- A+
在B/S系统开发中,前后端分离开发设计已成为一种标准,而VUE作为前端三大主流框架之一,越来越受到大家的青睐,Antdv是Antd在Vue中的实现。本系列文章主要通过Antdv和Asp.net WebApi开发学生信息管理系统,简述前后端分离开发的主要相关内容,仅供学习分享使用,如有不足之处,还请指正。
在本示例项目中,主要包含两大部分:1.前端web项目【vsims.web】2.后端webapi项目【vsims.webapi】,经过前四篇文章的讲解,已经对前端项目的架构和组成部分,以及后端webapi项目的开发有了大致了解,熟悉了学生管理模块所涉及到的列表,表单开发的相关内容,并且对学生管理其他几个模块【如:班级管理,课程管理,成绩管理】的讲解。今天继续讲解系统管理项目模块的开发,希望能对大家有所帮助。
整体布局
系统整体功能分为学生管理【包括:学生管理,成绩管理,课程管理,班级管理】和系统管理【包括:个人信息,用户管理,角色管理,菜单管理】。关于系统管理各个模块的详细说明,下面分别进行讲解【由于篇幅有限,仅贴出页面Html代码,其他代码可通过下载源码进行查看】。整体页面布局,如下所示:

个人信息
个人信息主要展示当前登录用户的个人信息,包括个人账户,昵称,角色等,如下所示:
1 <template> 2 <a-card hoverable style="width: 300px;"> 3 <template #cover> 4 <img alt="example" src="https://gw.alipayobjects.com/zos/rmsportal/JiqGstEfoWAOHiTxclqi.png" /> 5 </template> 6 <a-card-meta title="个人信息" description="个人信息展示"> 7 <template #avatar> 8 <a-image :width="30" :height="30" src="/images/icon_student.png" /> 9 </template> 10 </a-card-meta> 11 <p>用户名: {{userName}}</p> 12 <p>昵 称: {{nickName}}</p> 13 <p>角 色: {{roleName}}</p> 14 </a-card> 15 </template>
个人信息截图,如下所示:

用户管理
用户管理主要用于创建用户,修改用户,及授权角色等功能。具体如下所示:
