- A+
所属分类:Web前端


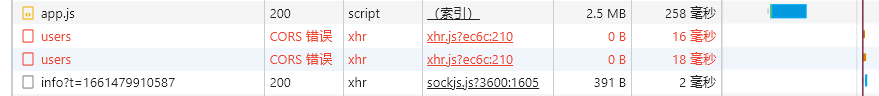
跨域解决方法----后端解决
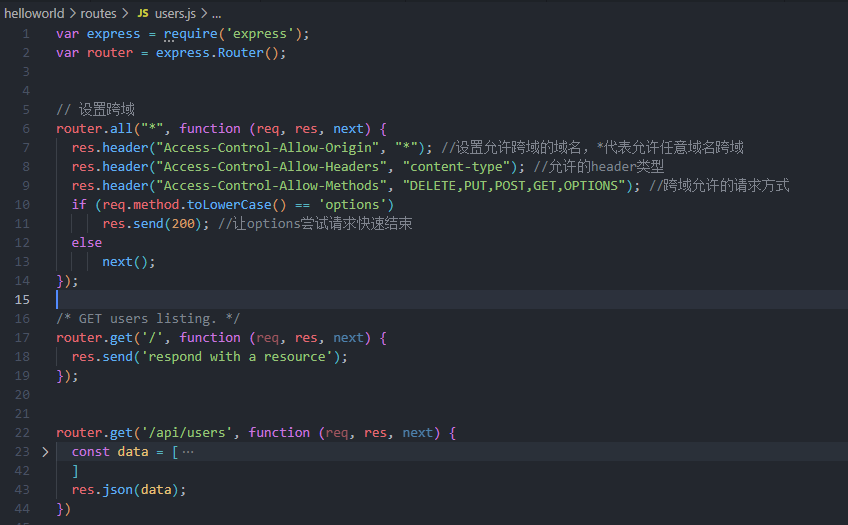
后端需要在接口位置前加入以下代码就行拉-----亲测有效
这个是允许所有的域名访问
// 设置跨域 router.all("*", function (req, res, next) { res.header("Access-Control-Allow-Origin", "*"); //设置允许跨域的域名,*代表允许任意域名跨域 res.header("Access-Control-Allow-Headers", "content-type"); //允许的header类型 res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS"); //跨域允许的请求方式 if (req.method.toLowerCase() == 'options') res.send(200); //让options尝试请求快速结束 else next(); });

凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数




