- A+
所属分类:Web前端
js获取值操作
1.获取用户数据标签内部的数据

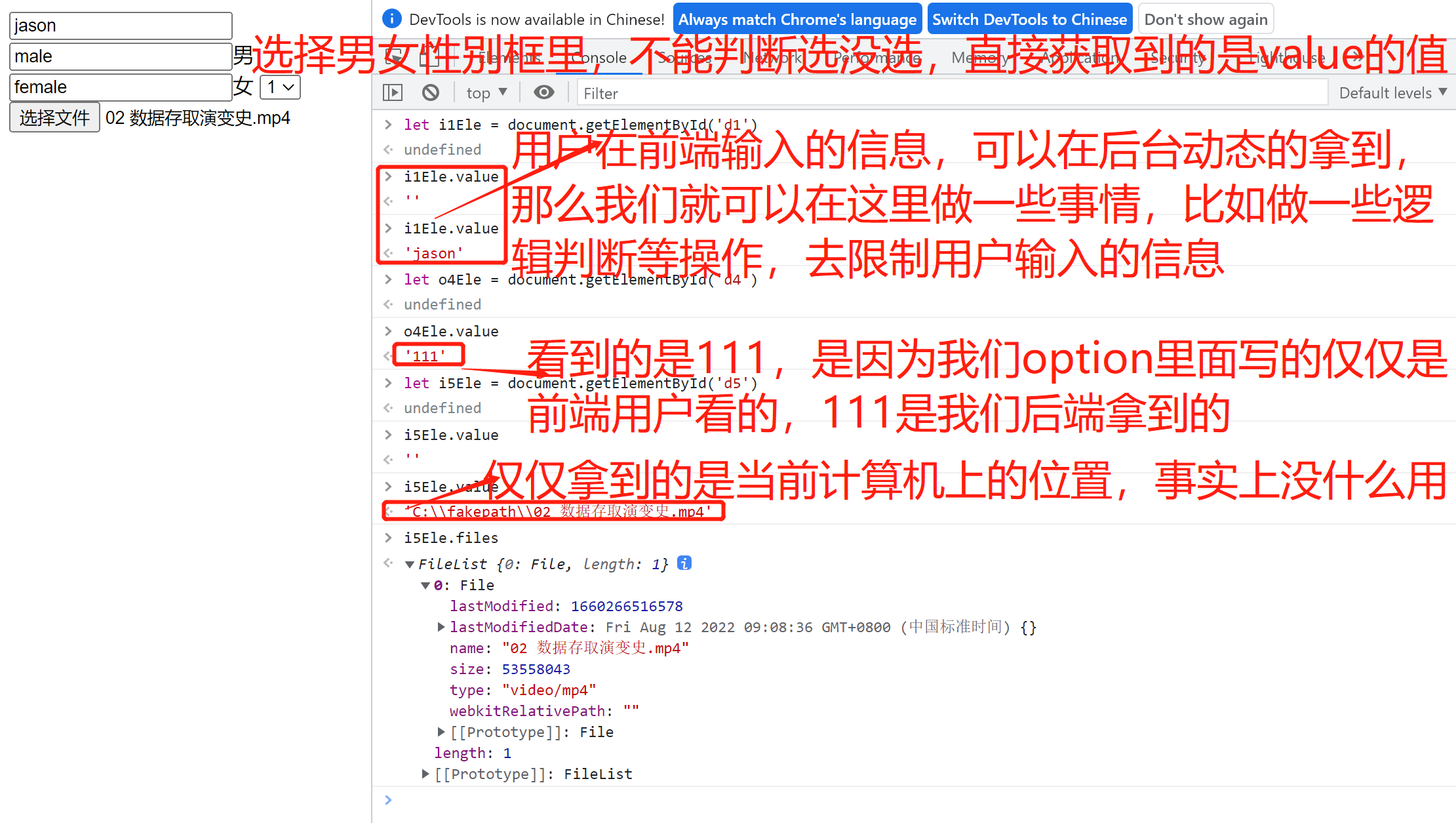
--->HTML代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="d1" name=""> <input type="text" name="gender" value="male" id="d2">男 <input type="text" name="gender" value="female" id="d3">女 <select name="" id="d4"> <option value="111">1</option> <option value="222">2</option> <option value="333">3</option> </select> <input type="file" name="file" id="d5"> </body> </html> --->js代码 # 获取到输入框 let i1Ele = document.getElementById('d1') # 查看它的值,可以动态的获取到前端输入的信息 i1Ele.value '' i1Ele.value 'jason' # 获取选择框 let o4Ele = document.getElementById('d4') # 获取到的是Value里面的值,前端看到的1,是我们设置的前端所展示内容 o4Ele.value '111' 注意:关于获取用户上传的文件数据
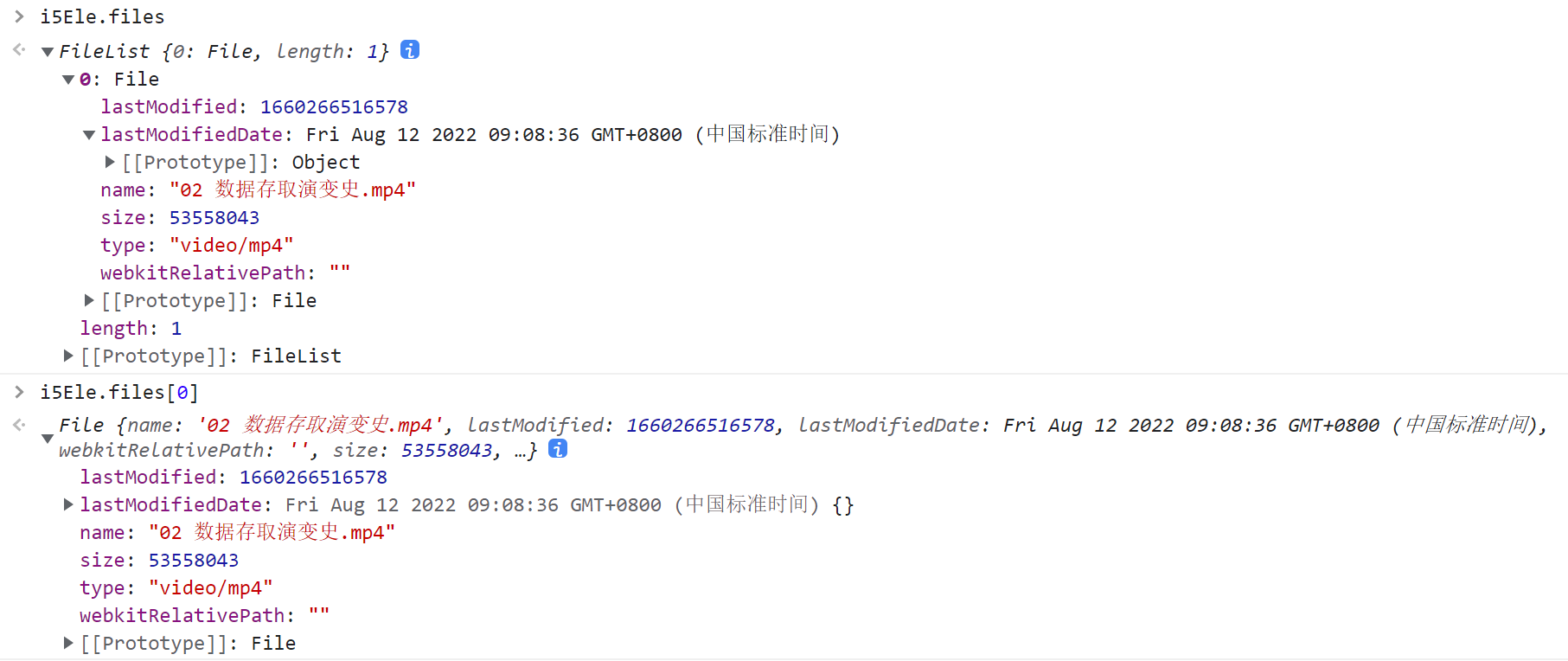
let i5Ele = document.getElementById('d5') # 获取到的只是我们自己电脑上的位置,没什么用处 i5Ele.value 'C:\fakepath\02 数据存取演变史.mp4' # 获取文件的信息 fileEle.files # 数组 [文件对象,文件对象1...] # 这里它显示了里面有一个对象 FileList {0: File, length: 1} 0: File lastModified: 1660266516578 lastModifiedDate: Fri Aug 12 2022 09:08:36 GMT+0800 (中国标准时间) {} name: "02 数据存取演变史.mp4" size: 53558043 type: "video/mp4" webkitRelativePath: "" [[Prototype]]: File length: 1 [[Prototype]]: FileList 获取文件数据(需要通过索引取值)
i5Ele.files[0] File {name: '02 数据存取演变史.mp4', lastModified: 1660266516578, lastModifiedDate: Fri Aug 12 2022 09:08:36 GMT+0800 (中国标准时间), webkitRelativePath: '', size: 53558043, …} lastModified: 1660266516578 lastModifiedDate: Fri Aug 12 2022 09:08:36 GMT+0800 (中国标准时间) {} name: "02 数据存取演变史.mp4" size: 53558043 type: "video/mp4" webkitRelativePath: "" [[Prototype]]: File 
js获取值总结
普通数据(输入、选择) 标签对象.value 文件数据(上传) 标签对象.files 标签对象.files[0] js类操作
1.获取标签所有的类属性(classList)
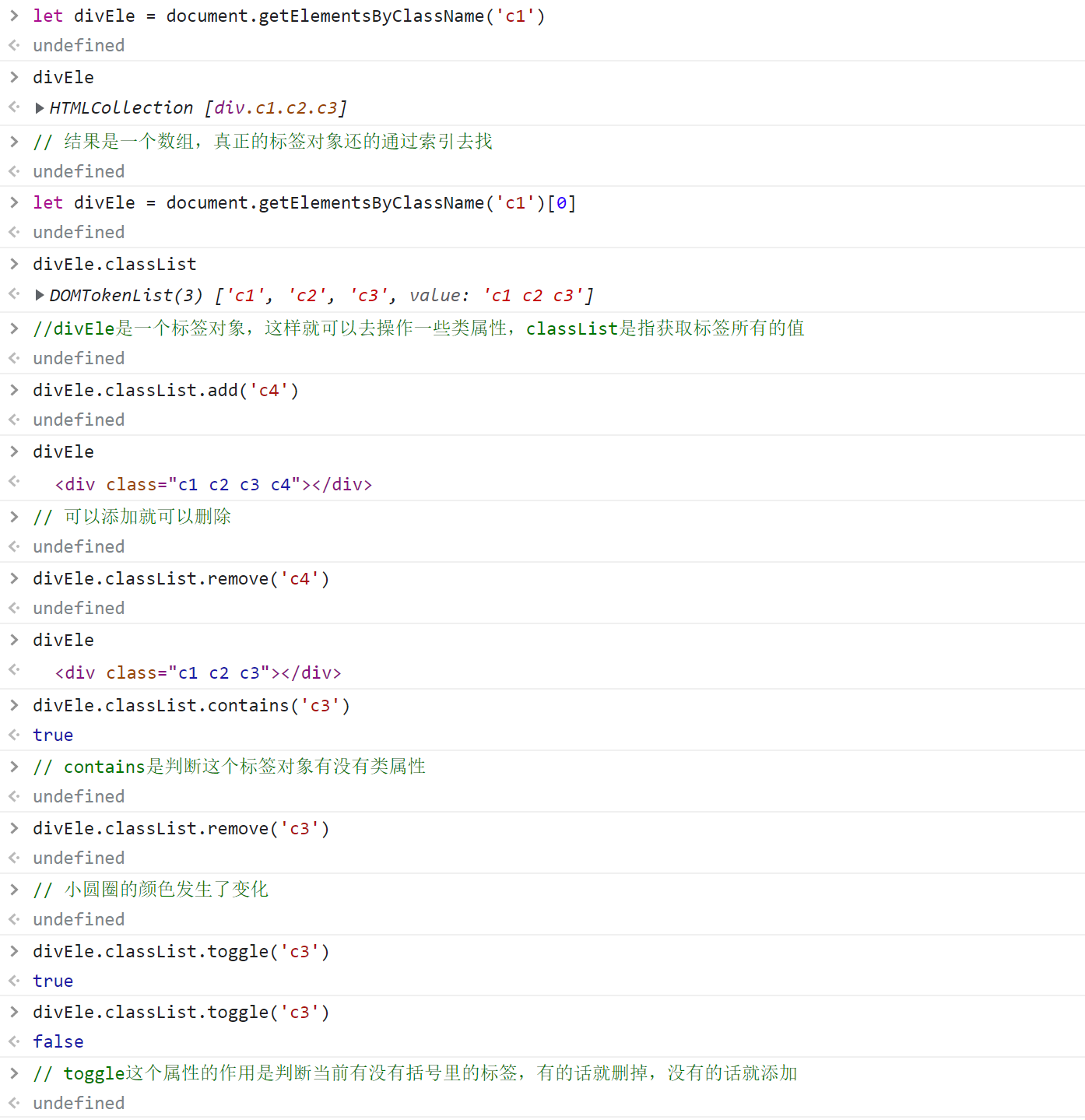
1.生成变量名对象 let divEle = document.getElementsByClassName('c1') 2.获取标签所有的类属性 divEle.classList DOMTokenList(3) ['c1', 'c2', 'c3', value: 'c1 c2 c3'] 
2.增加某个属性(add)
divEle.classList.add('c4') divEle <div class="c1 c2 c3 c4"></div> 3.移除某个属性(remove)
divEle.classList.remove('c4') divEle <div class="c1 c2 c3"></div> 4.验证是否包含某个类属性(contains)
divEle.classList.contains('c3') true '返回的是true或者false' 5.有则删除无则添加(toggle)
divEle.classList.toggle('c3') true divEle.classList.toggle('c3') false 


js样式操作
只要想操作标签css先用style起手(DOM操作操作标签样式)
1.js操作css属性的规律
对于没有中横线的css属性一般直接使用style属性名即可
