- A+
所属分类:Web前端
vue简介
1.vue是什么
一套用于构建用户界面的渐进式javascript框架
构建用户界面:拿到的数据转换为用户可以看到的数据
渐进式:vue可以自底向上逐层用 从一个轻量小巧的库逐渐递进到使用各式各样的vue插件
2.vue开发者(老二次元了,哈哈)
| 2013 | 受到Angular的启发,尤雨溪开发出了一款轻量框架Seed同年12月,Seed更名为vue 版本号0.6.0 |
|---|---|
| 2014 | vue正式对外发布,版本0.8.0 |
| 2015 | 10月27日,正式发布vue1.0.0 Evangelion(新世纪福音战士) |
| 2016 | 10月1日,正式发布vue2.0.0 Ghost in the Shell(攻壳机动队) |
| 2020 | 10月27日,正式发布vue1.0.0 One Piece(海贼王) |
3.vue的特点
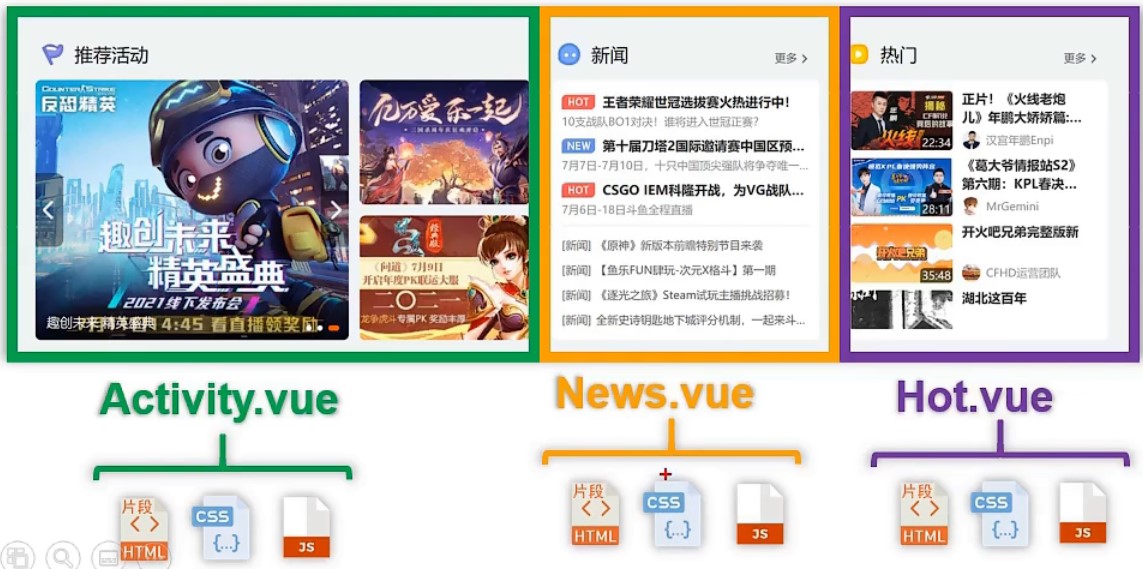
采用组件化模式,提高代码的复用率,且代码更好的维护

