- A+
一、什么是JavaScript
JavaScript世界上最流行的脚本语言
一个合格的后端人员,必须精通JavaScript
二、快速入门
2.1、引入JavaScript
-
内部引入
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> alert('hello,JavaScript'); </script> </head> <body> </body> </html> -
外部引入
alert('hello,JavaScript');<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/1.第一个JavaScript.js"/> </head> <body> </body> </html>
2.2、基本语法
例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> // 1.定义变量 变量类型 变量名 = 变量值; var num = 80; // alert(num); // 2. 条件语句 if (num>70&&num<=100){ alert("70~100"); }else if(num>60&&num<=70){ alert("60~70"); }else{ alert("other"); } </script> </head> <body> </body> </html> 2.3、数据类型
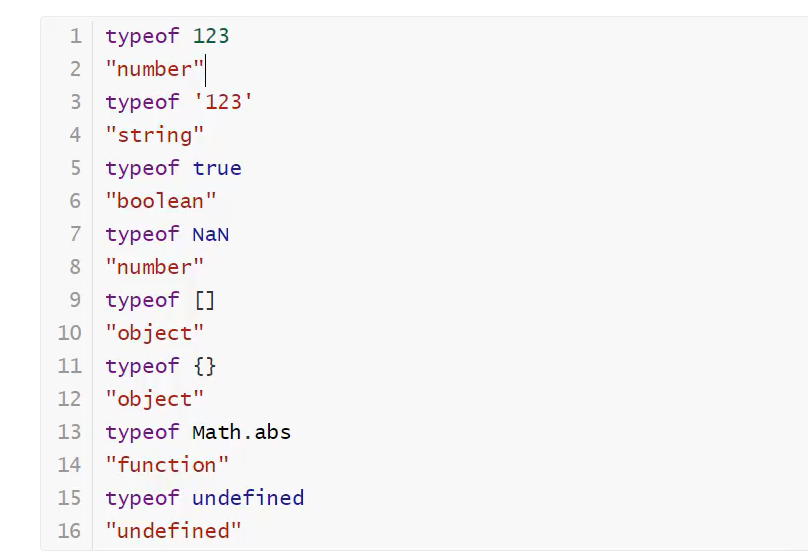
number数
js不区分小数和整数,Number
123//整数123 123.1//浮点数123.1 1.123e3//科学计数法 -99//负数 NaN // not a number信用证不是数字 Infinity //表示无限大 字符串
'abc' "abc"
布尔值
true , false
逻辑运算
&& 两个都为真,结果为真 || 一个为真,结果为真 ! 真即假,假即真 比较运算符!!!重要!
= ==等于(类型不一样,值一样,也会判断为true) ===绝对等于(类型一样,值一样,结果true) 浮点数问题
避免使用浮点数进行运算,存在精度的问题
Math.abs(1/3-(1-2/3))<0.00000001 null和undefined
- null空
- undefined未定义
数组
Java一些列相同类型的对象 ~,JS中不需要这样!
var arr = [1,2,3,4,5, 'he11o',nu11,true] 2.4、严格检查模式
'use strict' 局部变量建议都用let去定义
三、数据类型
3.1、字符串
1、多行字符串编写
var msg = `hello 你好呀 world ` 2、模板字符串
'use strict'; let name = '小菜'; let msg = `你好呀,${name}`; alert(msg); 3、substring
[) str.substring(1)//从第一个字符串截取到最后一个字符串 str.substring[1,3)//从第一个字符串截取到第三个字符串,前面可以取到 3.2、数组
Array可以包含任意的数组类型
var arr = [1,2,3,4,5] 1、长度
arr.length 注意:加入给arr.length赋值,数组大小就会发生变化~,如果赋值过小,元素就会丢失
2、indexOf,通过下标索引
3、slice()截取Array的一部分,返回一个新的数组
4、push,pop
push//往数组最后面加入值 pop//往尾部剔除值 5、unshift() shift
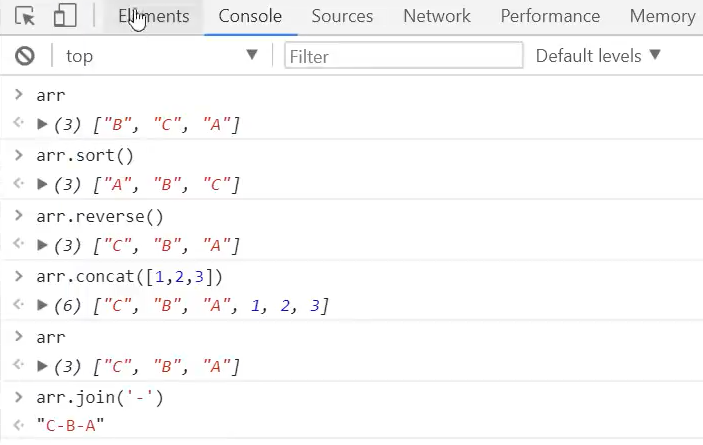
unshift//往数组头部加入值 shift//往头部剔除值 6、排序
str.sort() 7、原数反转
str.reverse() 8、拼接concat()
str.concat([1,2,3])//生成一个新数组 9、连接符join
["c","B","A"] arr.join('-') "C-B-A" 
3.3、对象
var person = { name: "kuangsnen", age: 3, emai1: "24736743@qq.com", score: 0 } Js中对象,{..…}表示一个对象,键值对描述属性xxxx: xxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
1、对象赋值
person.name = "qinjiang" >"qinjiang" person.name >"qinjiang" 2、使用一个不存在的对象属性,不会报错!undefined
person.haha undefined 3、动态的删减属性
delete person. name true person 4、动态的添加,直接给新的属性添加值即可
person. haha = "haha" "haha" person 5、判断属性值是否在这个对象中!xxx in xxx!