obj.style.margin obj.style.width obj.style.left obj.style.position 2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可
obj.style.marginTop obj.style.borderLeftWidth obj.style.zIndex obj.style.fontFamily 2.指定css操作
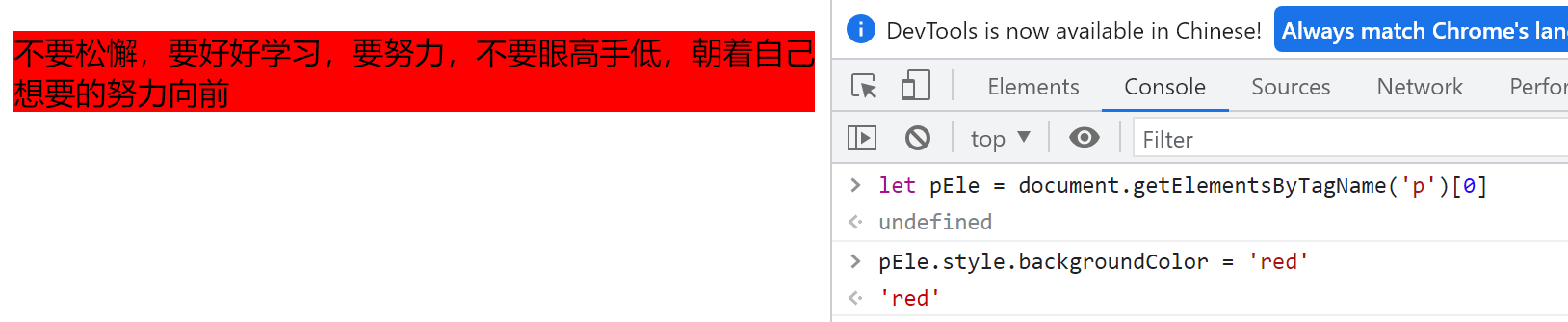
let pEle = document.getElementsByTagName('p')[0] pEle.style.backgroundColor = 'red' 'red' 
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
1.事件可以简单的理解为是给html标签绑定了一些额外的功能(能够触发js代码的运行)
常用事件
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。 2.绑定事件的两种方式
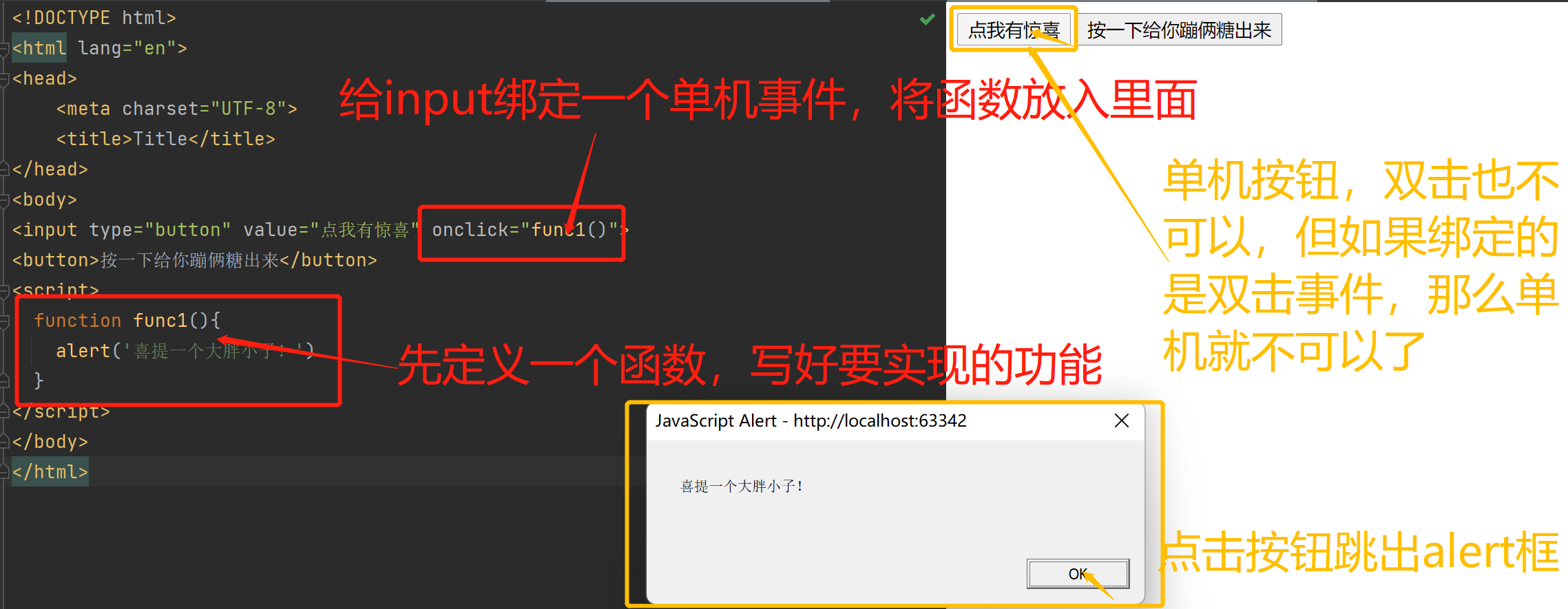
绑定事件的方式1:提前写好函数 标签内部指定

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="点我有惊喜" onclick="func1()"> <button>按一下给你蹦俩糖出来</button> <script> function func1(){ alert('喜提一个大胖小子!') } </script> </body> </html> 绑定事件的方式2:先查找标签 然后批量绑定

