- A+
背景
最近一直在搞一件事,就是熟悉Blazor,后期需要将Blazor真正运用到项目内。前期做了一些调研,包括但不限于
- Blazor知识学习
- 组件库生态预研
- 与现有SPA框架做比对
- 与WebForm做比对
- 自己动手做个演示项目
最终的体验非常不错,功能全面。现有的一些SPA思想Blazor基本都有,现有的WebForm开发思想Blazor基本也包含,甚至提供了混合开发,可以开发PC/移动端应用。
Blazor真正做到了集技术大成于一体,如果我们再给予一些关注度,必成为下一个主流框架!
Blazor目前已经接近10K的star,关注度持续升高。大家也去star吧!
https://github.com/dotnet/blazor
Blazor知识学习
Blazor学习途径还是推荐官方文档,全而不乱,井井有条f,从基础到高级用法,层层递进。
https://docs.microsoft.com/zh-cn/aspnet/core/blazor/?view=aspnetcore-6.0
其次是Github,Github上各种组件库、项目模板,提供了充分的学习,借鉴渠道。可以看到Blazor真正在活跃。
https://github.com/search?q=Blazor
一个汇总库,提供了各个领域Blazor目前现有的一些模板、组件库,非常全面
https://github.com/AdrienTorris/awesome-blazor
