- A+
四、创建一个Blazor应用程序
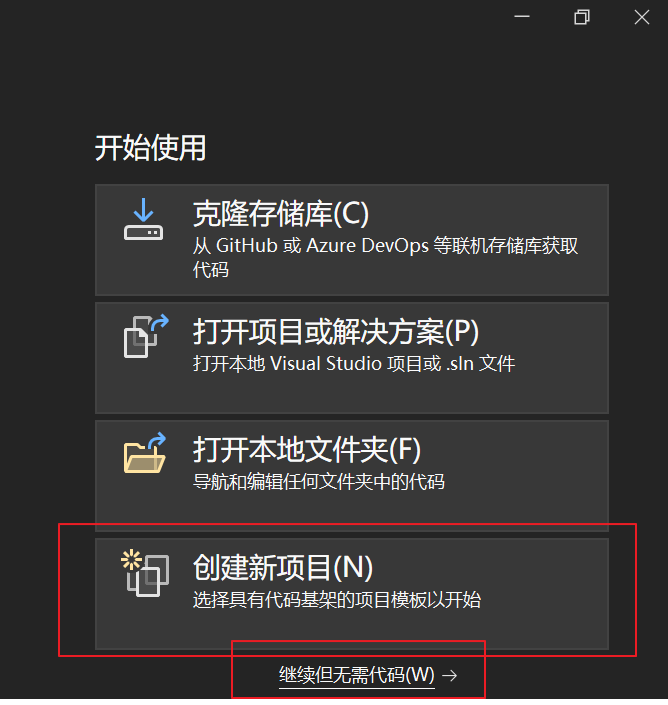
1. 第一种创建Blazor应用程序的方式。在Visual Studio 2022启动界面中选择“创建新项目”,如下图。

图2-5
2. 第二种创建Blazor应用程序的方式是。在Visual Studio 2022启动界面中选择“继续但无需代码”,然后在Visual Studio 2022的主界面中选择菜单-->文件-->新建-->项目。如下图。

图2-6
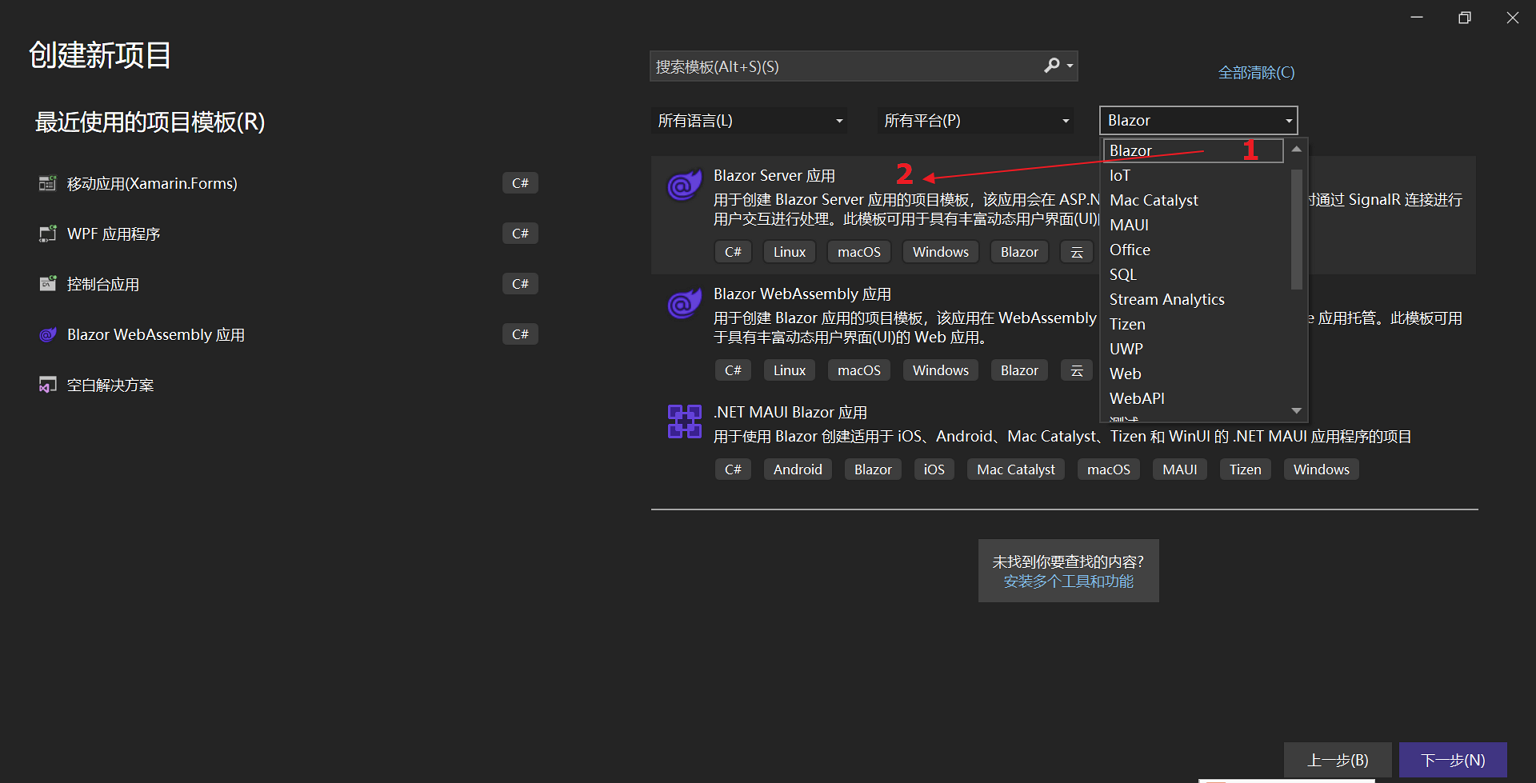
3. 在弹出的“创建新项目”的对话框中做如下选择。
- 在最左边的下拉框中,选择 “Blazor: ,如下图中1处
- 在中间的下拉框中,选择 “所有平台”。
- 在最右边的下拉框中,选择“所有语言”。
- 在下图中2处,选择“Blazor Server 应用”模板,点击“下一步”按钮。

图2-7
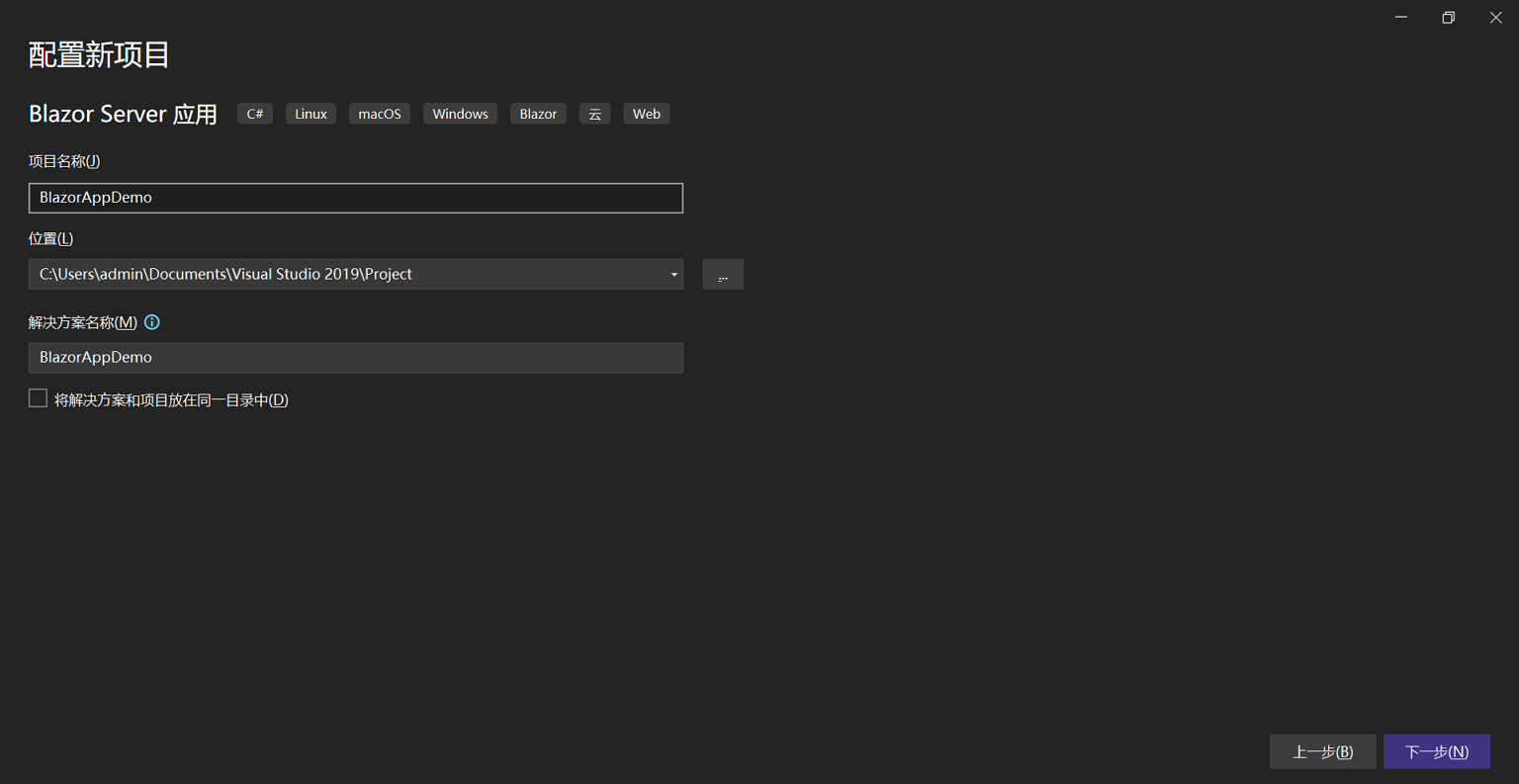
4.在弹出的“配置新项目”的对话框中,如下图,在“项目名称”输入框中,输入“BlazorAppDemo”。然后使用鼠标点击“下一步”按钮。 
图2-8
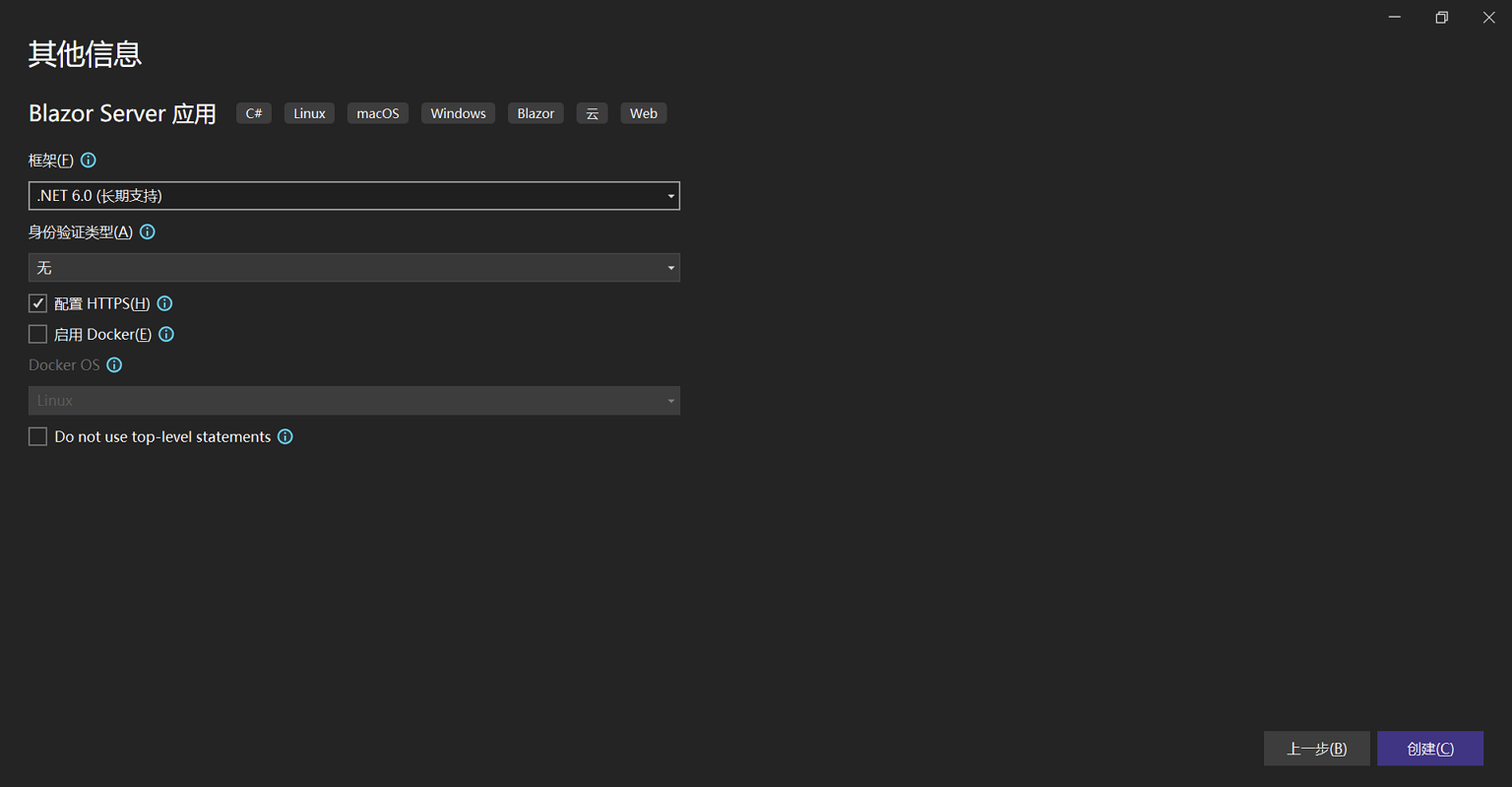
