- A+
原文链接:https://www.zhoubotong.site/post/76.html
最近发现一个文档类网站,编写教程很合适,特地查了一下叫Read the Docs ,可以使用 Sphinx 生成文档,GitHub 托管文档,然后导入到 ReadtheDocs进行展示,这里那边记录一下搭建过程。
环境:Sphinx + Read the Docs + 宝塔 + Github
无论是管理技术文档、写书、写笔记,亦或想搭建一个属于你的个人知识库,都是一个不错的选择。废话不多说,进入下面正题吧!
1. 背景知识
1.1 Read the Docs
Read the Docs 是一个基于 Sphinx 的免费文档托管项目。该项目在 2010 年由 Eric Holscher、Bobby Grace 和 Charles Leifer 共同发起。2011年3月,Python 软件基金会曾给 Read the Docs 项目资助 840 美元,作为一年的服务器托管费用。此后,受到越来越多开源社区和开发者的关注。

Read the Docs 网站:https://readthedocs.org/
1.2 Sphinx

Sphinx是一个基于Python的用于创建文档的工具。它最早只是用来生成 Python 的项目文档,使用 reStructuredText 格式。但随着 Sphinx 项目的逐渐完善,目前已发展成为一个大众可用的框架,很多非 Python 的项目也采用 Sphinx 作为文档写作工具,甚至完全可以用 Sphinx 来写书。具有以下特征:
-
输出格式:HTML(包括Windows HTML Help),LaTeX(用于打印的PDF版本),ePub,Texinfo, 手册页,纯文本;
-
强大的交叉引用:语义标记和对函数、类、引用、术语表和类似信息的自动链接功能;
-
层次结构:简单的文本树定义,并能自动链接同级、父级和子级;
-
自动索引:一般索引以及语言特定模块索引;
-
代码处理:利用Pygments实现代码高亮;
-
开放的扩展:支持代码块的自动测试,并包含Python模块的自述文档(API docs)等。
Sphinx使用reStructuredText作为标记语言,它的优势来自于reStructuredText语言的强大和直接,及其解析和翻译套件Docutils1.3 reStructuredText
reStructuredText 是一种轻量级标记语言。它是 Python Doc-SIG(Documentation Special Interest Group)的 Docutils 项目的一部分,旨在为 Python 创建一组类似于 Java 的 Javadoc 或 Perl 的 Plain Old Documentation(pod)的工具。Docutils 可以从 Python 程序中提取注释和信息,并将它们格式化为各种形式的程序文档。
值得注意的是,reStructuredText 是一个单词,不是两个,也不是三个。可以简写为 RST、ReST 或 reST,作为一种用于文本数据的文件格式,通常采用 .rst 作为文件后缀。

前面提到,Sphinx 使用 reST 作为标记语言。实际上,reST 与 Markdown 非常相似,都是轻量级标记语言。由于设计初衷不同,reST 的语法更为复杂一些。
Markdown 的目标很简单,就是为了更简单地写 HTML,完成 text-to-HTML 的任务。而 reST 的目标是,建立一套标准文本结构化格式用以将文档转化为有用的数据格式(简单来说,就是要实现一套简单、直观、明确、原文本可阅读的,且可以转化为其他格式的文档标记语言)。显然,reST 的目标更大一些。
- reStructuredText 网站:http://docutils.sf.net/rst.html
2. 环境搭建
所有操作系统均可使用,此处我以 Uos为例。
确保系统中已安装 git、make、python3、python3-pip:
sudo apt-get install git
sudo apt-get install make
sudo apt-get install python3
sudo apt-get install python3-pip
然后安装 Sphinx 及相关依赖,对于已经安装有Python3的系统(我装的是Python 3.7.3),可以直接使用pip3安装Sphinx:
pip3 install sphinx sphinx-autobuild
安装完成后,系统会增加一些 sphinx- 开头的命令。
sphinx-apidoc sphinx-autobuild sphinx-autogen sphinx-build sphinx-quickstart
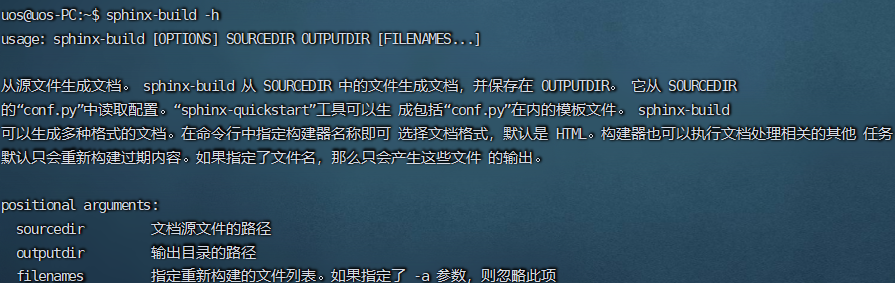
完成安装之后,可以在命令窗口输入sphinx-build -h来查看sphinx的版本号和该指令的其他控制参数。