1 <template> 2 <a-page-header style="border: 1px solid rgb(235, 237, 240)" title="用户管理" sub-title="用户信息基本操作" /> 3 <a-form :model="formState" name="horizontal_query" layout="inline" autocomplete="off" @finish="onFinish" @finishFailed="onFinishFailed"> 4 <a-form-item label="用户名"> 5 <a-input v-model:value="formState.userName"></a-input> 6 </a-form-item> 7 <a-form-item> 8 <a-button type="primary" html-type="submit">查询</a-button> 9 </a-form-item> 10 <a-form-item> 11 <a-button type="primary" @click="add">新增</a-button> 12 </a-form-item> 13 </a-form> 14 <a-table :columns="columns" :data-source="dataSource" bordered :pagination="false" :row-key="record => record.id"> 15 <template #bodyCell="{ column, text, record }"> 16 <template v-if="[ 'name','teacher', 'createUser','lastEditUser'].includes(column.dataIndex)"> 17 <div>{{ text }}</div> 18 </template> 19 <template v-else-if="[ 'createTime','lastEditTime'].includes(column.dataIndex)"> 20 <div>{{formatDateString(text)}}</div> 21 </template> 22 <template v-else-if="column.dataIndex === 'operation'"> 23 <div class="editable-row-operations"> 24 <a @click="edit(record.id)">编辑</a> 25 | 26 <a @click="edit1(record.id)">授权</a> 27 </div> 28 </template> 29 </template> 30 </a-table> 31 <a-pagination