- A+
所属分类:Web前端
项目背景:vue3.0 + elementPlus

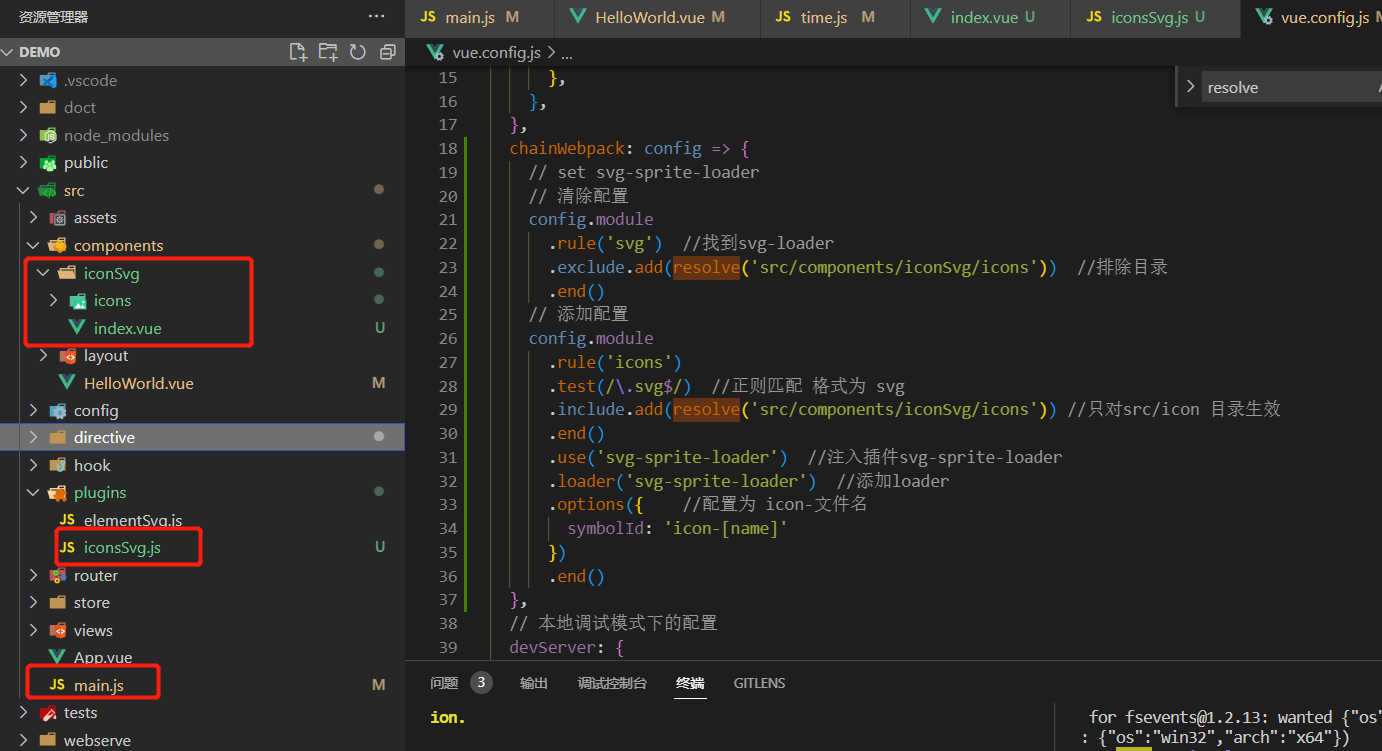
注意项目结构,主要涉及的几个文件及文件夹
---直接上代码----
1.最开始是要下载包 npm install svg-sprite-loader
2.配置项目的配置文件 vue.config.js
const path = require("path"); function resolve(dir) { return path.join(__dirname, dir); } module.exports = { chainWebpack: config => { // set svg-sprite-loader // 清除配置 config.module .rule('svg') //找到svg-loader .exclude.add(resolve('src/components/iconSvg/icons')) //排除目录 .end() // 添加配置 config.module .rule('icons') .test(/.svg$/) //正则匹配 格式为 svg .include.add(resolve('src/components/iconSvg/icons')) //只对src/icon 目录生效 当前目录指向自己项目svg的文件夹 .end() .use('svg-sprite-loader') //注入插件svg-sprite-loader .loader('svg-sprite-loader') //添加loader .options({ //配置为 icon-文件名 symbolId: 'icon-[name]' }) .end() }, }; 注意:resolve()里面的路劲,是要指向自己项目存放svg的文件夹;svg-sprite-loader里面的配置symbolId选项 没有配置的话 默认是文件的名称;
3.新建svg的组件
// src/components/iconSvg/index.vue <template> <svg :class="svgClass" aria-hidden="true"> <use :xlink:href="iconName" :fill="iconColor"/> </svg> </template> <script> /** * <svg-icon icon-class="set"></svg-icon> */ export default { name: "SvgIcon", props: { iconClass: { type: String, required: true }, className: { type: String, default: "" }, iconColor: { type: String, default: "" } }, computed: { iconName() { return `#icon-${this.iconClass}`; //跟svg-sprite-loader 生成的symbolId相对应上 }, svgClass() { if (this.className) { return "svg-icon " + this.className; //自定义样式 } else { return "svg-icon"; //默认样式 } } }, }; </script> <style scoped> .svg-icon { width: 16px; height: 16px; vertical-align: -0.15em; fill: currentColor; overflow: hidden; margin-right: 10px; } </style> 4.写svg引入的plugin src/plugins/iconsSvg.js
import iconSvg from "@/components/iconSvg"; // svg组件 export default { install: (app) => { // 注册全局组件 app.component("iconSvg", iconSvg); const requireAll = reqireContext => reqireContext.keys().map(reqireContext); const req = require.context("@/components/iconSvg/icons", false, /.svg$/); requireAll(req); //相当于引入components/iconSvg/icons文件下的svg文件 }, }; 注意:此时引入使用的是reqireContext 了解可看reqireContext入门
5.需要在 入口文件main.js 内引入
import { createApp } from "vue"; import App from "./App.vue"; // 引入自定义的svg icon import iconsSvg from "@/plugins/iconsSvg.js"; const app = createApp(App); app.use(iconsSvg) 6.页面使用
<icon-svg icon-class="dg" icon-color="#304056"></icon-svg> // icon-class后面接的是相应icon文件夹下面svg的名称 整体的svg整体的构建完成,后续要添加svg 只需要在相应的文件夹内放入svg图片即可,使用时使用相应的名称进行引入;
如果你使用的是vue2.0的话需要注意的是第四步第五步
可以通过第四步引入vue进行全局注册,第五步只要引入相应的js就行,不用use
//第四步 import iconSvg from "@/components/iconSvg"; // svg组件 import vue from "vue"; // 注册全局组件 vue.component("iconSvg", iconSvg); const requireAll = reqireContext => reqireContext.keys().map(reqireContext); const req = require.context("@/components/iconSvg/icons", false, /.svg$/); requireAll(req); //相当于引入components/iconSvg/icons文件下的svg文件 //第五步 import "@/plugins/iconsSvg.js"; 打完收工---------------------------这是webpack的插件使用,如果你是vite的话 不适用




