- A+
所属分类:Web前端
JSON.stringify()妙用
语法:JSON.stringify(value, replacer , space)
- value:将要序列化成 一个JSON 字符串的值。
- replacer(可选):如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理;如果该参数是一个数组,则只有包含在这个数组中的属性名才会被序列化到最终的 JSON 字符串中;如果该参数为null或者未提供,则对象所有的属性都会被序列化。
- space(可选):指定缩进用的空白字符串,用于美化输出(pretty-print);如果参数是个数字,它代表有多少的空格;上限为10。该值若小于1,则意味着没有空格;如果该参数为字符串(字符串的前十个字母),该字符串将被作为空格;如果该参数没有提供(或者为null)将没有空格。
将JS对象转换为JSON字符串
案例:
const person = { name : "末晨曦吖", age : "18" } console.log(JSON.stringify(person)); {"name":"末晨曦吖","age":"18"} 转为JSON字符串的用处:
- 本地存储的时候只能是存储基本数据类型,数组和对象等类型存入的话会是[object,object],所以存数组或对象类型时,我们就可以想把数组或对象转为JSON字符串形式,就可以了。
- 向后端传递参数时,有时数组或对象类型参数,后端接收的是字符串格式,所以我们在向后端传递的时候,可以向用JSON.stringify()转为字符串格式就可以了。
存储 localStorage 对象
案例:
person : { name : "末晨曦吖", age : "18" } // 使用 JSON.stringify 转换为 JSON 字符串 // 然后使用 localStorage 保存在 person 名称里 localStorage.setItem('person', JSON.stringify(this.person)); //取person数据,JSON.parse()将字符串转为对象 JSON.parse(localStorage.getItem('person')) 数组去重
案例:
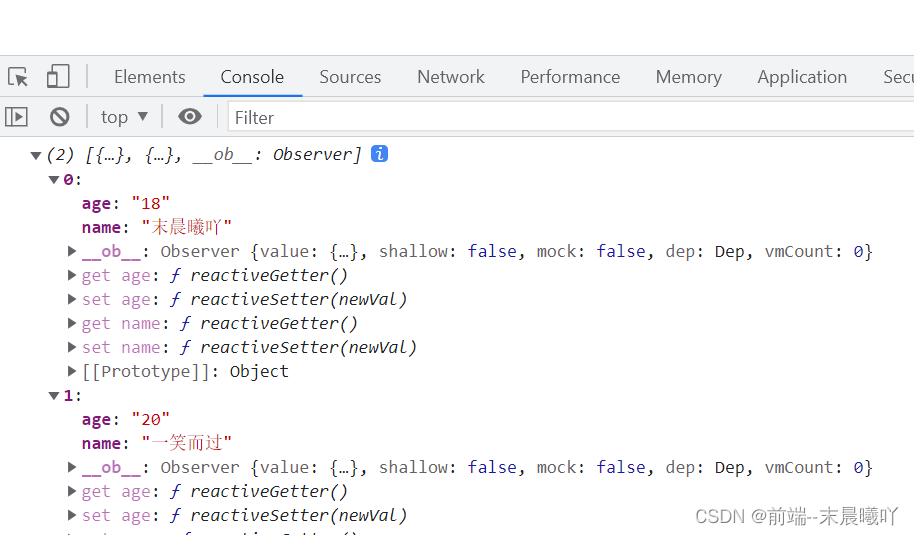
<template> <div id="app"> </div> </template> <script> export default { name: 'App', data(){ return { list : [ { name : "末晨曦吖", age : "18" }, { name : "一笑而过", age : "20" }, { name : "一笑而过", age : "20" }, ] } }, mounted() { this.filter() }, methods:{ filter(){ let obj = {}; this.list.forEach(function(item){ obj[JSON.stringify(item)] = item;//键名不会重复 }) this.list = Object.keys(obj).map(function(item){ //Object.keys()返回对象的所有键值组成的数组,map方法是一个遍历方法,返回遍历结果组成的数组.将obj对象的键名还原成对象数组 return JSON.parse(item); }) console.log(this.list) } } } </script> <style scoped> </style> 效果:

存在的问题:{x:1,y:2}与{y:2,x:1}通过 JSON.stringify 字符串转化值不同,但显然他们是重复的对象。
看起来只要把里面的属性排序一下,然后再进行下一步就可以了,我调整了一下,代码如下:
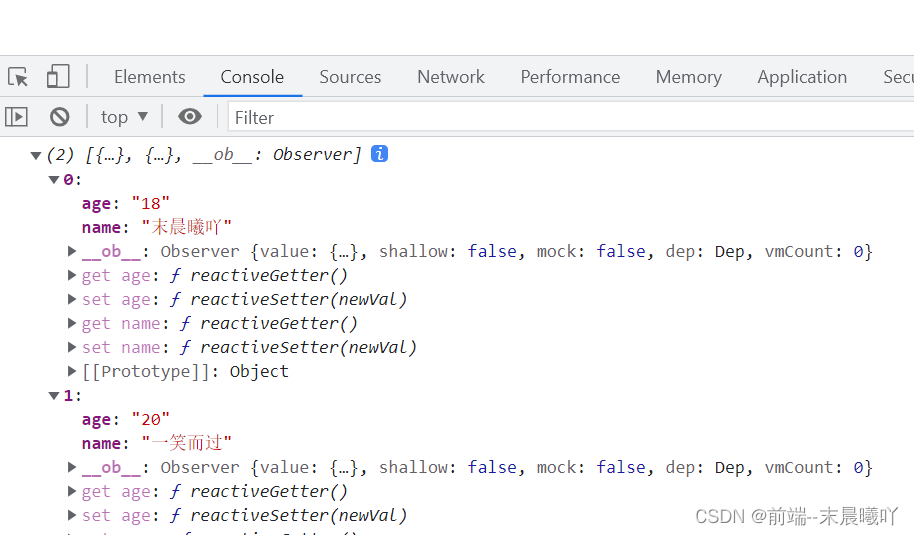
<template> <div id="app"> </div> </template> <script> export default { name: 'App', data(){ return { list : [ { name : "末晨曦吖", age : "18" }, { name : "一笑而过", age : "20" }, { age : "20", name : "一笑而过", }, ] } }, mounted() { this.filter() }, methods:{ filter(){ let obj = {}; this.list.forEach(function(item){ let newData = {}; Object.keys(item).sort().map(key => { //调整属性顺序 newData[key] = item[key] }) obj[JSON.stringify(newData)] = item; //键名不会重复 }) this.list = Object.keys(obj).map(function(item){ //Object.keys()返回对象的所有键值组成的数组,map方法是一个遍历方法,返回遍历结果组成的数组.将obj对象的键名还原成对象数组 return JSON.parse(item); }) console.log(this.list) } } } </script> <style scoped> </style> 效果:

