- A+
弹窗是我们熟视无睹的一种交互方式,经常用到,但从没好好想过这种交互行为背后的意义...
弹窗是Windows的灵魂
Windows的灵魂是什么?当然是Window,当方便快捷的多窗口进入人们视野的时候,大家无不为之惊呼太好用了!!
弹窗其实是一种多线程
当你需要保持当前任务运行,同时开启一个新任务时,就需要多线程。弹窗何尝不是一种交互领域的多线程?它可以挂起当前的操作流,然后开辟一片全新的操作区域,让用户重新开始一条新的操作流,并且等待其完成后还可以重新返回之前的操作环境。
弹窗其实就是Page
有的UI设计师讨厌弹窗,觉得不美观,我不知道为什么?当你把一个弹窗放到最大,充满整个视口,你会发现这不就是一个所谓的Page吗?
弹窗是一种keep-alive
为了保持当前的滚动位置,用户的操作环境等,最简单的办法就是使用弹窗,不销毁底下的Dom元素,这不就是keep-alive吗?
弹窗与Window
Window?Dialog?Modal?傻傻分不清楚,我也分不清楚,但我们也不用去杠,就是一个命名而已。我们可以约定,Window特指那些重量级的弹窗,而Dialog和Modal特指轻量级弹窗。
我们借用浏览器的Tab窗口来看:
- Window里面装的是独立的Page,而Dialog里面装的是一个独立的Fragment;
- Window里面不仅Dom元素是独立的,运行环境也是独立的,而Dialog只是Dom元素独立;
- Window拥有独立的历史记录栈,可以前进/后退/刷新,而Dialog没有这些功能;
没有Window的SPA是不完整的
我们习惯用Single-Page-Application来模拟浏览器的多页,从而可以更自由的控制页面间的跳转体验,但一直缺乏一种对Window窗口的模拟。在多页中我们可以一句话让一个页面在新窗口中打开,比如:<a href="xxx" target="_blank">或者window.open(xxx),然而在SPA中即便是操作一个Dialog都是相对麻烦的事情,况且Dialog也不能算是Window。
实现虚拟Window
基于以上分析,个人实现了一个基本能满足需求的虚拟Window。
先看看效果:虚拟Window
之所以说它是虚拟Window,而非Dialog,理由如下:
- ? 它里面装的是独立的Page而非Fragment,仅根据Url就可以重建弹窗,例如http://admin-react-antd.eluxjs.com/admin/member/item/edit/50?__c=_dialog
- ? 它里面装的Page,不仅有独立的Dom结构,还有独立的
全局Store,类似于实现与外界隔离的运行环境。 - ? 它自带独立的历史记录栈,基于它的每一个路由跳转都将自动形成一条历史记录。
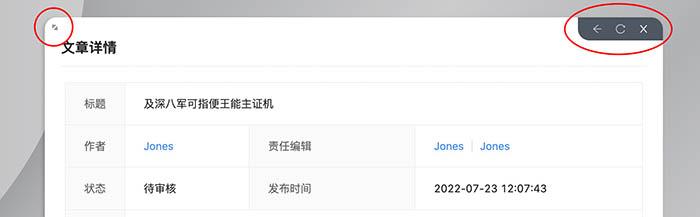
- ? 它提供类似浏览器窗口的工具条:关闭/后退/刷新。如:文章列表 => 点击标题 => 点击作者 => 点击文章数。然后你可以依次回退每一步操作,也可一次性全部关闭。
- ? 它提供窗口最大化、最小化按钮,如:文章详情,窗口左上角按钮;并支持默认最大化,如:创建文章

- ? 只需一句话即可打开新窗口,例如
- ? Window中可以再开新窗口,最多可达10级,自动维护层级关系。
- ? 弹窗再弹弹窗体验不好?多层弹窗时自动隐藏下层弹窗,关闭上层弹窗自动恢复下层弹窗,保证每一时刻始终之会出现一层弹窗。
- ? 轻松实现是否keep-alive。
keep-alive优点是用户体验好,缺点是太TM占资源(需要缓存所有Dom元素还有相关内存变量),现在使用虚拟Windw,你想keep-alive你就在新窗口中打开,不想keep-alive就在原窗口中打开,随意控制。
项目地址
虚拟Window也算是摸着石头过河,大家有什么意见、想法、改进思路,都欢迎提供哦...
最后附上项目地址:




