- A+
所属分类:Web前端
Vue + Elementui 实现登录页 手机验证码、倒计时等功能
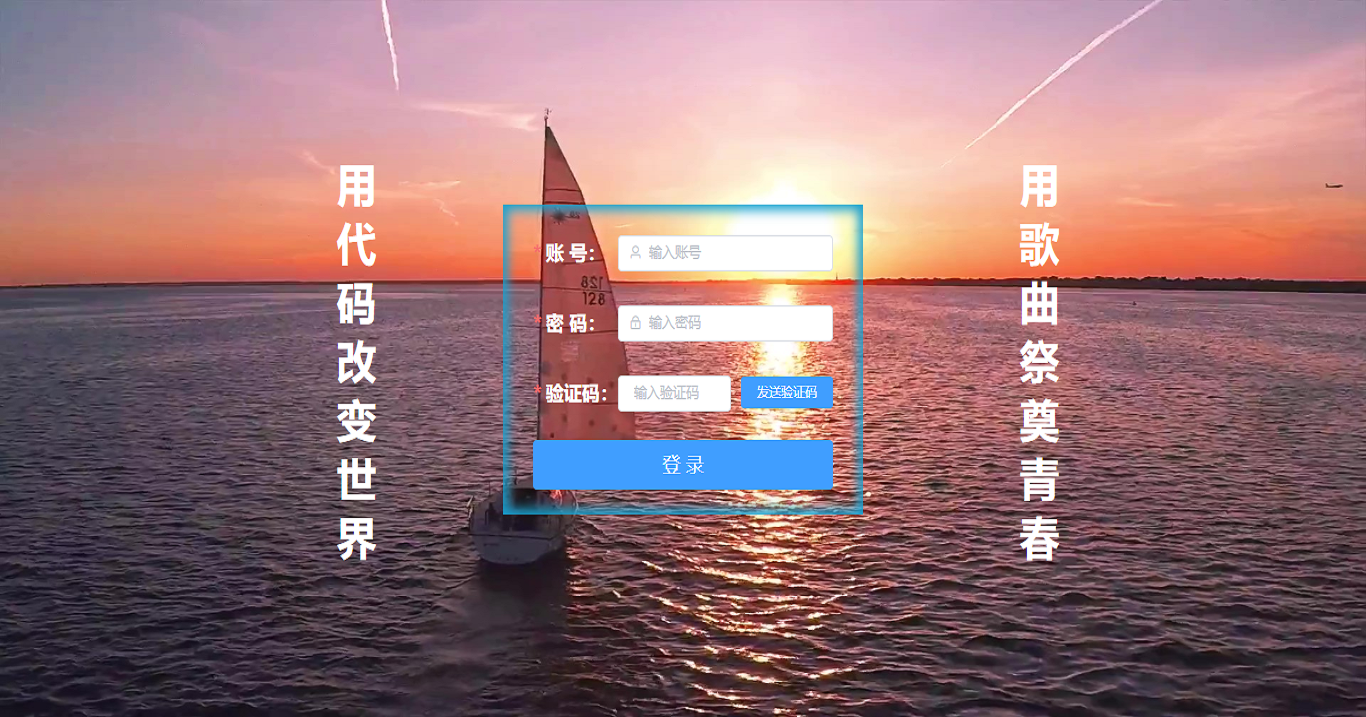
<template> <div id="app"> <div class="left">用代码改变世界</div> <el-form class="content" ref="refForm" :rules="rules" :model="passwordResetForm" label-width="85px" > <el-form-item prop="accout" label="账 号:"> <el-input size="small" clearable v-model="passwordResetForm.accout" placeholder="输入账号" prefix-icon="el-icon-user" > </el-input> </el-form-item> <el-form-item prop="password" label="密 码:"> <el-input size="small" type="password" maxlength="16" clearable v-model="passwordResetForm.password" prefix-icon="el-icon-lock" placeholder="输入密码" ></el-input> </el-form-item> <el-form-item prop="checkCode" label="验证码:" class="checkCode"> <el-input size="small" clearable v-model="passwordResetForm.checkCode" placeholder="输入验证码" ></el-input> <el-button @click.stop="sendVerificationCode" size="mini" type="primary" style="margin-left: 10px" v-if="show" >发送验证码</el-button > <el-button size="mini" type="primary" style="margin-left: 10px" v-if="!show" disabled >{{ count }}秒后重发</el-button > </el-form-item> <div class="sign"> <el-button @click.stop="sign" type="primary">登 录</el-button> </div> </el-form> <div class="right">用歌曲祭奠青春</div> </div> </template> <script> import axios from "axios"; export default { name: "home", data() { return { passwordResetForm: { accout: "", password: "", checkCode: "", }, rules: { accout: [{ required: true, message: "账号不能为空", trigger: "blur" }], password: [ { required: true, message: "密码不能为空", trigger: "blur" }, { trigger: "blur", validator: (rule, value, callback) => { let passwordreg = /(?=.*d)(?=.*[a-zA-Z])(?=.*[^a-zA-Z0-9]).{8,16}/; if (!passwordreg.test(value)) { callback( new Error("密码必须由数字、字母、特殊字符组合,请输入8-16位") ); } else { callback(); } }, }, ], checkCode: [ { required: true, message: "验证码不能为空", trigger: "blur" }, { max: 4, message: "验证码为4位数字", trigger: "blur" }, ], }, show: true, count: "", timer: null, }; }, mounted() {}, methods: { //验证码 倒计时 sendVerificationCode() { let TIME_COUNT = 60; if (!this.timer) { this.count = TIME_COUNT; this.show = false; this.timer = setInterval(() => { if (this.count > 0 && this.count <= TIME_COUNT) { this.count--; } else { this.show = true; clearInterval(this.timer); this.timer = null; } }, 1000); this.getCode(); } }, //验证码 getCode() { axios.get("/verificationCode.json").then((res) => { if (res.status == 200) { setTimeout(() => { this.passwordResetForm.checkCode = res.data.code; this.show = true; clearInterval(this.timer); this.timer = null; }, 3000); } }); }, //登录 sign() { this.$refs["refForm"].validate((valid) => { if (valid) { this.$message({ type: "success", message: "登录成功了哎!", }); } else { console.log("error submit!!"); return false; } }); }, }, }; </script> <style scoped> #app { width: 100%; height: calc(100vh - 0px); background-image: url(../assets/moment.jpg); /* 设置图片宽、高 */ background-size: 100% 100%; /*按比例缩放*/ background-repeat: no-repeat; } .content { width: 300px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 22px 30px; box-shadow: 0 0 10px 5px #19a2d0 inset; } .checkCode ::v-deep .el-form-item__content { display: flex; align-items: center; justify-content: space-around; } ::v-deep .el-form-item__label { font-size: 18px; font-weight: bold; padding: 0 0 0 0; color: #fff; text-align: left; } .sign > button { width: 100%; font-size: 18px; } .left { width: 10px; font-size: 40px; font-weight: bold; color: #fff; position: absolute; top: 50%; left: 25%; transform: translate(-50%, -50%); } .right { width: 10px; font-size: 40px; font-weight: bold; color: #fff; position: absolute; top: 50%; left: 75%; transform: translate(-50%, -50%); } </style> 效果图: