- A+
vite 最近非常火,它是 vue 作者尤大神发布前端构建工具,底层基于 Rollup,无论是启动速度还是热加载速度都非常快。vite 随 vue3 正式版一起发布,刚开始的时候与 vue 绑定在一起,但之后的 v2 版本便比较独立,vite 不仅支持 vue,还支持 React、Preact、Vanilla 等前端库。
由于 vite 出现的时间不是很久,基于 vite 创建的项目没有 vue-cli 那么完整,如果要使用 vue 全家桶、ESLint 等,还需要开发人员手动添加和配置,步骤稍多,略繁琐。虽然在创建项目时可以选择 Customize with create-vue,但我由于网络问题,一直没有成功过。所以我封装了一个 cli 用于快速创建基于 vite + vue3 的项目,如果各位觉得一步步手动添加和配置比较麻烦,可以使用我封装并发布到 npmjs 上的脚手架 yyg-cli,使用 yyg-cli 目前只能快速创建 Vite + Vue3 全家桶的项目,后面会逐步更新对其他库的支持。各位可以直接去文章最后查看 yyg-cli 的使用。
本文将一步步使用 vite 创建 vue3 项目,整合 vue 全家桶,实现基于 vue-cli 创建的项目的效果。整合的内容包括:
- vue3 + vite 2
- TypeScript、TSX
- ESLint Standard
- Sass
- Vue Router
- Pinia(状态管理)
- Element Plus(含图标全局注册)
1 创建项目
1.1 创建项目
我习惯使用 yarn 代替 npm 作为包管理工具,某些依赖使用 npm 安装会有各种问题。使用 yarn 创建项目:
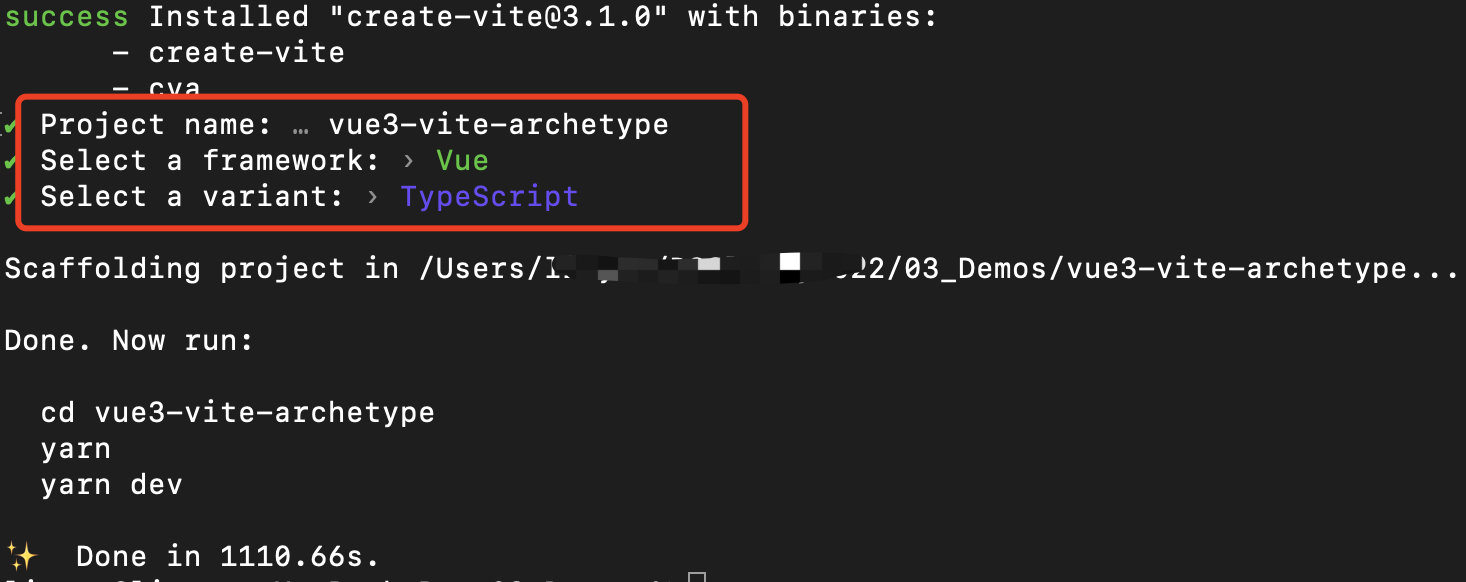
yarn create vite 1)Project name 输入项目名: vue3-vite-archetype
2)Select a framework 选择框架:Vue
3)Select a variant 选择变种(语言):TypeScript

1.2 启动项目
项目创建完成,按照命令行中的提示操作:
1)进入项目:cd vue3-vite-archetype
2)安装依赖:yarn
3)启动项目:yarn dev
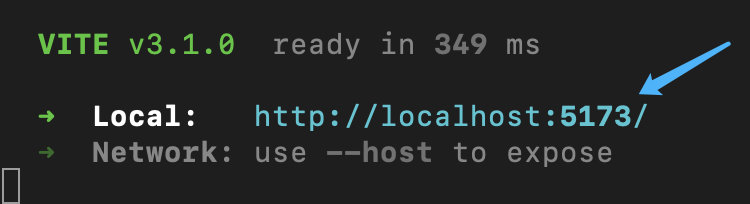
控制台出现如下信息,则项目启动成功,在浏览器中访问控制台中的地址:

2 项目配置
2.1 添加编辑器配置文件
在根目录下添加编辑器配置文件:.editorconfig
[*.{js,jsx,ts,tsx,vue}] indent_style = space indent_size = 2 trim_trailing_whitespace = true insert_final_newline = true 2.2 配置别名