'age' in person true //继承 'tostring' in person true 6、判断一个属性是否是这个对象自身拥有的hasOwnProperty()
person. hasownProperty('tostring') false person.hasownProperty( 'age') true 3.4、流程控制
if
while
for
do...while
3.5、Map和Set
ES6新特性
map:
//Es6 Map //学生的成绩,学生的名字 // var names = ["tom" , "jack" , "haha"]; // var scores = [100, 90,80]; var map = new Map([[ 'tom' ,100],[ 'jack ' ,90], [ 'haha',80]]); var name = map.get('tom');//通过key获得value map.set('admin',123456)//新增或修改 map.delete("tom") Set:无序不重复的集合
var set = new Set([3,1,1,1]);//set去重 set.add(2);//添加set.delete(1);//删除 console.log(set.has (3));//是否包含某个元素 3.6、iterator
迭代Map和Set
遍历map:var x of map
var map = new Map([[ "tom" ,100],["jack",90], [ "haha",80]]); for ( let x of map){ console.log(x) } 遍历set
var set = new set([5,6,7]); for (let x of set) { console. log(x) } 四、函数及面向对象
4.1、函数定义及变量作用域
绝对值函数
function abs(x){ if(x>=0){ return x; }else{ return -x; } } 一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
4.2、变量的作用域
局部函数:
这个是在JavaScript建立之初就存在的特性。养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护;
全部变量:
都可以使用
规范
如果内外函数重名,由内向外查找
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,冲突~>如果能够减少冲突?
//唯一全局变量 var KuangApp = {}; //定义全局变量 KuangApp.name = 'kuangshen '; KuangApp.add = function (a,b) { return a + b; } 把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题~
局部作用域 let
function aa(){ for(var i = 0;i < 100; i++){ console.log(i) } console.log(i+1) } 解决问题:
function aa(){ for(let i = 0;i < 100; i++){ console.log(i) } console.log(i+1) } 建议let
常量 const
定义一个常量用const来定义,例如:const PI='3.14';
const PI='3.14'; 4.3、方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
let Aaron = { name: '小菜', birth: 2001, age: function () { let nowAge = new Date().getFullYear(); return (nowAge - this.birth); } } //属性 Aaron.name //方法,带括号 Aaron.age() Apply应用
通过使用apply,改变this的指代
function getAge() { let nowAge = new Date().getFullYear(); return (nowAge - this.birth); } let Aaron = { name: '小菜', birth: 2001, age:getAge } getAge.apply(Aaron,[]) 五、常用对象
标准对象

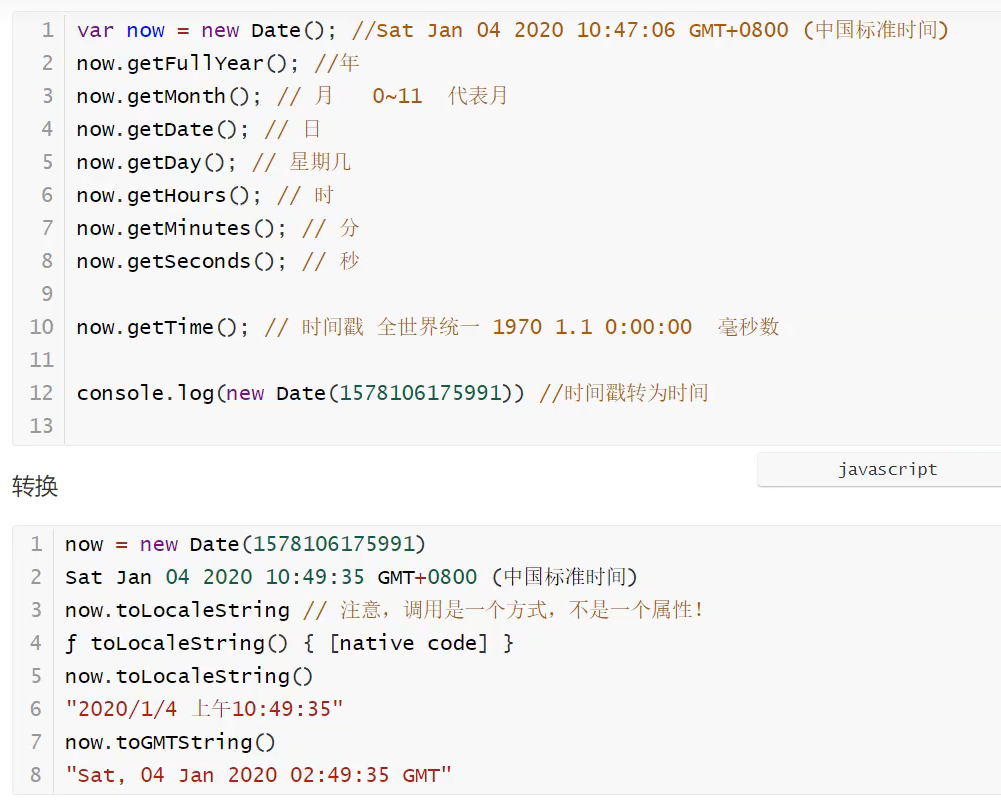
5.1、Date
console.log(now)

5.2、JSON
早期,所有数据传输习惯使用XML文件!
- JSON(JavaScript Object Notation,JS对象简谱)是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得JSON成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript一切皆为对象、任何js支持的类型都可以用SON来表示; number,string...
