- A+
所属分类:Web前端
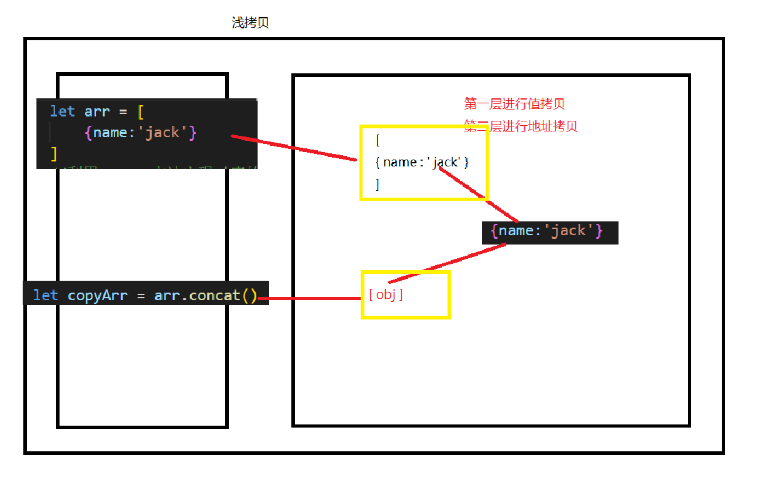
浅拷贝
只拷贝第一层的值,其他后面拷贝的是地址。
示例
使用u盘在一台电脑上拷贝文件,使用浅拷贝拷贝的相当于快捷方式。
第一层两个内容不一样,其他每层都是指向同一个文件
实现浅拷贝的方法
Object.assign (实现浅拷贝)
let obj = { user:{ name: " jack" } } //assign实现浅拷贝 let copyObj = Object.assign({},obj) copyObj.user.name = 'tom' console.log(obj.user.name); console.log(copyObj.user == obj.user);//true
Array.prototype.concat
let arr = [ {name:'jack'} ] //利用concat方法实现对应的浅拷贝 let copyArr = arr.concat() console.log(arr[0] == copyArr[0]); console.log(copyArr == arr); //false

Array.prototype.slice
//slice 截取方法 let sliceArr = arr.slice(0) console.log(arr[0] == sliceArr[0]); console.log(sliceArr == arr); //false...
...扩展运算符实现
//开辟一个新的变量 let newArr = [...arr] console.log(newArr[0] == arr[0]); console.log(newArr == arr); //false
使用第三方的插件 lodash.js _.clone方法实现
//实现浅拷贝 let obj1 = { user:{ name: " jack" } } let copyObj1 = _.clone(obj1) console.log(copyObj1.user == obj1.user);//true console.log(copyObj1 == obj1);//false
深拷贝
每层都进行值拷贝
示例
使用u盘在一台电脑上拷贝文件,将文件所有复制一份,在粘贴一份。这俩份文件除了值是一致的,其
他都不一样。俩者的地址是独立的。
实现方式
使用字符串转换(序列化 JSON.stringify 和反序列化 JSON.parse)
let obj = { users:[{ name: ' jack' }] } //每层都只拷贝值 每层的地址都不一样 // 字符串转换 序列化和反序列化 let copyObj = JSON.parse(JSON.stringify(obj)) console.log(copyObj == obj); //false console.log(copyObj.users == obj.users); //false console.log(copyObj.users[0] == obj.users[0]); //false console.log(copyObj.users[0].name == obj.users[0].name); //true
使用lodash 里面_.cloneDeep
//使用第三方lodash _.cloneDeep方法实现 let cloneObj = _.cloneDeep(obj) console.log(cloneObj == obj); //false console.log(cloneObj.users == obj.users); //false console.log(cloneObj.users[0] == obj.users[0]); //false console.log(cloneObj.users[0].name == obj.users[0].name); //true
使用递归实现对应的深拷贝(面试题)
思路
-
根据传入的对象 进行判断 如果不是对象直接赋值
-
如果是对象就要先创建一个对象 那么就需要判断是数组还是对象 如果是数组创建数组 如果是对象就创建对象
-
如果是数组获或者是对象 取出里面的值进行递归赋值
function deepClone(target) { //如果传入的目标对象是空就直接返回 if (!target) return {} let copyObj = {} //接收拷贝好的对象 //根据typeOf的返回值进行判断 判断是否为对象 if (typeof target == 'object') { //判断是否为数组 copyObj = target instanceof Array ? [] : {} //遍历所有的key加入到对应的copyObj里面 for (let key in target) { //将对应的值和key加入到对应的copyObj里面 copyObj[key] = deepClone(target[key]) } } else { copyObj = target //直接赋值 } return copyObj }