v-model:current="pagination.current" :total="pagination.total" @change="change" /> 32 <a-modal ref="modalUserRef" v-model:visible="visible" okText="保存" cancelText="取消" :wrap-style="{ overflow: 'hidden' }" @ok="handleOk"> 33 <div> 34 <a-page-header style="border: 1px solid rgb(235, 237, 240)" title="用户管理" sub-title="新增或编辑用户信息" /> 35 <br /> 36 <a-form :model="addEditFormState"> 37 <a-form-item label="用户名"> 38 <a-input v-model:value="addEditFormState.userName" /> 39 </a-form-item> 40 <a-form-item label="昵称"> 41 <a-input v-model:value="addEditFormState.nickName" /> 42 </a-form-item> 43 <a-form-item label="密码"> 44 <a-input-password v-model:value="addEditFormState.password" /> 45 </a-form-item> 46 <a-form-item label="确认密码"> 47 <a-input-password v-model:value="addEditFormState.confirmPassword" /> 48 </a-form-item> 49 </a-form> 50 </div> 51 </a-modal> 52 <a-modal ref="modalRoleRef" v-model:visible="visible1" okText="保存" cancelText="取消" :wrap-style="{ overflow: 'hidden' }" @ok="handleOk1"> 53 <div class="userrole"> 54 <a-page-header style="border: 1px solid rgb(235, 237, 240)" title="用户授权" sub-title="用户权限信息" /> 55 <br /> 56 <div> 57 <div style="margin-bottom: 16px"> 58 <span