3. 快速开始
3.1 创建项目
我们以建立 wiki 文档系统为例,先创建并进入 wiki 文件夹(后续所有操作都在该uos系统wiki文件夹内)。
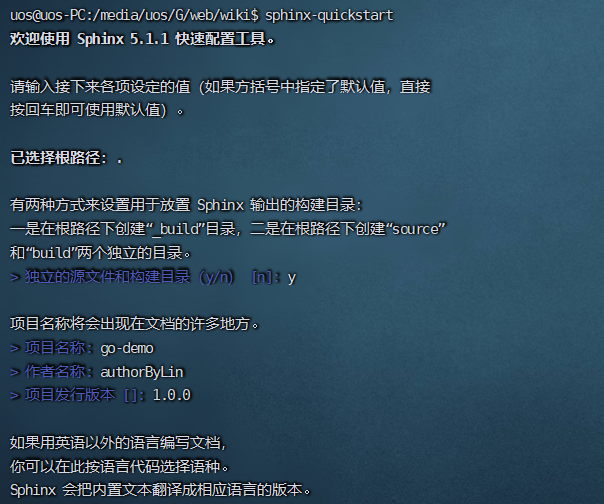
执行 sphinx-quickstart 构建项目框架,将会出现如下对话窗口。

首先,询问你是否要创建独立的源文件和构建目录。实际上对应两种目录结构,一种是在根路径下创建“_build”目录,
另一种是在根路径下创建“source”和“build”两个独立的目录,前者用于存放文档资源,后者用于保存构建生成的各种文件。根据个人喜好选择即可,比如我更倾向于独立目录,因此输入 y。
接着,需要输入项目名称、作者等信息。
OK,项目创建完成!设置完成后,目录结构如下:
│ make.bat
│ Makefile
│
├───build
└───source
│ conf.py
│ index.rst
│
├───_static
└───_templates
-
Makefile:可以看作是一个包含指令的文件,在使用 make 命令时,可以使用这些指令来构建文档输出。 -
build:生成的文件的输出目录。 -
make.bat:Windows 用命令行。 -
_static:静态文件目录,比如图片等。 -
_templates:模板目录。 -
conf.py:存放 Sphinx 的配置,包括在sphinx-quickstart时选中的那些值,可以自行定义其他的值。 -
index.rst:文档项目起始文件。
然后我们在 wiki 目录下执行 make html,就会在 build/html 目录生成 html 相关文件,比如配置更新就需要重新make html生成新文件,
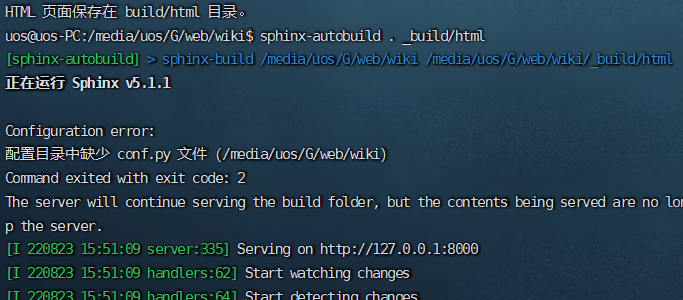
还可以使用sphinx-autobuild来自动重载文档,运行下面指令来实现:
sphinx-autobuild . _build/html

