- A+
所属分类:Web前端
耗时3个多月做完的一个项目,功能完整,已经把后端api剔除,放了静态数据供参考,拿出来分享给大家。
本人是JAVA后端一枚,uniapp入手还是挺简单的,主要把flex布局学好就行了。
注意:仅在微信小程序测试过,因为后台登录用了微信系,所以没有测过其他环境,页面都是flex布局,理论上是可以适配所有机型的。
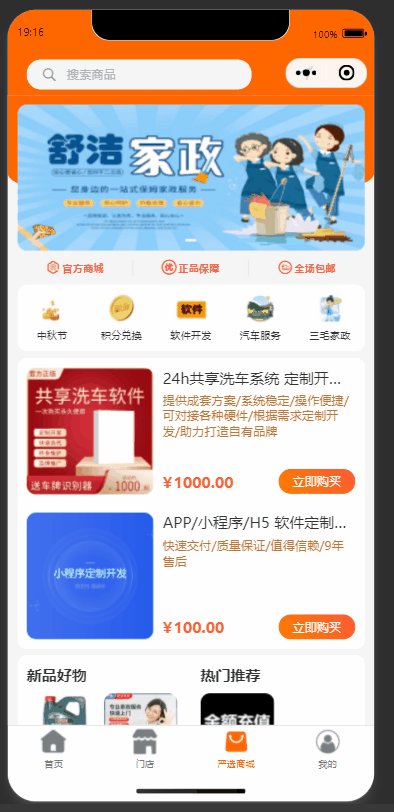
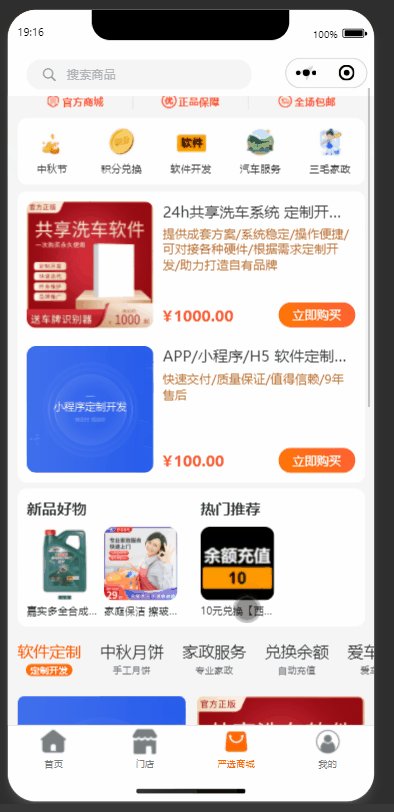
