- A+
所属分类:Web前端
每日 3 题
7 以下代码执行后,控制台中的输出内容为?
const obj = { flag: false, }; function A() { this.flag = true; return obj; } const a = new A(); console.log(a.flag); 8 以下代码执行后,控制台中的输出内容为?
console.log(1); setTimeout(() => { console.log(2); }, 0); console.log(3); Promise.resolve(4).then((b) => { console.log(b); }); console.log(5); 9 以下代码执行后,控制台中的输出内容为?
var a = 10; function a() {} console.log(typeof a); 答案及解析
7 答案:false
- 考察 new 运算符
- 如果构造函数显式返回了一个对象,那么该对象会覆盖 new 创建的对象
- 于是变量 a 指向 obj,因此 a.flag 即为 obj.flag
8 答案:1 3 5 4 2
- 考察事件循环、微任务、宏任务
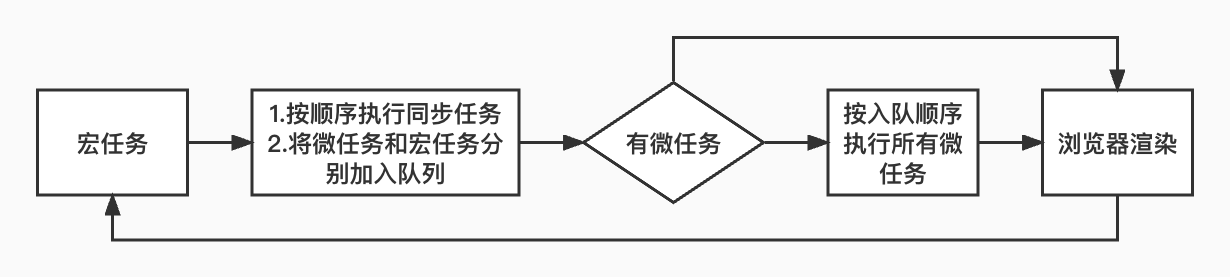
- 浏览器中事件循环如下图所示

- 整体代码作为第 1 个宏任务
- 先按顺序执行同步任务,因此输出:1 3 5,并将微任务和宏任务入队,此处微任务为 then 方法,宏任务为 setTimeout
- 判断有无微任务,有 then 执行,所以输出 4
- 浏览器渲染完进入下一个循环,宏任务队列中有 setTimeout,执行输出 2
9 答案:number
- 考察变量提升和函数声明提升
- var 声明的变量和 function 都会提升,且函数优先级高于变量,原代码相当于:
function a() {} var a; a = 10; console.log(typeof a); - 并且变量不会重复声明,于是 a = 10 赋值给了原本指向函数的变量 a,最终 a 的类型变成 number




