- A+
所属分类:Web前端
JavaScript中的数组
数组的概念
数组是指一组数据的集合,其中每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
创建数组
1.利用new创建数组
var 数组名 = new Array() ; var arr = new Array();// 创建一个新的空数组 注意Array(),A要大写
2.利用数组字面量创建数组
//1.使用数组字面量创建空的数组 var 数组名 = []; //2.使用数组字面量方式创建带初始值的数组 var 数组名 = ['小白',16,true,2.3]; - 数组的字面量是[]
- 声明数组并赋值称为数组的初始化
- 数组中可以存放任意类型的数据,例如字符串,数字,布尔值等
获取数组中的元素
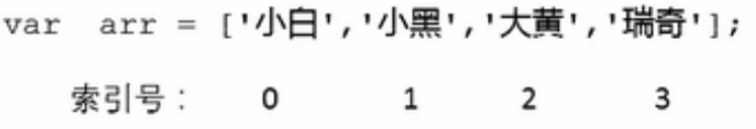
数组的索引
索引(下标): 用来访问数组元素的序号(数组下标从0开始)。

’数组名[索引]‘的形式来获取数组中的元素。
数组遍历
遍历:就是把数组中的每个元素从头到尾都访问一次。
//数组的长度 数组名.length var arr = ['小白',16,true,2.3]; for(var i = 0; i < arr.length; i++){ console.log(arr[i]); } //arr.length 动态监测数组元素的个数 数组新增元素
1.通过修改length长度
var arr = ['red','blue','green']; arr.length = 5; console.log(arr[3]);// undefined console.log(arr[4]);// undefined 2.通过索引号增加数组元素
var arr = ['red','blue','green']; arr[3] = 'white'; console.log(arr); - 不能直接给数组名赋值1,否则会覆盖掉以前的数据
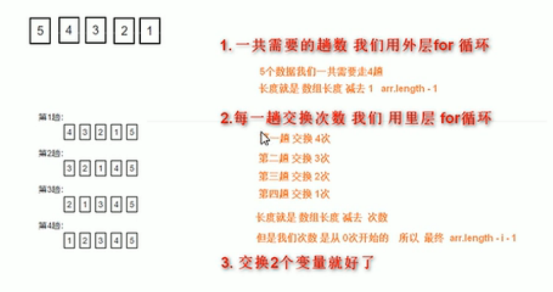
冒泡排序

//冒泡排序 var arr = [5,4,3,2,1]; for(var i = 0; i<= arr.length - 1; i++){//外层循环管趟数 for(var j = 0; j <= arr.length -i - 1; j++){ // 里面的循环管每一趟的交换次数 // 内部交换2个变量的值,前一个和后面一个数组元素相比较 if(arr[j] > arr[j+1]){ var temp = arr[j]; arr[j] = arr[j+1]; arr[j+1] = temp; } } } console,log(arr); 