声明式编码 让编码人员无需操作DOM,提高开发效率
声明式编码和命令式编码区别
1.命令式:举个例子就是说一下做一下不说就不做
2.声明式:举个例子就是口有点干,说一声口有点干 然后就会有人给我泡茶倒水端到我跟前
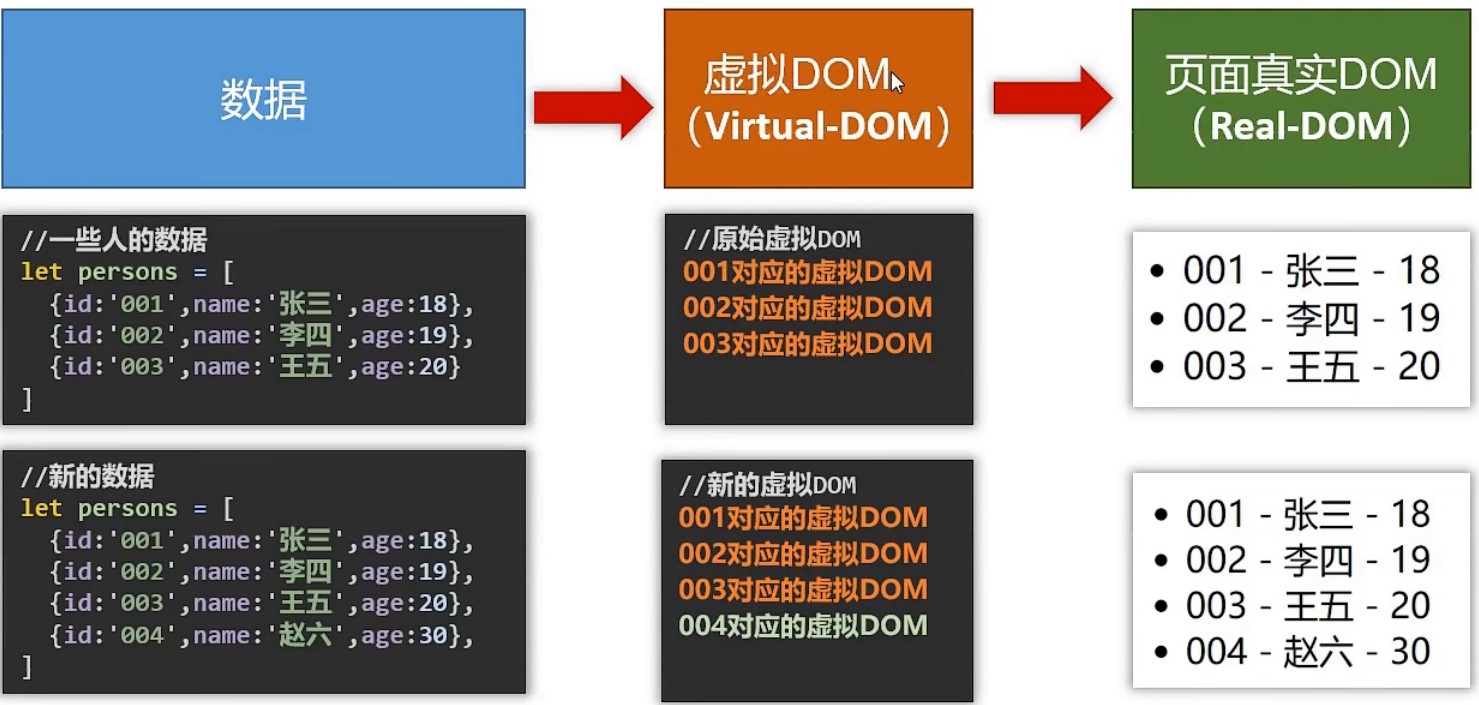
4.虚拟DOM
- 虚拟DOM就是内存中的一个数据vue可以最后转换成真实的DOM

把代码转换为虚拟的DOM然后虚拟DOM转换为真实DOM,如果数据中新添加了赵六,vue会创建一个新的DOM,然后会跟旧的DOM作比较(通过Diff算法)没有改变的数据直接复用,然后转换为页面的真实DOM
vue开发环境
1.引入vue文件
<script type="text/javascript" src="https://unpkg.com/vue"></script><!--这里引入的是vue的cnd-> 2.下载插件

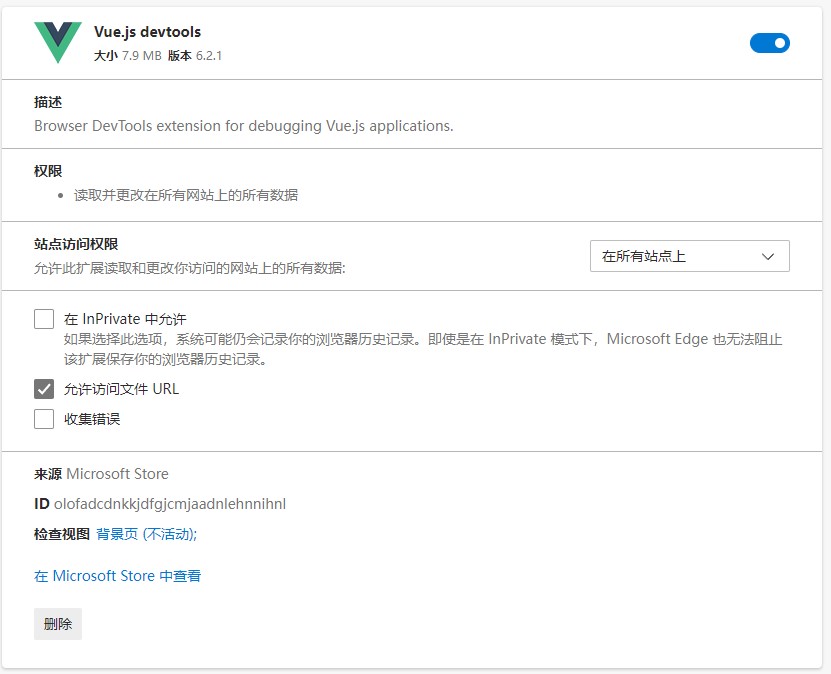
在浏览器扩展里面搜索Vue.js devtools插件 下载(注意:在详细信息里面勾选 允许访问文件 URL选项)
初始vue
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <!-- 引入vue.js文件 --> <script src="../static/js/vue.js"></script> <body> <!-- 容器 --> <div id="root"> <h1>{{name}}</h1> </div> <script> //创建vue实例对象 new Vue({ //el指定当前vue实例为当前那个容器服务,值通常为css选择器字符串 el: "#root", //data用于存储数据 数据供el提供的容器使用 data: { name: "初始vue", }, }) </script> </body> </html> - 当vue开始工作的时候把容器拿过来解析,解析容器里有没有vue的语法,里面有一个插值语法,然后找到name把属性值赋值给容器里面的name,然后生成了全新的一个容器,在把解析完的容器放到页面当中




