- A+
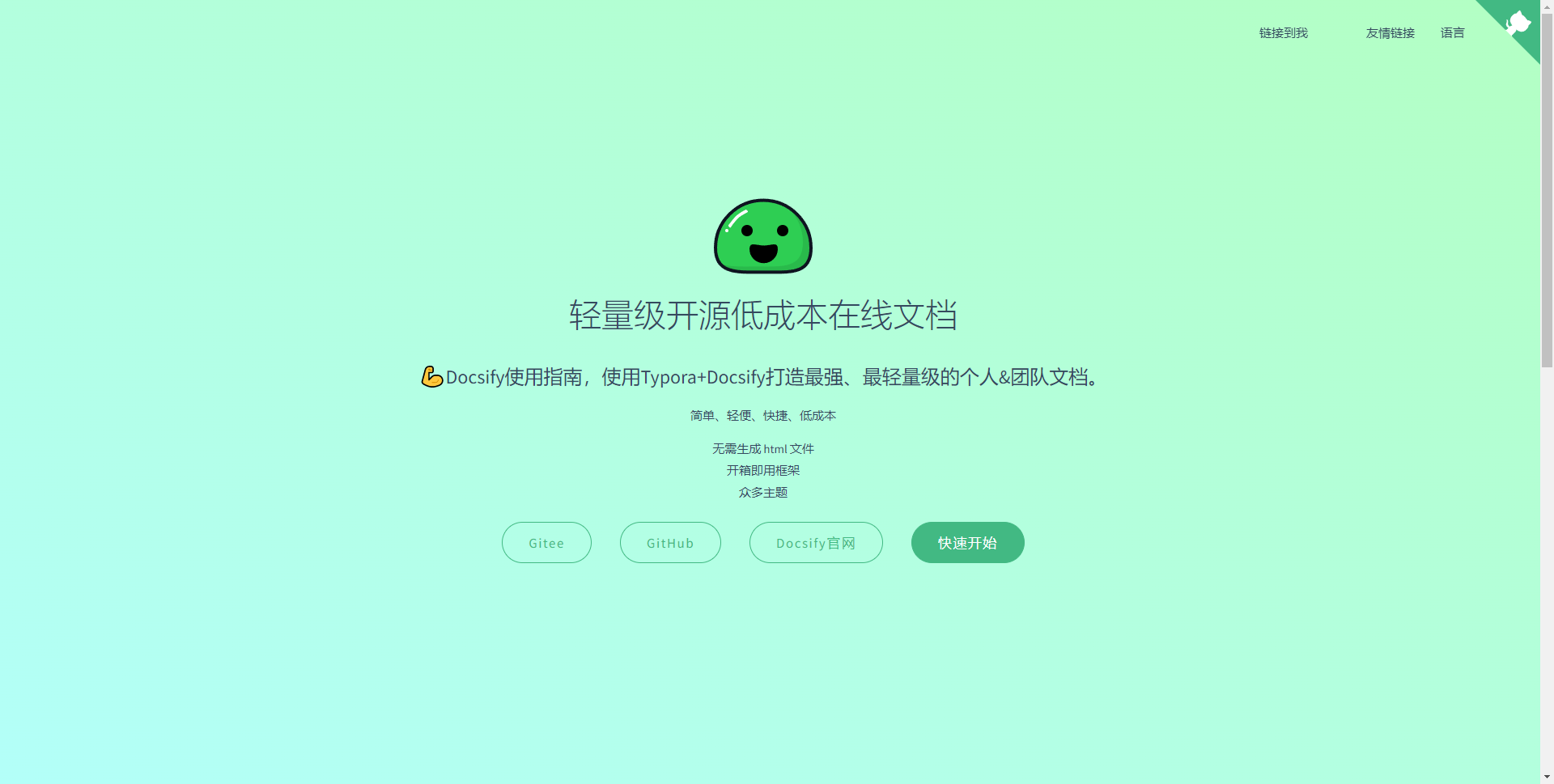
随着学习知识的积累,我们需要掌握的知识越来越多,这是就有一个问题出现了,如何把我们学习到的知识整理起来,让我们更方便的去管理和阅读,同事还想把我们所学习到的知识分析个小伙伴。这是我们就需要一个很方便的味文档管理工具了,在这里就给大家介绍一个款在线免费开源的文档管工具【Docsify-Plus文档工具】。
【Docsify-Plus文档工具】是本人搭建的一款开箱即用的文档工具,只需下载源码 直接运行即可,无需编写代码,只需修改少量配置就可以搭建起自己的文档工具,配合【Gitee Pages】实现了低成本工具。
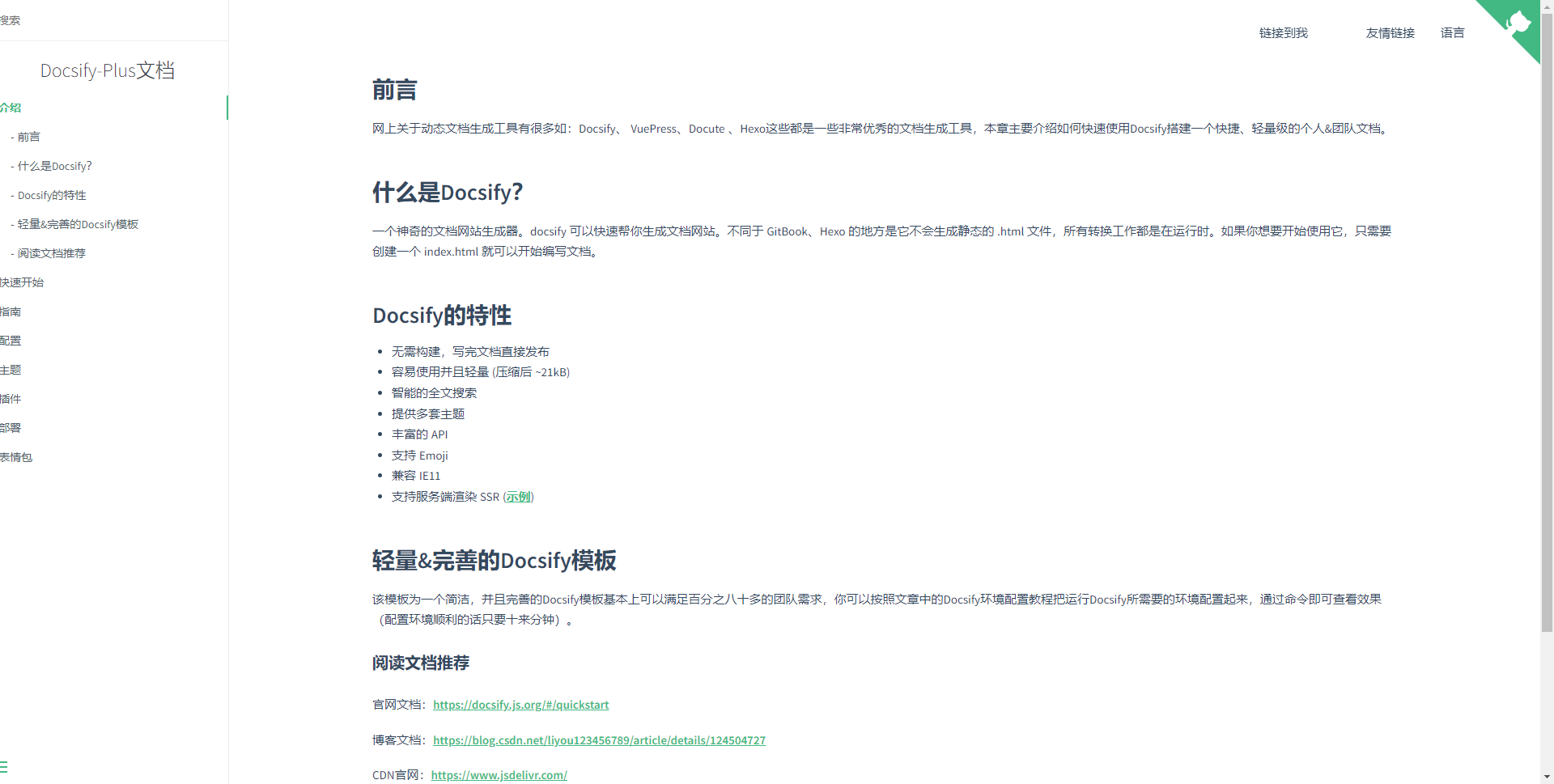
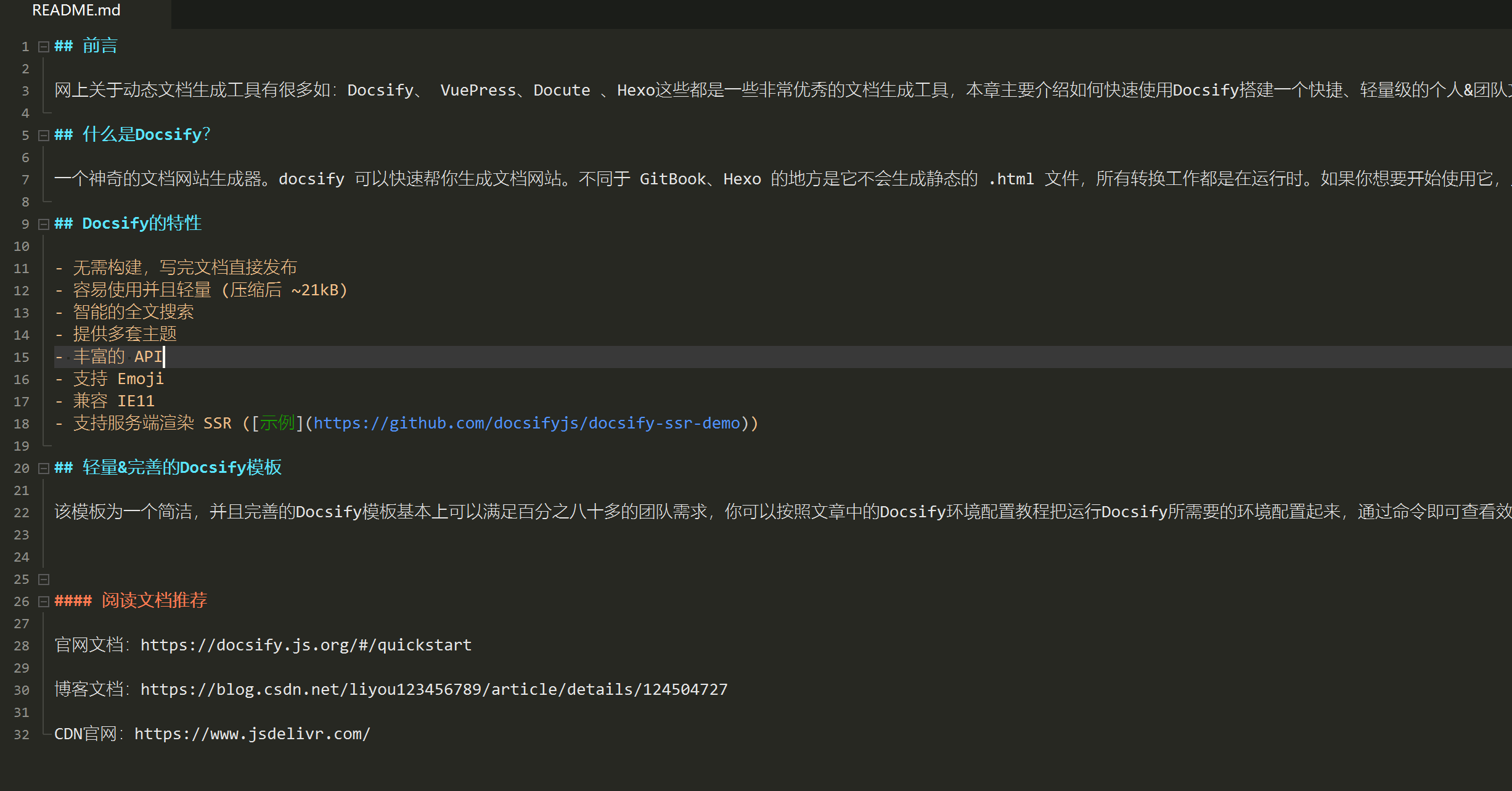
Docsify-Plus文档工具 是基于Docsify.js 配置的一套开源框架,实现了直接使用 Markdown标记语言发布文档。无需对Markdown文档进行任何的修改,直接在项目中创建.md的Markdown文档编辑,直接发布Markdown,发布完后直接访问项目即可。