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对都是用 key : value
let user = { name: "Aaron", age: 21, sex: '男' }; //对象转化为json字符串{"name":"Aaron","age":21,"sex":"男"} let jsonUser = JSON.stringify(user); let obj = JSON.parse(jsonUser); 结果
console.log(user) VM62:1 {name: 'Aaron', age: 21, sex: '男'} undefined console.log(jsonUser) VM110:1 {"name":"Aaron","age":21,"sex":"男"} 六、面向对象编程
class继承
class关键字,ES6引入的
1、定义一个类,属性方法
class Student{ constructor(name){ this.name = name; } hello(){ alert('hello') } } class pupil extends Student{ constructor(name,grade){ super(name); this.grade = grade; } myGrade(){ alert('我是一名小学生') } } var xiaoming = new Student("xiaoming"); 本质:看原型
七、操作Bom对象(重点)
document代表当前的页面,HTML DOM文档树
document.title "百度一下,你就知道" document.title='狂神说' "狂神说" 获取具体的文档树节点
<dl id="app"> <dt>Java</dt> <dd>JavaSE</dd> <dd>javaEE</dd> </dl> <script> var dl = document. getElementById( 'app ' ); </script> 劫持cookie原理
服务器可以设置cookie:httpOnly来防止被劫持
history浏览器的历史记录
history.back//后退 history.forward//前进 7.1、操作Dom对象
核心
浏览器网页就是一个Dom树形结构!
- 更新:更新Dom节点
- 遍历dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
- 要操作一个Dom节点,就必须要先获得这个Dom节点
获得dom节点
<div id="father"> <h1>标题一</h1> <p id="p1">p1</p> <p class="p2">p2</p> </div> <script> //对应css选择器 var h1 = document.getElementsByTagName( ' h1' ); var p1 = document.getElementById( 'p1' ); var p2 = document.getElementsByclassName( 'p2 ' ) ; var father = document.getElementById( 'father' ); var childrens = father.children;//获取父节点下的所有子节点 后期jQuery代替
7.2、更新Dom
<div id="id1"> </div> <script> var id1 = document.getElementById('id'); </script> 操作文本:
- id1.innerText='456' 修改文本的值
- id1.innerHTML='123' 可以解析HTML文本标签
操作JS
id1.style.color = 'yellow'; id1.style.fontSize = '20px'; id1.style.padding = '2em'; 7.3、删除Dom
删除节点的步骤:
先获取父节点,再通过父节点删除自己
<div id="father"> <h1>标题一</h1> <p id="p1">p1</p> <p class="p2">p2</p> </div> <script> var self = document.getElementById('p1'); var father = p1.parentElement; father.removeChild(self) //删除是一个动态的过程; father.removechi1d(father.chi7dren[0]) father.removechild(father.children[1]) father.removechild(father.children[2]) </script> 注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意!