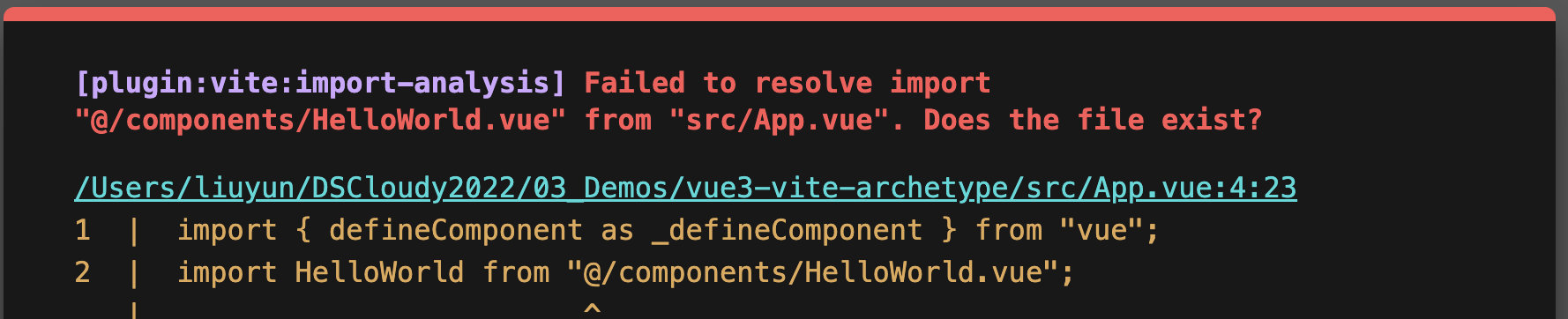
vue开发过程中,在引入文件时,习惯使用 @ 代替 src,vite 默认是不识别的,例如 App.vue 中第4行(引入 HelloWorld 组件),如果修改为:
import HelloWorld from '@/components/HelloWorld.vue' 会出现如下错误:

需要在 vite.config.js 配置路径别名。
1)安装依赖:
yarn add @types/node -D 2)导入 path
import path from 'path' 3)在导出的对象中添加 resolve:
export default defineConfig({ plugins: [vue()], resolve: { alias: { '@': path.resolve(__dirname, './src') } } }) 同样的,可以继续在 alias 中给常用的目录定义其他别名。
除了上面三步,还需要修改项目根目录下 tsconfig.json 文件,在 compilerOptions 节点中添加两个属性配置 baseUrl 和 paths,如下:
{ "compilerOptions": { ... "baseUrl": ".", "paths": { "@/*": ["src/*"] } }, ... } 此时就不会报错了,在项目中可以使用 @ 代替 src。
2.3 处理 sass/scss
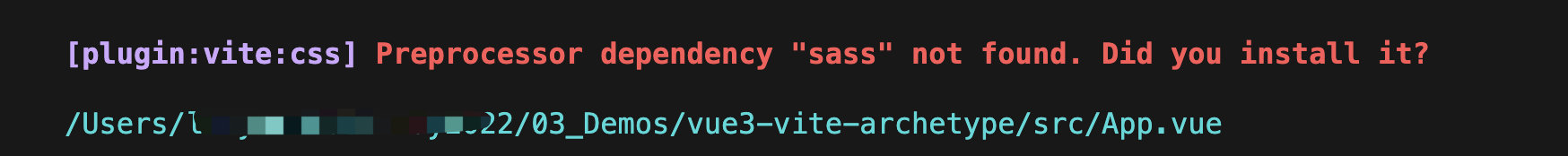
如果在工程中使用 scss,例如为 App.vue 中的 style 指定 lang="scss":
<style scoped lang="scss"> 此时会出现错误,提示没有找到 sass 依赖:

添加 sass/scss 的支持,只需要安装 sass 开发依赖即可:
yarn add sass -D 2.4 处理 tsx
1)添加开发依赖
yarn add @vitejs/plugin-vue-jsx -D 2)在 vite.config.ts 中配置该插件
import vueJsx from '@vitejs/plugin-vue-jsx' ... export default defineConfig({ plugins: [ vue(), vueJsx(), ... ], ... }) 3 添加 ESLint
ESLint 主要用于代码规范、统一代码风格。
3.1 安装依赖
首先安装 eslint 为开发依赖:
yarn add eslint -D 3.2 初始化 ESLint 配置
接着执行命令初始化 eslint:
npx eslint --init 执行上述命令后,控制台中会有如下步骤:
1)需要安装 @eslint/create-config,问是否继续: 当然需要继续,直接回车;