5. 在弹出的“其他信息”的对话框,如下图。在“框架”下拉框中,选择“NET 6.0(长期支持)”。其他值选择默认值即可。然后使用鼠标点击“创建”按钮。 
图2-9
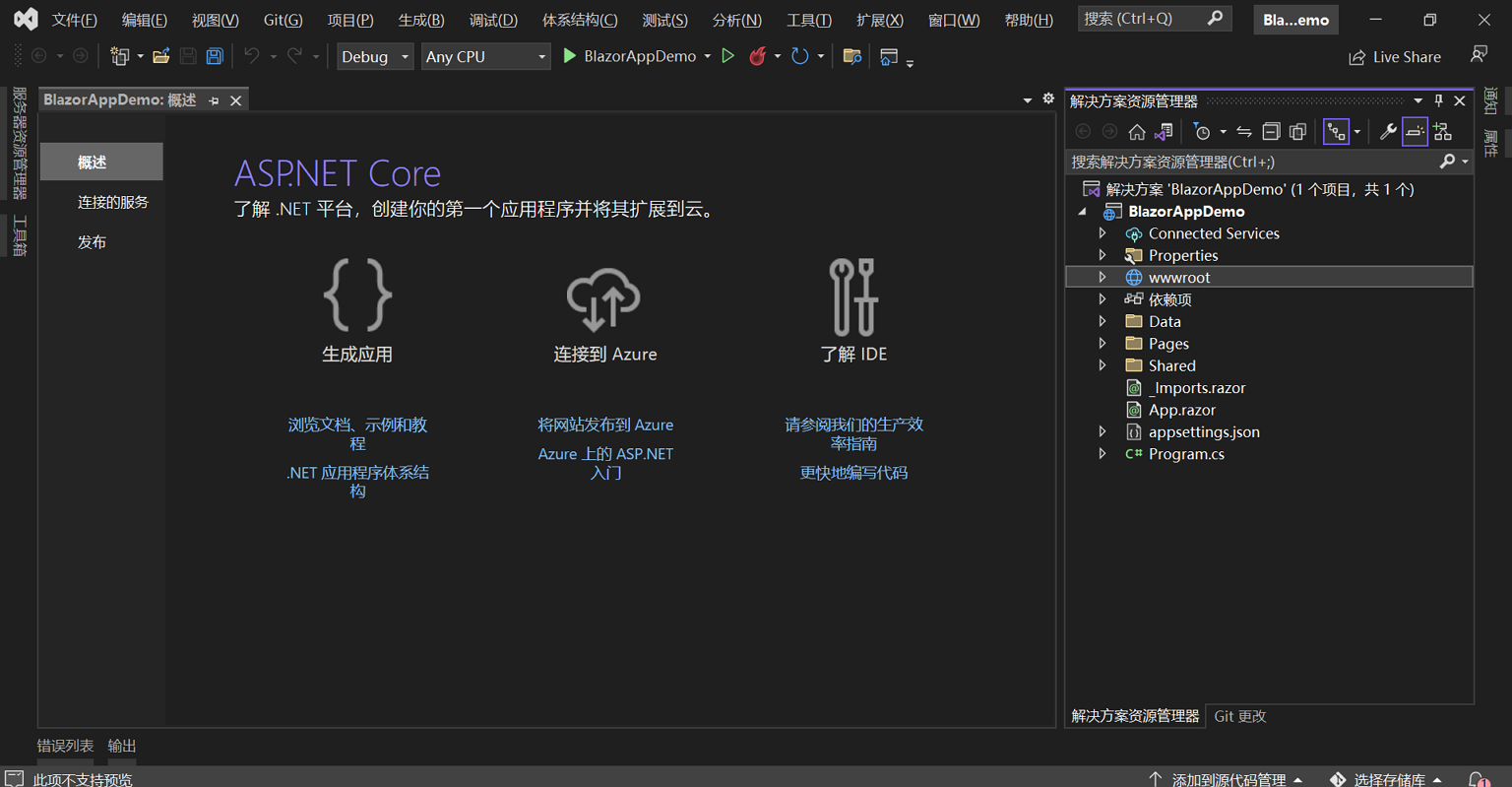
6. Visual Studio 20222使用默认模板创建了一个ASP.NET Core Blazor项目。我们刚才通过输入一个项目名称并选择了几个选项,创建了一个Web应用程序。这是一个简单的入门项目,项目结构如下图。 
图2-10
7. 我们打开“解决方案资源管理器”,可以发现Blazor项目跟之前的ASP.NET Core Mvc或Razor Page项目的结构差不多。下面来分别介绍一下主要的几个文件与目录。
1) Data 文件夹:包含 WeatherForecast 类和 WeatherForecastService 的实现,它们向应用的FetchData组件提供示例天气数据。
2) Pages文件夹:包含构成Blazor应用的各种路由组件/页面(.razor)和 Blazor Server 应用的根Razor页面。每个页面的路由由页面中顶部的 @page指令来指定。该目录下包括以下组件:
- _Host.cshtml:实现Razor页面应用的根页面:_Layout.cshtml:Host.cshtml根页面的布局页。文件中包含通用的HTML元素(脚本和样式表)。