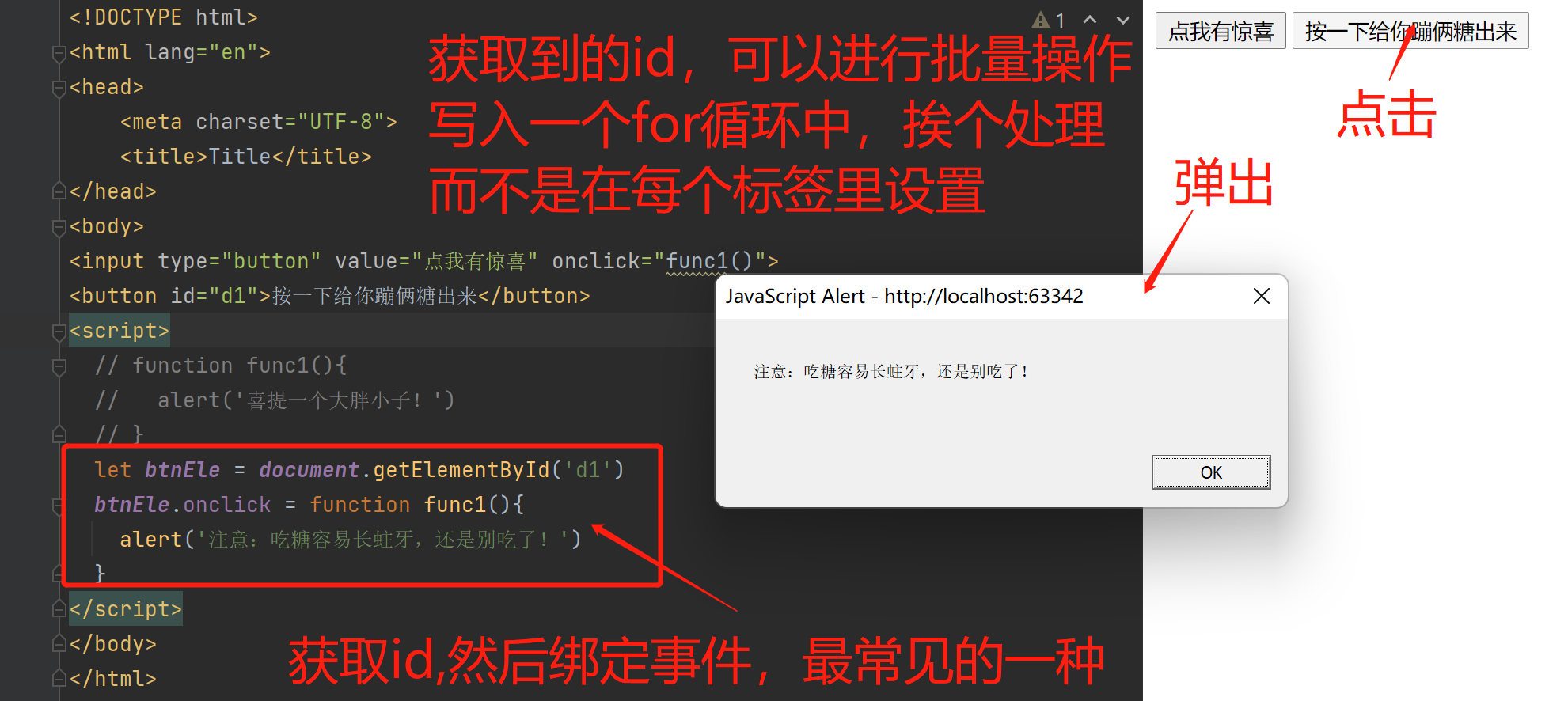
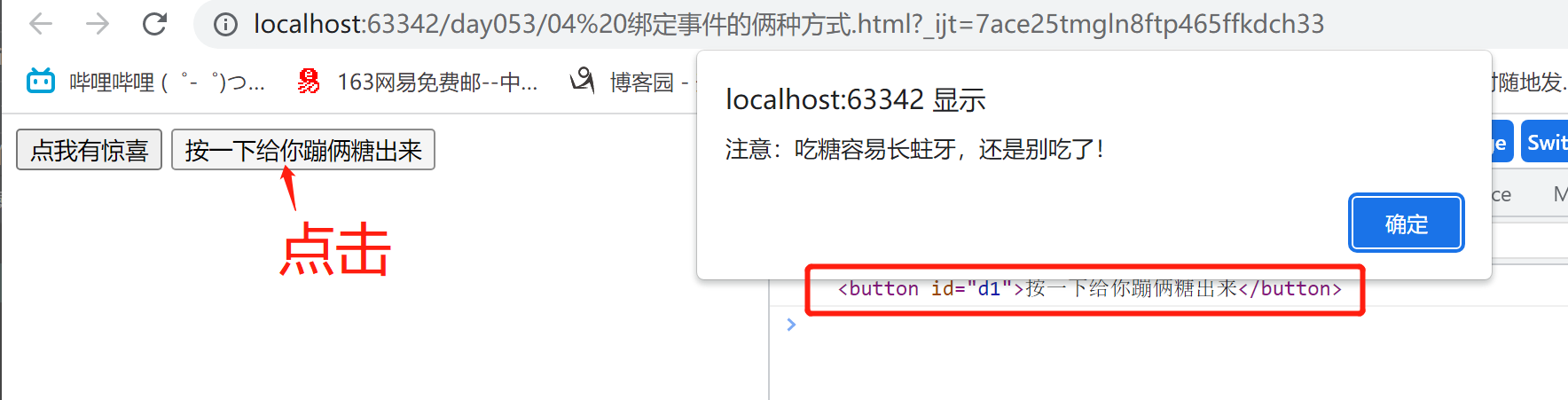
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="点我有惊喜" onclick="func1()"> <button id="d1">按一下给你蹦俩糖出来</button> <script> // function func1(){ // alert('喜提一个大胖小子!') // } let btnEle = document.getElementById('d1') btnEle.onclick = function func1(){ alert('注意:吃糖容易长蛀牙,还是别吃了!') } </script> </body> </html> 3.事件中的this

let btnEle = document.getElementById('d1') btnEle.onclick = function func2(){ alert('注意:吃糖容易长蛀牙,还是别吃了!') console.log(this) } this指代的是当前被操作的标签对象,以后我们在一些复杂的代码的时候,需要在代码中反复的用到这个标签,就可以用this俩快速的指代,类似于面向对象中的self就是当前对象是谁那么这个self就是谁
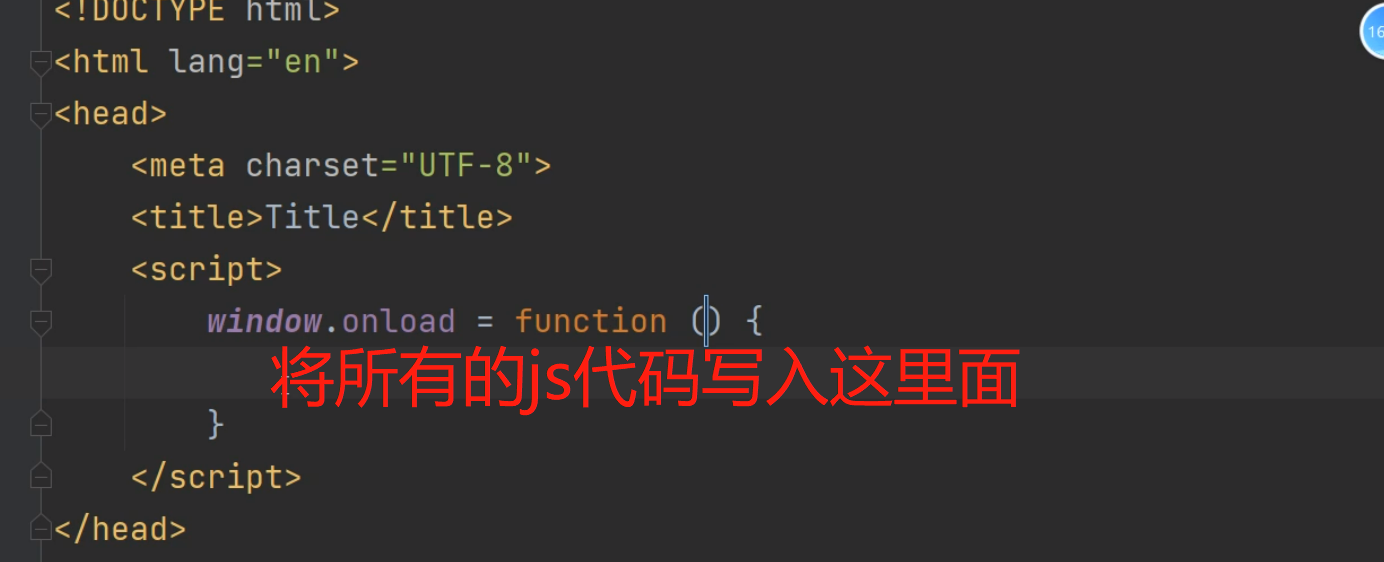
