- A+
六 计数器页面
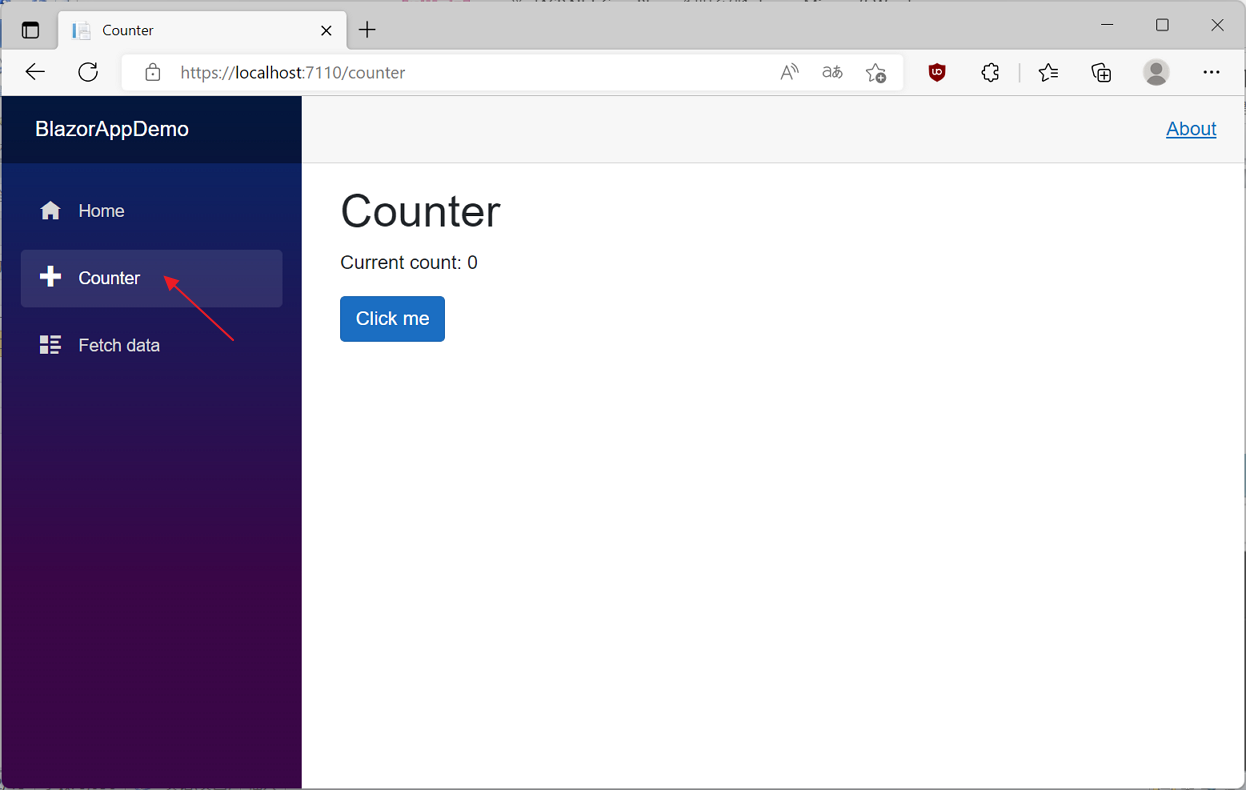
14. 在浏览器中,通过鼠标左键单击左边菜单栏中的“Counter”菜单,页面进入到计数器页面。如下图。 
图2-17
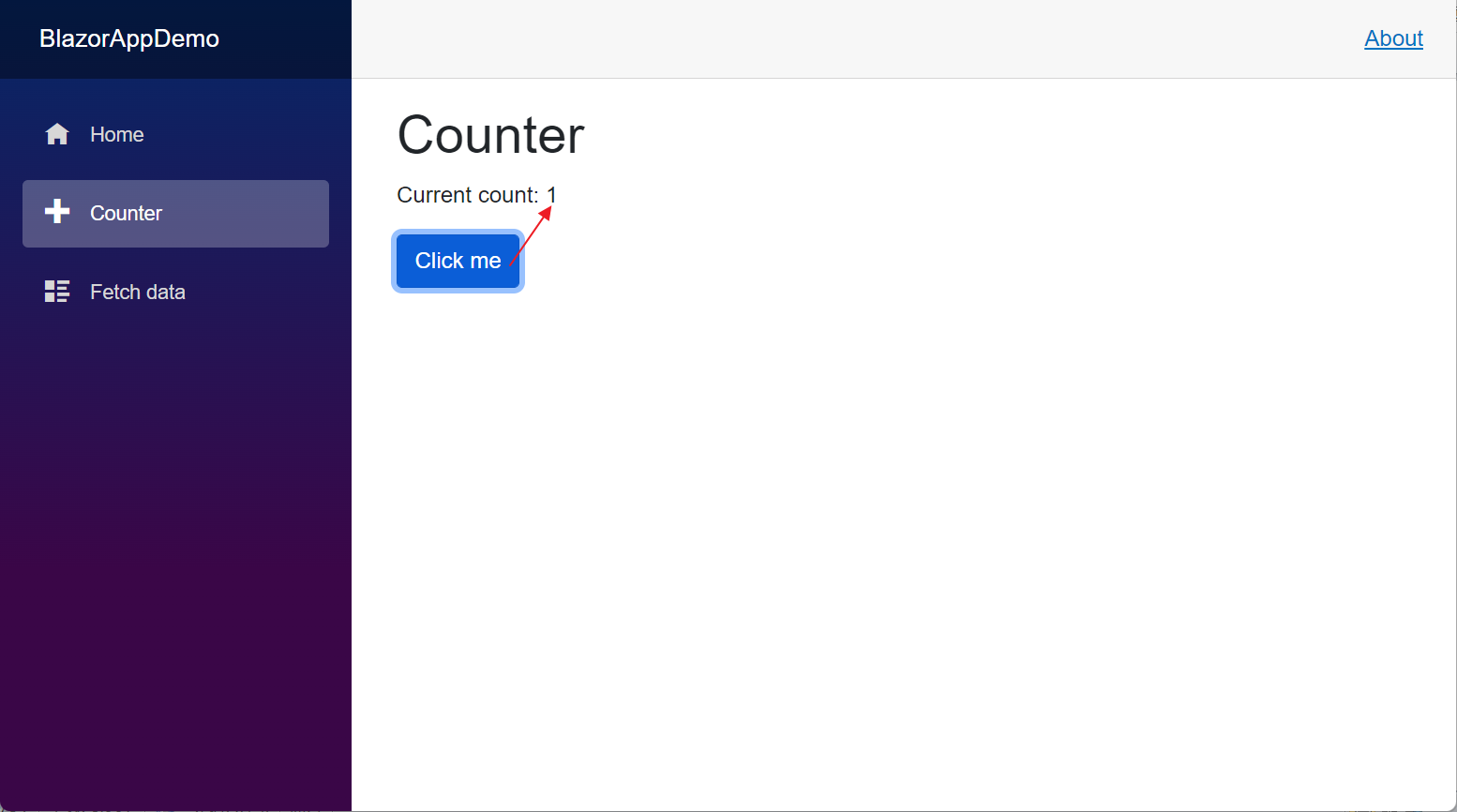
15.在浏览器的计数器页面中,使用鼠标左键单击“Click me”按钮,页面中的“Current count:”从0,变为了1,在没有刷新页面的情况下增加了1。在以往的Web应用程序中,我们要实现不刷新页面实现计数器功能,通常是通过编写JavaScript来实现,但是在Blazor中可以使用C#来编写这个功能。 
图2-18
16. 在Visual Studio 2022的解决方案资源管理器中,找到PagesCounter.razor文件,使用鼠标双击在文本编辑器中打开此文件。代码如下。
@page "/counter" <PageTitle>Counter</PageTitle> <h1>Counter</h1> <p role="status">Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; private void IncrementCount() { currentCount++; } }
上面的代码中第一行是@page指令,这个指令在Blazor中是指定Razor组件直接处理请求的路由。浏览器的请求会通过这个@page指令设置的路由来处理请求。
<PageTitle> 设置页面的标题。
@code指令是在Razor组件中添加C#(字段、属性和方法)代码,实现相应功能。例如上面的Razor组件中用@currentCount表示当前计数的数量,@code代码块中定义了currentCount 这个整数数量作为计数用。“Click me”按钮的onclick事件触发之后调用IncrementCount方法,该方法也可在@code代码块中找到。
17. 实际上每一个.razor文件都是一个可以重用的Razor UI组件。在Visual Studio 2022的解决方案资源管理器中,PagesIndex.razor文件,使用鼠标双击此文件,在文本编辑器中打开。
18.在Index.razor文件的末尾添加<Counter/>元素,此元素表示将计数器组件添加到Index.razor页面。代码如下,注意红色粗体部分。
@page "/" <PageTitle>Index</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <SurveyPrompt Title="How is Blazor working for you?" /> 测试热重载功能 。 <Counter></Counter>

图2-19
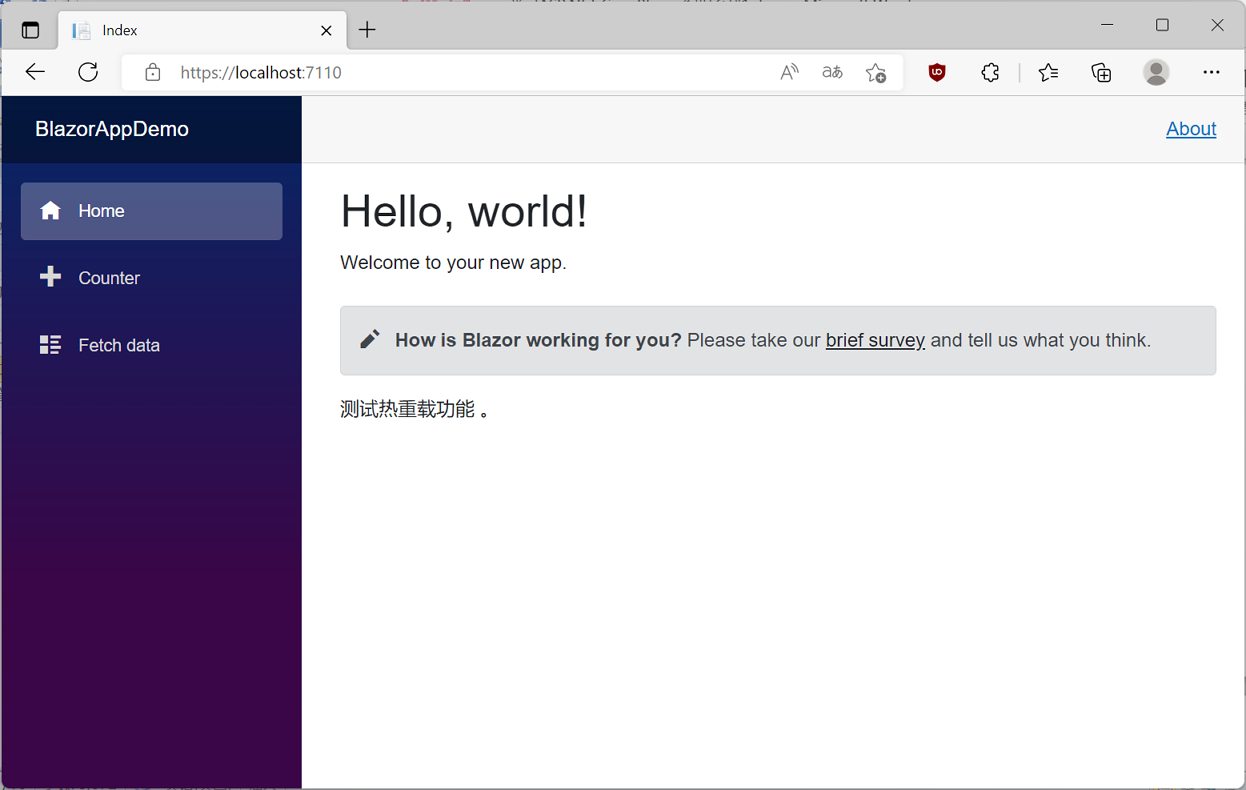
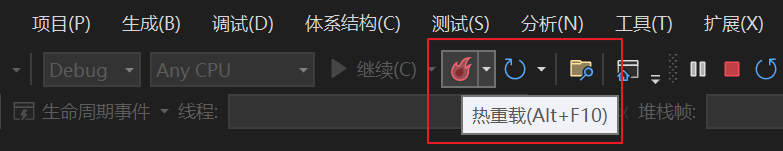
20.在Visual Studio 2022的工具栏上,点击“热加载”按钮。然后回到浏览器中,我们发现“计数器”组件已经显示在页面中了。如下图中的红框所示。

图2-20
21.在浏览器的首页中,使用鼠标左键单击“Click me”按钮,页面中的“Current count:”从0,变为了1;再次点击“Click me”按钮,页面中的“Current count:”从1,变为了2。这个计数变化的过程中没有刷新页面。 
图2-21
22. Razor组件参数可以使用属性或子内容来设定,方便设置Razor组件的参数。例如,我们要在“计数器”组件上定义一个参数,用于设置每次单击按钮时计数器组件增加值。通过以下二步来实现
