- A+
如何在 IconFont 上获取图标资源
阿里巴巴矢量图标库网站(https://www.iconfont.cn/)上提供了非常丰富的图标资源,包括 SVG、AI、PNG、字体图标等格式。使用该网站提供的图标,需要在该网站上注册账号并登录。
1 搜索图标
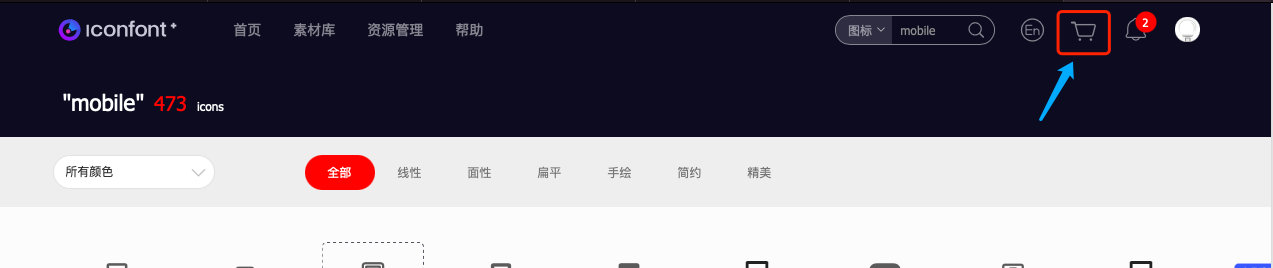
登录成功后,在首页的搜索框中搜索关键字,例如搜索一个手机的图标:

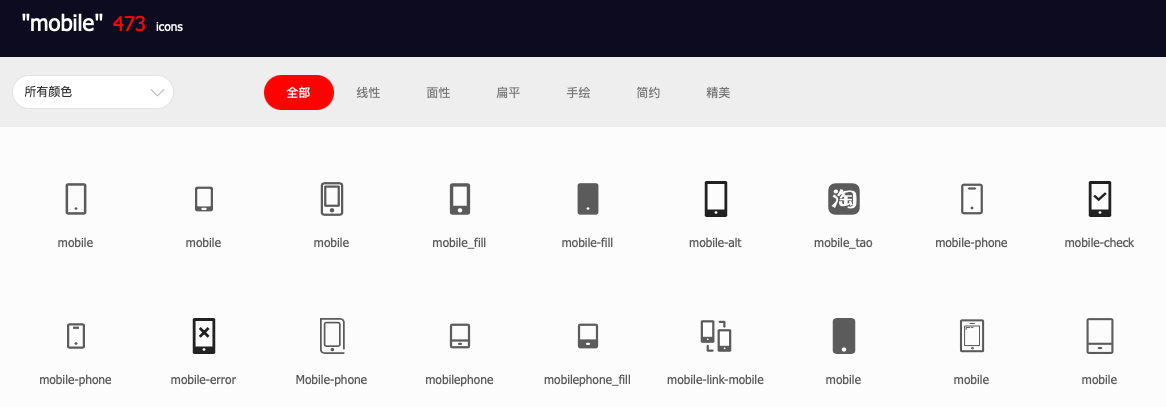
输入'mobile' 后回车,可以看到搜索结果。可以在搜索结果上方选择色系、风格等,对结果进行过滤。

在前端开发实战中,最常使用的是 SVG、PNG、字体图标三种方式。使用 PNG 图标,找到对应的图标后,直接点击 ”PNG 下载“就行。下面着重谈谈使用 SVG 和字体图标。
2 使用 SVG 图标
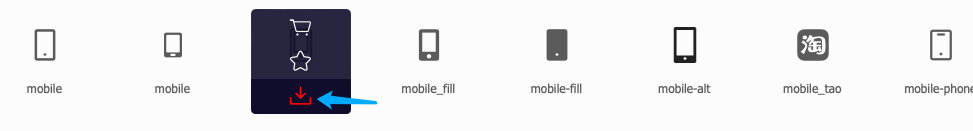
找到要使用的图标,鼠标移上去会图标上的悬浮层出现三个按钮,点击最下面的下载按钮:

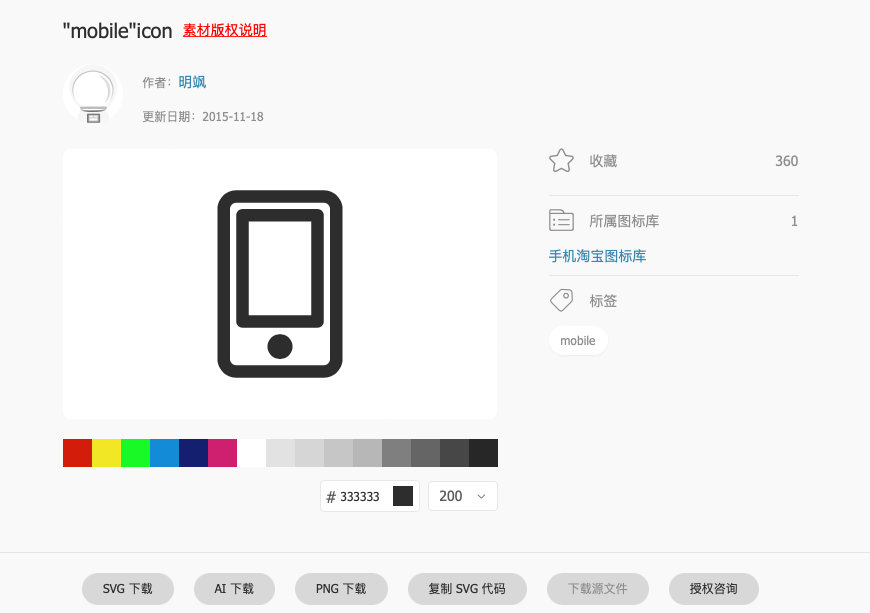
点击下载按钮后,会弹窗显示该图标的信息。

可以在这个弹窗中修改图标的颜色、大小属性。
2.1 方式一:直接下载
与使用PNG图标格式图标一样,点击弹窗底部的 "SVG 下载" 按钮就行,将下载下来的 ”.svg“ 文件拷贝到工程中即可。
2.2 方式二:复制 SVG 代码
svg 文件本质上是一个 xml 文件。首先在项目中创建一个svg文件,如:'icon-mobile.svg'。打开该文件,在该文件中添加 xml 的头部:
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> 点击弹窗中的 ”复制SVG代码“按钮,然后在 icon-mobile.svg 文件中粘贴即可。
我个人的习惯是:没有 SVG 图标时,第一次点击“SVG 下载”,下载svg文件。之后就手动创建 SVG 文件, ”复制SVG代码“。
3 使用字体图标
3.1 查找并添加图标到购物车
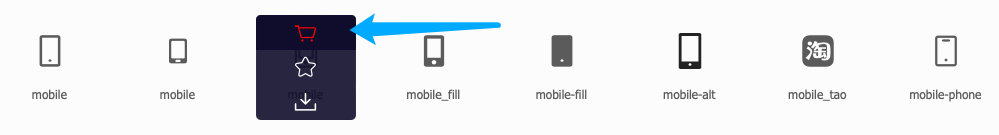
前面已经讲过,在搜索到的图标列表中,鼠标移动到图标上会出现一个悬浮层,悬浮层有三个按钮,点击第一个购物车图形的按钮,将图标添加到购物车中:

点击后,悬浮层中的购物车按钮会变成实心按钮,表明添加成功。然后依次查找其他需要使用的图标,同样的方式添加到购物车。
3.2 方式一:下载代码
把需要使用的图标全部添加到购物车后,点击页面右上角的购物车按钮:

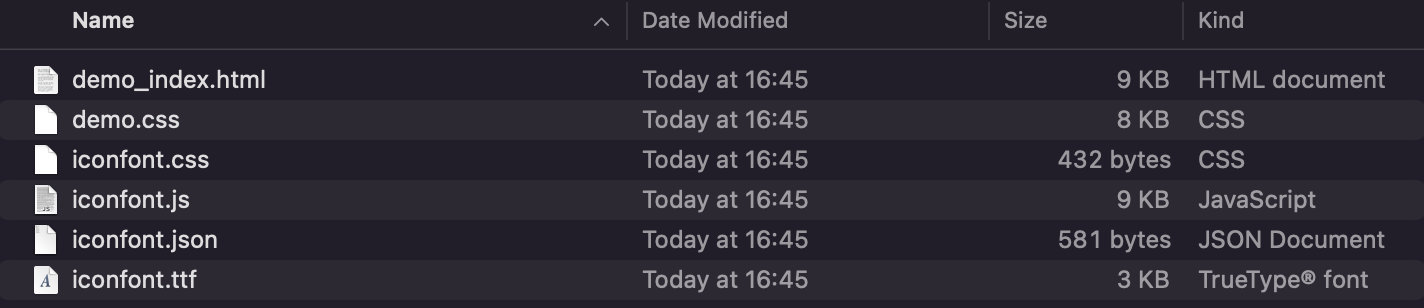
点击后会在页面右侧滑出购物车面板,点击下方的”下载代码“按钮,即可获得字体图标文件。

3.3 方式二:添加至项目
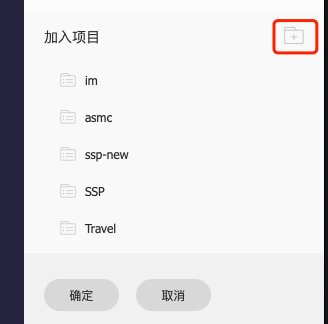
在上面右侧滑出的购物车面板中,点击”添加至项目“按钮,会在右下方出现项目列表。如果项目已经存在,则选中对应项目后点击”确定“按钮。如果项目不存在,点击右下方区域的右上角的加号图标:

填写项目名称后,点击”确定“按钮,进入到项目界面。
在项目管理界面中,鼠标移动到每个图标上,都会在图标上出现浮动层,该浮层有四个操作按钮:

我尝试了点击编辑按钮,我想编辑图标的类名,但没有修改成功。故只能保留它默认的名称。点击上方的”下载至本地“按钮,便可得到和方式一相同的字体图标文件。
4 个人心得
在真实的项目开发中,我一般都使用 svg 图标。使用字体图标只有两种情况:一种情况是自己写demo玩玩,第二种情况便是有人提供现成的iconfont资源。我之所以不在项目开发中通过IconFont网站资源使用字体图标,原因如下:
- 该网站获取的字体图标 class 命名五花八门,极大可能不符合项目规范;
- 虽然可以在下载后的字体图标文件中手动更新 class 命名,但项目是持续迭代的,迭代过程中需要新图标,你如何叠加进去;
- 可以采用 Unicode 方式使用字体图标,可惜可读性太差,只看代码也猜不出图标是啥
- 项目中需要些什么图标也许多方角色都不知道,只有在开发过程中遇到图标,才去搜索下载。
感谢你阅读本文,如果本文给了你一点点帮助或者启发,还请三连支持一下,点赞、关注、收藏,作者会持续与大家分享更多干货




