- A+
所属分类:.NET技术
五、启动第一个Blazor应用程序
8.按F5在调拨模式下运行这个应用程序或者按Ctrl+F5在不调试模式下运行这个应用程序。
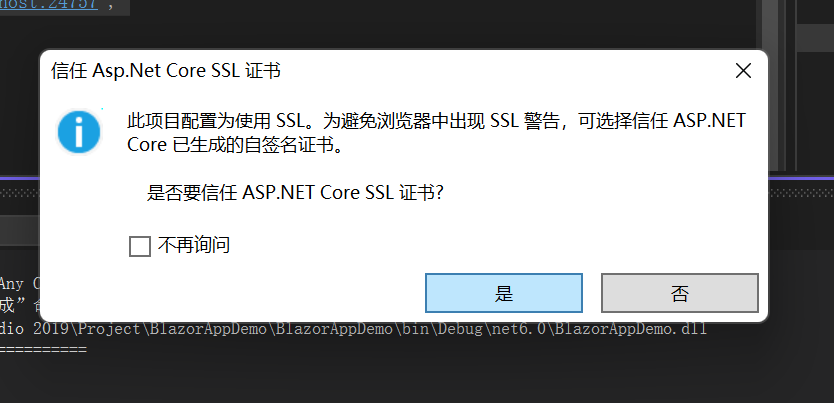
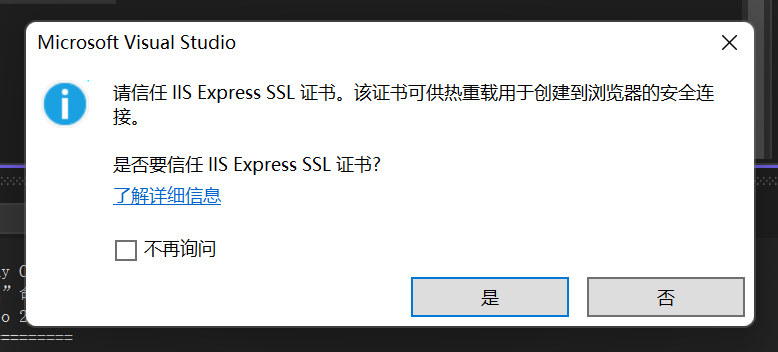
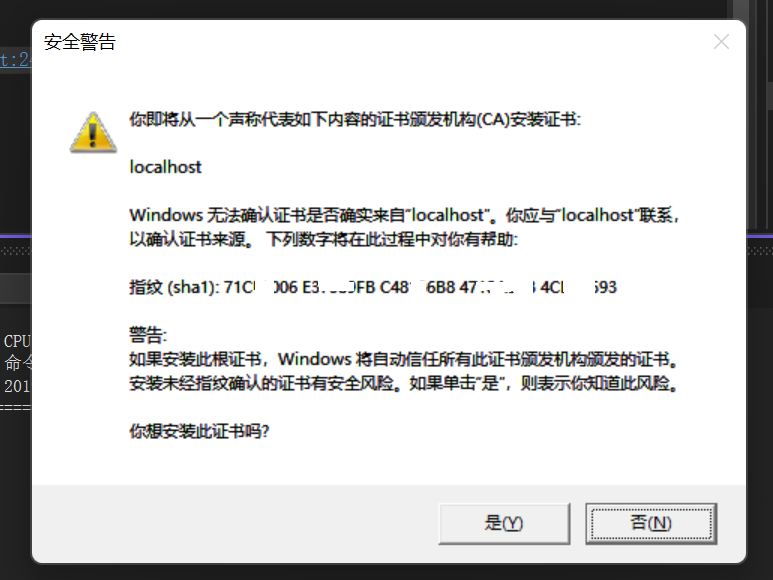
第一次在Visual Studio 2022 