window.onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。 window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。 注意:.onload()函数存在覆盖现象。 
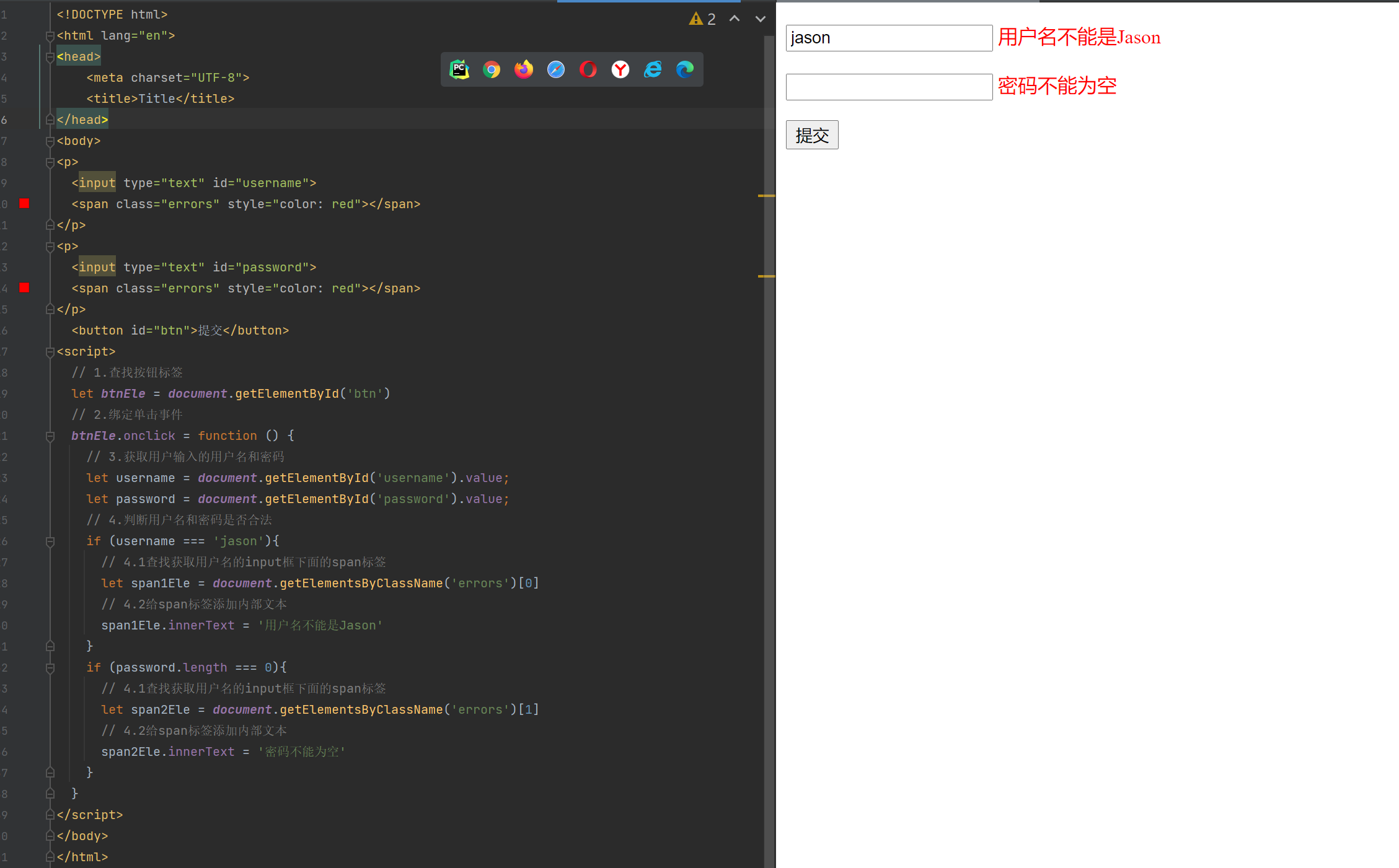
JS事件案例校验用户输入展示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p> <input type="text" id="username"> <span class="errors" style="color: red"></span> </p> <p> <input type="text" id="password"> <span class="errors" style="color: red"></span> </p> <button id="btn">提交</button> <script> // 1.查找按钮标签 let btnEle = document.getElementById('btn') // 2.绑定单击事件 btnEle.onclick = function () { // 3.获取用户输入的用户名和密码 let username = document.getElementById('username').value; let password = document.getElementById('password').value; // 4.