- A+
所属分类:Web前端
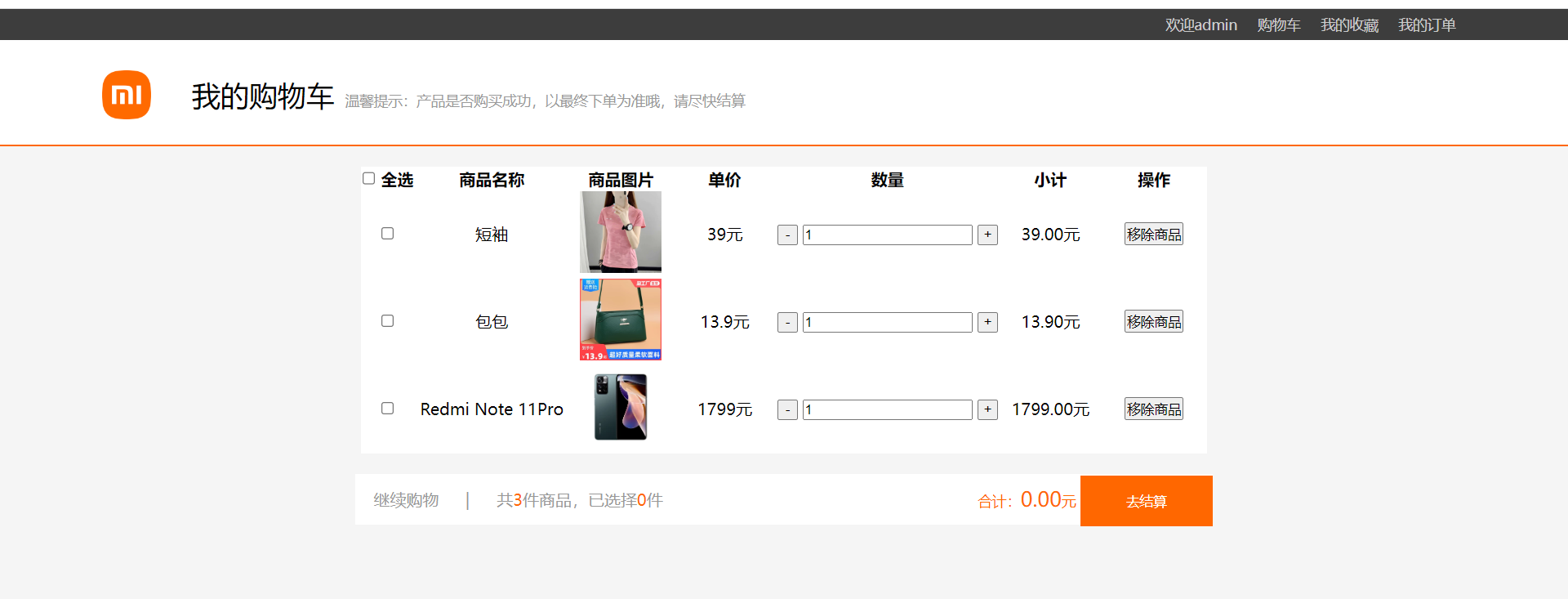
首先,给大家看下效果图:

该案例包含的功能有:可以对商品价格进行计算,用户可以对商品数量进行增加和勾选,底部有显示用户勾选商品的件数,还有商品总价的结果,此外,用户还有对商品进行移除的功能。
以下是代码部分:
html+css代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> * { padding: 0; margin: 0; } .fl{ float: left; } .fr{ float: right; } header { height: 30px; background-color: rgb(61, 61, 61); } header>ul { margin-right: 100px; } li { list-style: none; float: right; line-height: 30px; padding: 0 10px; box-sizing: border-box; } header a { text-decoration: none; color: #ccc; font-size: 14px; } header li:hover { background-color: rgb(255, 103, 0); } body{ background-color: rgb(245,245,245); } .banner { height: 102px; width: 100%; background-color: #fff; border-bottom: 2px solid rgb(255, 103, 0); } .banner_left { width: 50%; height: 102px; float: left; } .banner_left img { width: 48px; height: 48px; margin-left: 100px; float: left; margin-top: 30px; } .banner_left>:nth-child(2) { font-size: 28px; font-weight: 400; line-height: 48px; margin-left: 40px; float: left; margin-top: 30px; } .banner_left>:nth-child(3) { font-size: 14px; margin-left: 10px; margin-top: 50px; float: left; color: #999999; } .carList table{ margin: 0 auto; background-color: #fff; margin-top: 20px; border: none; } .carList table th,.carList table td{ border-collapse: collapse; } .carList table tbody img{ width: 80px; height: 80px; } .carList table td{ border: 0; } .resultPrice{ width: 840px; height: 50px; margin: 0 auto; background-color: #fff; margin-top: 20px; } </style> <body> <header> <ul> <li><a href="javascript:;">我的订单</a></li> <li><a href="javascript:;">我的收藏</a></li> <li><a href="javascript:;">购物车</a></li> <li><a href="javascript:;">欢迎admin</a></li> </ul> </header> <section> <div class="banner"> <div class="banner_left"> <img src="./images/logo-mi2.png" alt=""> <span>我的购物车</span> <span>温馨提示:产品是否购买成功,以最终下单为准哦,请尽快结算</span> </div> <div class="banner_right"></div> </div> <div class="carList"> <table border="0"> <thead> <th><input type="checkbox" id="selectAll"> 全选</th> <th width="150px">商品名称</th> <th width="100px">商品图片</th> <th width="100px">单价</th> <th >数量</th> <th width="100px">小计</th> <th width="100px">操作</th> </thead> <tbody> <tr> <td align="center"><input type="checkbox" class="check"></td> <td align="center">短袖</td> <td align="center"><img src="https://gw.alicdn.com/bao/uploaded/i2/2207254512241/O1CN012mppDy1SQQHDRIWRC_!!0-item_pic.jpg_300x300q90.jpg_.webp" alt=""></td> <td align="center"><span class="price">39</span>元</td> <td> <button style="width: 20px;" class="deBtn">-</button> <input type="number" value="1" class="itemCount"> <button style="width: 20px;" class="inBtn">+</button> </td> <td align="center"><span class="totalPrice">39.00</span>元</td> <td align="center"><button class="rmItem">移除商品</button></td> </tr> <tr> <td align="center"><input type="checkbox" class="check"></td> <td align="center">包包</td> <td align="center"><img src="https://gw.alicdn.com/bao/uploaded/i3/3937219703/O1CN01YDs4Ui2LY1nQa4Gi2_!!3937219703-0-C2M.jpg_300x300q90.jpg_.webp" alt=""></td> <td align="center"><span class="price">13.9</span>元</td> <td> <button style="width: 20px;" class="deBtn">-</button> <input type="number" value="1" class="itemCount"> <button style="width: 20px;" class="inBtn">+</button> </td> <td align="center"><span class="totalPrice">13.90</span>元</td> <td align="center"><button class="rmItem">移除商品</button></td> </tr> <tr> <td align="center"><input type="checkbox" class="check"></td> <td align="center">Redmi Note 11Pro</td> <td align="center"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/6d0a3e7acc3e91e2cfd83dbbe1d1c029.jpg?thumb=1&w=225&h=225&f=webp&q=90" alt=""></td> <td