第一,在@code代码块中添加一个公共属性IncrementAmount,并在这个属性上方添加[Parameter]特性。
第二,更改计数器的递增方法currentCount,在每次递增currentCount值时使用IncrementAmount。
具体代码如下所示:
@page "/counter" <PageTitle>Counter</PageTitle> <h1>Counter</h1> <p role="status">Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; [Parameter] publicint IncrementAmount { get; set; } = 1; privatevoid IncrementCount() { currentCount += IncrementAmount; } }
23. 在Visual Studio 2022的解决方案资源管理器中,找到PagesIndex.razor文件,使用鼠标双击此文件,在文本编辑器中打开。在Index.razor文件的<Counter/>元素处,添加IncrementAmount属性,并将该属性值更改5。代码如下,注意粗体部分。
@page "/" <PageTitle>Index</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <SurveyPrompt Title="How is Blazor working for you?" /> 测试热重载功能 。 <CounterIncrementAmount="5"></Counter>
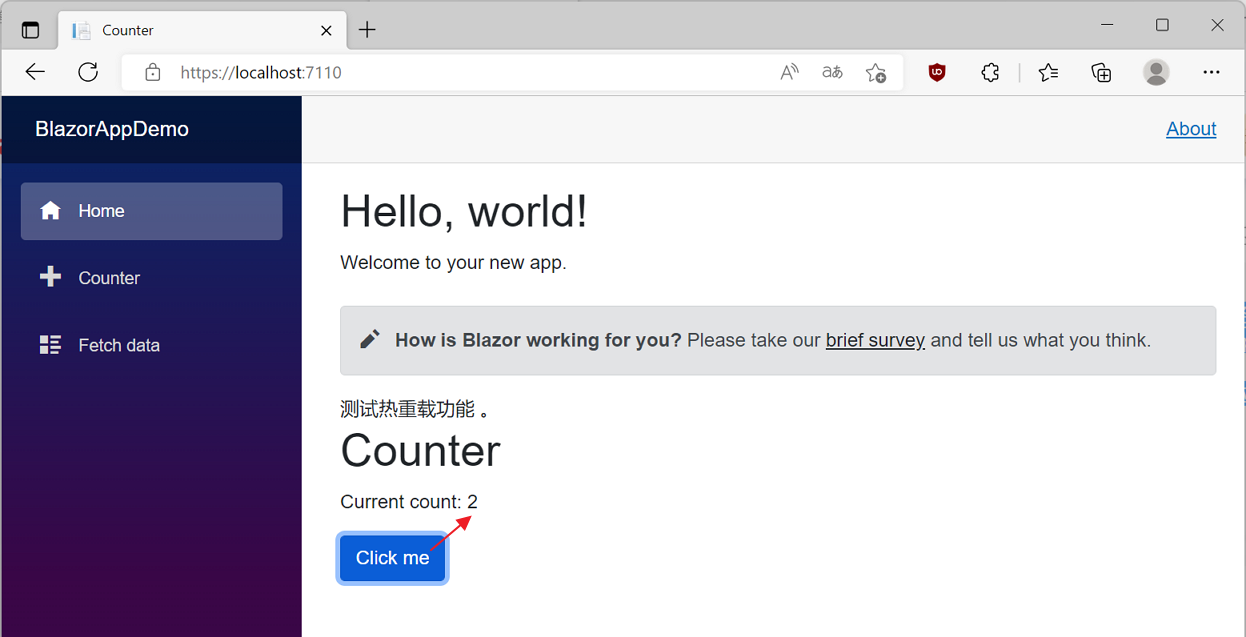
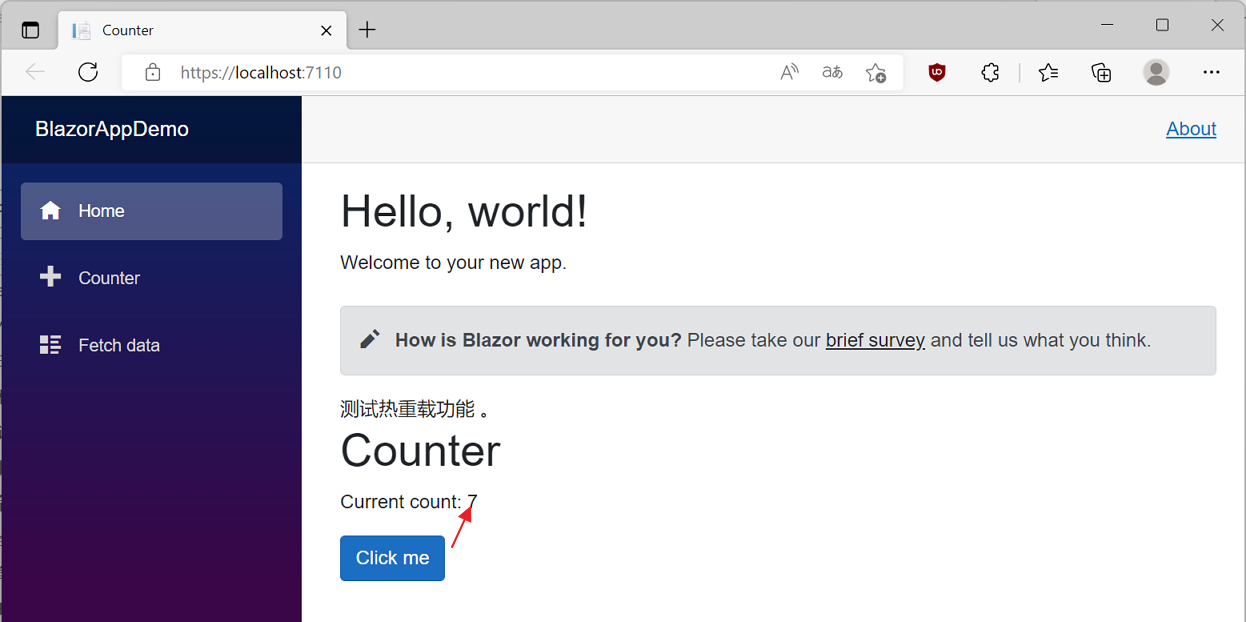
24.在Visual Studio 2022的工具栏上,点击“热加载”按钮。然后回到浏览器中,此时浏览器中正呈现的是刚才我们浏览的首页,使用鼠标左键单击“Click me”按钮,页面中的“Current count:”从2,变为了7,如下图所示;再次点击“Click me”按钮,页面中的“Current count:”从7,变为了12。 
图2-22
25.在浏览器中,通过鼠标左键单击左边菜单栏中的“Counter”菜单,页面进入到计数器页面。在浏览器的计数器页面中,使用鼠标左键单击“Click me”按钮,页面中的“Current count:”从0,变为了1,而不是5。




