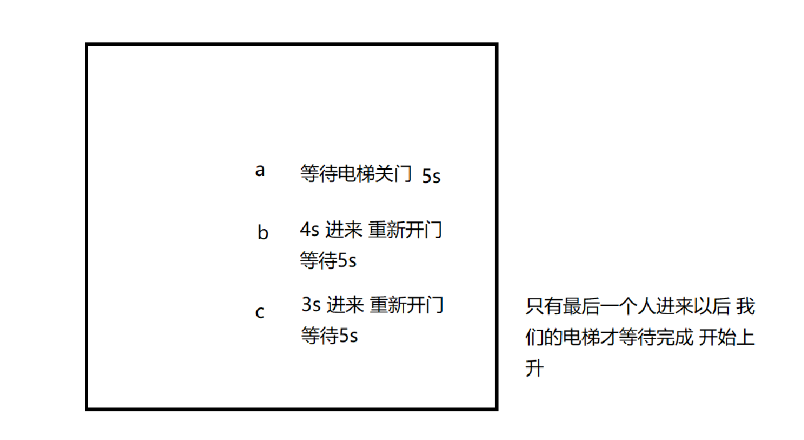
举个例子:电梯关门案例
-
a 进入电梯 等待5s后 就可以上升了
-
在a等待了4s中后 b过来 那么之前的等待就结束了 开始新的等待
-
在b等待了3s后 c过来 那么之前的等待也结束了 开始新的等待
-
.... 直到最后一次等待结束 电梯就上升 (实际电梯上升这个操作 只执行一次 是最后一次)

防抖实现
//执行的函数 等待的时间 function debounce(fn,delay){ var timer = null //记录有没有人在等 return function(){ if(timer) clearTimeout(timer) //有人等 上次等待清除 timer = setTimeout(fn,delay) //开始新的等待 } }
示例
let fn = debounce(function(){ console.log('移进去了'); },500) //div移进只执行最后一次 document.querySelector('div').onmouseenter = function(){ fn() }
节流
概述: 在一定时间范围内 执行第一次 (减少执行次数)
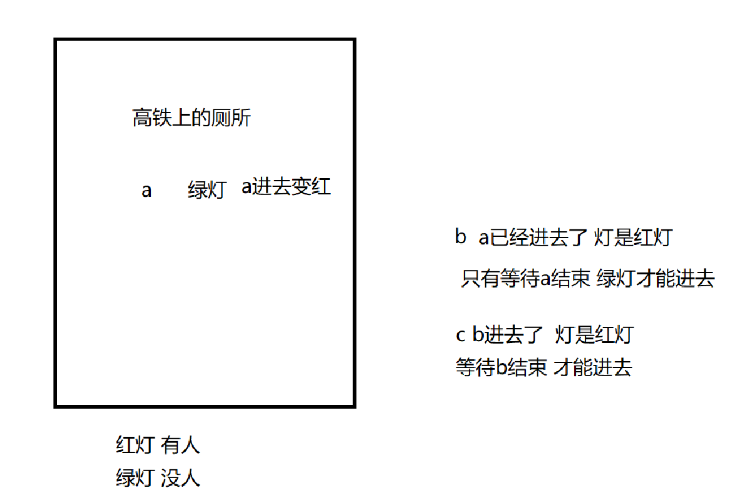
举个例子:高铁上厕所案例
-
当灯是绿灯的时候 a进去了 这个灯变红灯
-
a 没有执行完的时候 b进不去 只有当a 执行完 把红灯变成绿灯 b才能进去
-
同样的 c也是一样的

节流代码实现
function throttle(fn,delay){ var timer = null //默认没有人 return function(){ //判断当前是否有人 if(timer) return //有人不做了 判断节流阀是否开启 timer = setTimerout(()=>{ fn() timer = null //做完了 将节流阀关闭 },delay) } }
示例
let fn = throttle(function(){ console.log('移进去了'); },5000) document.querySelector('div').onmouseenter = function(){ fn() }