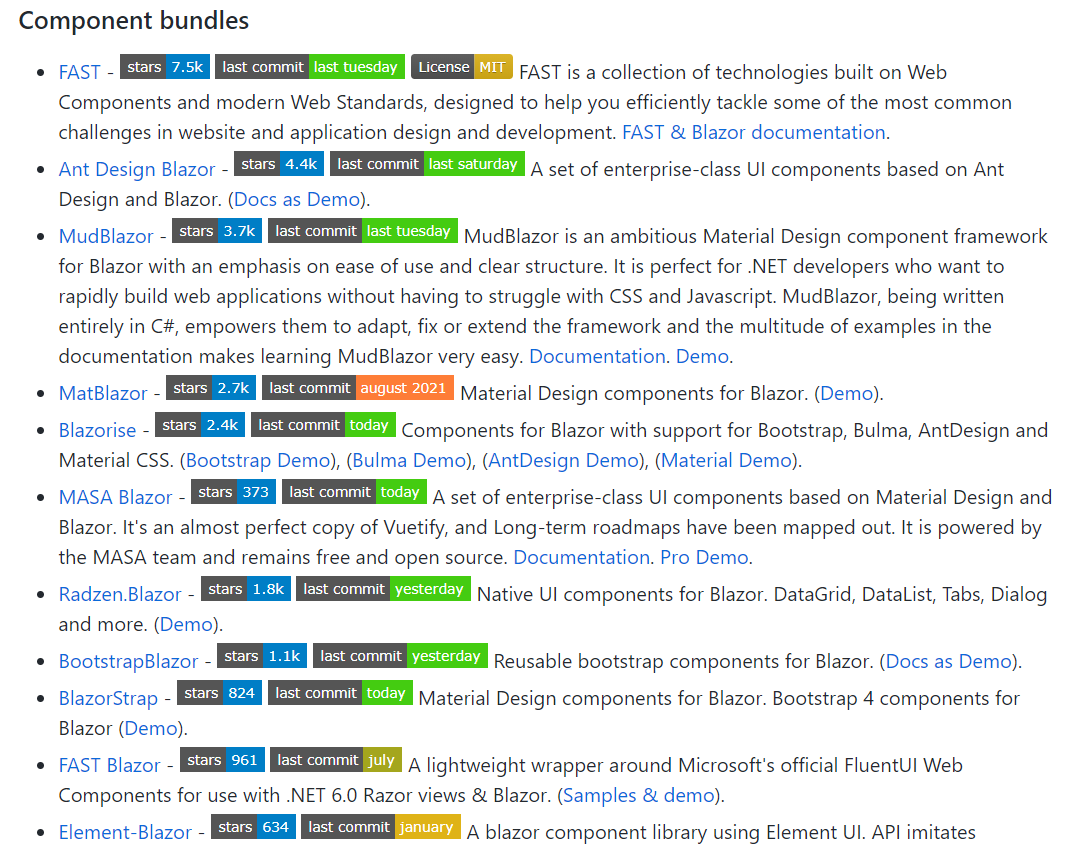
组件库预研
Blazor组件库目前看来太多了,比较优秀,关注度比较高的有。
https://github.com/MudBlazor/MudBlazor
https://github.com/ant-design-blazor/ant-design-blazor
https://github.com/dotnetcore/BootstrapBlazor
组件库现在还在持续变多,可供选择性越来越高

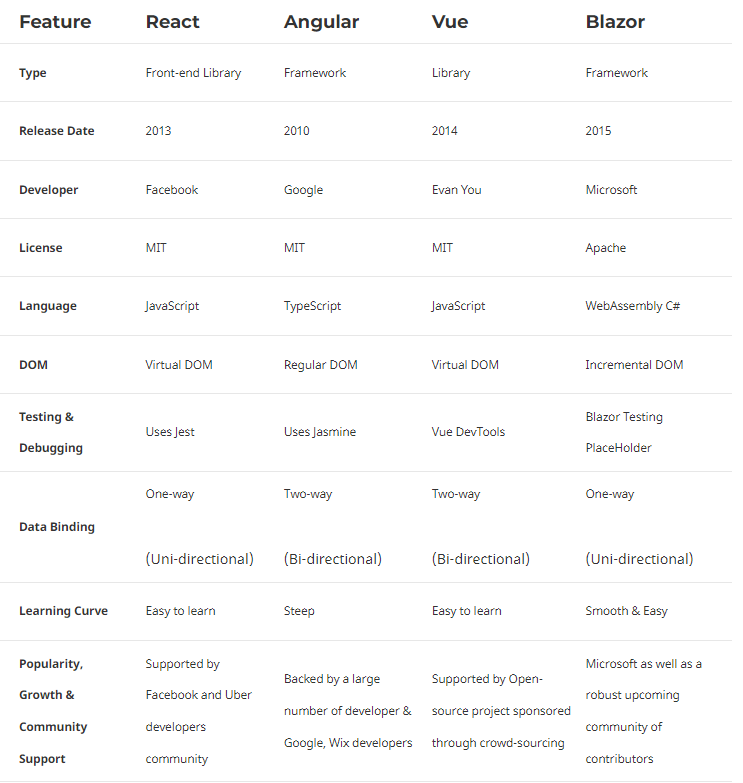
与现有SPA比对

Blazor作为一个SPA框架,现有SPA基本上理念一致,MVVM思想中有的Blazor全都有:双向绑定、路由、依赖注入、组件化、事件处理...
也有不少人做过对应分析,十分不错
https://devathon.com/blog/blazor-vs-angular-vs-react-vs-vue/
https://www.telerik.com/blogs/blazor-vs-vue-web-developers
我也做了个简单的翻译
https://www.cnblogs.com/chenyishi/p/16595037.html
与WebForm做比对
为啥要与WebForm做比对?Blazor从开发模式说与WebForm还是有一点相似的,包括页面生命周期,项目结构,中间件...