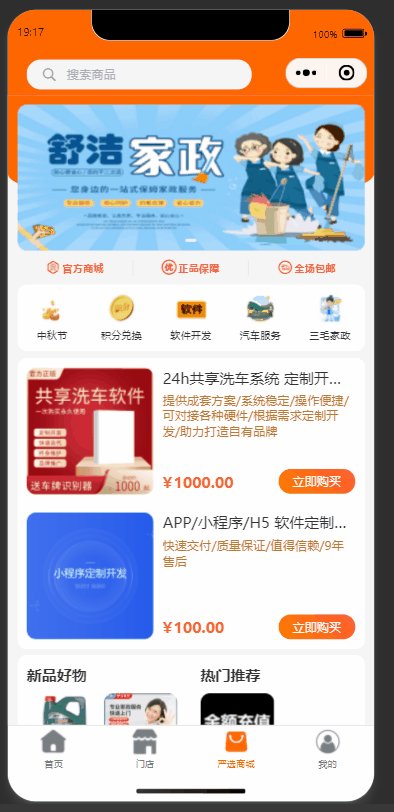
商城风格是仿了小米lite。





开发完觉得费了时间的地方(仅供参考):
-
商城页标题栏默认透明,下拉变色,这个在开发过程中还是耗费了几天时间,最后抽取出了一个单独的组件。
-
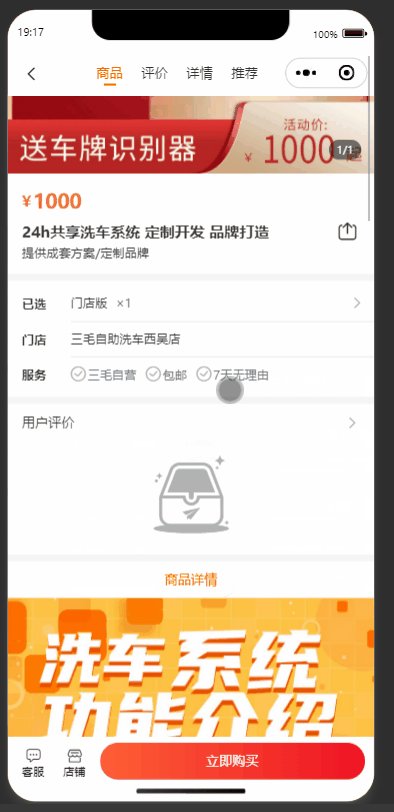
商品详情页标题栏也做了透明效果,且可以点击按钮跳转到指定位置,这个其实还是有几个小的细节需要注意,有需求具体请看代码。