判断用户名和密码是否合法 if (username === 'jason'){ // 4.1查找获取用户名的input框下面的span标签 let span1Ele = document.getElementsByClassName('errors')[0] // 4.2给span标签添加内部文本 span1Ele.innerText = '用户名不能是Jason' } if (password.length === 0){ // 4.1查找获取用户名的input框下面的span标签 let span2Ele = document.getElementsByClassName('errors')[1] // 4.2给span标签添加内部文本 span2Ele.innerText = '密码不能为空' } } </script> </body> </html> JS事件案例省市联动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 省份:<select name="" id="province"></select> 市区:<select name="" id="city"></select> <script> let data = { "河北": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"], "安徽": ["芜湖", "合肥"], "上海": ["浦东新区", "青浦区"], "山西": ["忻州", "运城"] }; let proEle = document.getElementById('province'); let cityEle = document.getElementById('city'); // 1.循环获取所有的省消息 for (let pro in data) { // 2.创建option标签 let opEle = document.createElement('option') // 3.添加内部文本 opEle.innerText = pro // <option>省份信息</option> // 4.添加value属性,<option value=‘省份信息’>省份信息</option> opEle.setAttribute('value', pro) // 5.将上述的option标签添加到第一个select标签中 proEle.append(opEle) // 给省份的下拉框绑定文本域变化事件 proEle.onchange = function () { // 每次给市区下拉框添加市区信息之前 应该先清空上一次加载的数据 cityEle.innerHTML = ''; // 1.获取用户选择的省份信息 let currentPro = this.value; // 2.根据省份获取对应的市区列表数据 let targetCityList = data[currentPro]; // 3.循环获取所有的市信息 for (let i = 0; i < targetCityList.length; i++) { // 4.创建option标签 let opEle = document.createElement('option'); // <option></option> // 5.添加内部文本 opEle.innerText = targetCityList[i] // 6.添加value属性 opEle.setAttribute('value', targetCityList[i]) // 7.添加到第二个select标签内 cityEle.append(opEle) } } } </script> </body> </html> 