官方也给我们提供了迁移文档,减小从webform迁移到blazor的难度。
https://docs.microsoft.com/zh-cn/dotnet/architecture/blazor-for-web-forms-developers/introduction
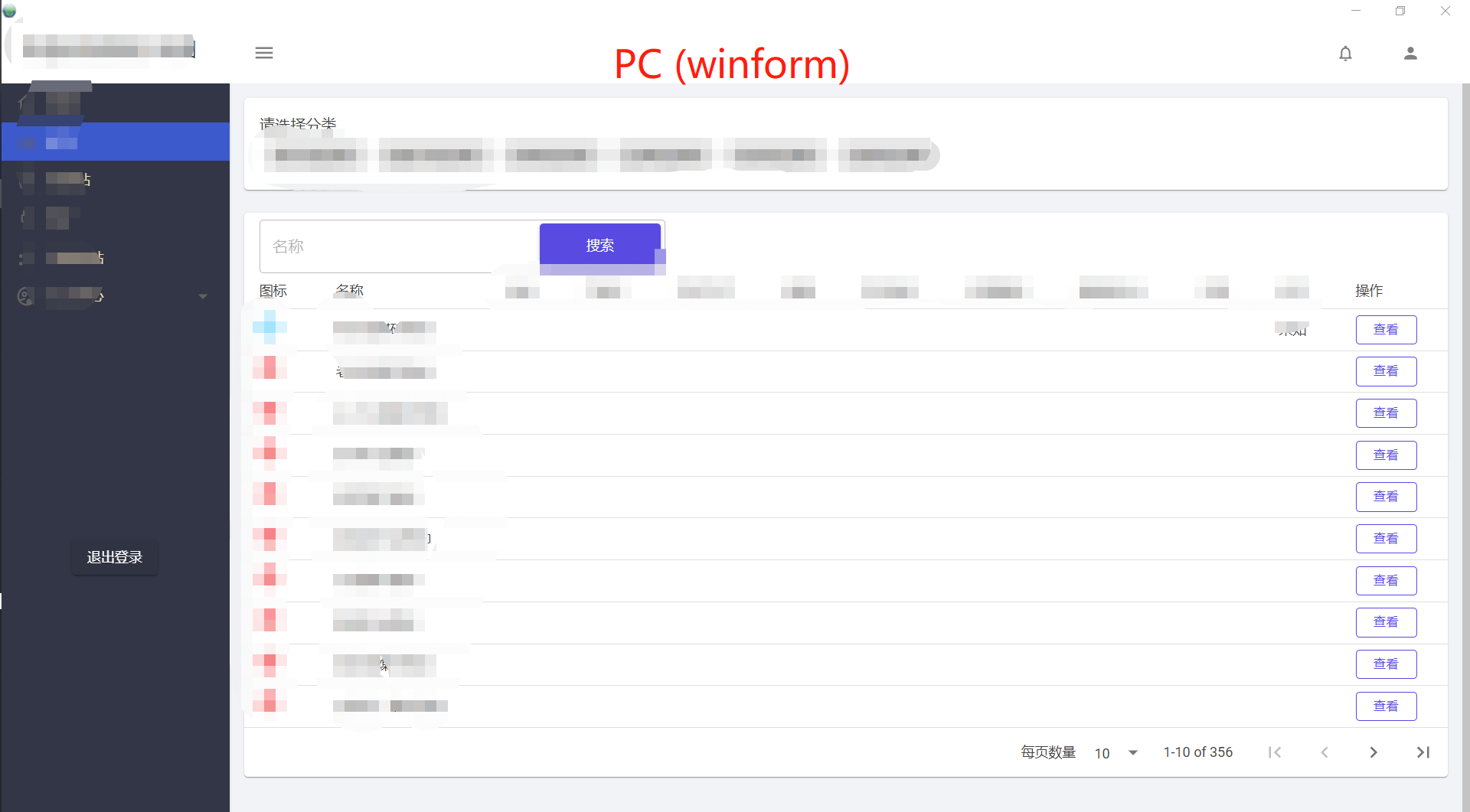
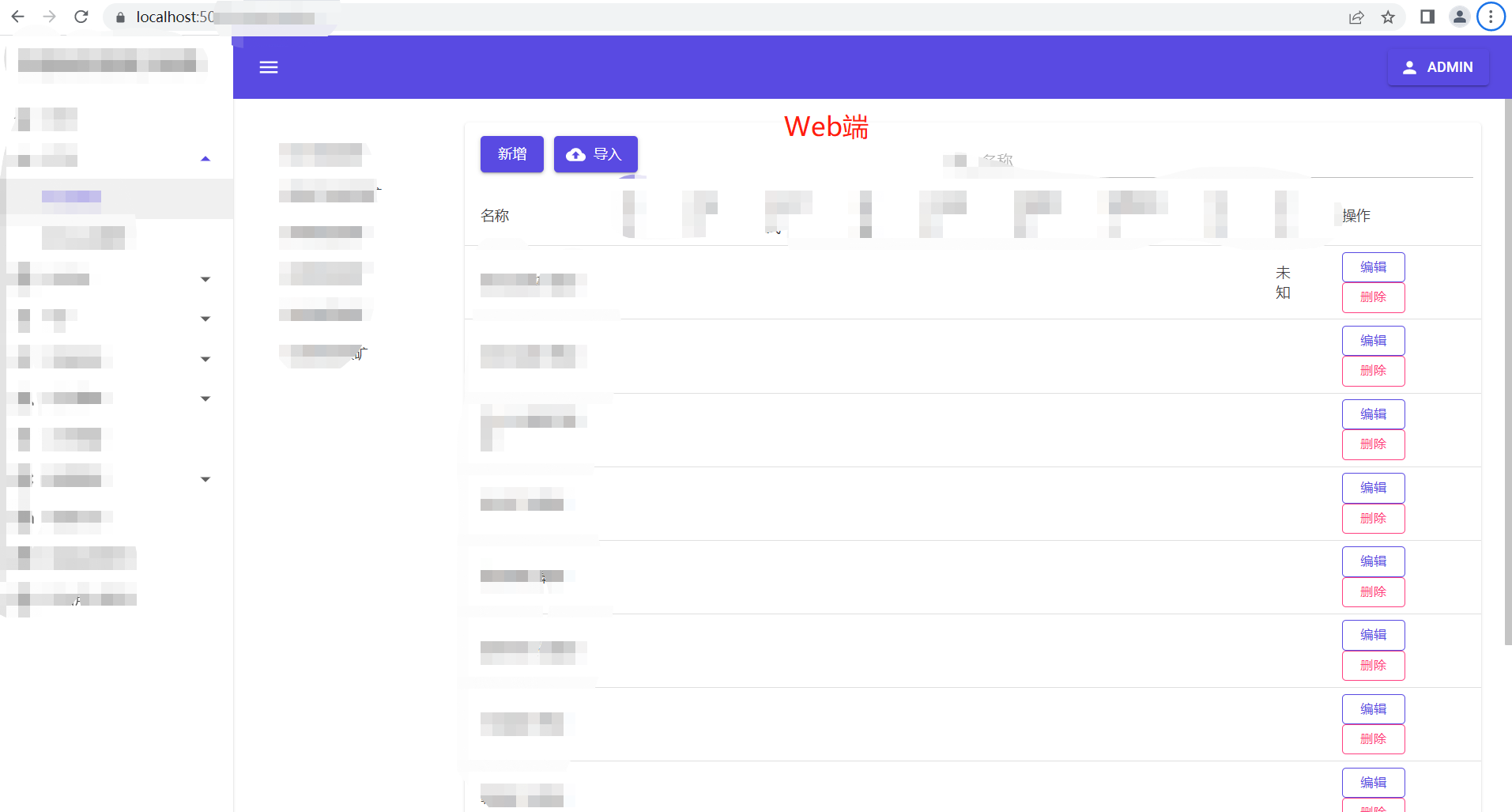
动手实战
光学不练可不行,就用MudBlazor做个Demo,试试Blazor WebAssemebly端和Blazor hybrid混合开发有多爽。
特别是Blazor hybrid混合开发,用HTML思想开发Winform,但逻辑用C#写而不是JS,体验原生性能,大家赶紧动起来吧!
别再听一些人说Blazor不行.NETCore+不行了,自己尝试下就知道多棒了!大家去star吧!https://github.com/dotnet/blazor