-
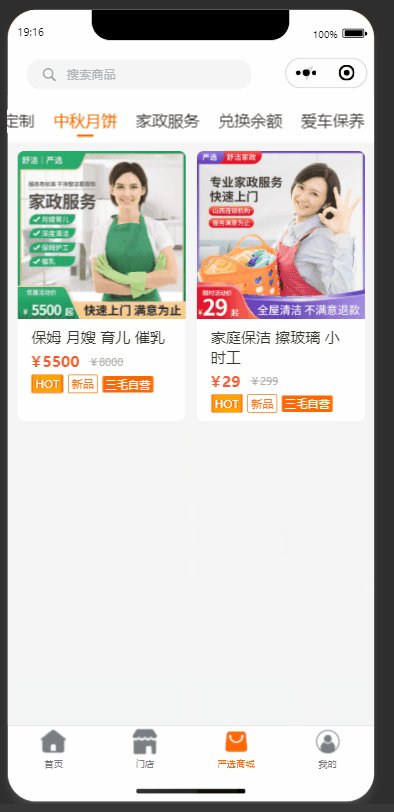
商城首页二级分类的左右切换(这个效果是仿小米lite的)



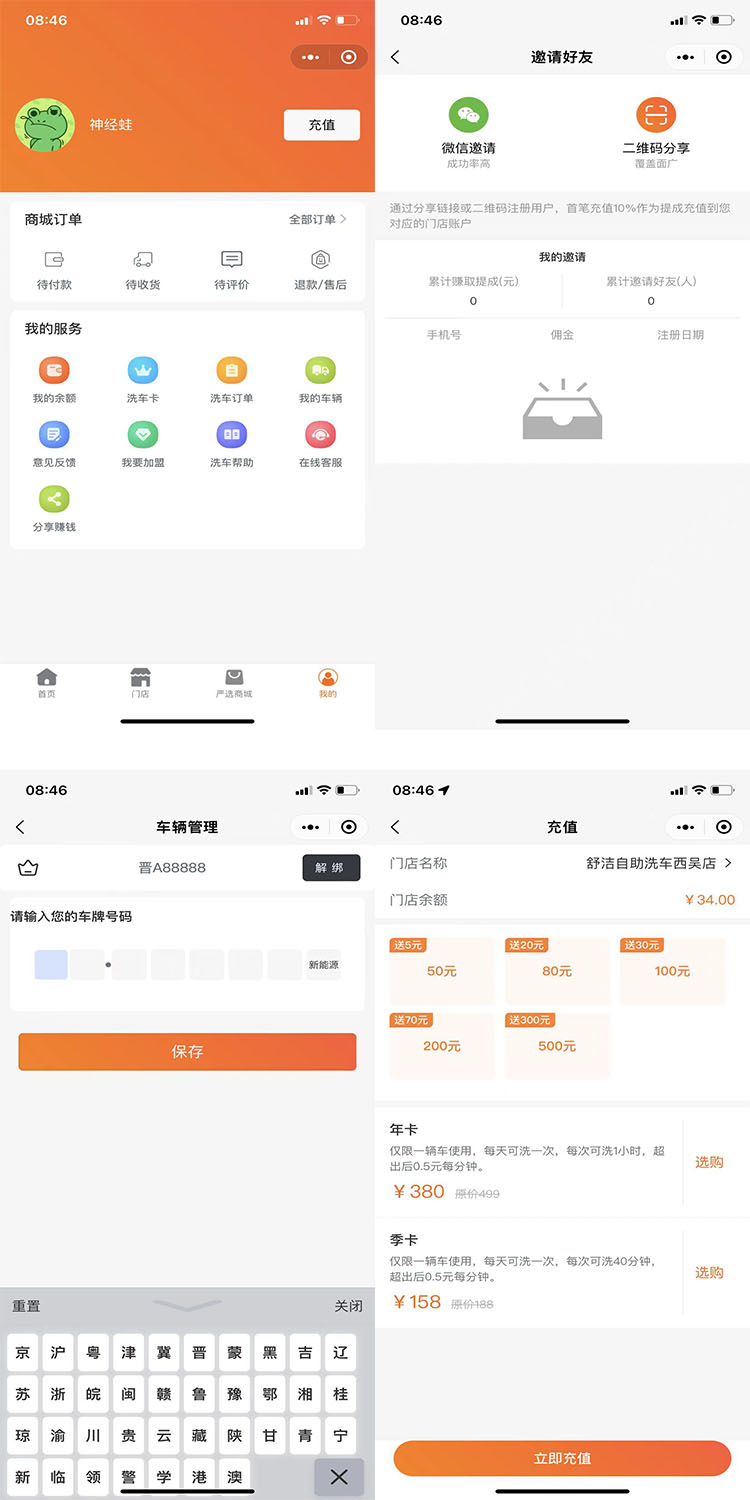
洗车功能页:
-
登录页
-
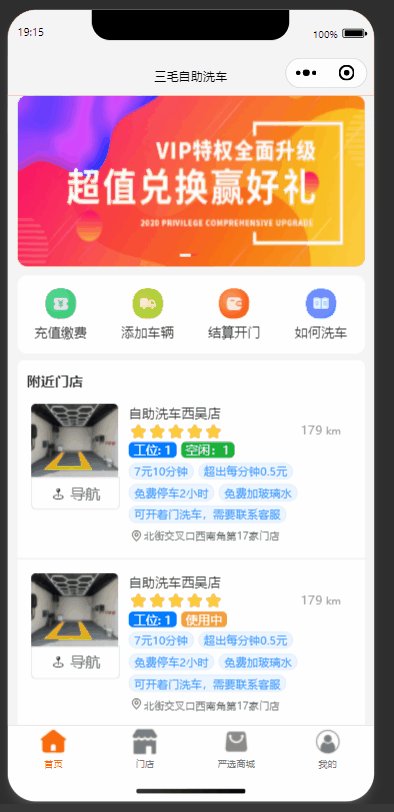
首页
-
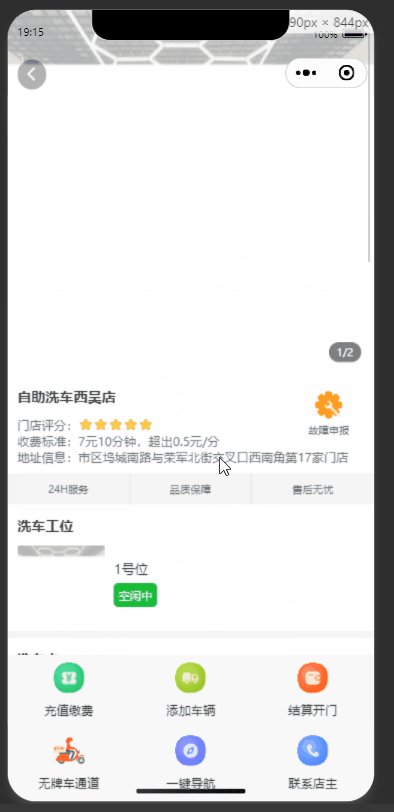