style="margin-left: 8px"> 59 <template v-if="hasSelected"> 60 {{ `选择了 ${selectedRowKeys.length} 个角色` }} 61 </template> 62 </span> 63 </div> 64 <a-table :row-selection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange }" :columns="columnRoles" :data-source="roleDataSource" :pagination="false" :row-key="record => record.id" /> 65 </div> 66 </div> 67 </a-modal> 68 </template>
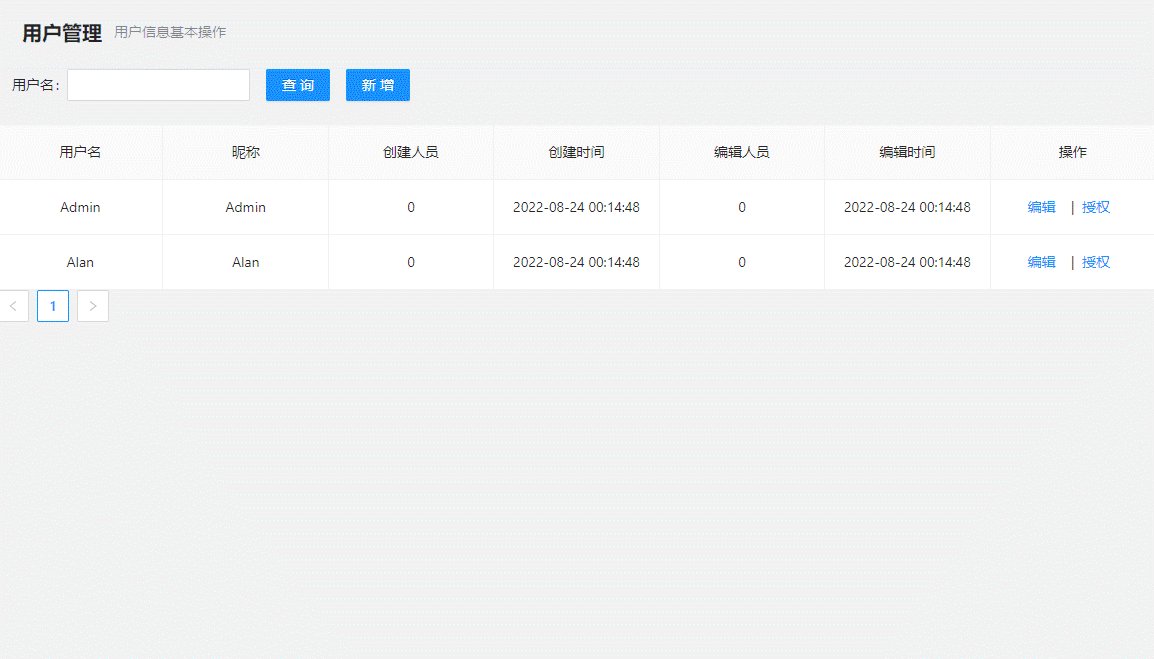
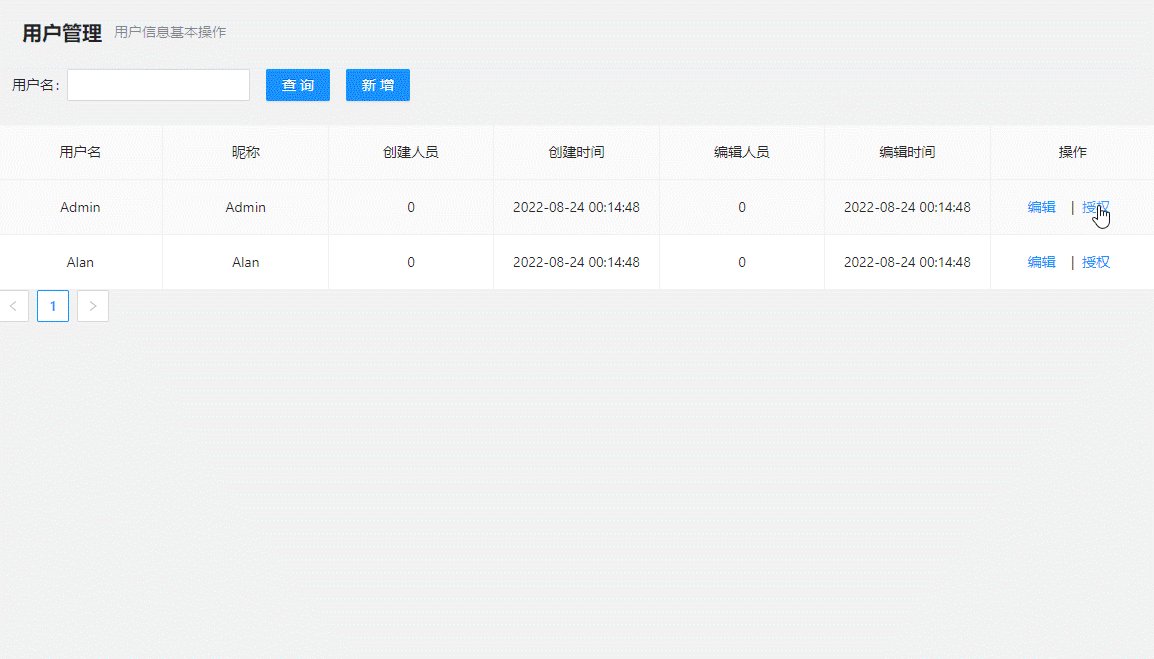
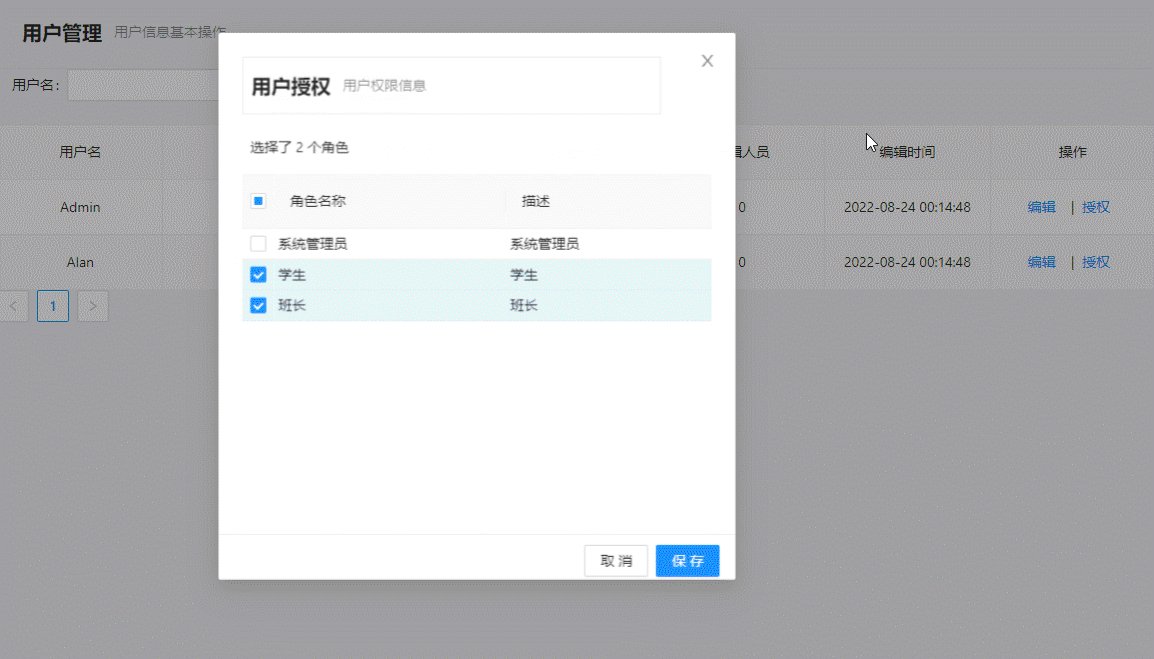
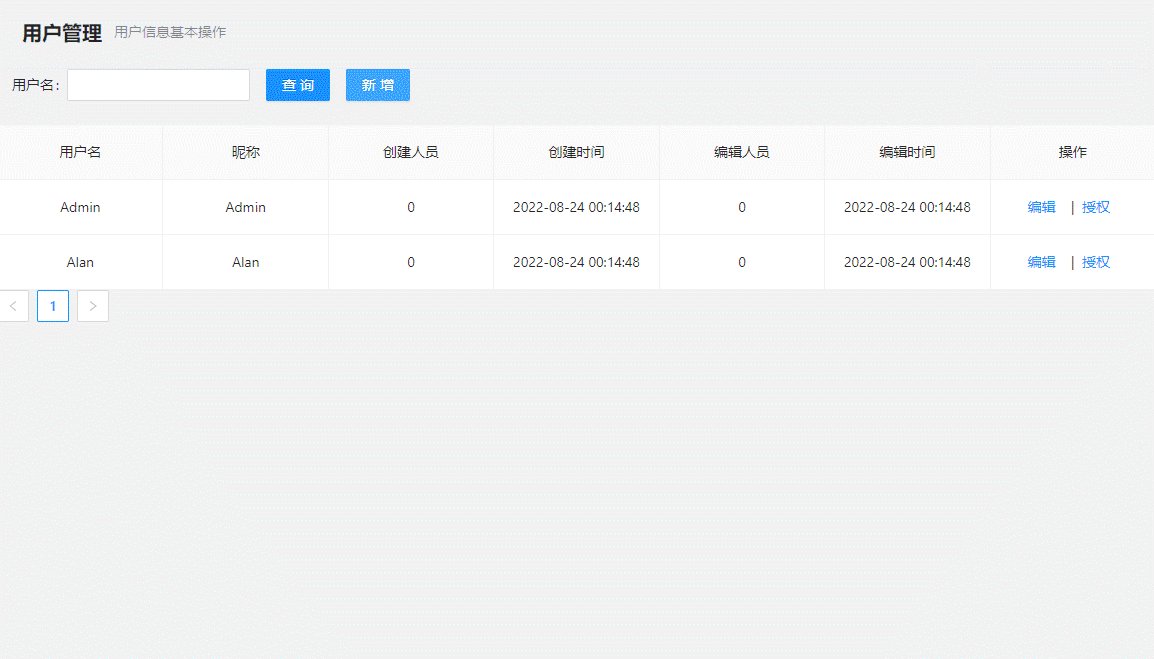
用户管理示例截图

角色管理
角色管理主要用于对角色的创建,编辑,查询,及分配菜单等操作,代码如下所示:
1 <template> 2 <a-page-header style="border: 1px solid rgb(235, 237, 240)" title="角色管理" sub-title="角色信息基本操作" /> 3 <a-form :model="formState" name="horizontal_query" layout="inline" autocomplete="off" @finish="onFinish" @finishFailed="onFinishFailed"> 4 <a-form-item label="角色名"> 5 <a-input v-model:value="formState.roleName"></a-input> 6 </a-form-item> 7 <a-form-item> 8 <a-button type="primary" html-type="submit">查询</a-button> 9 </a-form-item> 10 <a-form-item> 11 <a-button type="primary" @click="add">新增</a-button> 12 </a-form-item> 13 </a-form> 14 <a-table :columns="columns" :data-source="dataSource" bordered :pagination="false" :row-key="record => record.id"> 15 <template #bodyCell="{ column, text, record }"> 16 <template v-if="[ 'name','teacher', 'createUser','lastEditUser'].includes(column.dataIndex)"> 17 <div>{{ text }}</div> 18 </template> 19 <template v-else-if="[ 'createTime','lastEditTime'].includes(column.dataIndex)"> 20 <div>{{formatDateString(text)}}</div> 21 </template> 22 <template v-else-if="column.dataIndex === 'operation'"> 23 <div class="editable-row-operations"> 24 <a @click="edit(record.id)">编辑</a> 25 | 26 <a @click="edit1(record.id)">分配菜单</a> 27 </div> 28 </template> 29 </template> 30 </a-table> 31 <a-pagination v-model:current="pagination.current" :total="pagination.total" @change="change" /> 32 <a-modal ref="modalRoleRef" v-model:visible="visible" okText="保存" cancelText="取消" :wrap-style="{ overflow: 'hidden' }" @ok="handleOk"> 33 <div> 34 <a-page-header style="border: 1px solid rgb(235, 237, 240)" title="角色管理" sub-title="新增或编辑角色信息" /> 35 <br /> 36 <a-form :model="addEditFormState"> 37 <a-form-item label="角色名"> 38 <a-input v-model:value="addEditFormState.name" /> 39 </a-form-item> 40 <a-form-item label="描述"> 41 <a-input v-model:value="addEditFormState.description" /> 42 </a-form-item> 43 </a-form> 44 </div> 45 </a-modal> 46 <a-modal ref="modalMenuRef" v-model:visible="visible1" okText="保存" cancelText="取消" :wrap-style="{ overflow: 'hidden' }" @ok="handleOk1"> 47 <div class="rolemenu"> 48 <a-page-header style="border: 1px solid rgb(235, 237, 240)" title="角色分配菜单" sub-title="菜单分配信息" /> 49 <br /> 50 <div> 51 <div style="margin-bottom: 8px"> 52 <span style="margin-left: 8px"> 53 <template v-if="hasSelected"> 54 {{ `选择了 ${selectedRowKeys.length} 个菜单` }} 55 </template> 56 </span> 57 </div> 58 <a-table :row-selection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange }" :columns="columnMenus" :data-source="menuDataSource" :pagination="false" :row-key="record => record.id" /> 59 </div> 60 </div> 61 </a-modal> 62 </template>
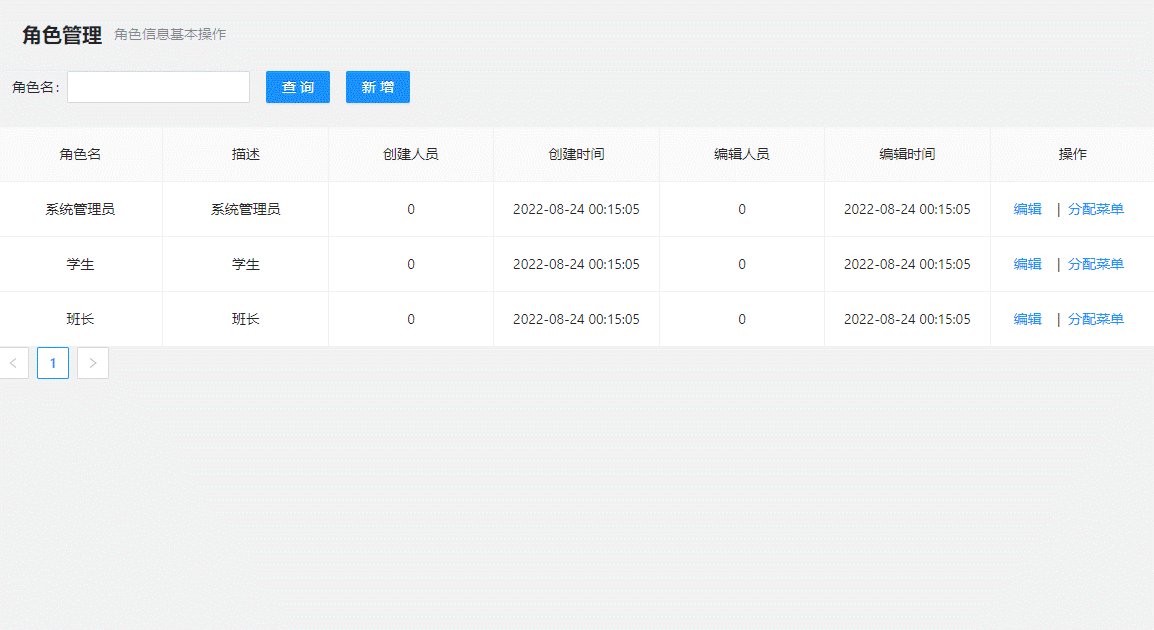
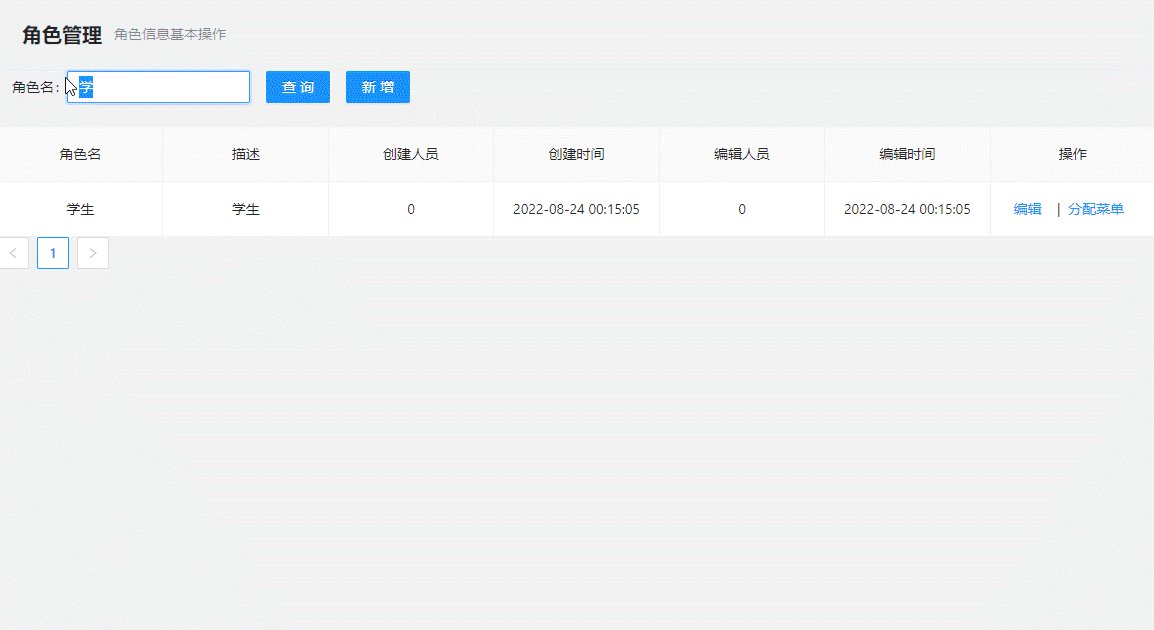
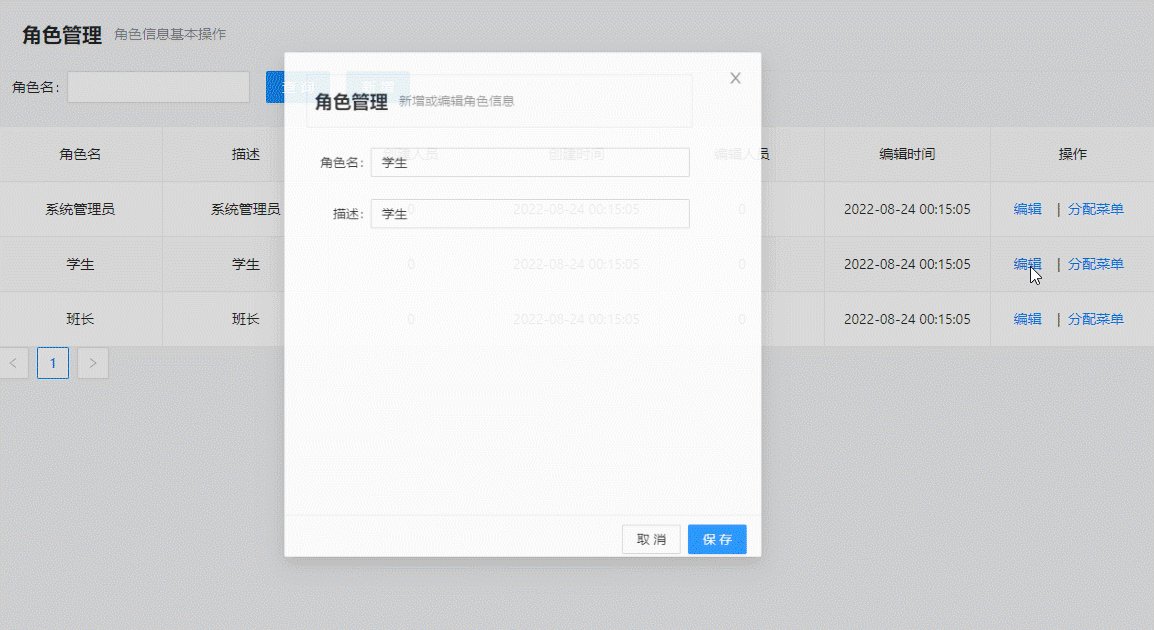
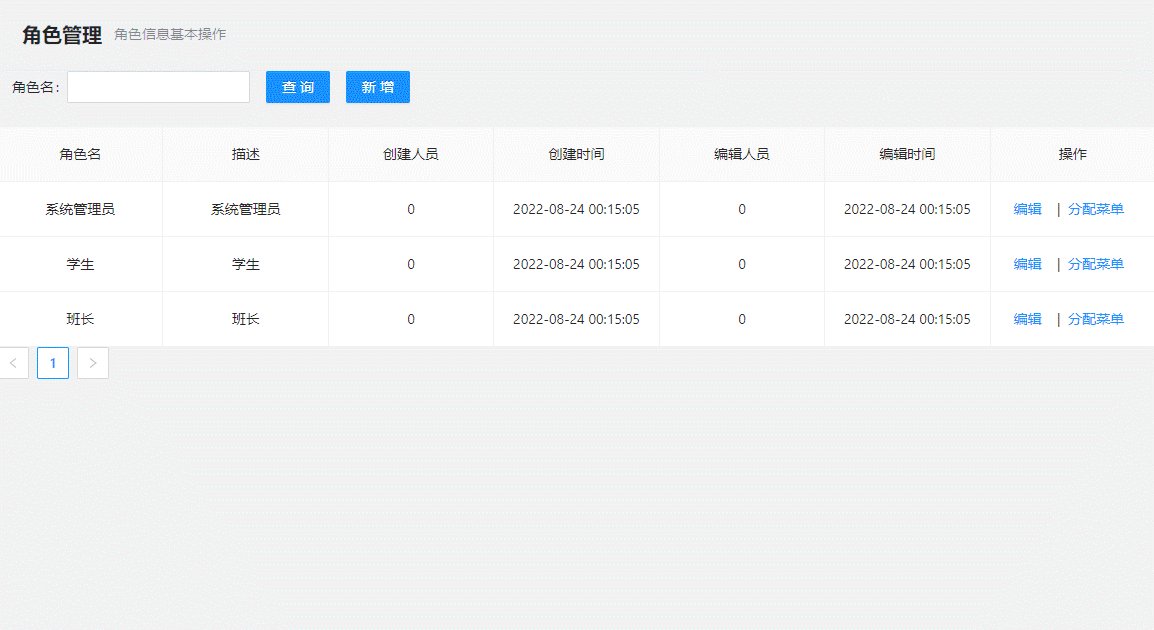
角色模块,截图如下所示:

菜单管理
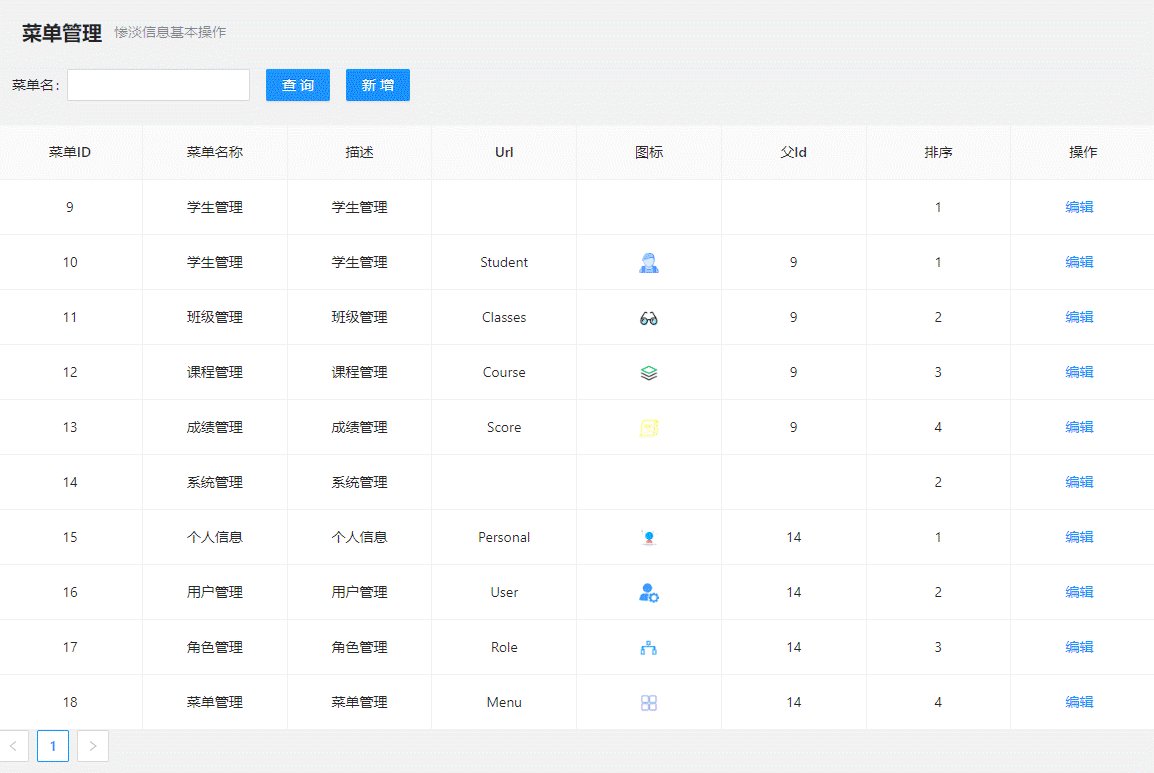
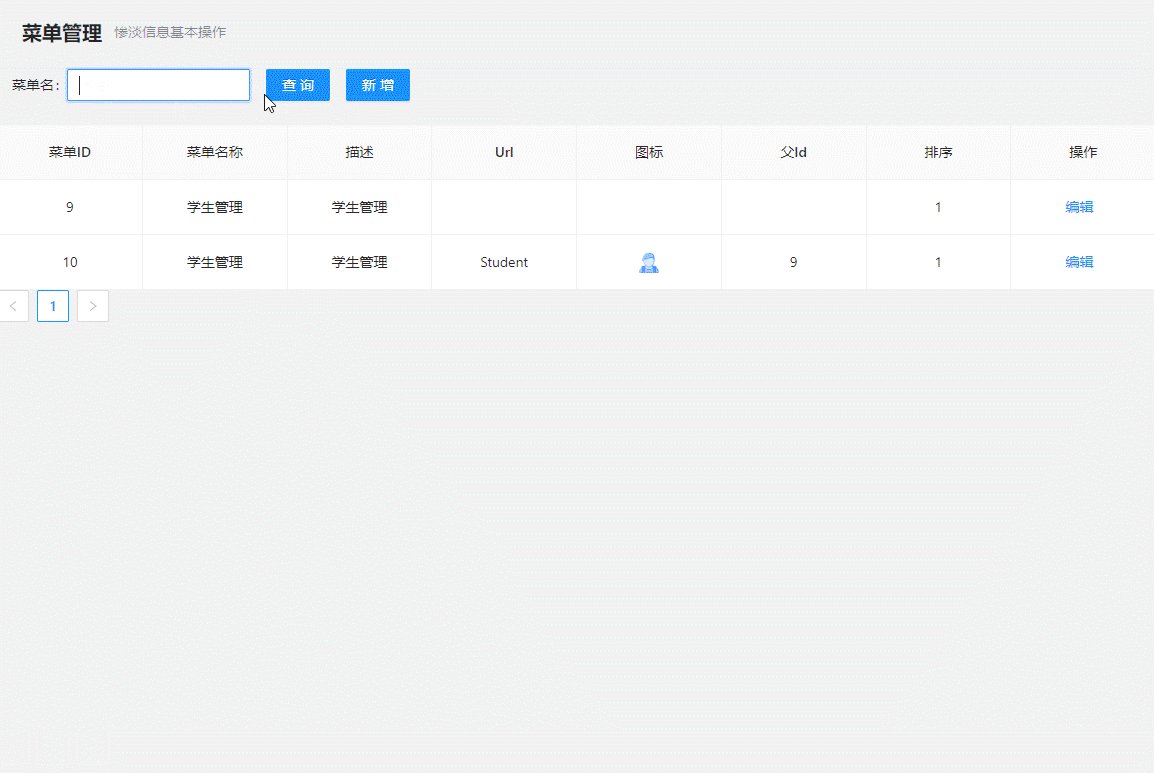
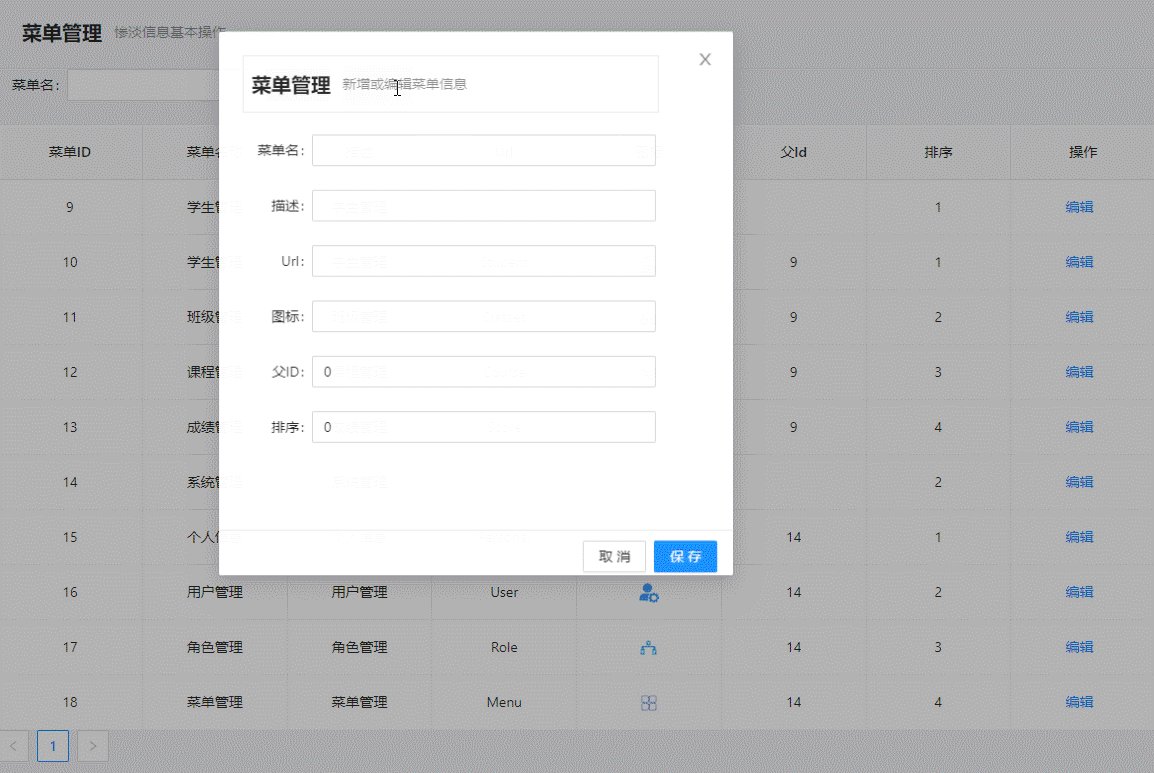
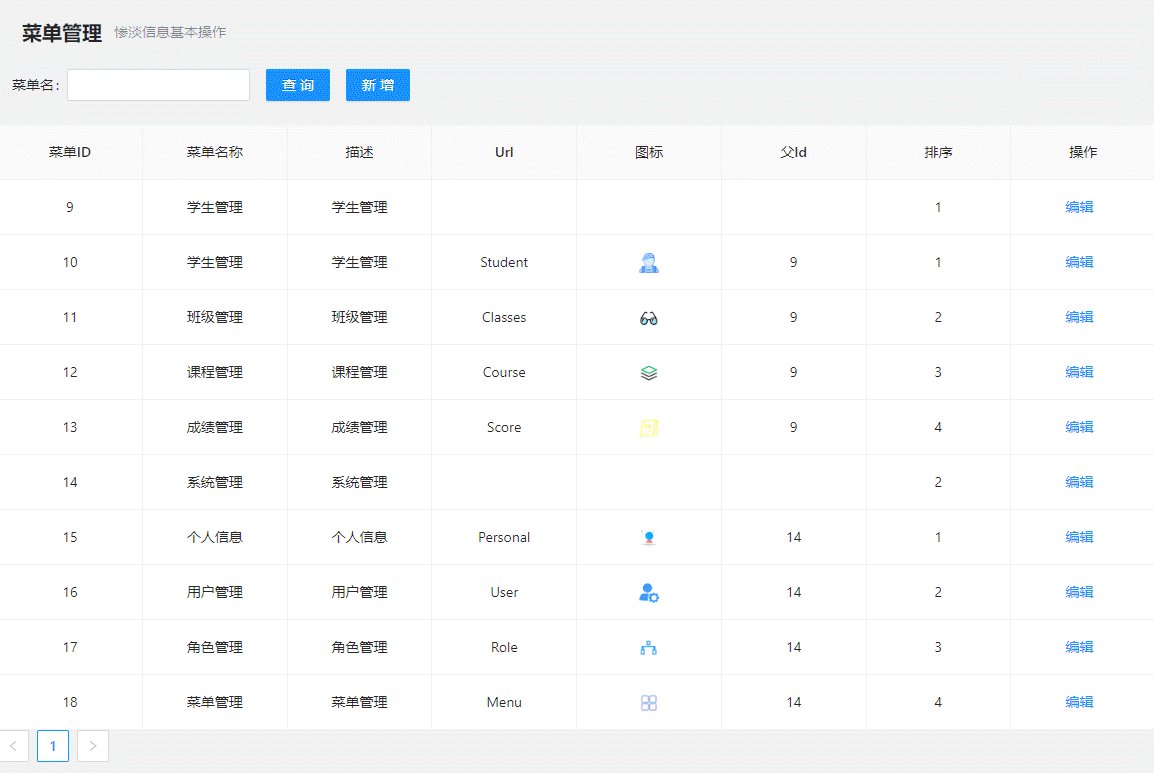