2)使用 ESLint 来干嘛:我选最后一个 To check syntax, find problems, and enforce code style(检查语法、寻找问题、强制代码风格)
3)使用哪种模块化的方式:肯定选 JavaScript modules (import/export) (几乎我参与的 vue 项目都是 ESModule)
4)项目使用什么框架:Vue.js*
5)项目是否使用 TypeScript:Yes
6)项目运行在什么环境:Browser
7)如何定义项目的代码风格:Use a popular style guide 使用流行的风格
8)在流行的风格中选择其中一种:Standard
9)ESLint 配置文件的格式:JavaScript
10)根据上面选择的,提示需要安装一大堆依赖,是否安装?Yes
11)选择使用什么包管理工具安装:yarn
接下来耐心等待安装依赖。
依赖安装完毕后,项目的根目录下也会自动生成 .eslintrc.cjs 文件(可以将后缀名重命名为 .js)。由于 eslint 默认整合的 vue 规范比较旧,咱们项目是 vue3,vue3 语法规则有些变化(如在 template 标签下面可以允许有多个节点等),这些变化会导致 eslint 校验不太适用于 vue3,所以需要修改 eslint的部分配置,使其对 vue3 友好。将 extends 中的 'plugin:vue/essential' 修改为 vue3 的 'plugin:vue/vue3-essential' 即可。
3.3 修改配置
修改后 .eslintrc.cjs 配置如下:
module.exports = { root: true, env: { browser: true, es2021: true, }, extends: [ 'plugin:vue/vue3-essential', 'standard' ], parserOptions: { ecmaVersion: 'latest', parser: '@typescript-eslint/parser', sourceType: 'module' }, plugins: [ 'vue', '@typescript-eslint' ], rules: {} } 3.4 插件配置
上述步骤已经完成 eslint 的引入和配置了,接下来就是配置 vite 的 eslint 插件,该插件可以让 vite 知道项目的 eslint 配置。
1)安装插件为开发依赖:
yarn add vite-plugin-eslint -D 2)在 vite.config.js 中添加该插件:
//... import eslint from 'vite-plugin-eslint' export default defineConfig({ plugins: [ vue(), eslint() ], //... }) 3.5 配置 Webstorm
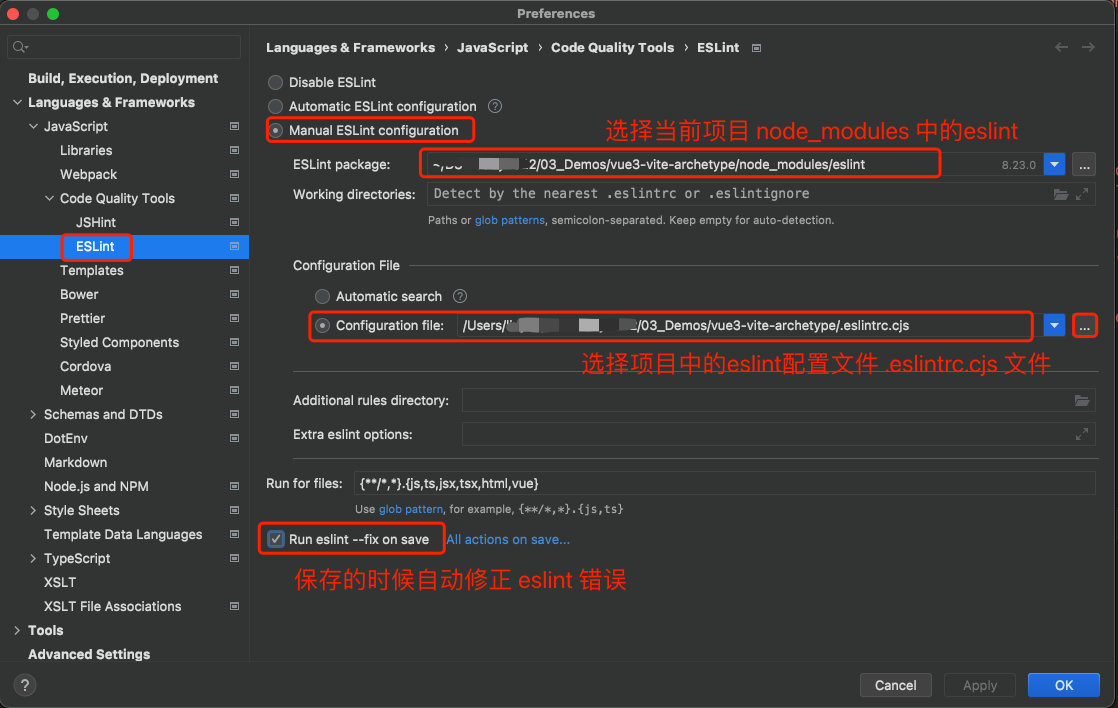
WebStorm 对 ESLint 支持非常好,可以在 WebStorm 指定 ESLint 配置,并自动修正,在 WebStorm 的 Preferences 中按照下图进行设置:

4 添加 vue-router
4.1 安装依赖
安装 vue-router 依赖:
yarn add vue-router@next 4.2 创建测试页面
在 src 中创建目录 views,并在 src/views/ 中创建两个文件 about.vue 和 home.vue,两个 vue 文件的代码分别如下:
home.vue:
<template> <div class="home"> <div> <a href="https://vitejs.dev" target="_blank"> <img src="/vite.svg" class="logo" alt="Vite logo"/> </a> <a href="https://vuejs.org/" target="_blank"> <img src="@/assets/vue.svg" class="logo vue" alt="Vue logo"/> </a> </div> <HelloWorld msg="Vite + Vue"/> </div> </template> <script lang="ts"> import { defineComponent } from 'vue' import HelloWorld from '@/components/HelloWorld.vue' export default defineComponent({ name: 'home', components: { HelloWorld } }) </script> <style scoped> .logo { height: 6em; padding: 1.5em; will-change: filter; } .logo:hover { filter: drop-shadow(0 0 2em #646cffaa); } .logo.vue:hover { filter: drop-shadow(0 0 2em #42b883aa); } </style> about.vue :
<template> <div class="about"> <h1>This is an about page</h1> </div> </template> 4.3 配置路由
在 src 目录下创建目录 router,并在 src/router 中创建 index.ts 文件,该文件用于定义路由和创建路由对象。
src/router/index.ts:
