- A+
所属分类:Web前端
移动端中的元素内容超出时,对容器设置overflow-x: auto就可以通过手势水平移动。但是 PC 端只能通过鼠标滚轮上下滑动,而不能水平移动。
只需要给元素添加一个监听鼠标滚轮事件,上下滑动时修改其 scrollLeft 属性值就可以实现。直接贴上代码:
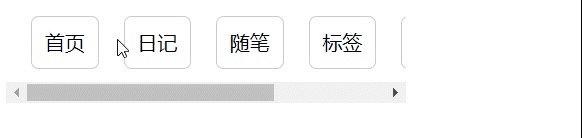
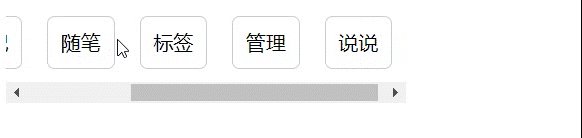
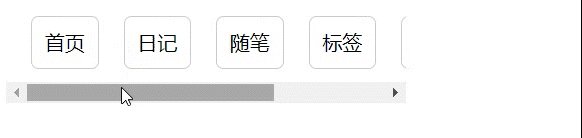
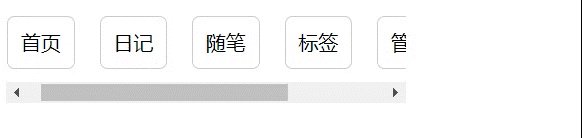
<div class="horizontal-slip-el"> <div class="child-el">首页</div> <div class="child-el">日记</div> <div class="child-el">随笔</div> <div class="child-el">标签</div> <div class="child-el">管理</div> <div class="child-el">说说</div> </div> .horizontal-slip-el { display: flex; align-items: center; justify-content: space-between; align-content: center; flex-direction: row; flex-wrap: nowrap; white-space: nowrap; overflow-x: auto; overflow-y: hidden; width: 300px; padding: 10px; } .child-el { padding: 10px; margin: 0 10px; width: 80px; border-radius: 6px; border: 1px solid #cccccc; } $(".horizontal-slip-el").on("mousewheel", e => { let scrollLeft = e.delegateTarget.scrollLeft; let scrollWidth = e.delegateTarget.scrollWidth - e.delegateTarget.offsetWidth; if (e.originalEvent.deltaY < 0) { if (scrollLeft >= 0) { scrollLeft -= 20; $(e.delegateTarget).animate({ scrollLeft }, 40, "linear"); } } else { if (scrollLeft <= scrollWidth) { scrollLeft += 20; $(e.delegateTarget).animate({ scrollLeft }, 40, "linear"); } } }); 最主要的就是获得鼠标滚轮事件中的 delegateTarget 对象和 originalEvent 对象。delegateTarget 就是触发滚动事件的元素。元素不溢出的宽度是 scrollWidth,溢出的内容的宽度是 scrollLeft。scrollWidth - scrollLeft = maxWidth,maxWdith 就是最多只能把 scrollLeft +=到 maxWidth。
originalEvent 有一些属性可以判断滚轮到底是朝着哪个方向滑动。其中 deltaY 小于 0 代表朝上滑动,反之朝下滑动。