- A+
所属分类:.NET技术
什么?WPF 不支持 SVG ?
控件名:SharpVectors
作者:Elinam LLC (Japan)
什么是SVG?
SVG指可伸缩矢量图形(Scalable Vector Graphics);SVG用来定义用于网络的基于矢量的图形;SVG使用XML格式定义图形;SVG图像在放大或改变尺寸的情况下其图形质量不会有所损失;SVG是万维网联盟的标准;SVG与诸如DOM和XSL之类的W3C标准是一个整体;
SVG 的历史和优势
在 2003 年一月,SVG 1.1 被确立为 W3C 标准。
参与定义 SVG 的组织有:太阳微系统、Adobe、苹果公司、IBM 以及柯达。
与其他图像格式相比,使用 SVG 的优势在于:
SVG可被非常多的工具读取和修改(比如记事本);SVG与JPEG和GIF图像比起来,尺寸更小,且可压缩性更强。SVG是可伸缩的;SVG图像可在任何的分辨率下被高质量地打印;SVG可在图像质量不下降的情况下被放大;SVG图像中的文本是可选的,同时也是可搜索的(很适合制作地图);SVG可以与Java技术一起运行;SVG是开放的标准;SVG文件是纯粹的 XML;
1)方式一
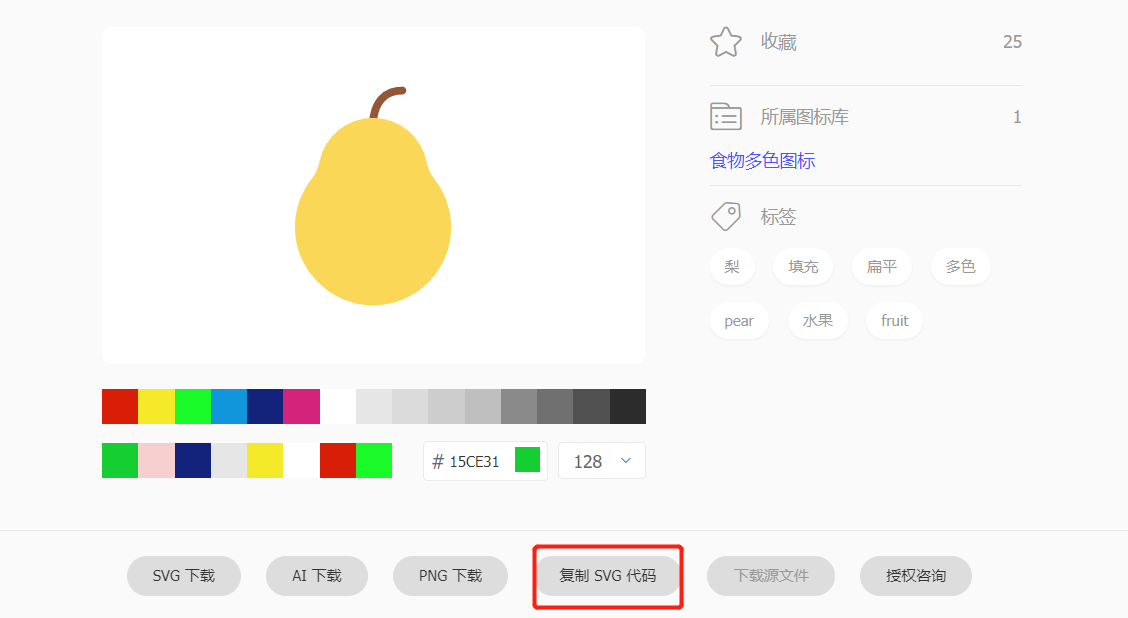
在HTML中使用SVG文件是一件非常容易的事情,可在WPF中就比较麻烦,每次都是去IconFont搜索素材打开素材复制svg代码 然后通过Notepad++修改path来如下;