index.rst文件内容会编译到_build/html目录下。打开_buildhtmlindex.html文件是渲染出来的HTML页面,
默认主题不好看,可以配置其它主题。
3.2 配置 主题
使用sphinx-quickstart指令将生成包括conf.py在内的配置文件,以及一份主文档文件index.rst。
conf.py文件包含了该sphinx工程的所有配置选项,包括一些无法在sphinx-quickstart向导中进行设置的复杂选项。
更加详细的conf.py配置内容大家可参考The build configuration file。
安装sphinx Read the Docs主题
pip3 install sphinx_rtd_theme
更多主题可到官网查看,打开 source/conf.py 文件,找到 html_theme 字段,修改为我们已经安装好的主题sphinx_rtd_theme。
html_theme = 'alabaster'
html_theme = 'sphinx_rtd_theme'
另外一种修改方式可以直接用sed -i命令修改:
sed -i s/alabaster/sphinx_rtd_theme/g source/conf.py # 等同于上面直接修改了主题
在添加2行(下面两行按需修改,我的值修改了html_theme参数)
vim source/conf.py
import sphinx_rtd_theme
html_theme_path = [sphinx_rtd_theme.get_html_theme_path()]
修改完成后执行make html重新生成页面,现在静态文件全路径是在wiki/build/html/下,
打开_buildhtmlindex.html文件,可以发现主题配置成功,为了方便演示,因为本章所介绍的ReadTheDocs搭建是在UOS系统完成,
本机用的win10,为了方便演示,在uos环境系统下的wiki目录执行:
uos@uos-PC:/media/uos/G/web$ cd wiki
uos@uos-PC:/media/uos/G/web/wiki$ python3 -m http.server 9000
Serving HTTP on 0.0.0.0 port 9000 (http://0.0.0.0:9000/) ...
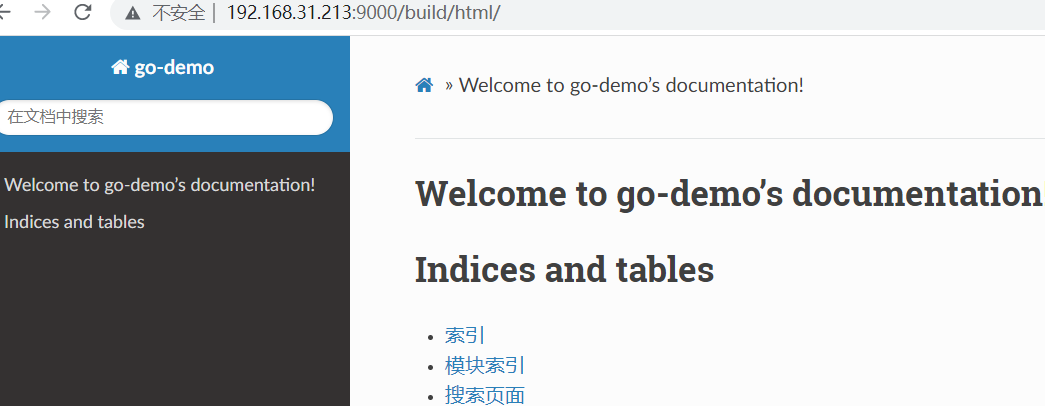
打开_buildhtmlindex.html文件,可以发现主题配置成功。