- 最初请求应用的任何页面,都会在响应中返回此页面进行呈现。
- 此主机页面指定根App组件 (App.razor)的呈现位置。
- Counter 组件 (Counter.razor):“计数器”页面。
- Error 组件 (Error.razor):当应用中发生未经处理的异常时调用此组件。
- FetchData组件(FetchData.razor):“数据列表”页面。
- Index 组件 (Index.razor):Blazor模板所创建的Blazor应用的默认首页。
3) Shared 文件夹:包含以下共享组件和样式表:
- MainLayout 组件 (MainLayout.razor):应用的布局组件。
- MainLayout.razor.css:应用主布局的样式表。
- NavMenu 组件 (NavMenu.razor):实现侧边栏导航。 包括 NavLink 组件,该组件可向其他Razor组件呈现导航菜单。NavLink 组件会在系统加载其组件时自动指示选定状态,这有助于用户了解当前选中的菜单名称及所显示的页面。
- NavMenu.razor.css:应用导航菜单的样式表。
- SurveyPrompt 组件 (SurveyPrompt.razor):Blazor 调查组件。
4) wwwroot:存放静态文件的文件夹,包含应用程序的公共静态文件,这些文件包括网站使用的CSS样式表、图像和JavaScript 文件
5) _Imports.razor:包括要包含在应用组件 (.razor) 中的常见 Razor 指令,如用于命名空间的 @using 指令。
6) App.razor:是Blazor应用程序的根组件,使用Router组件来设置客户端路由。Router组件会截获浏览器所发出的请求,并导航到相匹配的地址页面。
7) appsettings.json 和环境应用设置文件:用于应用程序范围的配置设置。
8) Program.cs:是启动服务器的应用程序的入口点,用于设置 ASP.NET Core 主机并包含应用的启动逻辑,其中包括配置应用程序服务和请求处理管道配置:
- 指定应用程序的依赖项注入(DI)服务。通过调用 AddServerSideBlazor添加服务,将 WeatherForecastService 添加到服务容器以供示例 FetchData 组件使用。
- 配置应用的请求处理管道,用于处理所有对应用程序请求:
- 调用 MapBlazorHub方法可以为浏览器的实时连接设置终结点。 使用SignalR创建连接,用于向应用程序添加实时 Web功能。
- 调用MapFallbackToPage("/_Host")以设置应用程序的根页面(Pages/_Host.cshtml)并启用导航。
9)BlazorAppDemo.csproj文件定义了应用程序项目及其依赖项,可以通过双击解决方案资源管理器中的BlazorAppDemo项目节点来查看。
10)Properties目录中的launchSettings.json文件为本地开发环境定义了不同的配置文件设置。在项目创建时自动分配的端口号就保存在此文件中。
{ "iisSettings": { "windowsAuthentication": false, "anonymousAuthentication": true, "iisExpress": { "applicationUrl": "http://localhost:24757", "sslPort": 44336 } }, "profiles": { "BlazorAppDemo": { "commandName": "Project", "dotnetRunMessages": true, "launchBrowser": true, "applicationUrl": "https://localhost:7110;http://localhost:5110", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } }, "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } } } }