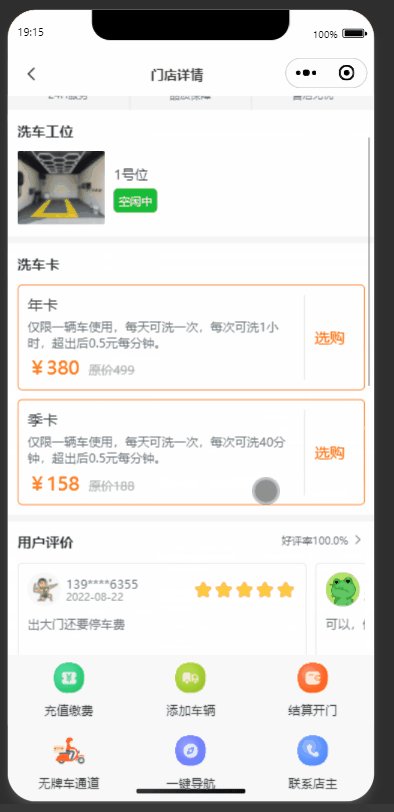
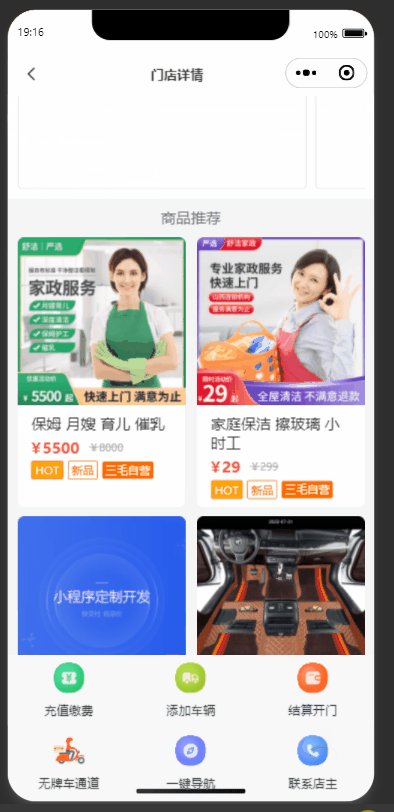
门店详情页
-
充值页
-
车辆管理
-
无牌通道
-
我的余额
-
余额明细
-
积分明细
-
洗车订单
-
洗车卡管理
-
意见反馈/
-
洗车帮助
-
分享赚钱
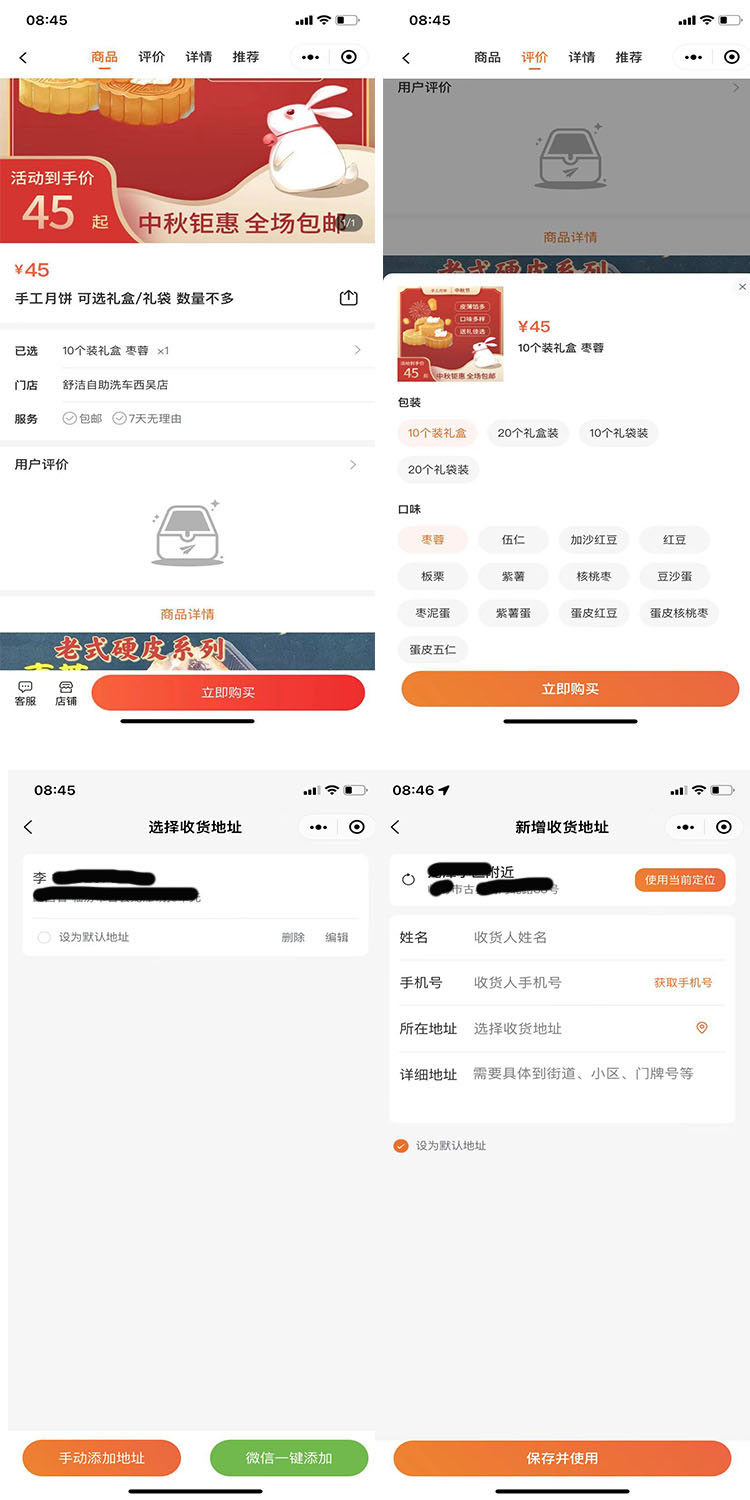
商城功能页(仿小米lite风格)
- 商城首页
- 分类
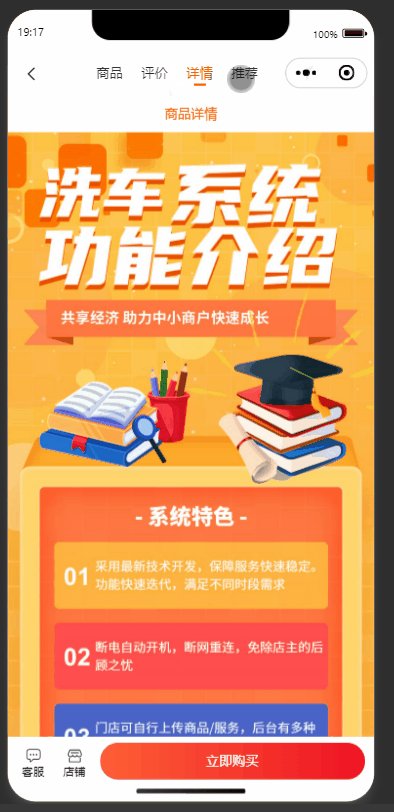
- 商品详情
- 创建订单
- 地址列表
- 添加地址
- 付款结果
如何部署
-
打开HbuilderX
-
文件-导入-从本地目录导入
-
选择解压后的文件夹
-
运行-运行到小程序模拟器-微信开发工具
如果有bug可留言或联系QQ/wx: 157239486,本人看到会第一时间更新修复。
uni-app交流群:770807438
https://github.com/maosanba559/carwash
分享不易,喜欢给个star吧~