html目录就是文档框架的站点目录,大家可以用nginx或者宝塔配置域名映射到html目录,到这里大家可能会问如何更新新增的页面?很简单:
接下来我们编写一个测试页面,添加一篇文章,在source目录下新建ch01.rst,步骤如下:
uos@uos-PC:/media/uos/G/web/wiki$ ls
_build build make.bat Makefile source
uos@uos-PC:/media/uos/G/web/wiki$ mkdir source/article -p
uos@uos-PC:/media/uos/G/web/wiki$ echo "test" >>source/article/ch01.rst
uos@uos-PC:/media/uos/G/web/wiki$ sudo vim source/article/ch01.rst #随便输入一点文章标题
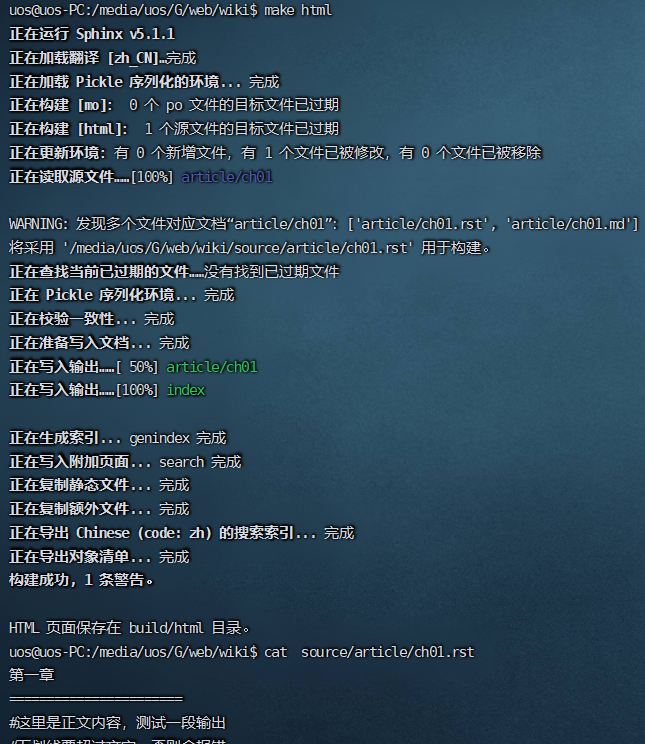
uos@uos-PC:/media/uos/G/web/wiki$ cat source/article/ch01.rst
第一章
这里是正文内容,测试一段输出
下划线要超过文字,否则会报错
请按照我的写法进行操作,后面安装markdown插件可以不使用这种写法
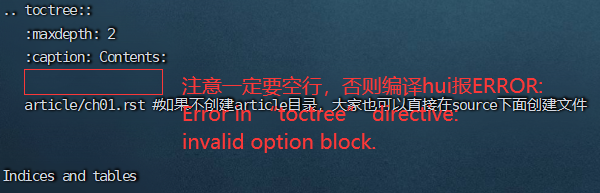
修改source/index.rst如下

注意中间的空行,需要对其否则报错,空间为3个空格,切记!!!
切换到Makefile所在的目录下(此处默认的wiki目录),执行make html

查看预览效果:

3.3 配置 Markdown
Sphinx默认使用 reStructuredText 标记语言,默认不支持markdown写法,需要安装recommonmark插件,
因为已经习惯使用markdown进行文档编辑,下面来配置markdown。
1) 安装recommonmark插件
pip3 install recommonmark
2)安装支持markdown表格的插件
pip3 install sphinx_markdown_tables
如果大家ReadTheDocs的python环境没有sphinx_markdown_tables,在构建时可能报如下错误:
ModuleNotFoundError: No module named 'sphinx_markdown_tables'
解决方案是在docs目录下新建一个requirements.txt文件,写入如下内容:
sphinx-markdown-tables==0.0.15
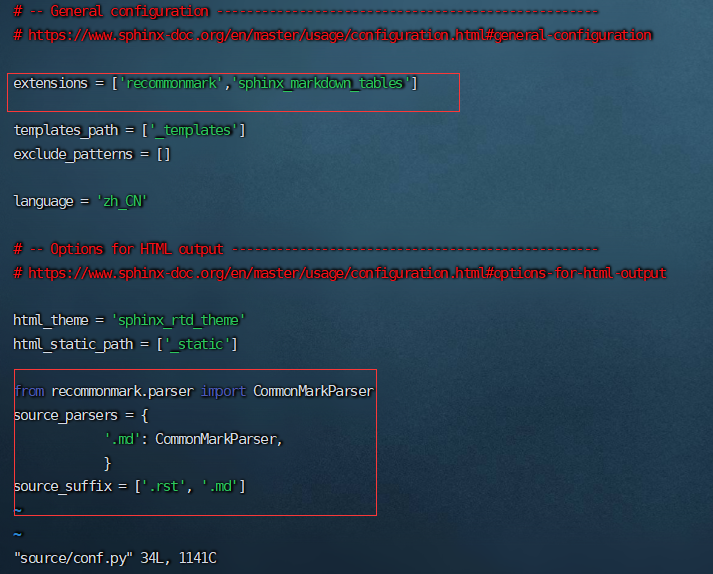
3)配置source/conf.py 文件
extensions = ['recommonmark','sphinx_markdown_tables'] #注意这里是找到该参数,新增的
在最后一行复制下方配置
from recommonmark.parser import CommonMarkParser
source_parsers = {
'.md': CommonMarkParser,
}
source_suffix = ['.rst', '.md']
比如下面是我的配置:

