- A+
一、什么是HTML?
HTML的英文全称是Hyper Text Markup Language,译为“超文本标记语言”。
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML通过标记符号来标记要区别显示的网页中的各个部分。网页文件可视为这样一种文本文件:通过在文本中添加标记符,明确浏览器应如何显示对应的内容( 如字体格式、字体大小、段落安排、图片显示等)。
二、什么是HTML5?
HTML5是超文本标记语言的第5个标准。实际上HTML5代表了新一代的HTML(超文本标记语言)、CSS(样式表)和JavaScript(动态脚本语言)。
三、HTML5的应用
Web即World Wide Web的缩写,简称www,意为全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。web还可以代指Web服务器,通常是网站服务器,是指驻留于因特网上某种类型计算机的程序。
web建立在Internet之上,可以为浏览者在Internet上查找和浏览信息时提供图形化的界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
HTML5 是一个新的web标准的集合,它包括全新定义的HTML标签和更为规范化的HTML标签,CSS3以及全新的javascript API接口。这些接口既能操作前端所见所得,也能操作后台输送到前台的数据,比如令人振奋的离线存储功能。
相比于手机上下载的APP端,更多的优势是带给开发人员的,开发HTML5 web app 具有开发快速,极强的跨平台性能等特点,可以实现一次开发,多个手机平台同时适用。缺点也较为明显,就是会受到网络和手机性能的限制。
四、Chrome模拟器调试
由HTML/JavaScript/CSS开发而成的Web App可以在浏览器中交互运行,
在Google Chrome浏览器中,只要按下ctrl+shift+I组合键即可调出开发者调试工具。
五、开发环境介绍与安装
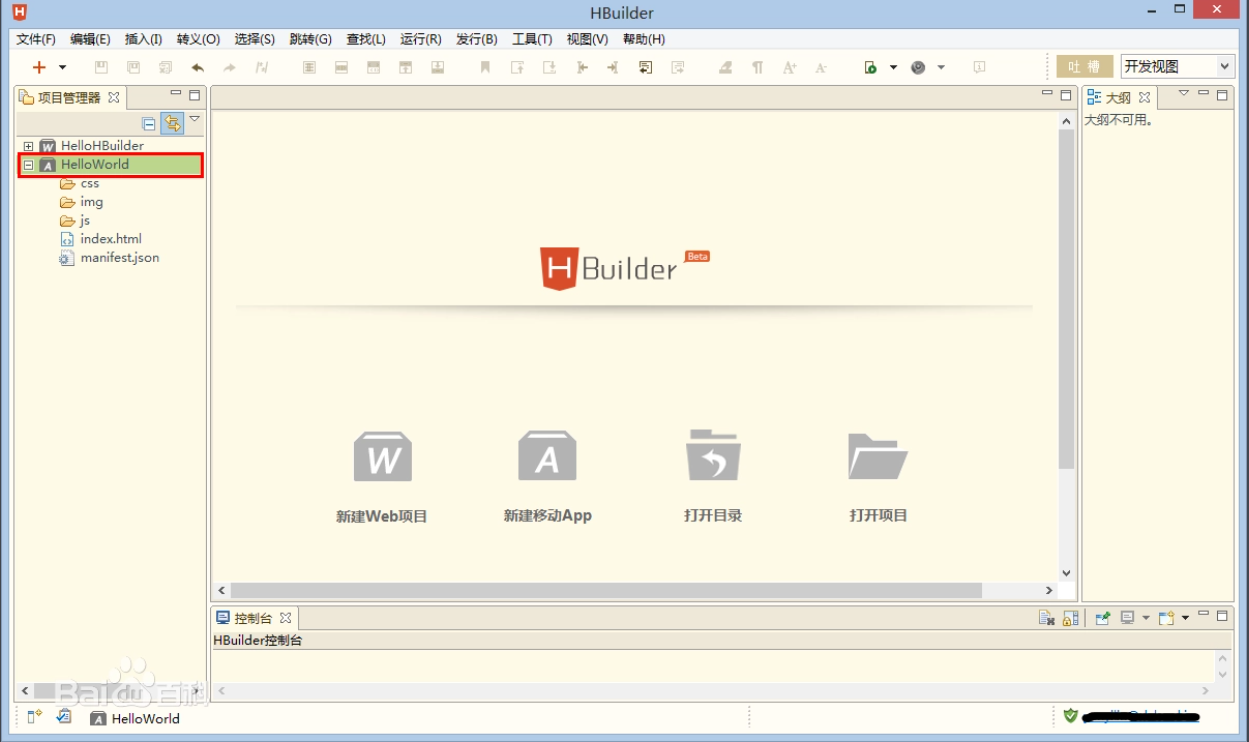
1.Hbuilder

