- A+
所属分类:Web前端
1 含义
页面导航就是指页面之间的一个跳转
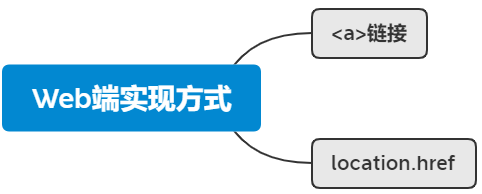
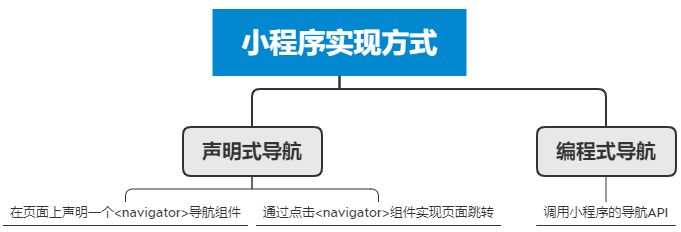
1.1 导航的实现方式
-
Web网页端

-
微信小程序

1.2 声明式导航
1.2.1 导航到tabBar页面
使用<navigator>组件跳转到指定的tabBar页面
- url:以
/开头,标识要跳转的页面地址 - open-type:必须为
switchTab,表示跳转到tabBar的方式
在XXX.wxml文件
<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面</navigator> 效果

1.2.2 导航到非tabBar页面
依旧是使用<navigator>组件。
- open-type:必须为
navigate,也可以不写,默认表示跳转非tabBar页面的方式
在XXX.wxml文件
<navigator url="/pages/info/info" open-type="navigate">导航到信息页面</navigator> 效果

1.2.3 后退导航
使用<navigator>组件
- open-type:必须为navigateBack,表示要进行后退导航
- delta:必须为数字,表示要后退的层数,如果只是想返回上一页的话,这个delta可以省略,默认数字为
1
<navigator open-type="navigateBack" delta="1">返回上一页</navigator> 效果

1.3 编程式导航

1.3.1 跳转到tabBar页面例子
home.wxml
<button bindtap="gotoMessage">跳转到message页面</button> home.js
//通过编程式导航跳转到tabBar页面 gotoMessage(){ wx.switchTab({ url: '/pages/message/message', }) }, 效果

1.3.2 导航到非tabBar页面例子
home.wxml
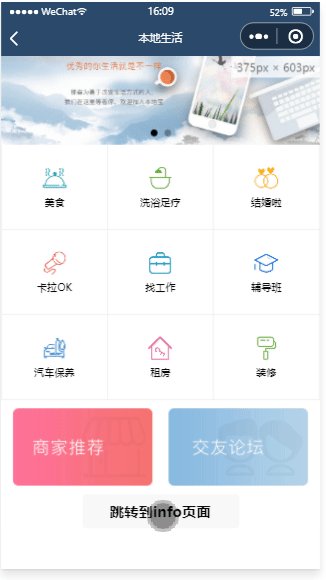
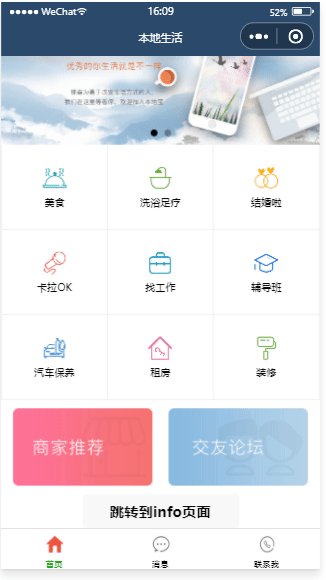
<button bindtap="gotoInfo">跳转到info页面</button> home.js
gotoInfo(){ wx.navigateTo({ url: '/pages/info/info', }) }, 效果

1.3.2 后退例子
info.wxml
<button bindtap="gotoBack">后退</button> info.js
gotoBack(){ wx.navigateBack({ delta: 1, }) }, 效果

1.4 导航传参
<navigator>组件的url属性可以用来指定要跳转的页面路径,并且可以在该路径后面携带参数,格式如下:
- 参数与路径之间使用
?分隔 - 参数键与参数值用
=相连 - 不同参数用
&分隔
1.4.1 传参到信息页面(声明式)
点击微信开发者工具左下角的页面参数

home.wxml
<navigator url="/pages/info/info?name=zs&age=20">导航并传参给info页面</navigator> 测试

1.4.2 传参到信息页面(编程式)
home.wxml
<button bindtap="gotoInfo2">跳转到info页面</button> home.js
gotoInfo2(){ wx.navigateTo({ url: '/pages/info/info?name=ls&age=18', }) }, 测试

1.4.3 在onLoad中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在onLoad事件中直接获取到
info.js:直接通过options获取即可
/** * 生命周期函数--监听页面加载 */ onLoad(options) { console.log(options) }, 测试

1.4.4 参数赋值
info.js
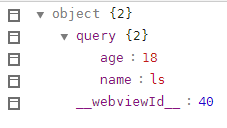
/** * 页面的初始数据 */ data: { //导航传递过来的空对象 query:{} }, onLoad(options) { console.log(options) this.setData({ query:options }) }, 测试
点击AppData看跳转传的参数