菜单管理,主要用于管理导航相关配置,包括图标,顺序,层级等相关内容,如下所示:
1 <template> 2 <a-page-header style="border: 1px solid rgb(235, 237, 240)" title="菜单管理" sub-title="惨淡信息基本操作" /> 3 <a-form :model="formState" name="horizontal_query" layout="inline" autocomplete="off" @finish="onFinish" @finishFailed="onFinishFailed"> 4 <a-form-item label="菜单名"> 5 <a-input v-model:value="formState.menuName"></a-input> 6 </a-form-item> 7 <a-form-item> 8 <a-button type="primary" html-type="submit">查询</a-button> 9 </a-form-item> 10 <a-form-item> 11 <a-button type="primary" @click="add">新增</a-button> 12 </a-form-item> 13 </a-form> 14 <a-table :columns="columns" :data-source="dataSource" bordered :pagination="false" :row-key="record => record.id"> 15 <template #bodyCell="{ column, text, record }"> 16 <template v-if="[ 'name','id','parentId','sortId','description','url'].includes(column.dataIndex)"> 17 <div>{{ text }}</div> 18 </template> 19 <template v-else-if="[ 'icon'].includes(column.dataIndex)"> 20 <div> 21 <a-image :width="20" :height="20" :src="text"/> 22 </div> 23 </template> 24 <template v-else-if="column.dataIndex === 'operation'"> 25 <div class="editable-row-operations"> 26 <a @click="edit(record.id)">编辑</a> 27 </div> 28 </template> 29 </template> 30 </a-table> 31 <a-pagination v-model:current="pagination.current" :total="pagination.total" @change="change" /> 32 <a-modal ref="modalRef" v-model:visible="visible" okText="保存" cancelText="取消" :wrap-style="{ overflow: 'hidden' }" @ok="handleOk"> 33 <div> 34 <a-page-header style="border: 1px solid rgb(235, 237, 240)" title="菜单管理" sub-title="新增或编辑菜单信息" /> 35 <br /> 36 <a-form :model="addEditFormState"> 37 <a-form-item label="菜单名"> 38 <a-input v-model:value="addEditFormState.name" /> 39 </a-form-item> 40 <a-form-item label="描述"> 41 <a-input v-model:value="addEditFormState.description" /> 42 </a-form-item> 43 <a-form-item label="Url"> 44 <a-input v-model:value="addEditFormState.url" /> 45 </a-form-item> 46 <a-form-item label="图标"> 47 <a-input v-model:value="addEditFormState.icon" /> 48 </a-form-item> 49 <a-form-item label="父ID"> 50 <a-input v-model:value="addEditFormState.parentId" /> 51 </a-form-item> 52 <a-form-item label="排序"> 53 <a-input v-model:value="addEditFormState.sortId" /> 54 </a-form-item> 55 </a-form> 56 </div> 57 </a-modal> 58 </template>
菜单管理,截图如下所示:

关于源码
关于源码下载,可点击CSDN上的链接 或者关注个人