中运行Web应用程序时,它将为HTTPS托管该应用程序设置开发证书,会弹出两个提示您信任证书的对话框,分别是“信任ASP.NET Core SSL证书”和“信任IIS Express 证书”。如下三个图。我们建议您同意信任该证书,使用鼠标点击“是”按钮。证书将仅用于本地开发。

图2-11

图2-12

图2-13
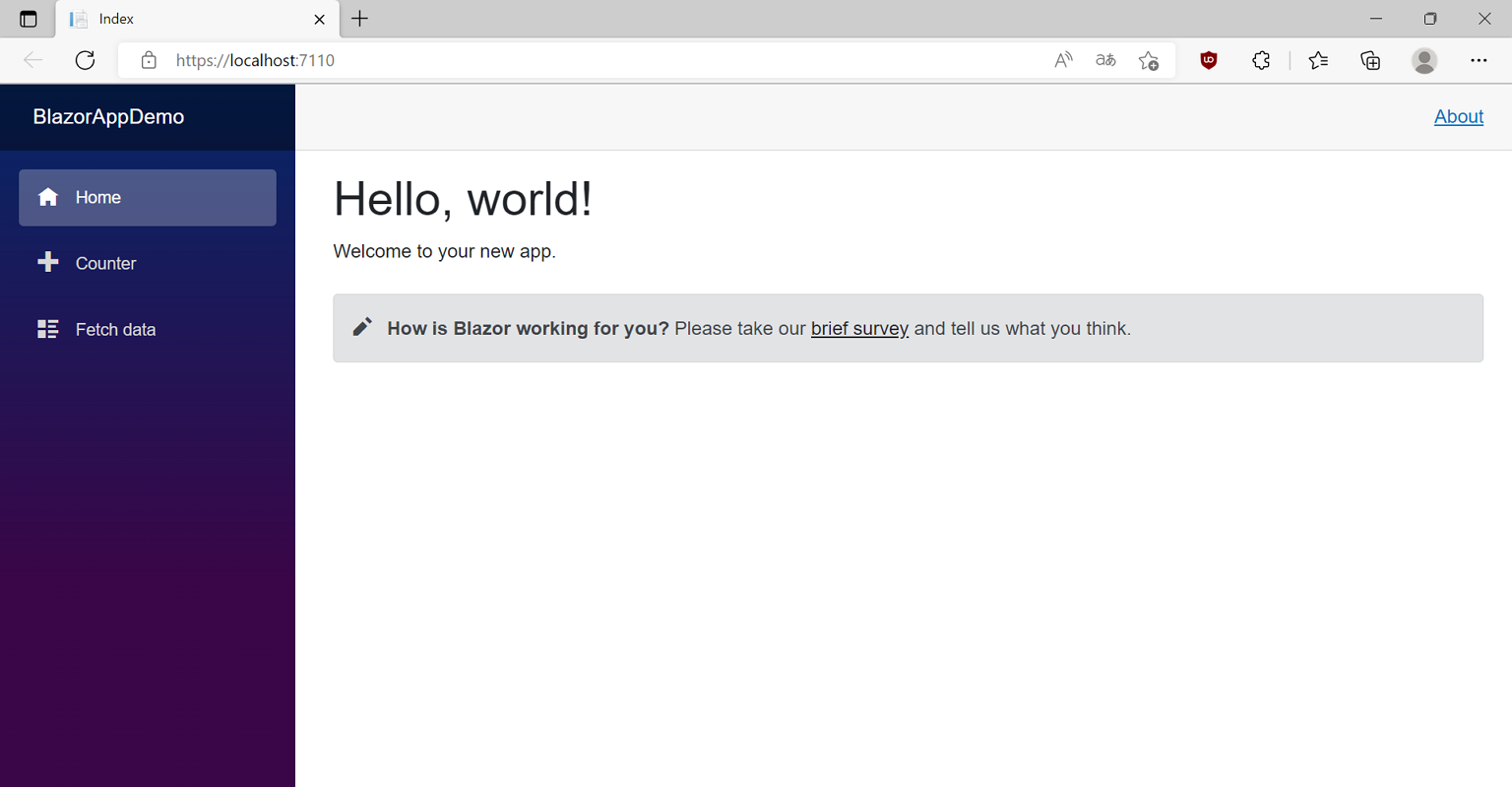
9.在两个证书安装完成之后,等待应用程序在浏览器中启动。如果见到如下图,证明第一个Blazor应用程序成功运行! 
图2-14
- Visual Studio 2022 将启动BlazorAppDemo.exe运行Blazor应用程序。注意,地址栏显示“localhost:端口”而不是域名(如www.cnblogs.com)。这是因为localhost是本地计算机的标准主机名。当Visual Studio 2022创建Web项目时,Web服务器使用随机端口。在上面的图片中,端口号是7110。浏览器中的URL显示“http://localhost: 7110/”。你运行应用程序时,可能会看到一个不同的端口号。
10.在Visual Studio 2022的解决方案资源管理器中,PagesIndex.razor文件,打开。代码如下。
@page "/" <PageTitle>Index</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <SurveyPrompt Title="How is Blazor working for you?" />
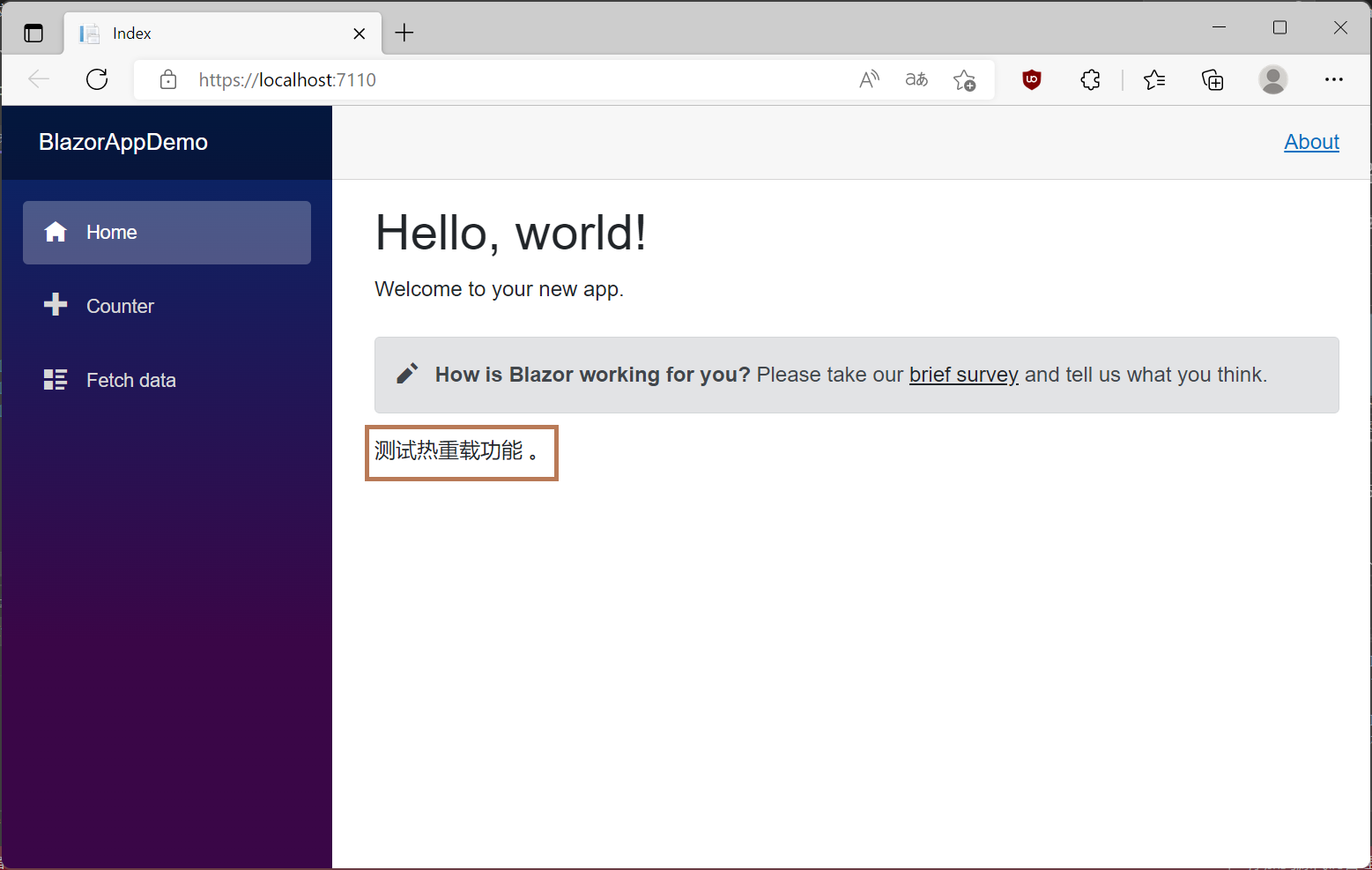
11.在上面代码的最后一行后面,添加“测试热重载功能 。”这一句话,保存文件之后,我们回到浏览器中,不停的按F5刷新浏览器,无法查看代码更改之后的结果。
12.在Visual Studio 2022的工具栏上,点击“热加载”按钮。如下图中的红框所示。
“热重载”,可以编辑应用程序的代码文件并将代码更改立即应用于正在运行的应用程序。 应用更改后,通过在应用中执行操作(或通过某种计时器等)再次重新执行代码并立即查看更改;不需要通过断点暂停应用!

图2-15
13.不需要重新启动应用程序,不需要刷新浏览器,就可以查看代码更改之后的结果。如下图中。 
图2-16