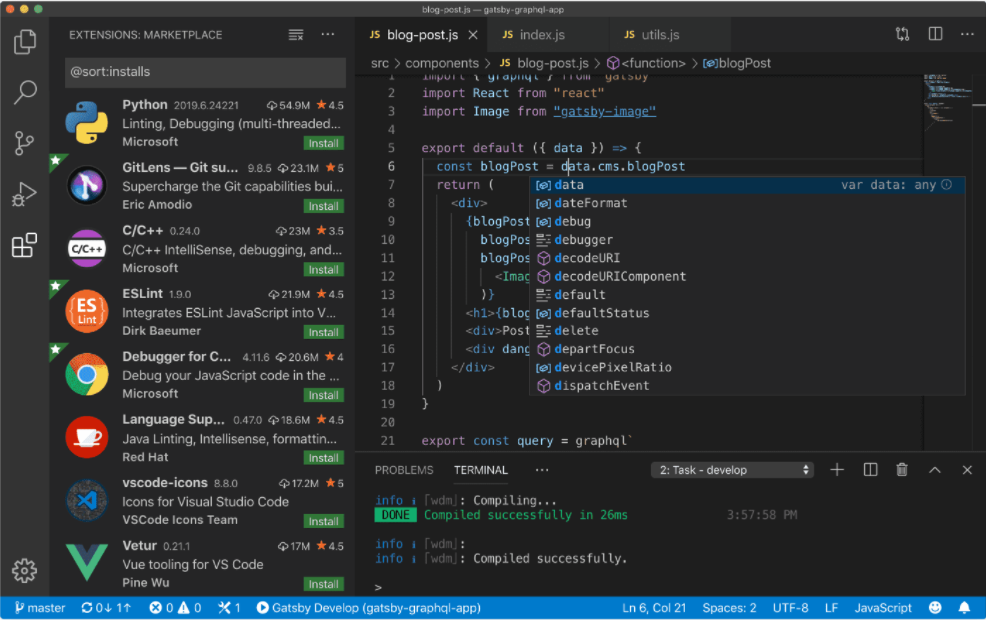
2.VScode
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。


本学期课程主要用VScode。
VS Code下载地址https://code.visualstudio.com
VScode安装教程:
https://www.runoob.com/w3cnote/vscode-tutorial.html
六、第一个网页hello world!:
1.新建文件与保存:

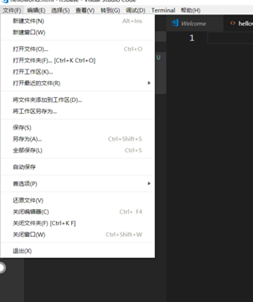
点击vscode左上角文件菜单选择新建文件或者使用快捷键ctrl+N。
2.选择语言为html,
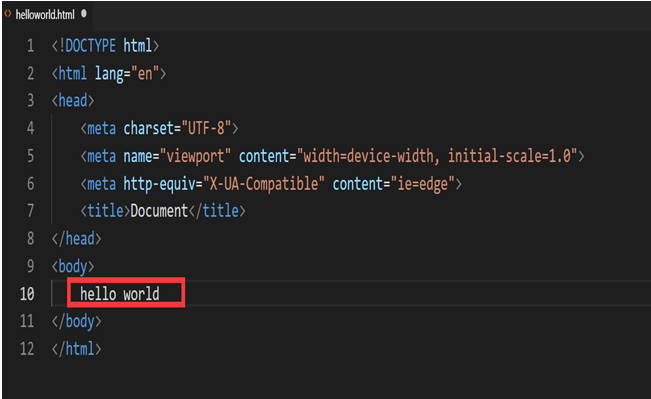
3.输入一个英文感叹号,然后按Tab键就完成了HTML5文档的基本结构。
4.在<body>和</body>标签之间输入“Hello World!”
5.保存为文件后缀是html的网页文件。用浏览器打开该文件,就会看到网页上显示:Hello World!