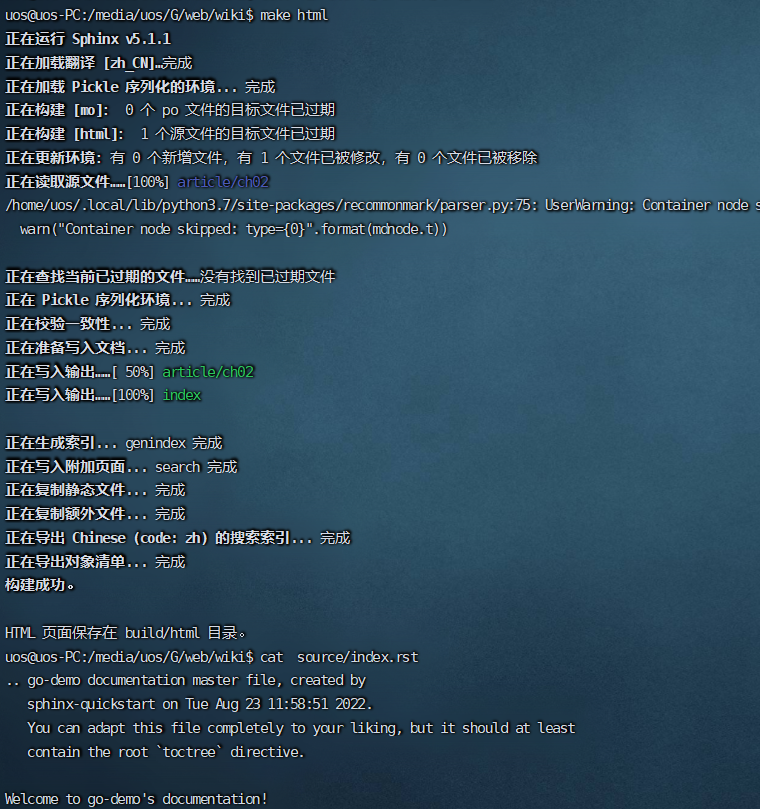
安全起见,执行 make html 检查下是否含有报错。那我们现在编写一个md文件进行测试下:
vim source/article/ch02.md #添加以下内容
readthedoc是什么?
一个在线编辑文档的编辑器
* [cnblogs](https://www.cnblogs.com/phpper)
* [](https://www.zhoubotong.site)
关于作者
```javascript
var me = {
nickName : "zhoubotong",
site : "https://www.zhoubotong.site"
}
```
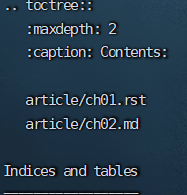
修改source/index.rst:

执行make html(Makefile所在的同级目录)

预览效果:

3.4 插入图片说明
默认不支持外键插入图片,我们只能将图片下载下来或者引用远程地址。

到此,关于readthedoc的使用就介绍到这里了啦,后面再介绍如何配合github完成自动更新。




