- A+
所属分类:Web前端
明天就是中秋节了,就想着用CSS画一个月亮送给园友们吧。但是就画一个月亮也太简单了些,于是便加了一些星星点缀以及流星坠落的效果。这篇文章就用纯CSS为大家实现一个“流星赶月”的效果。
实现效果
画个月亮
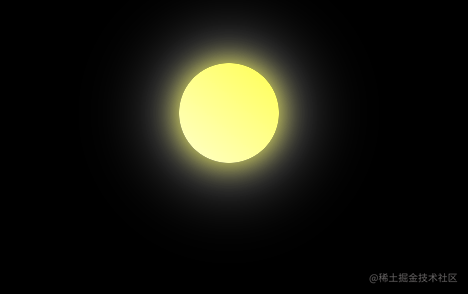
首先我们先让全屏背景变成黑色,然后实现一个大月亮?,并加点"渐变",“光晕"等效果
- html
<body> <div class="wrap"> <div class="moon"></div> </div> </body> - css
.wrap { background: #000000; width: 100vw; height: 100vh; position: relative; } .moon { width: 100px; height: 100px; border-radius: 50%; background-image: linear-gradient(40deg, #f9fabe, #fffd3b); position: absolute; top: 10%; right: 20%; box-shadow: 0 0 30px 0px #fffd3b, 0 0 80px 0 #ffffff; } 此时大月亮就出来了

然后给月亮加点”渐明渐暗“的动画效果,使用filter属性中的brightness就可以实现
@keyframes moonflashing { 0% { filter: brightness(0.8); } 50% { filter: brightness(1.3); } 100% { filter: brightness(0.8); } } 星星点缀
天空中只有月亮没有星星怎么能行,我们在天空中加几个星星
- html
<div class="star star1"></div> <div class="star star2"></div> <div class="star star3"></div> <div class="star star4"></div> <div class="star star5"></div> <div class="star star6"></div> <div class="star star7"></div> - css
.star { width: 2px; height: 2px; border-radius: 50%; background: #ffffff; position: absolute; animation: starflashing 2s infinite; } .star1 { top: 50%; right: 20%; } .star2 { top: 70%; right: 30%; } .star3 { top: 40%; left: 20%; } .star4 { top: 60%; right: 10%; } .star5 { top: 55%; right: 44%; } .star6 { top: 10%; left: 30%; } .star7 { top: 15%; left: 20%; } 然后再为星星加上“一闪一闪”的动画✨✨✨
@keyframes starflashing { 0% { filter: brightness(0.3); } 50% { filter: brightness(1); } 100% { filter: brightness(0.3); } } 此时天空中便有了一闪一闪亮晶晶的星星啦?

流星划过
接下来便是”流星“的实现了,我们先画一个静态的流星,流星包括它的头+尾巴。我们可以先画个流星头
- html
<div class="meteor"></div> - css
.meteor { position: absolute; width: 4px; height: 4px; top: 30%; left: 30%; background: #ffffff; border-radius: 50%; box-shadow: 0 0 5px 5px #636262; } 流星头实现很简单,就是一个圆加box-shadow阴影效果

然后再画它的尾巴。我们可以用它的伪元素实现
.meteor:after { content: ""; display: block; border: 0px solid #fff; border-width: 2px 100px; border-color: transparent transparent transparent rgba(255, 255, 255, 0.3); } 注意这里的色值要用rgba形式,因为需要它的透明效果

再将其旋转45度,使用translate3d进行平移调整对齐
transform: rotate(-45deg) translate3d(1px, 1px, 0); transform-origin: 0% 0%; 
接下来我们要做的就是让流星坠落下去,我们可以先定义一个动画
.meteor { position: absolute; width: 4px; height: 4px; top: 30%; left: 30%; background: #ffffff; border-radius: 50%; box-shadow: 0 0 5px 5px #636262; animation: meteorflashing 3s infinite linear 1s; } @keyframes meteorflashing { 0% { opacity: 0; transform: scale(0) translate3d(0, 0, 0); } 50% { opacity: 1; transform: scale(1) translate3d(-200px, 200px, 0); } 100% { opacity: 0; transform: scale(1) translate3d(-500px, 500px, 0); } } 这时候便实现了流星坠落的效果(闭上眼睛想象一下它是动的?)

最后我们多加一点流星并给它们不同的延迟时间与动画时间
- html
<div class="meteor meteor1"></div> <div class="meteor meteor2"></div> <div class="meteor meteor3"></div> <div class="meteor meteor4"></div> <div class="meteor meteor5"></div> - css
.meteor { position: absolute; width: 4px; height: 4px; opacity: 0; background: #ffffff; border-radius: 50%; box-shadow: 0 0 5px 5px #636262; } .meteor:after { content: ""; display: block; border: 0px solid #fff; border-width: 2px 100px 2px 100px; border-color: transparent transparent transparent rgba(255, 255, 255, 0.3); transform: rotate(-45deg) translate3d(1px, 1px, 0); transform-origin: 0% 0%; } .meteor1 { top: 2vh; left: 30vw; animation: meteorflashing 2s infinite linear 1s; } .meteor2 { top: 22vh; left: 80vw; background: rgb(234, 0, 255); animation: meteorflashing 2s infinite linear 1s; } .meteor3 { top: 30vh; left: 40vw; animation: meteorflashing 3s infinite linear 2s; } .meteor4 { top: 10vh; left: 50vw; animation: meteorflashing 3s infinite linear 1s; } .meteor5 { top: 50vh; right: 2vw; animation: meteorflashing 3s infinite linear 3s; } @keyframes meteorflashing { 0% { opacity: 0; transform: scale(0) translate3d(0, 0, 0); } 50% { opacity: 1; transform: scale(1) translate3d(-200px, 200px, 0); } 100% { opacity: 0; transform: scale(1) translate3d(-500px, 500px, 0); } } 
好啦,此时便实现了我们所需要的效果啦???
中秋节快乐
最后中秋节快到了,我在这里提前祝大家节日快乐,阖家团圆。没什么可送你们的,我就把这轮明月?当作节日礼物送给大家了