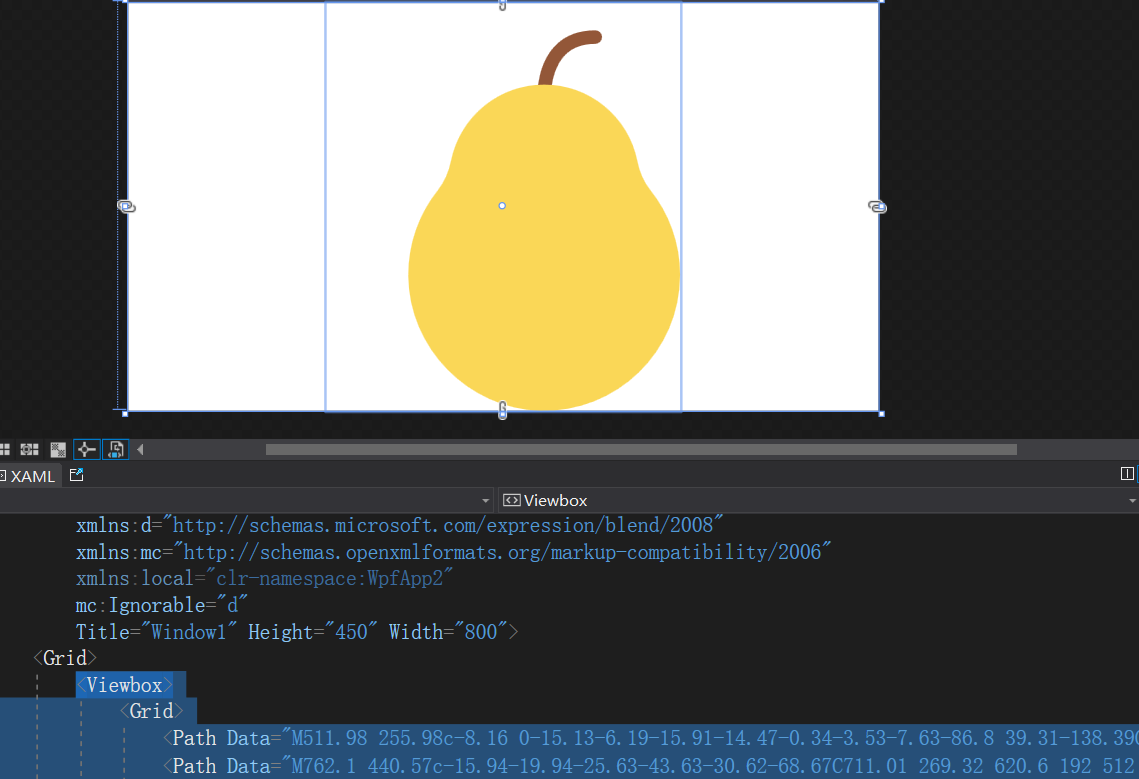
<path d="M511.98 255.98c-8.16 0-15.13-6.19-15.91-14.47-0.34-3.53-7.63-86.8 39.31-138.39C559 77.16 591.66 64 632.42 64c8.84 0 16 7.16 16 16s-7.16 16-16 16c-31.33 0-55.98 9.61-73.27 28.56-37.44 41.02-31.3 113.23-31.22 113.95 0.8 8.8-5.67 16.58-14.45 17.41-0.5 0.05-1.01 0.06-1.5 0.06z" fill="#935738" p-id="7089"></path><path d="M762.1 440.57c-15.94-19.94-25.63-43.63-30.62-68.67C711.01 269.32 620.6 192 512 192s-199.01 77.32-219.47 179.9c-5.07 25.39-15.21 49.24-31.31 69.52-43.8 55.18-69.81 125.08-69.21 201.15 1.33 169.34 140.82 312.17 310.09 317.28C683.35 965.32 832 820.02 832 640c0-75.46-26.19-144.75-69.9-199.43z" fill="#FAD757" p-id="7090"></path> 转成XAML如下:

<Path Data="M511.98 255.98c-8.16 0-15.13-6.19-15.91-14.47-0.34-3.53-7.63-86.8 39.31-138.39C559 77.16 591.66 64 632.42 64c8.84 0 16 7.16 16 16s-7.16 16-16 16c-31.33 0-55.98 9.61-73.27 28.56-37.44 41.02-31.3 113.23-31.22 113.95 0.8 8.8-5.67 16.58-14.45 17.41-0.5 0.05-1.01 0.06-1.5 0.06z" Fill="#935738"></Path> <Path Data="M762.1 440.57c-15.94-19.94-25.63-43.63-30.62-68.67C711.01 269.32 620.6 192 512 192s-199.01 77.32-219.47 179.9c-5.07 25.39-15.21 49.24-31.31 69.52-43.8 55.18-69.81 125.08-69.21 201.15 1.33 169.34 140.82 312.17 310.09 317.28C683.35 965.32 832 820.02 832 640c0-75.46-26.19-144.75-69.9-199.43z" Fill="#FAD757"></Path> 那有没有一种好的方式可以像HTML一样直接加载SVG文件呢?答案:有
2)方式二
-
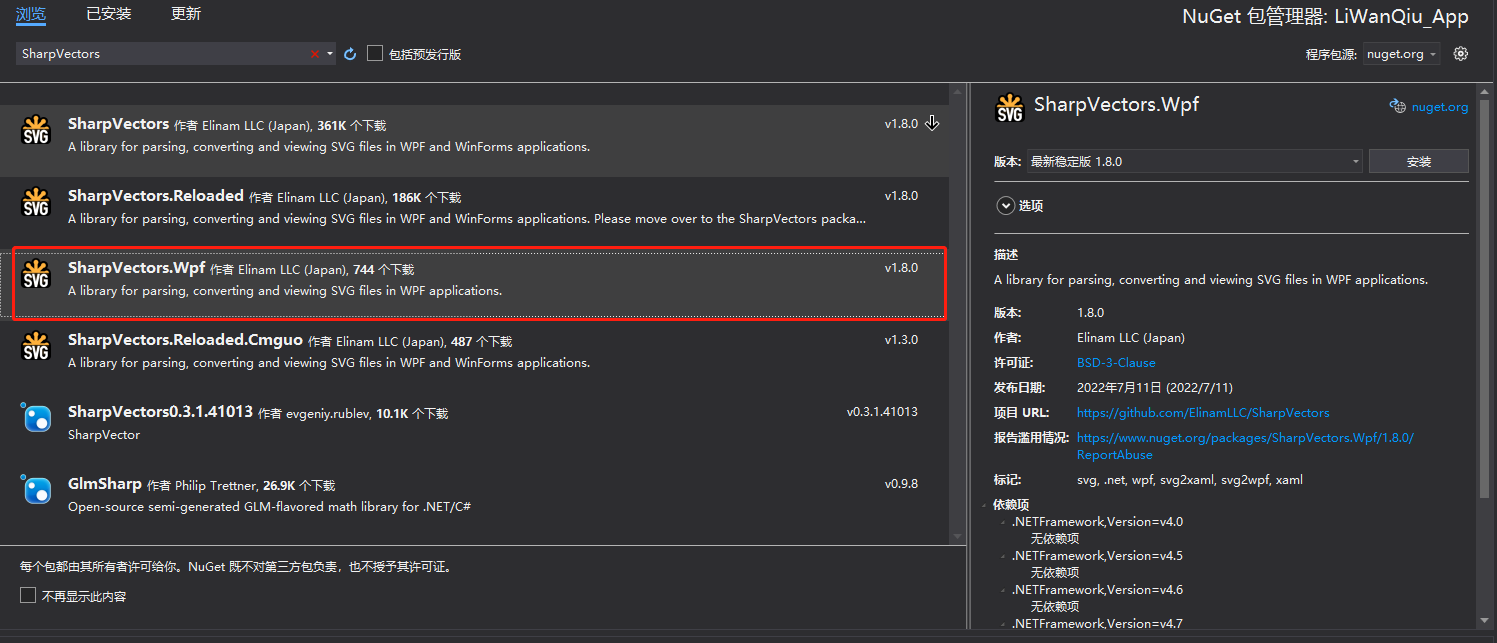
通过SharpVectors就可以直接显示SVG文件;
-
管理Nuget包安装SharpVectors如下;

-
下载SVG文件;

- 复制到项目中;

- 右键SVG文件属性修改为资源;

- 展示SVG文件;
- 新增命名控件
xmlns:svgc="http://sharpvectors.codeplex.com/svgc/" - 修改Button的宽与高时SVG也会跟着变化;
<Button> <svgc:SvgViewbox IsHitTestVisible="False" Source="pack://application:,,,/梨.svg"/> </Button>