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router' import Home from '../views/home.vue' const routes: Array<RouteRecordRaw> = [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: () => import('@/views/about.vue') } ] const router = createRouter({ history: createWebHistory(process.env.BASE_URL), routes }) export default router 4.4 引入配置配置
修改 src/main.ts,引入路由。修改后内容如下:
import { createApp } from 'vue' import './style.css' import App from './App.vue' import router from './router' const app = createApp(App) app.use(router) app.mount('#app') 4.5 添加插座
修改 src/App.vue,添加链接和路由插座:
<template> <div id="nav"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> </div> <router-view/> </template> 样式也可以调整一下,修改 src/style.css:
body { margin: 0; display: flex; min-width: 320px; min-height: 100vh; } #app { max-width: 1280px; margin: 0 auto; padding: 2rem; text-align: center; } a { font-weight: 500; text-decoration: inherit; } a.router-link-exact-active { color: #42b983; } svg { width: 1em; height: 1em; } 5 状态管理 Pinia
在 vue2 一般采用 vuex 进行状态管理,在 vue3 中推荐使用 Pinia。Pinia 相对 vuex 语法更简洁、抛弃了 mutations 操作、 对 TypeScript 支持也更好、满足 Vue3 的 Composition API,是最新一代轻量级状态管理插件。按照尤大神的意思,vuex 将不再接受新的功能,推荐使用 Pinia。
5.1 安装依赖
使用 yarn 安装 pinia 依赖:
yarn add pinia 5.2 创建根存储
在 src/main.ts 创建一个根存储 pinia,并传递给应用程序:
... import { createPinia } from 'pinia' ... app.use(createPinia()) ... 5.3 定义 store
