- A+
今天我们来介绍一下 Bootstrap Blazor 中 Table 组件的虚拟滚动行,什么是虚拟滚动呢,我查到的解释是:只渲染可视区域的列表项,非可见区域的 完全不渲染,在滚动条滚动时动态更新列表项。
然后很明显,在实际应用中不可能实现“非可见区域的 完全不渲染”,这样的体验效果太差了,下拉直接空白,所以一般会渲染3屏或者是3页数据,分别是当前页、上一页、下一页,当用户滚动到下一页的时候,将会自动加载再下一页,页面不会出现空白的情况,体验就非常爽了。
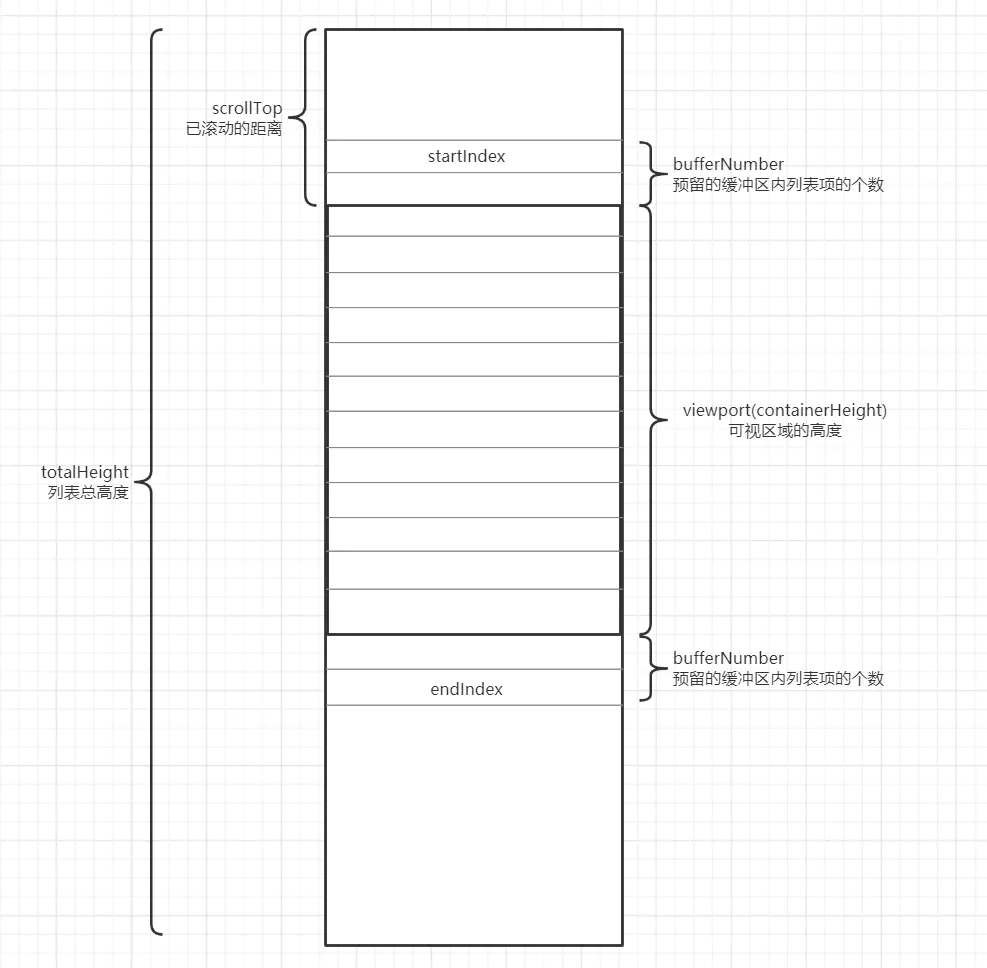
有一小部分帅气(漂亮)的小伙伴可能就会问了,那一直滚动一直加载,后面不会很卡吗?答案是不会的,上面说到“只渲染可视区域的列表项,非可见区域的 完全不渲染”,而一般是渲染3屏或者3页数据,也就是说,除了这3个,其余的统统不渲染,通俗点来说就是看不见它就删掉它,这样在页面中,就永远最多只会渲染3页数据,除非你一行的数据量页极大,不然不会出现卡顿的情况,请小伙伴们放心!形象点请看下图:

回来我们今天的主角-Bootstrap Blazor UI库 Table 组件虚拟滚动行,他是实现原理跟上面说的大体一致,当需要显示大量数据时通常采用分页加载数据,但是每次都要去点下一页有时候也是一件繁琐的事情,所以组件就支持虚拟滚动啦!
功能的实现,其实是基于微软官方的 虚拟化组件,感兴趣的小伙伴可以去看看,传送门
而在我们的BootstrapBlazor 的 Table 组件中,怎么去使用虚拟滚动呢,首先 需要设置 ScrollMode Height RowHeight PageItems 参数对虚拟滚动进行设置,并将 ScrollMode 设置成 "ScrollMode.Virtual" 我们直接看看代码
razor
<Table TItem = "Foo" IsBordered="true" IsStriped="true" Items="Items" ScrollMode="ScrollMode.Virtual"> <TableColumns> <TableColumn @bind-Field="@context.DateTime" Width="180" /> <TableColumn @bind-Field="@context.Name" /> <TableColumn @bind-Field="@context.Address" Readonly="true" /> <TableColumn @bind-Field="@context.Education" /> <TableColumn @bind-Field="@context.Count" Editable="false" /> <TableColumn @bind-Field="@context.Complete" /> </TableColumns> </Table>

上面的Table 组件的数据源是使用了Items,也就是说数据从开始的时候已经全部加载到了内存中,只是部将其全部渲染到前端页面而已,当数据量非常大的时候,这种方式明显是不适合的,会给服务端带来很大的压力,我们可以通过设置 Table 组件的 OnQueryAsync 回调,动态获取数据,用法上需要注意的一个点是,虚拟滚动的开始页码属性,不再是使用 options.PageIndex 而是使用 options.StartIndex
razor
<Table TItem = "Foo" IsBordered="true" IsStriped="true" ScrollMode="ScrollMode.Virtual" OnQueryAsync="OnQueryAsync"> <TableColumns> <TableColumn @bind-Field="@context.DateTime" Width="180" /> <TableColumn @bind-Field="@context.Name" /> <TableColumn @bind-Field="@context.Address" Readonly="true" /> <TableColumn @bind-Field="@context.Education" /> <TableColumn @bind-Field="@context.Count" Editable="false" /> <TableColumn @bind-Field="@context.Complete" /> </TableColumns> </Table>
razor.cs
private async Task<QueryData<Foo>> OnQueryAsync(QueryPageOptions options) { await Task.Delay(200); var items = Items.Skip(options.StartIndex).Take(options.PageItems); return new QueryData<Foo>() { Items = items, TotalCount = Items.Count }; }
原文链接:https://www.cnblogs.com/ysmc/p/16664945.html
写在最后
Bootstrap Blazor 官网地址:https://www.blazor.zone
希望大佬们看到这篇文章,能给项目点个star支持下,感谢各位!
star流程:
1、访问点击项目链接:BootstrapBlazor
2、点击star,如下图,即可完成star,关注项目不迷路:

另外还有两个GVP项目,大佬们方便的话也点下star呗,非常感谢:
BootstrapAdmin 项目地址:
https://gitee.com/LongbowEnterprise/BootstrapAdmin
SliderCaptcha 项目地址:
https://gitee.com/LongbowEnterprise/SliderCaptcha
交流群(QQ)欢迎加群讨论
BA & Blazor ①(795206915) BA & Blazor ②(675147445)