align="center"><span class="price">1799</span>元</td> <td> <button style="width: 20px;" class="deBtn">-</button> <input type="number" value="1" class="itemCount"> <button style="width: 20px;" class="inBtn">+</button> </td> <td align="center"><span class="totalPrice">1799.00</span>元</td> <td align="center"><button class="rmItem">移除商品</button></td> </tr> </tbody> </table> </div> <div class="resultPrice"> <div class="left fl"> <span class="fl" style="width: 100px;line-height: 50px;text-align: center;color: #999999;">继续购物</span> <div class="line fl" style="width: 20px;line-height: 50px;text-align: center;color: #999999;">|</div> <div class="fl" style="width: 200px;line-height: 50px;text-align: center;color: #999999;">共<span style="color: rgb(255,103,0);" class="itemAll">0</span>件商品,已选择<span style="color: rgb(255,103,0);" class="selectCnt">0</span>件</div> </div> <div class="right fr" style="color: rgb(255, 103, 0); line-height: 50px;font-size: 14px;"> 合计:<span class="prices" style="font-size: 20px;">0.00</span>元 <button style="border: none;background-color: rgb(255, 103, 0);width: 130px;height: 50px;color: #fff;">去结算</button> </div> </div> </section> </body> <script src="./car.js"></script> </html>
js代码部分:
var deBtns=document.querySelectorAll('.deBtn') var inBtns=document.querySelectorAll('.inBtn') var itemCounts=document.querySelectorAll('.itemCount') var price=document.querySelectorAll('.price') var totalPrice=document.querySelectorAll('.totalPrice') var checks=document.querySelectorAll('.check') var selectAll=document.querySelector('#selectAll') var itemAll=document.querySelector('.itemAll') var selectCnt=document.querySelector('.selectCnt') var rmItems=document.querySelectorAll('.rmItem') var prices=document.querySelector('.prices') var sum=0 for(let i=0;i<deBtns.length;i++){ var cnt=0 deBtns[i].onclick=function(){ if(itemCounts[i].value<=1){ alert('商品数量不能小于1!') }else{ itemCounts[i].value-- subtotal(i) prices.innerHTML=totalUnitDe(i) } } inBtns[i].onclick=function(){ itemCounts[i].value++ subtotal(i) prices.innerHTML=totalUnitAdd(i) } checks[i].onclick=function(){ if(isAllSelect()){ selectAll.checked=true }else{ selectAll.checked=false } if(this.checked){ cnt++ prices.innerHTML=total(i) }else{ cnt-- prices.innerHTML=totalSUB(i) } selectCnt.innerHTML=cnt } selectAll.onclick=function(){ if(selectAll.checked){ for(var i=0;i<checks.length;i++){ checks[i].checked=true } selectCnt.innerHTML=checks.length prices.innerHTML=allPrice() }else{ for(var i=0;i<checks.length;i++){ checks[i].checked=false } selectCnt.innerHTML=0 prices.innerHTML=0 } } rmItems[i].onclick=function(){ rmItem(i) } itemAll.innerHTML=checks.length } function subtotal(index){ var sum=0 sum=itemCounts[index].value*price[index].innerHTML totalPrice[index].innerHTML=sum.toFixed(2) } function total(index){ sum+=Number(totalPrice[index].innerHTML) return sum.toFixed(2) } function totalSUB(index){ sum-=Number(totalPrice[index].innerHTML) return sum.toFixed(2) } function isAllSelect(){ var cnt=0 for(var i=0;i<checks.length;i++){ if(checks[i].checked){ cnt++ } } return cnt==checks.length } function rmItem(index){ rmItems[index].parentElement.parentElement.remove() if(checks[index].checked){ sum-=itemCounts[index].value*price[index].innerHTML } prices.innerHTML=sum.toFixed(2) } function allPrice(){ sum=0 for(var i=0;i<checks.length;i++){ sum+=itemCounts[i].value*price[i].innerHTML } return sum } function totalUnitAdd(index){ sum+=Number(price[index].innerHTML) return sum.toFixed(2) } function totalUnitDe(index){ sum-=Number(price[index].innerHTML) return sum.toFixed(2) }