在 src 目录下创建 store,并在 src/store 中创建 demo.ts 文件。该文件中咱们使用 Composition API 的方式实现 store。
src/store/demo.ts:
import { defineStore } from 'pinia' import { ref } from 'vue' const useDemoStore = defineStore('demo', () => { const counter = ref(0) const increment = () => { counter.value++ } return { counter, increment } }) export default useDemoStore 5.4 使用 store
上面创建了 store,接下来再 src/views/about.vue 中使用 store:
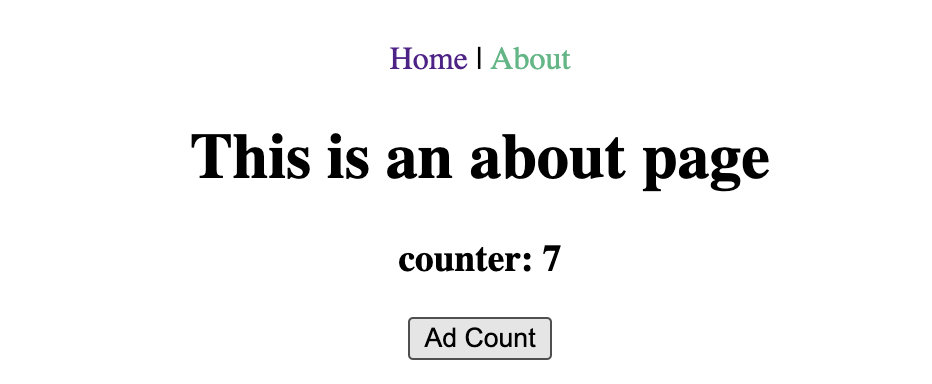
<template> <div class="about"> <h1>This is an about page</h1> <h3>counter: {{counter}}</h3> <button @click="add">Ad Count</button> </div> </template> <script lang="ts" setup> import useDemoStore from '@/store/demo' import { storeToRefs } from 'pinia' const demoStore = useDemoStore() const { counter } = storeToRefs(demoStore) const add = () => { demoStore.increment() } </script> 如此便实现了 pinia 状态管理的 demo,在 about 页面上点击按钮,会修改状态 counter 的值。

6 使用 Element Plus
Element UI 是很常用的中后台管理界面的 vue UI库,对应 Vue3 的版本名为 Element Plus。
6.1 添加 Element Plus
1)安装依赖:
yarn add element-plus 2)在 src/main.ts 中引入:
... import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' ... app.use(ElementPlus) ... 3)在 about.vue 中替换 button 按钮测试:
<el-button @click="add">Ad Count</el-button> 6.2 全局注册图标
在 element-ui 中,安装 element-ui 后便可以直接使用图标,但 element-plus 需要单独安装依赖,并在使用图标时引入对应的图标组件。咱可以进行简单的封装,使之与 element-ui 中的用法一致。
1)安装依赖:
yarn add @element-plus/icons-vue 2)在 src 下创建 utils/str-utils.ts ,定义驼峰命名转中划线命名的函数:
export const camelCaseToLine = (v: string): string => { return v.replace(/([A-Z])/g, '-$1').toLowerCase() } 3)在 src/main.ts 中全局注册所有图标,
... import * as ElementPlusIconsVue from '@element-plus/icons-vue' import { camelCaseToLine } from '@/utils/str-utils' ... for (const [key, component] of Object.entries(ElementPlusIconsVue)) { app.component(`el-icon${camelCaseToLine(key)}`, component) } ... 4)在 about.vue 页面上测试使用
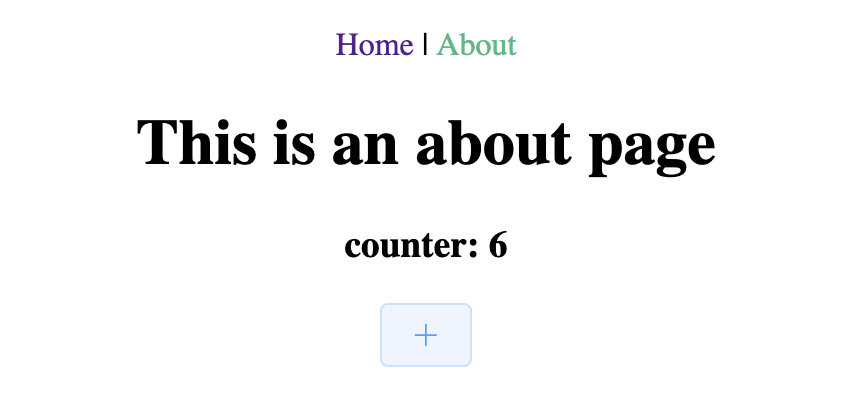
<el-button @click="add"> <el-icon-plus></el-icon-plus> </el-button> 使用

至此便完成了 vite + vue3 + vue router + pinia + element plus 的基础整合了,步骤较多较繁琐,大家可以使用 yyg-cli 省略上述步骤。
7 yyg-cli
yyg-cli 实现了上面的步骤,只需要一个命令便可以创建 vue3 全家桶项目。
首先使用 npm 全局安装 yyg-cli:
npm install -g yyg-cli 全局安装成功后,使用 yyg create 命令便可创建项目,如创建名为 demo 的项目:
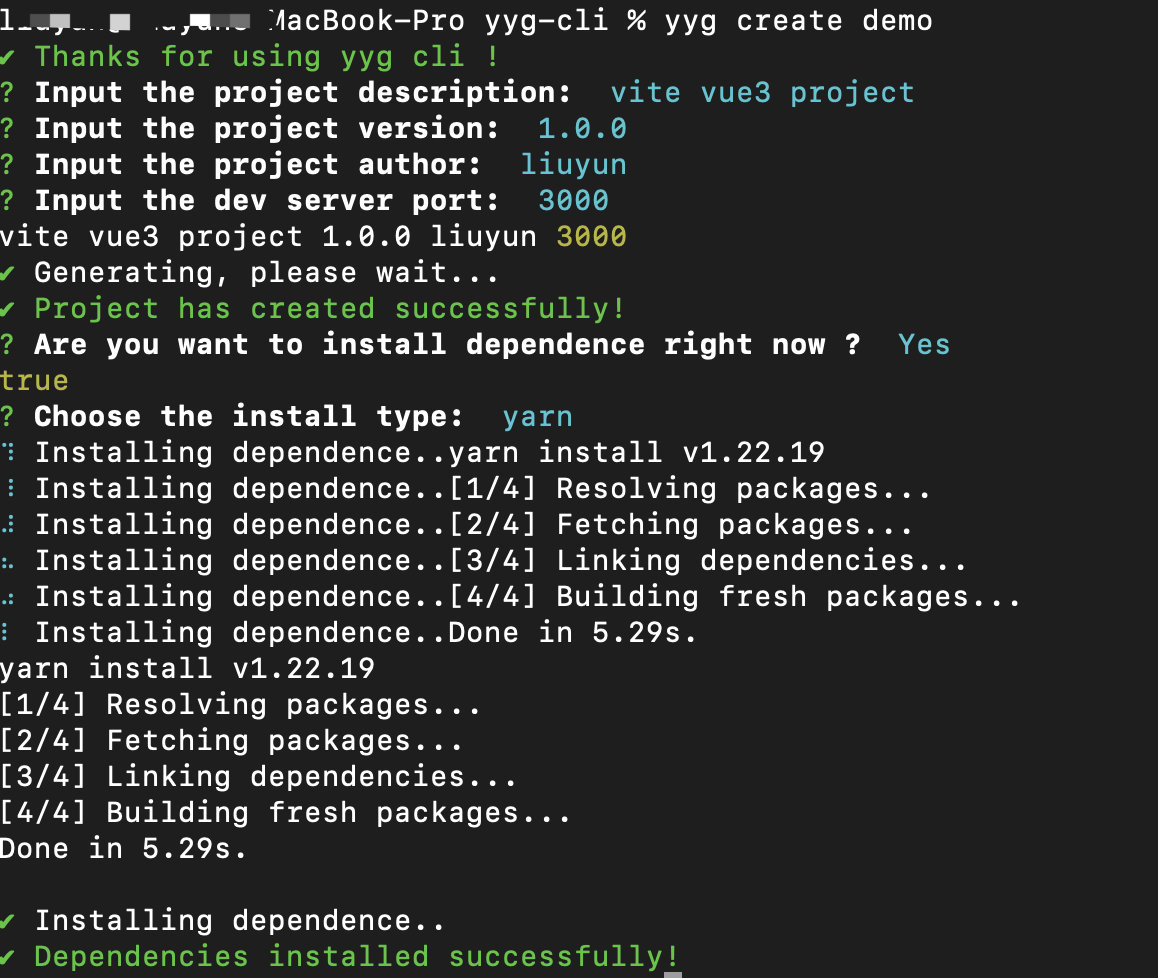
yyg create demo 输入该命令后,按照自己项目的需求输入项目描述、版本号、作者、开发运行的端口号 (全部非必填,可以直接回车)。
然后询问你是否要立即按照依赖,直接回车即可。最后选择包管理工具,便开始自动安装依赖。

依赖安装完成,进入项目根目录,yarn dev 启动项目即可。
yyg-cli 帮大家节省了手动整合和配置的时间。后续会引入对 ant-d 、hero-admin-ui 等的支持,实现开箱即用,快速创建企业级中后台项目的基础框架。
感谢你阅读本文,如果本文给了你一点点帮助或者启发,还请三连支持一下,点赞、关注、收藏,作者会持续与大家分享更多干货