docsify 可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的 .html 文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个 index.html 就可以开始编写文档并直接部署。

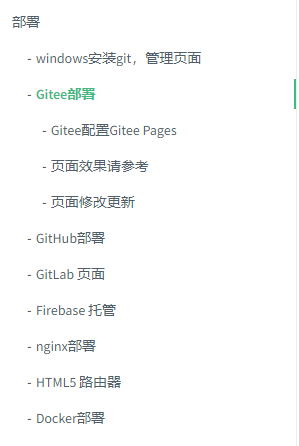
Docsify-Plus部署
Docsify-Plus文档更适合做帮助文档和笔记工具,还支持多种部署方式,

Docsify-Plus表情
Docsify-Plus文档默认配置有一百多个表情,丰富你的文档记录

Docsify-Plus开发教程
Docsify-Plus开发需要使用到node 开发环境,和docsify-cli依赖包
安装node环境
安装docsify-cli之前,我们需要安装npm包管理器,而安装了node.js就会自动安装npm
安装node
官网下载安装程序,双击下载的exe安装,下一步下一步直到完成。
验证安装
输入node -v,npm -v输出版本就是安装成功了
#验证node node -v #验证npm npm -v
安装docsify-cli工具
推荐全局安装 docsify-cli 工具,可以方便地创建及在本地预览生成的文档。
#用npm安装全局工具 npm i docsify-cli -g
下载Docsify-Plus项目
Gitee地址: https://gitee.com/librarycodes/docsify-plus GitHub地址: https://github.com/shiming-git/docsify-plus
下载Docsify-Plus项目
默认运行端口为 3000 docs为Docsify-Plus的默认目录,此目录可自行更改,可改为更目录
#进入项目 cd docsify serve docs #启动项目 docsify serve docs
指定端口运行
-p 80 指定运行端口 为 80
docsify serve -p 80 docs
本地预览
游览器打开输入访问地址,http://{你的ID地址}:{你指定的端口}
http://localhost:3000
好东西话不多说直接上源码。
Docsify-Plus演示:https://gitee.com/librarycodes/docsify-plus
Gitee源码地址:https://gitee.com/librarycodes/docsify-plus
GitHub源码地址:https://gitee.com/librarycodes/docsify-plus
Docsify官网:https://docsify.js.org/#/