7.4、插入Dom节点
追加
<p id="js">javascript</p> <div id="list"> <p id="se">JavaSE</p> <p id="ee">JavaEE</p> <p id="me ">avaME</p> </div> <script> var js = document.getElementById( 'js '); var list = document.getElementById( ' list' ); list.appendchild(js); </script> 创建一个新的标签
<script> var js = document.getElementBy1d('js');//已经存在的节点 var list = document.getElementById('list'); //通过js 创建一个新的节点 var newP = document.createElement('p');//创建一个p标签 newP.id = 'newP' ; newP.innerText = 'He11o,Kuangshen'; //创建一个标签节点(通过这个属性,可以设置任意的值) var myscript = document.createElement('script'); myscript.setAttribute( 'type' , 'text/javascript') </script> 八、操作表单(验证)
8.1、表单
表单是什么form DOM树
- 文本框 text
- 下拉框 < select>
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
目的:提交信息
8.2、提交表单(加密算法)
普通算法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--MD5工具类--> <script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script> </head> <body> <form action="https://www.baidu.com/" method="post" onsubmit="return a()"> <p> <span>用户名:</span> <input type="text" id="username" name="username"> </p> <p> <span>密码:</span> <input type="password" id="input_password"> </p> <input type="hidden" id="md5_password" name="password"> <!--绑定事件--> <button type="submit">提交</button> </form> <script> function a() { alert(1); var username = document.getElementById('username'); var password = document.getElementById('input_password'); var md5_password = document.getElementById('md5_password'); //console.log(username.value); password.value = md5(password.value); //MD5 算法 md5_password.value = md5(password.value); //console.log(md5_password.value); return true; } </script> </body> </html> MD5算法表单优化
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--MD5工具类--> <script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script> </head> <body> <form action="https://www.baidu.com/" method="post" onsubmit="return a()"> <p> <span>用户名:</span> <input type="text" id="username" name="username"> </p> <p> <span>密码:</span> <input type="password" id="input_password"> </p> <input type="hidden" id="md5_password" name="password"> <!--绑定事件--> <button type="submit">提交</button> </form> <script> function a() { alert(1); var username = document.getElementById('username'); var password = document.getElementById('input_password'); var md5_password = document.getElementById('md5_password'); //console.log(username.value); //MD5 算法 md5_password.value = md5(password.value); //console.log(md5_password.value); return true; } </script> </body> </html> 两者比较
优化后取消下面这一个代码,减少密码提交一瞬间,输入框加密时密码显示变多,用户体验不好!!!
password.value = md5(password.value); 九、jQuery库
1、引入
在线链接
<script !src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> 导入包
2、公式
$(selector).action()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="lib/jquery-3.6.0.js"></script> </head> <body> <!-- 公式:$(selector).action() --> <a href="" id="test_jQuery">点我</a> <script> $('#test_jQuery').click(function () { alert('hello,jQuery'); }) </script> </body> </html> 3、选择器
文档工具栈:
jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm (cuishifeng.cn)
<script> $('p').click();//标签选择器 $('#id1').click();//id选择器 $('.class1').click();//class选择器 </script> 4、事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="lib/jquery-3.6.0.js"></script> <style> #divMove{ width: 500px; height: 500px; border: 1px solid red; } </style> </head> <body> <!-- 公式:$(selector).action() --> mouse: <span id="mouseMove"></span> <div id="divMove"> 请晃动鼠标 </div> <script> $(function () { $('#divMove').mousemove(function (e) { $('#mouseMove').text('x' + e.pageX + 'y' + e.pageY) }) }); </script> </body> </html> 5、操作dom
节点文本操作
$('#test_ul li[class=python]').text(); $('#test_ul').html(); css的操作
$('#test_ul li[class=python]').css("color","blue"); 