实现深拷贝
实际开发中,如果怕影响原数据,我们常深拷贝出一份数据做任意操作
JSON.parse(JSON.stringify(obj))我们一般用来深拷贝,其过程就是利用JSON.stringify 将js对象序列化(JSON字符串),再使用JSON.parse来反序列化(还原)js对象;
案例:
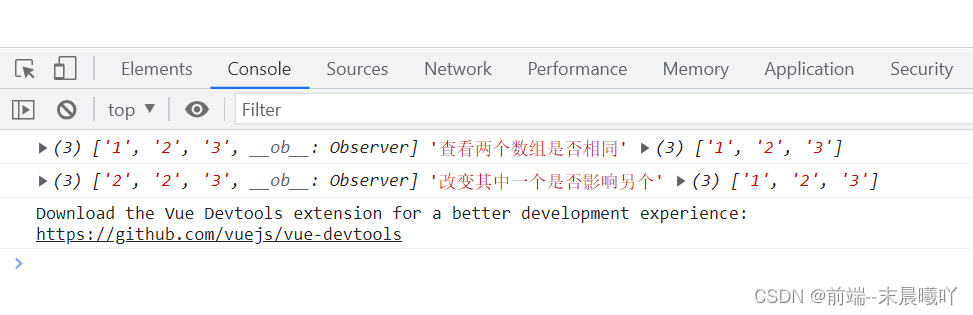
<template> <div id="app"> </div> </template> <script> export default { name: 'App', data(){ return { list : ['1','2','3'] } }, mounted() { this.deepClone() }, methods:{ deepClone(){ let arr = JSON.parse( JSON.stringify(this.list) ) console.log(this.list,'查看两个数组是否相同',arr) this.list[0] = '2' console.log(this.list,'改变其中一个是否影响另个',arr) } } } </script> <style scoped> </style> 效果:

判断数组是否包含某对象,或者判断对象是否相等。
案例:
<template> <div id="app"> </div> </template> <script> export default { name: 'App', data(){ return { list : [ { name : "末晨曦吖", age : "18" }, { name : "一笑而过", age : "20" }, ] } }, mounted() { this.handerData() }, methods:{ handerData(){ //判断数组中是否包含某个对象 let obj = { name : "末晨曦吖", age : "18" } if(JSON.stringify(this.list).indexOf(JSON.stringify(obj)) !== -1){ console.log('数组包含对象') } //判断数组是否相等 let arr = [ { name : "末晨曦吖", age : "18" }, { name : "一笑而过", age : "20" } ] console.log('数组是否相等',JSON.stringify(this.list) === JSON.stringify(arr)) } } } </script> <style scoped> </style> stringify 函数第二个参数的妙用
还是上面这道题,我们可以在第二个参数上解决对象属性的顺序问题,给它加上一个数组['name','age'],代码改为下面这个就没问题了。适用于参数少的情况下,参数多的话,还是用上面是先排序最好。
案例:
<template> <div id="app"> </div> </template> <script> export default { name: 'App', data(){ return { list : [ { name : "末晨曦吖", age : "18" }, { name : "一笑而过", age : "20" }, { age : "20", name : "一笑而过", }, ] } }, mounted() { this.filter() }, methods:{ filter(){ let obj = {}; this.list.forEach(function(item){ obj[JSON.stringify(item,['name','age'])] = item; //键名不会重复 }) this.list = Object.keys(obj).map(function(item){ //Object.keys()返回对象的所有键值组成的数组,map方法是一个遍历方法,返回遍历结果组成的数组.将obj对象的键名还原成对象数组 return JSON.parse(item); }) console.log(this.list) } } } </script> <style scoped> </style> 比如说有一个对象{a:1,b:2,c:3,d:4,e:5},现在我们只需要b属性和e属性,可以这样来操作
案例:
<template> <div id="app"> </div> </template> <script> export default { name: 'App', data(){ return { obj:{ name : "末晨曦吖", age : "18", hobby:1 } } }, mounted() { this.handerData() }, methods:{ handerData(){ let arr = JSON.stringify(this.obj,['name','age']) console.log(arr) //{"name":"末晨曦吖","age":"18"} } } } </script> <style scoped> </style> 我们给stringify的第一参数传入json对象,第二参数定义一个数组,写下需要留下的属性即可。
如果是一个数组对象,也是可以的
案例:
<template> <div id="app"> </div> </template> <script> export default { name: 'App', data(){ return { list : [ { name : "末晨曦吖", age : "18", hobby: 1 }, { name : "一笑而过", age : "20", hobby: 1 }, ] } }, mounted() { this.handerData() }, methods:{ handerData(){ let arr = JSON.stringify(this.list,['name','age']) console.log(arr) //[{"name":"末晨曦吖","age":"18"},{"name":"一笑而过","age":"20"}] } } } </script> <style scoped> </style> JSON.stringify() 的第二个参数为一个函数
案例:
<template> <div id="app"> </div> </template> <script> export default { name: 'App', data(){ return { obj : { name : "末晨曦吖", age : 18, } } }, mounted() { this.handerData() }, methods:{ handerData(){ const arr = JSON.stringify(this.obj, function (key, val) { console.log(key, val); if (typeof val === 'string') return undefined; return val; }) console.log(arr) //{"age":18} } } } </script> <style scoped> </style> JSON.stringify() 的第三个参数
我们想让stringify的格式更加好看点,我们可以把stringify的参数传入json对象,第二个参数传入null,第三个参数传入‘t’即可,这样就会以制表符的形式输入,就像这样
<template> <div id="app"> </div> </template> <script> export default { name: 'App', data(){ return { obj : { name : "末晨曦吖", age : 18, } } }, mounted() { this.handerData() }, methods:{ handerData(){ const arr = JSON.stringify(this.obj, null,'t') //换行符 console.log(arr) //{"age":18}不在是这样 // { // "name": "末晨曦吖", // "age": 18 // } } } } </script> <style scoped> </style> JSPN.stringify() 第三个参数为一个数字 ,添加缩进
案例:
<template> <div id="app"> </div> </template> <script> export default { name: 'App', data(){ return { list : [ { name : "末晨曦吖", age : "18", hobby: 1 }, { name : "一笑而过", age : "20", hobby: 1 }, ] } }, mounted() { this.handerData() }, methods:{ handerData(){ const arr = JSON.stringify(this.list, null,4) //缩进 console.log(arr) } } } </script> <style scoped> </style> 效果: