- A+
前言:以下内容,手把手从搭建到最终实现,完成多语言切换以及换装功能。
本地系统环境:win 10
编译器环境:VS2022 社区版
.NET 环境: .NET 6
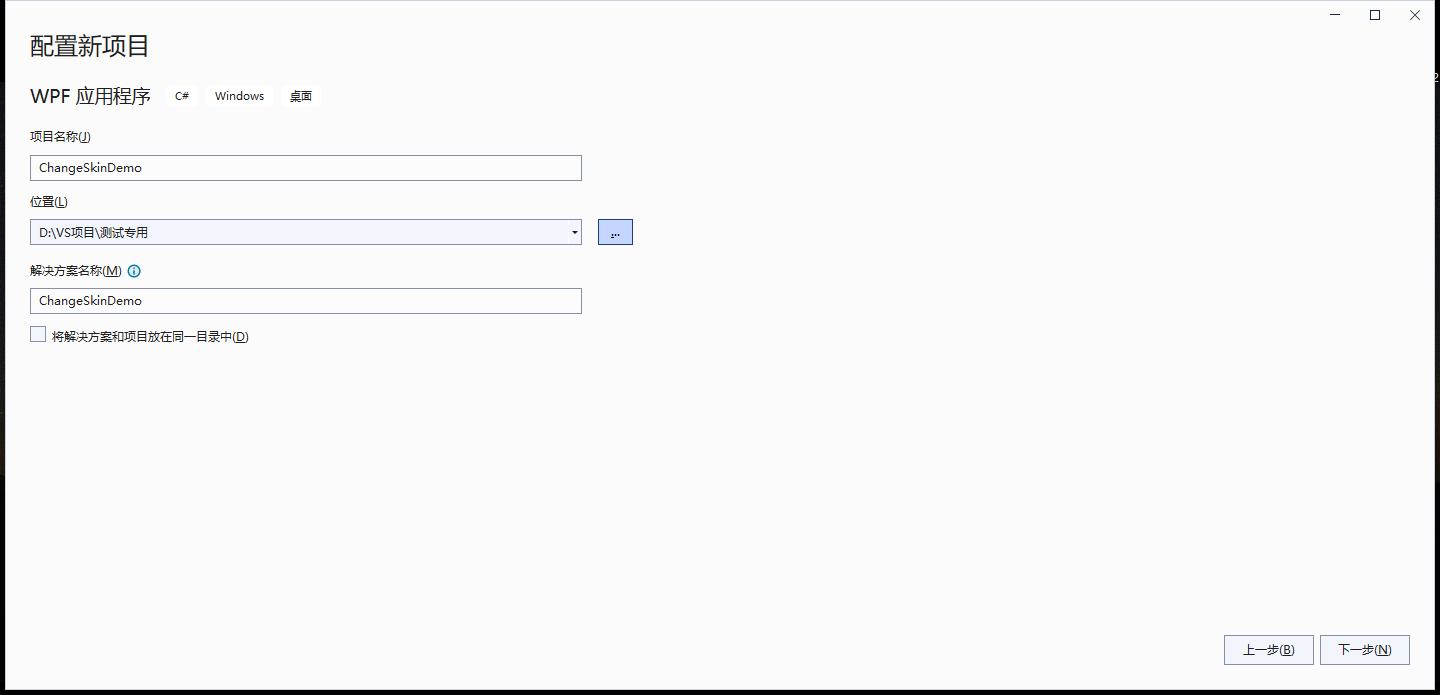
1、新建一个WPF项目

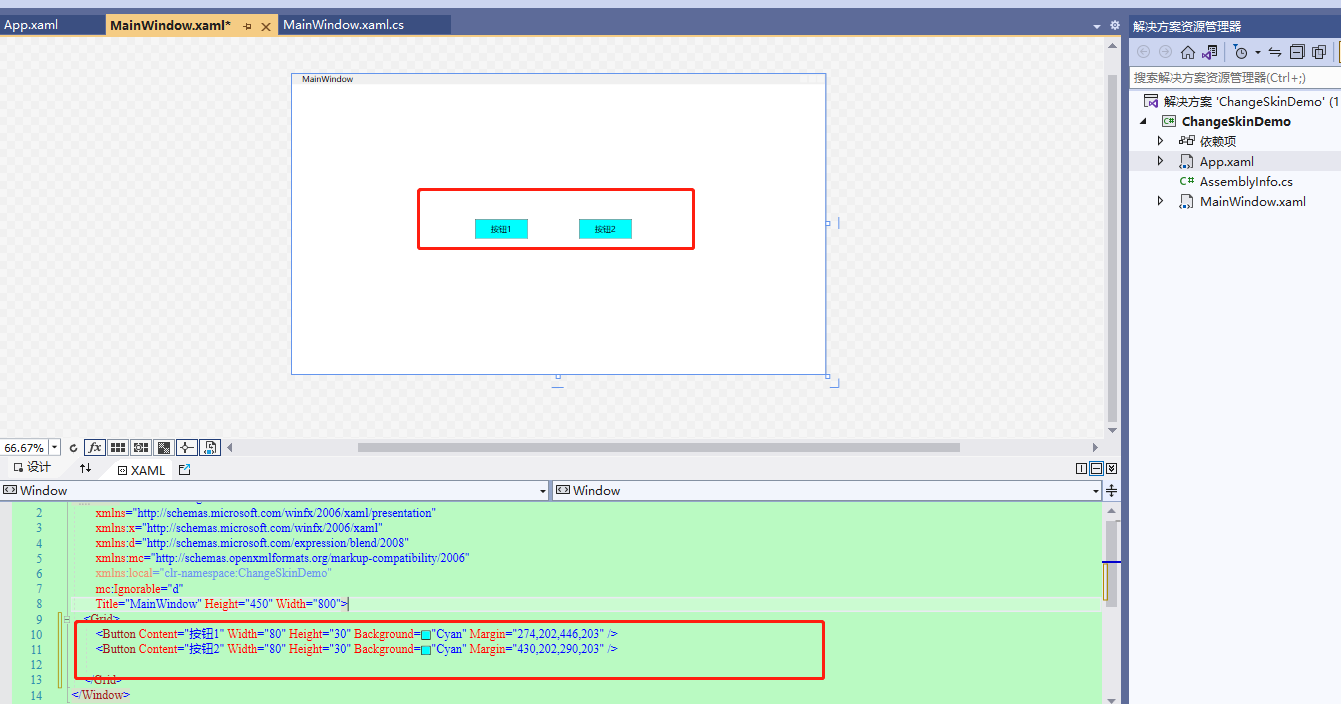
2、新建完毕,添加两个按钮备用。

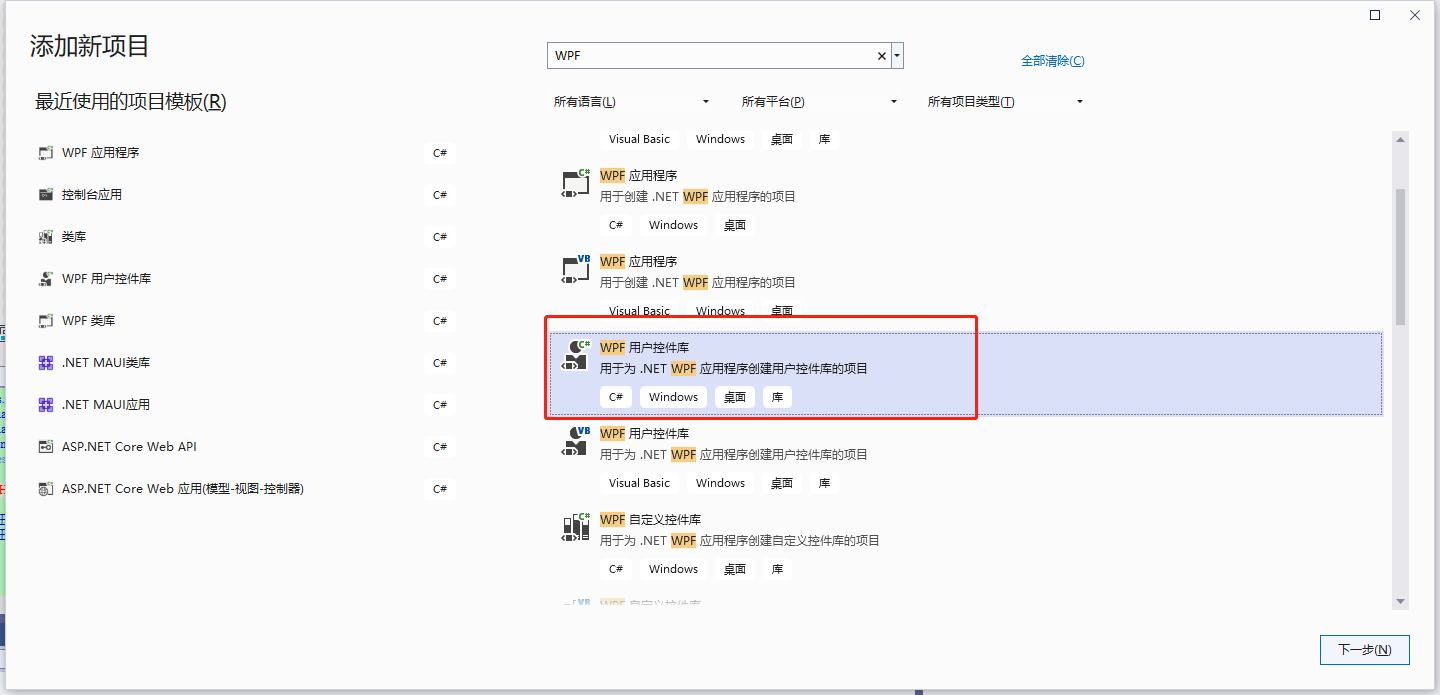
3、添加WPF用户控件库类库项目

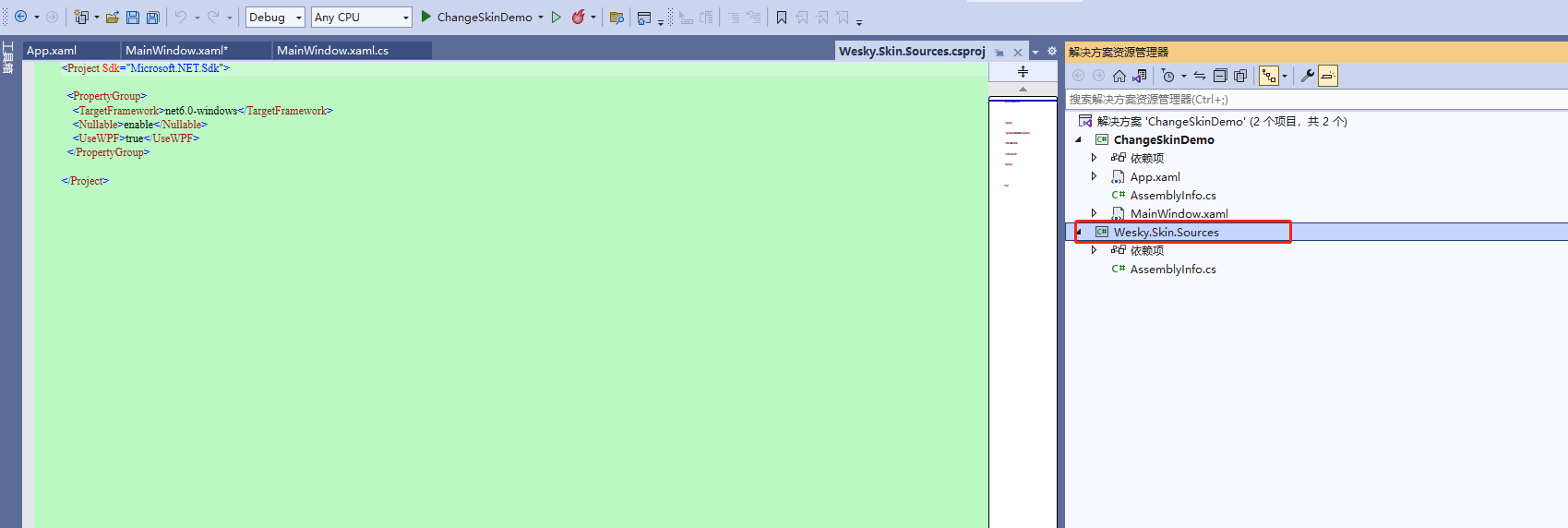
4、创建控件库类库项目 Wesky.Skin.Source,用来存放项目资源有关内容

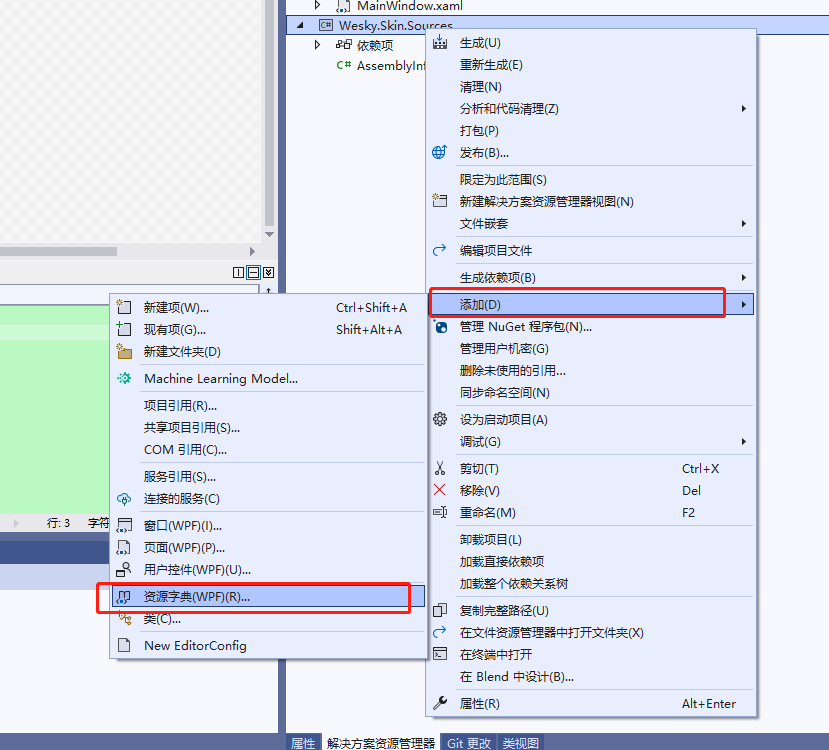
5、新增一个资源字典文件

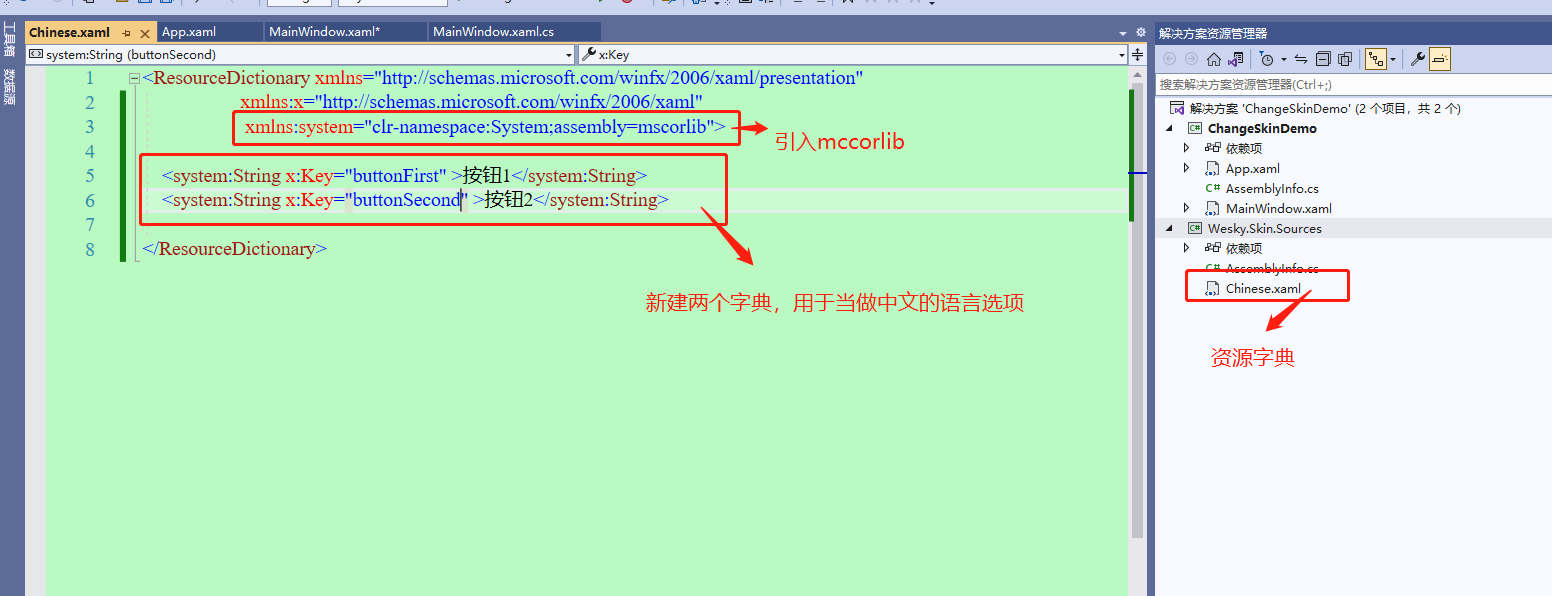
6、配置两个按钮的中文资源内容

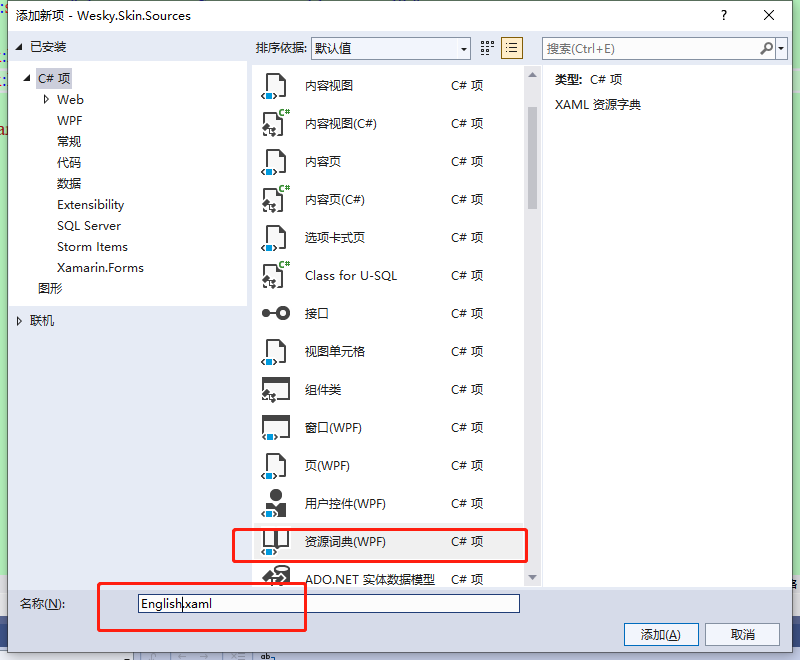
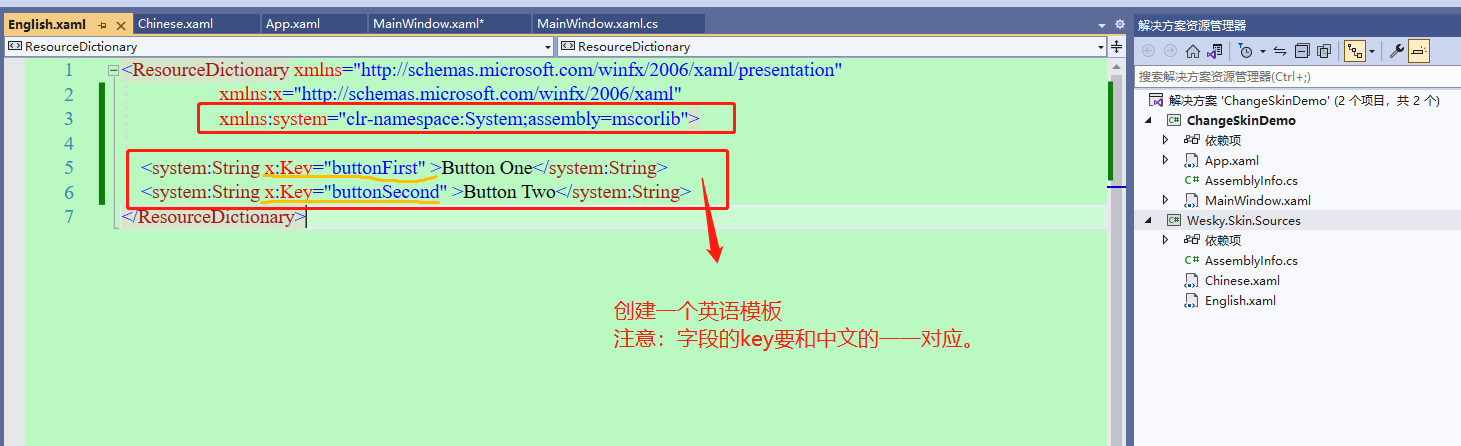
7、再创建一个英文文本资源字典

8、创建两个按钮的英语文本资源

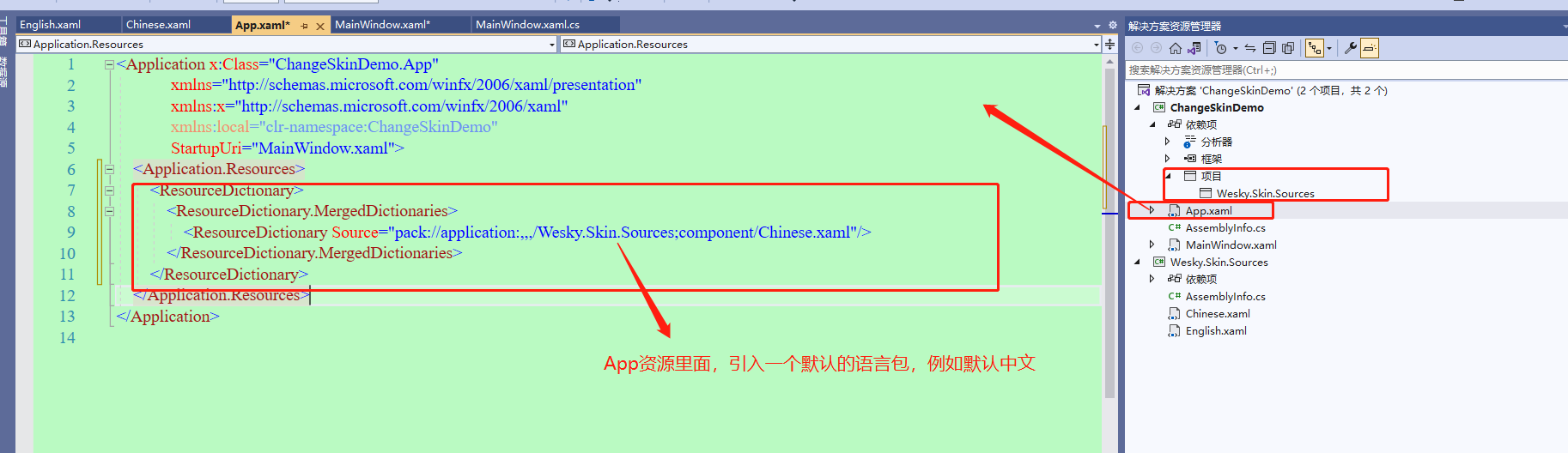
9、App.xaml文件内,引入资源信息(此处生效是全局的,如果要局部,就引入到指定的路径内也是OK的)

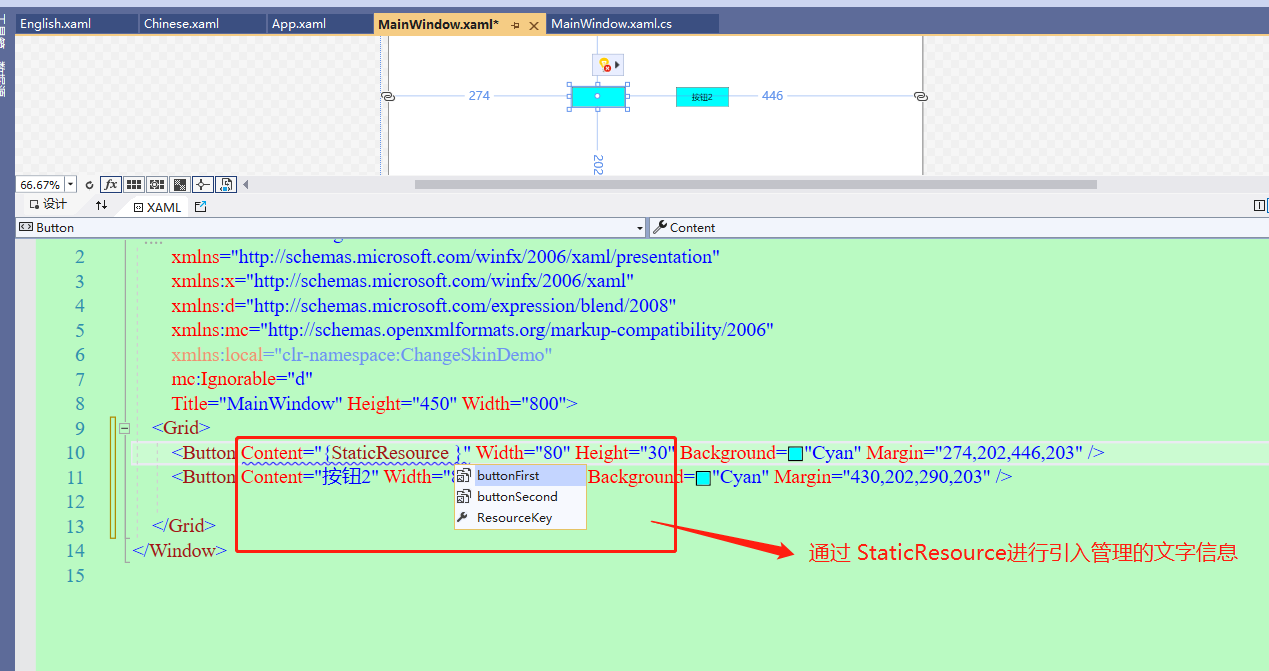
10、通过静态引用。静态引用,可能会无法更换,可以继续看后文描述,写成动态引用,可以支持方便切换资源。

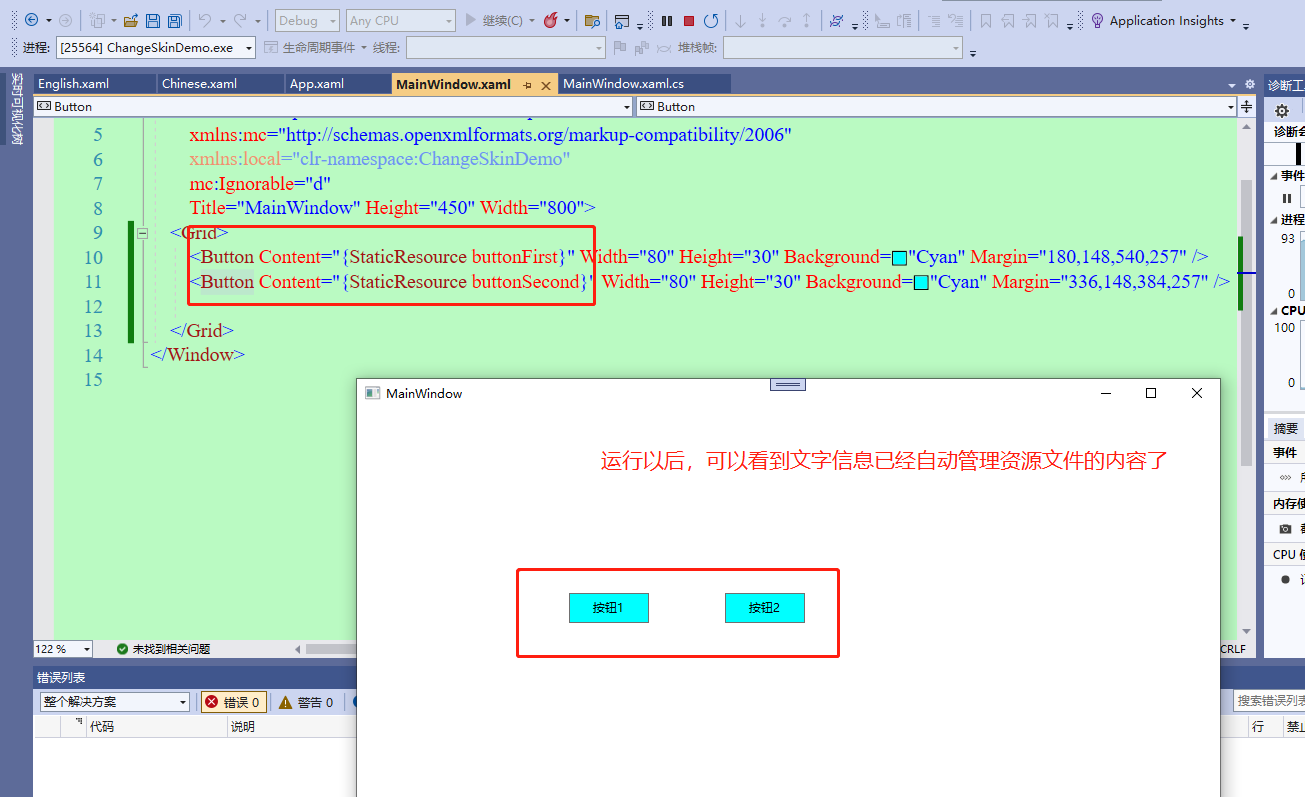
11、引用以后,启动程序,看下效果。

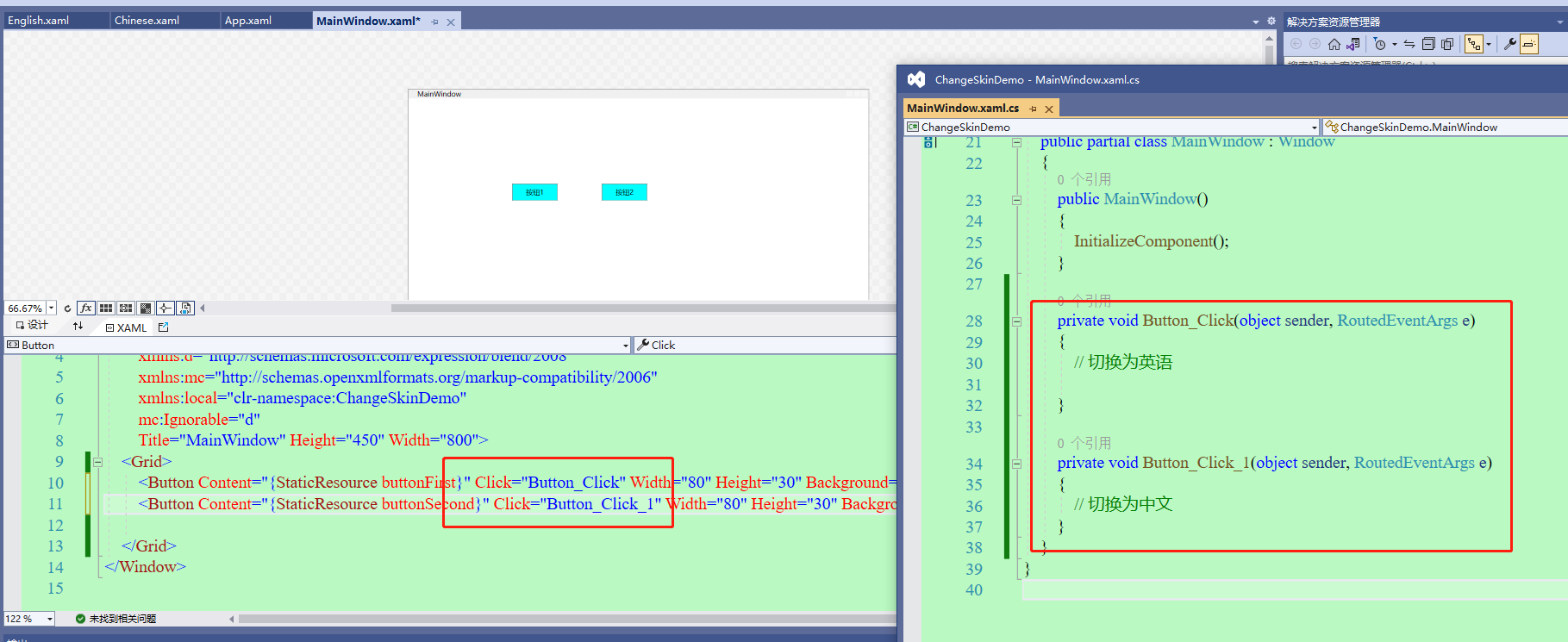
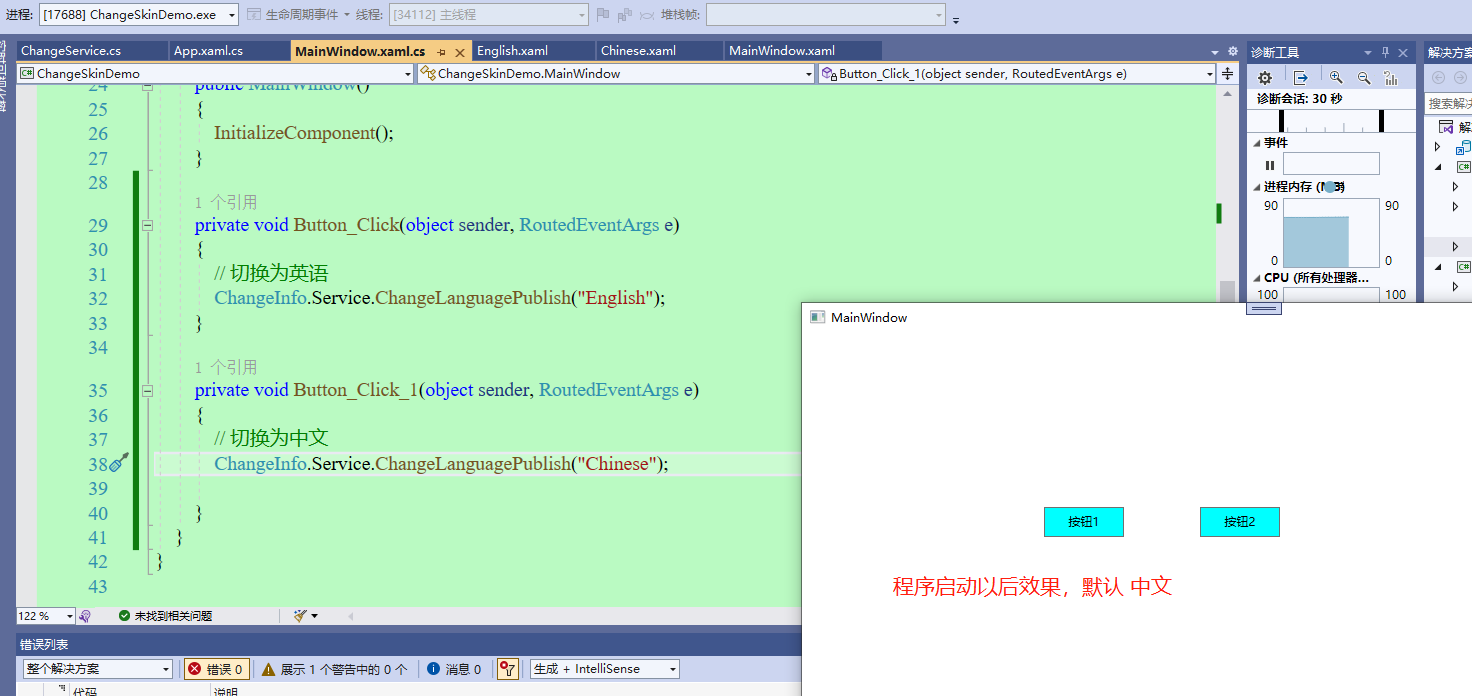
12、按钮点击事件

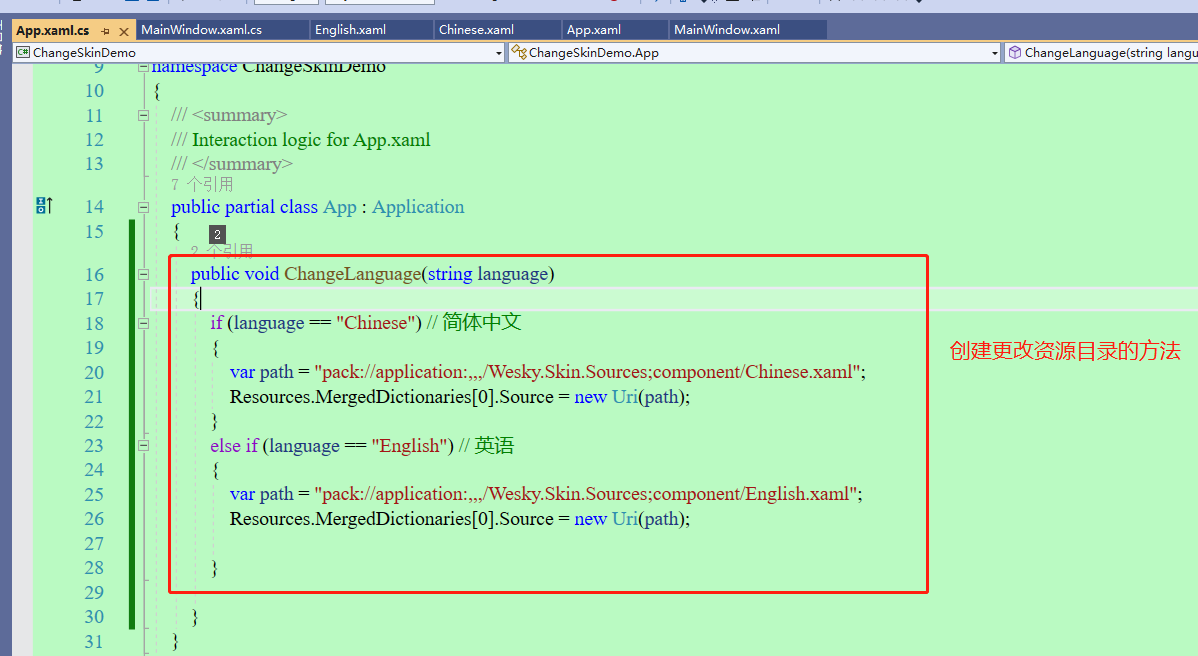
13、资源文件只能在App内实现,所以为了方便,就写到App.cs里面,实现一个切换中英文的功能

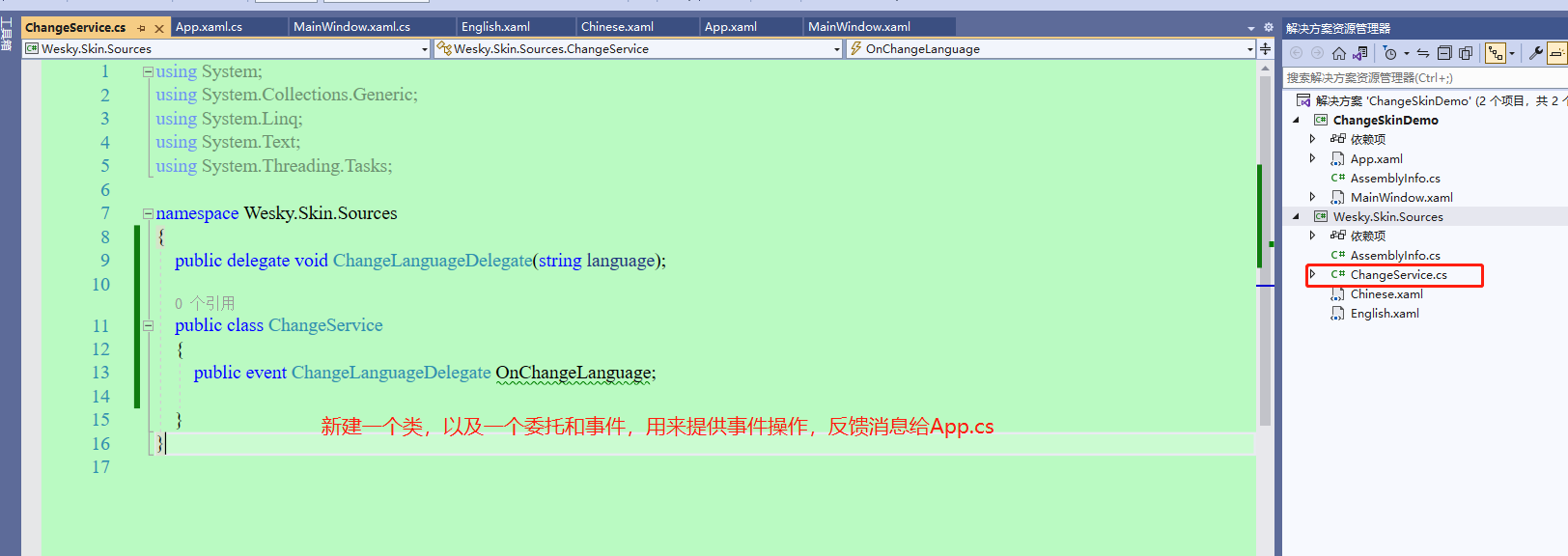
14、由于App.cs不适合直接实例化,也不适合写静态(资源非静态),所以写一个中间类,来实现委托进行消息传递。

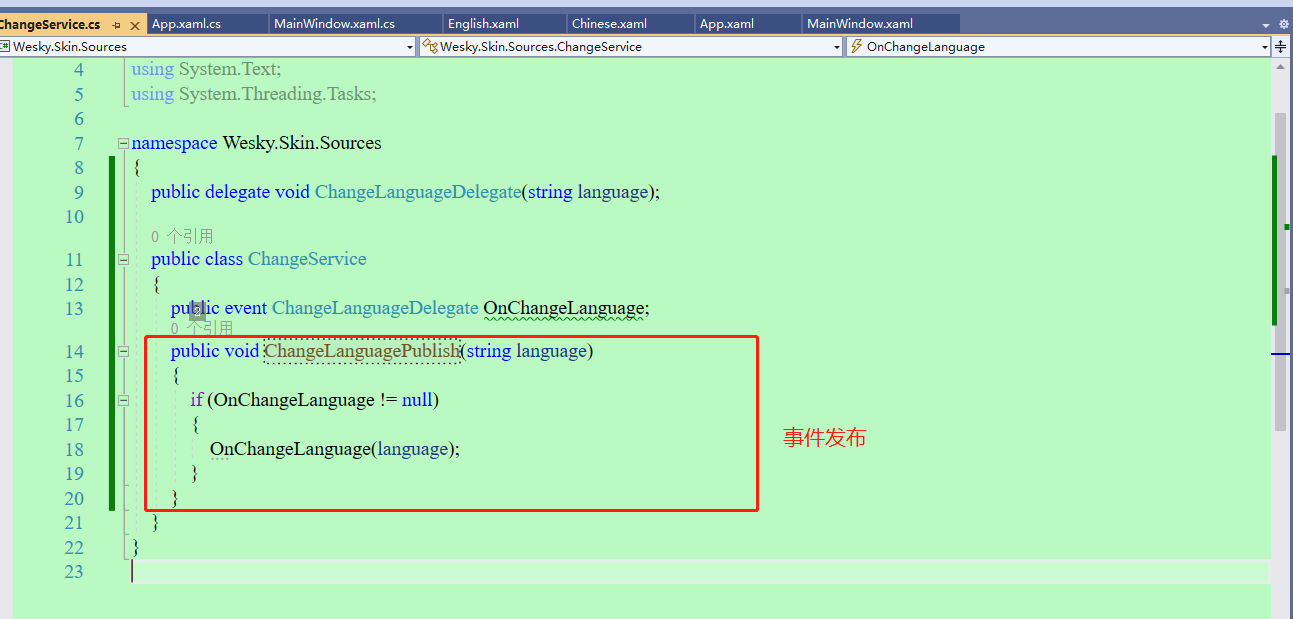
15、中英文切换事件的消息发布。

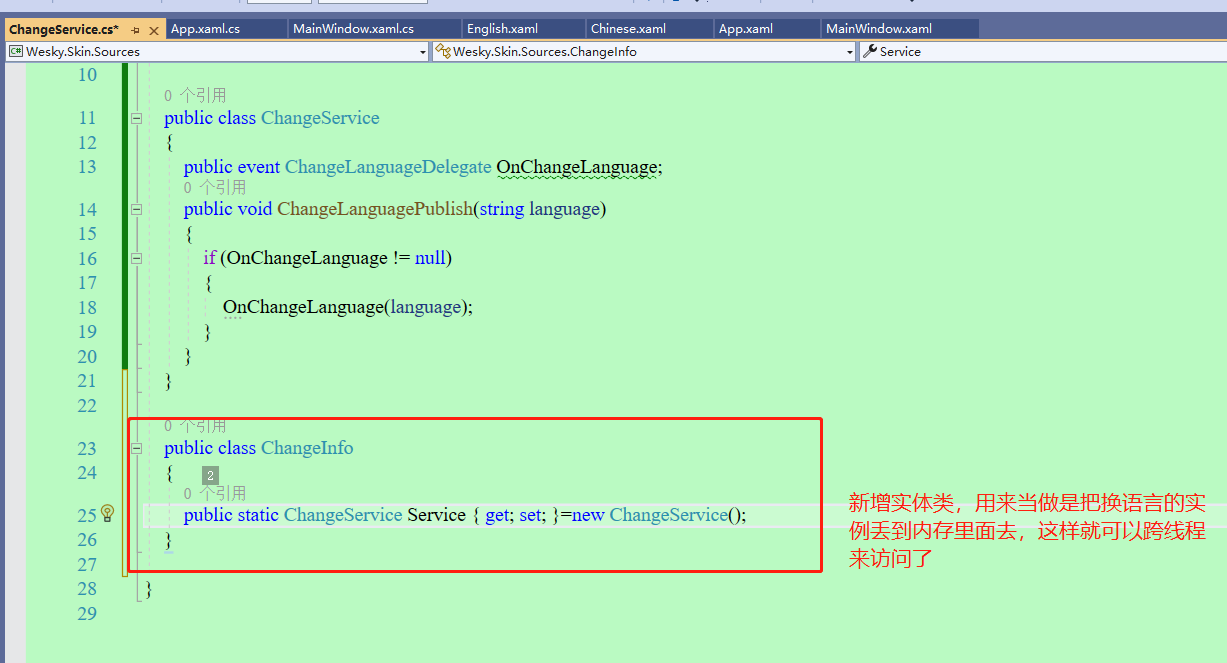
16、新建一个实体类,把上面的类的实例存为静态的,方便调取(如果使用依赖注入,可以理解为是单例的)

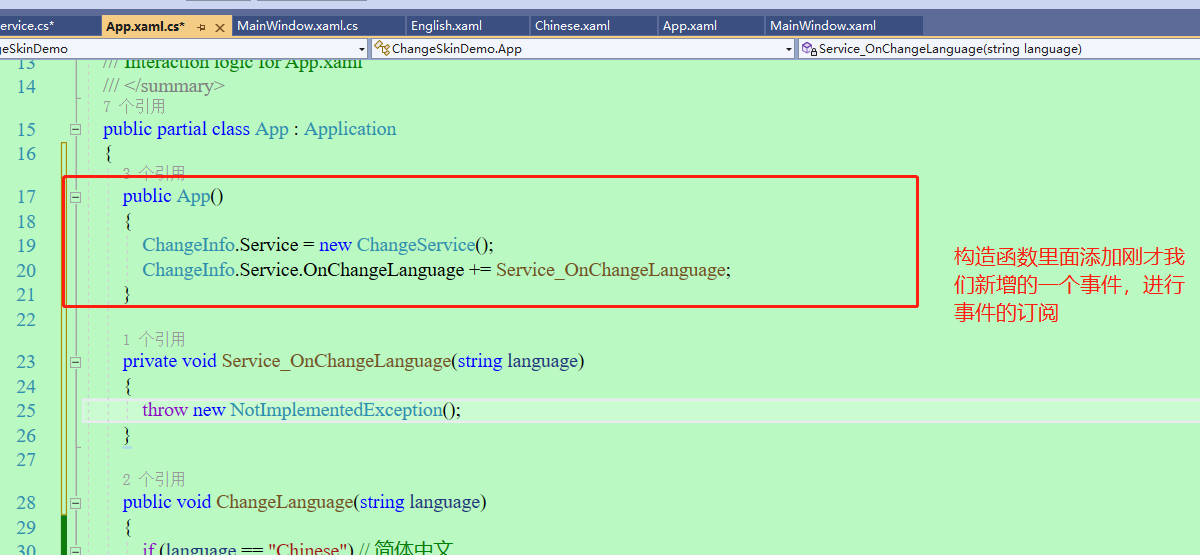
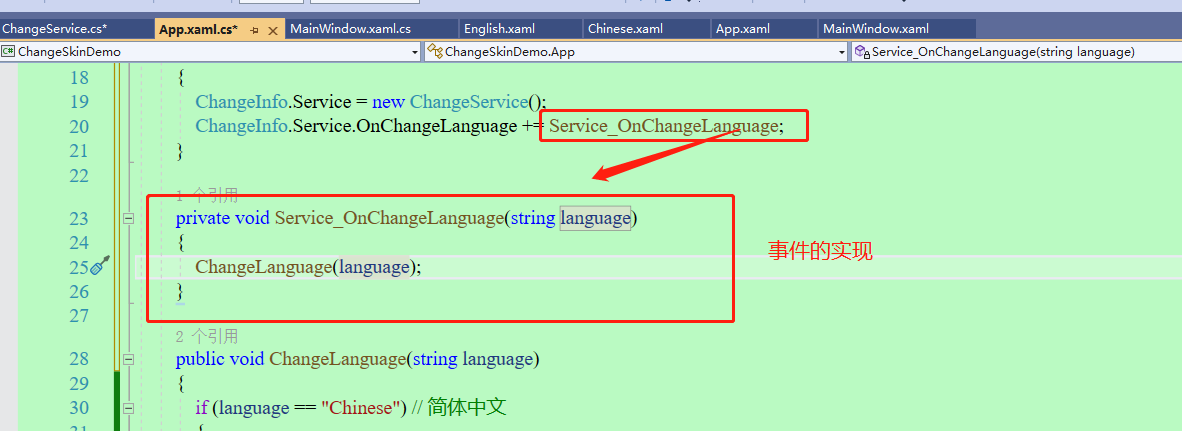
17、App构造函数内,实现实例化,以及事件的订阅声明。

18、事件的实现里面,用来实现切换语言的功能

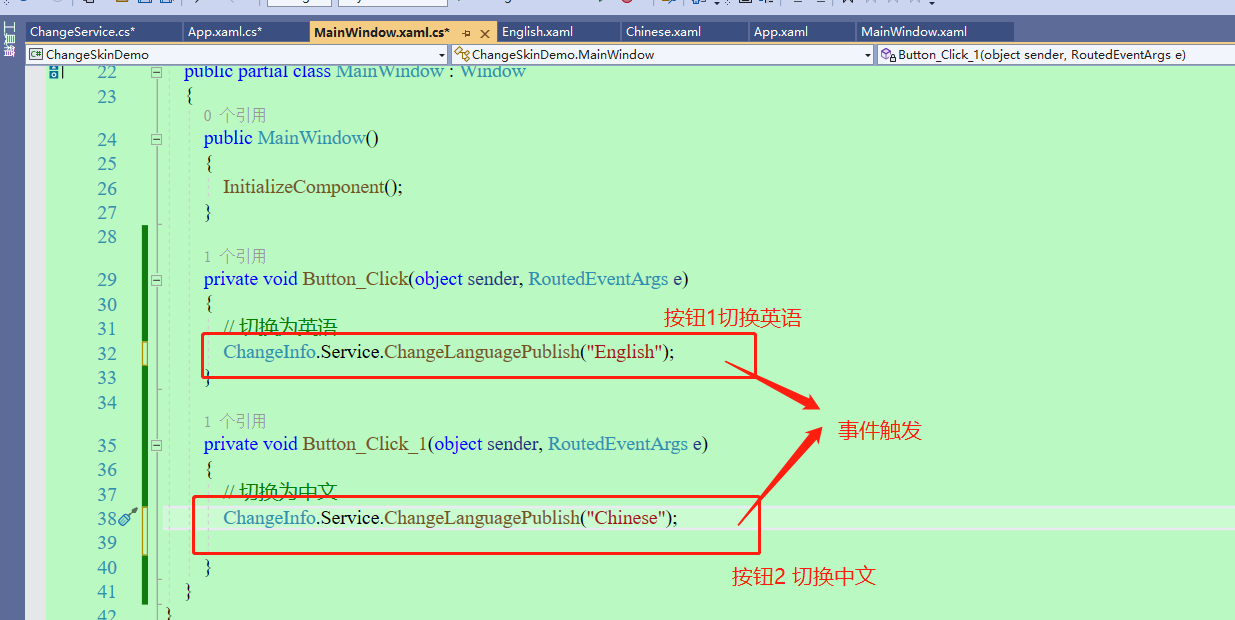
19、按钮单击事件,获取实体类的实例,进行发布消息。

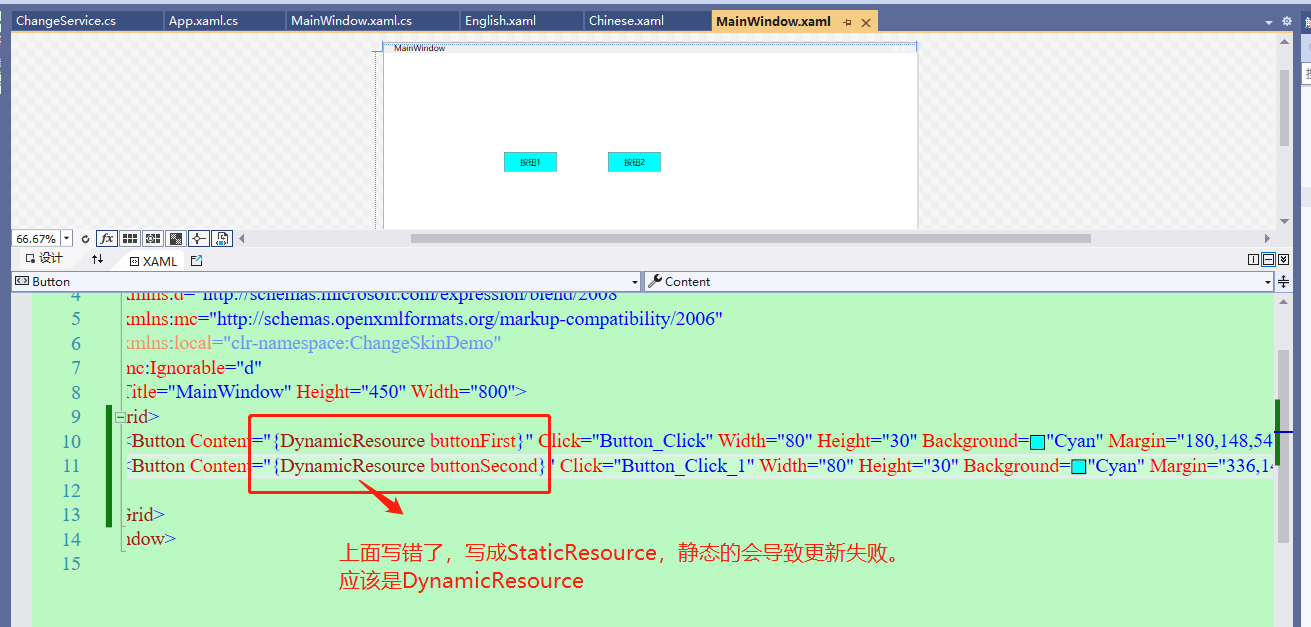
20、由于以上使用了静态引入,所以从始至终只会用最开始的资源。此处改成动态的 Dynamic

21、程序启动走一波

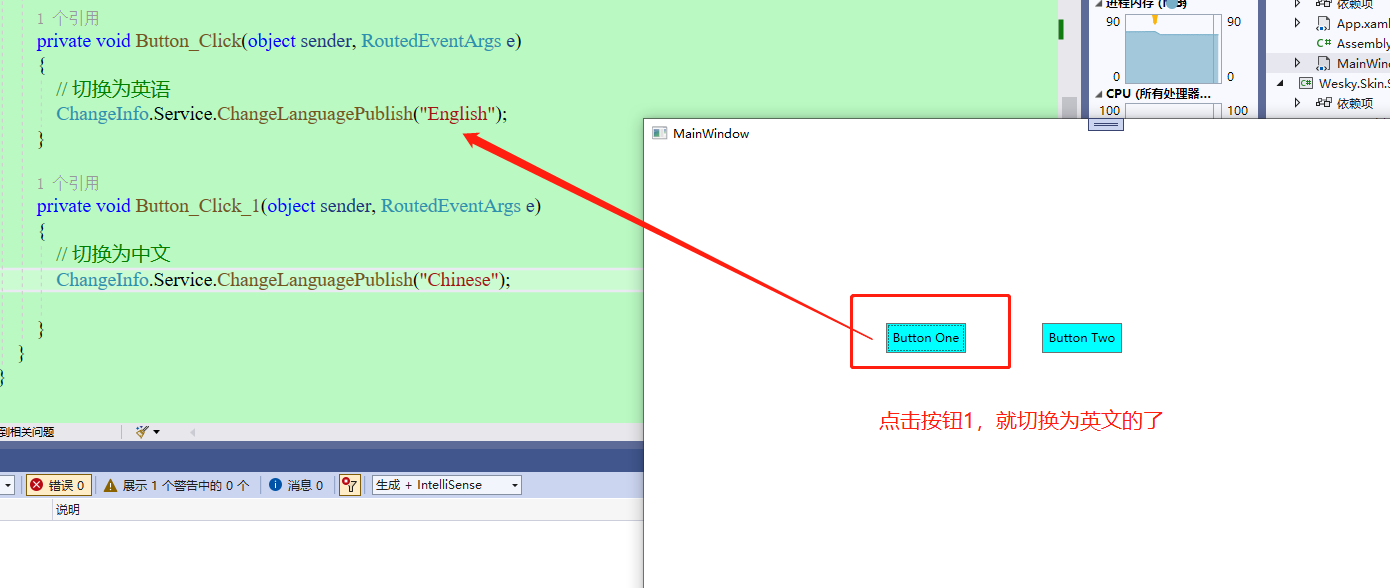
22、按钮1点击,切换成英文

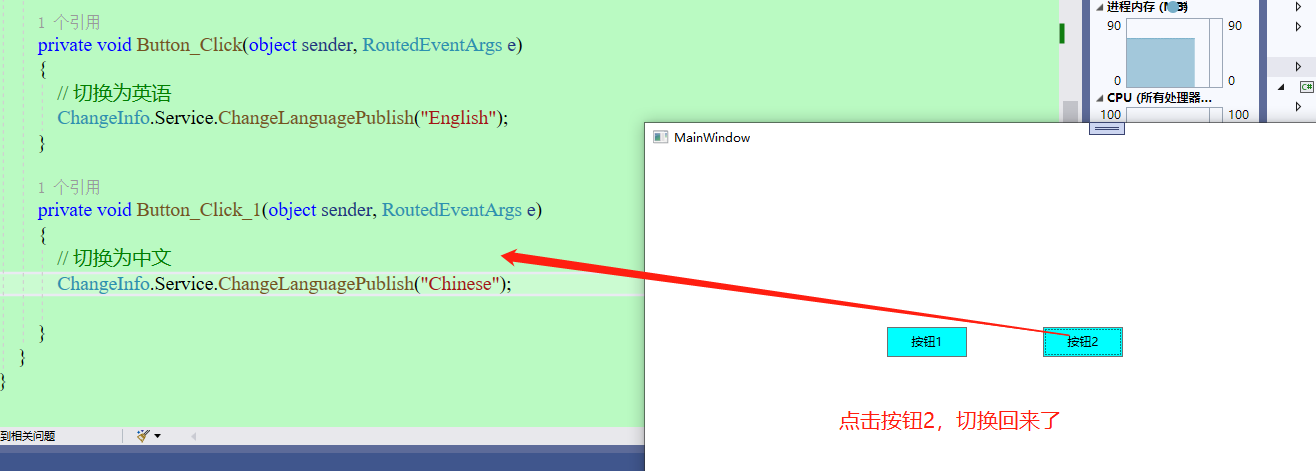
23、按钮2点击,切换回中文。

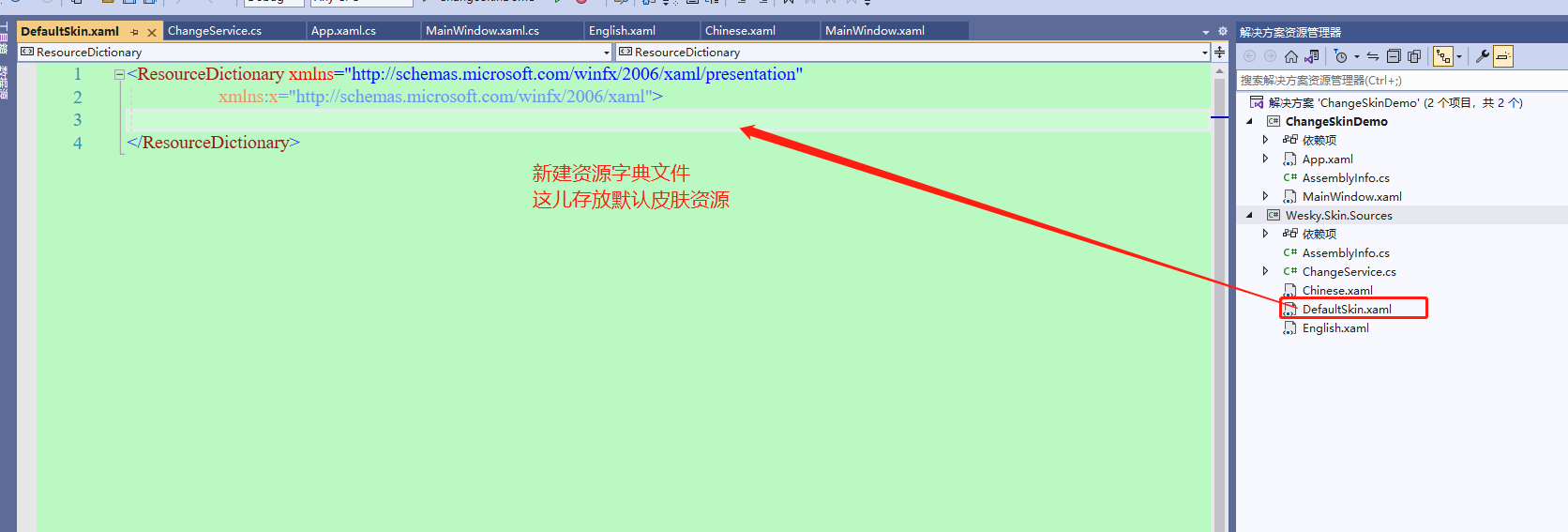
24、开始换肤,原理异曲同工。新增默认皮肤资源。

25、网络上随便找了两个图片,仅供测试演示使用。

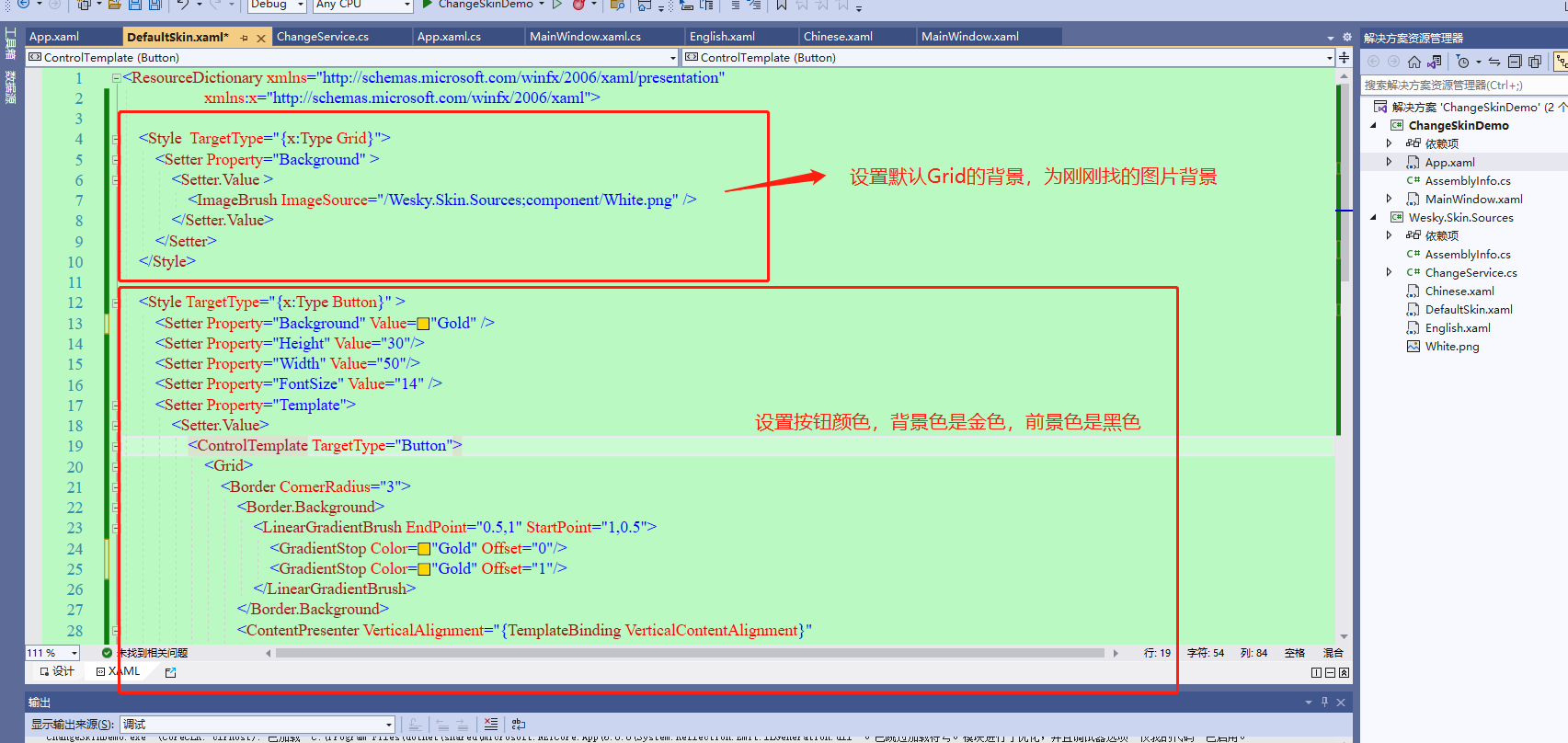
26、默认皮肤,设置白色背景图片,以及按钮的一个默认样式

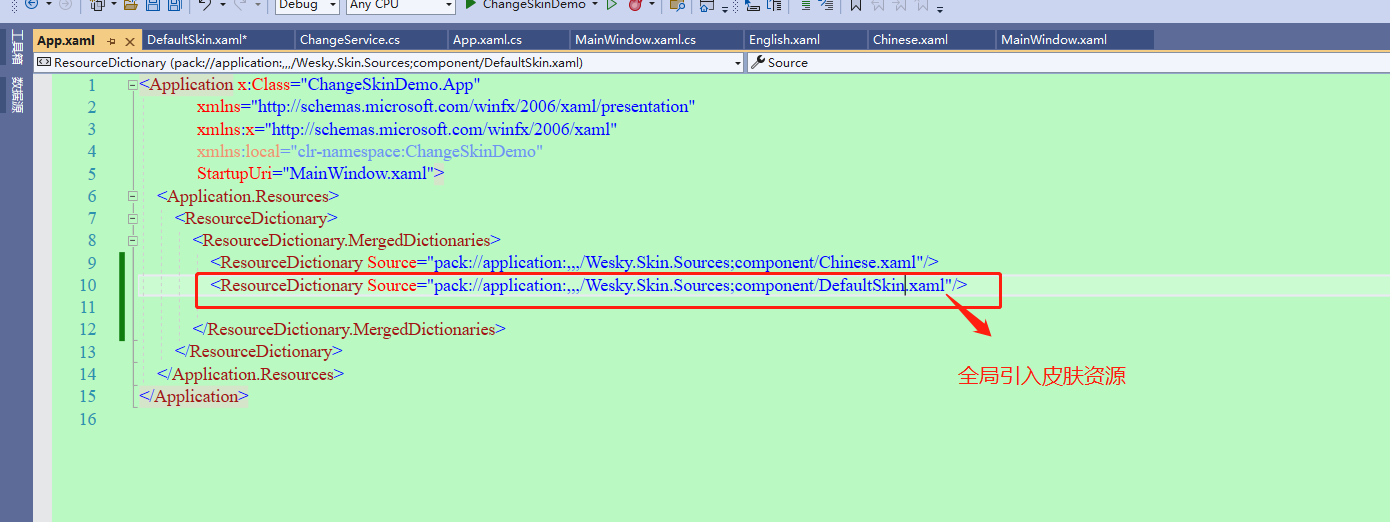
27、App.xaml内对资源字典进行引入

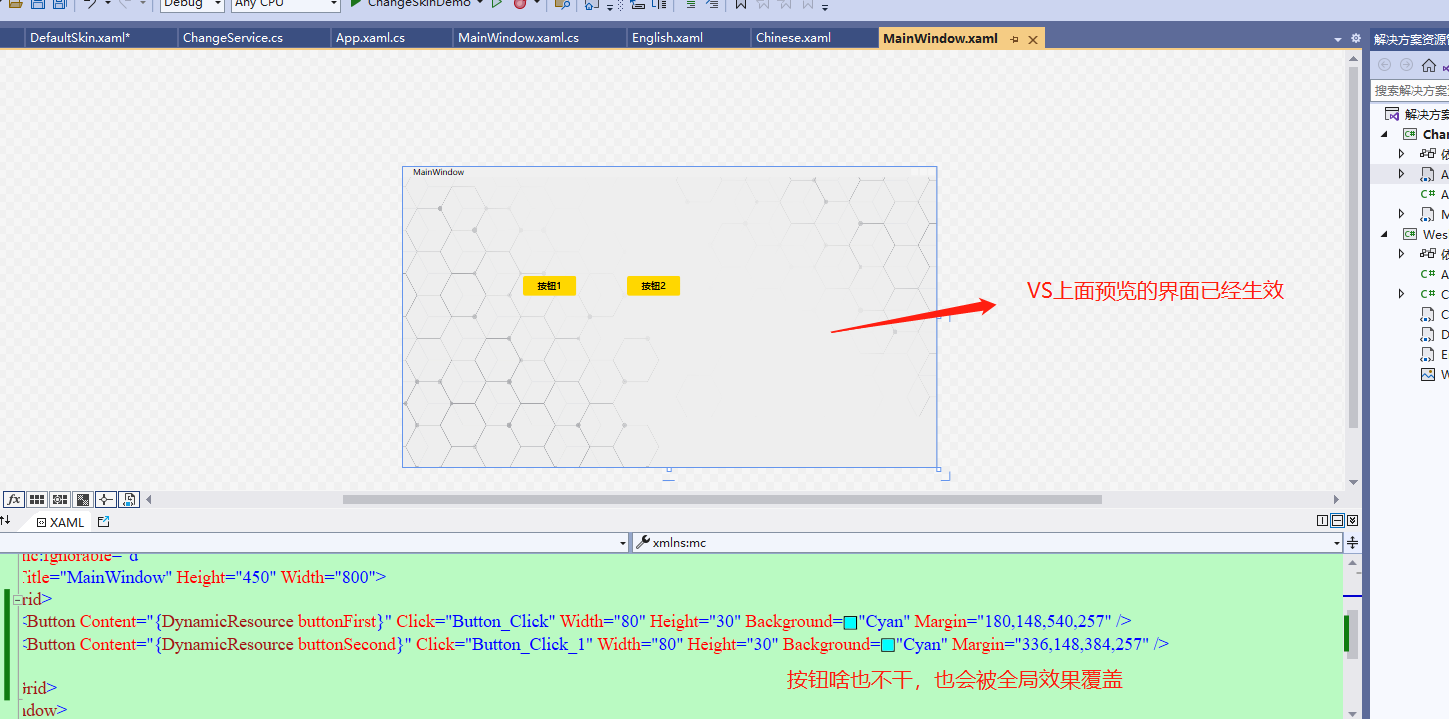
28、VS上面可以看到实时更新以后的样式效果

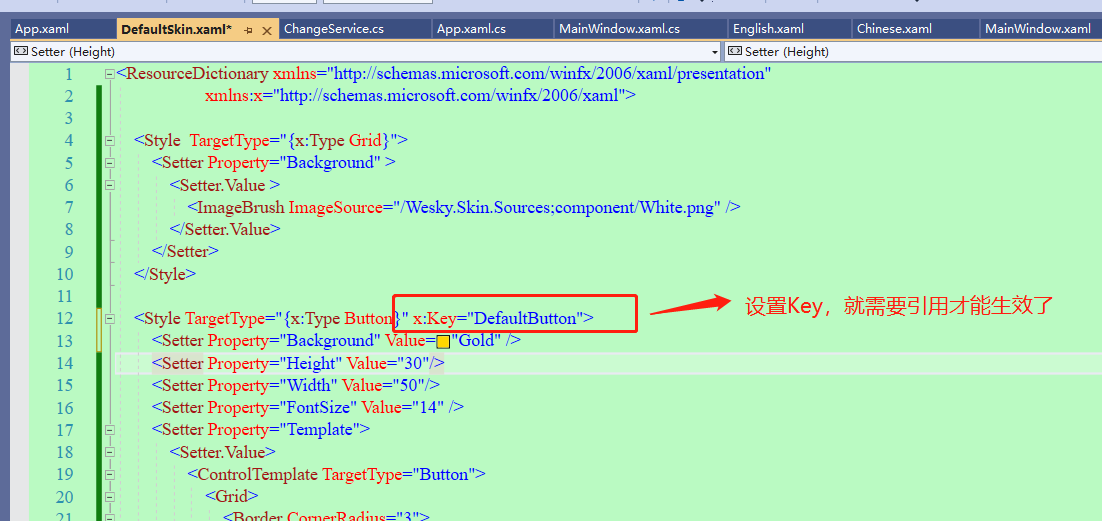
29、修改Button为需要指定资源进行绑定,这样可以配置多组不同的按钮,或者指定使用哪种风格等。例如,还可以写很多组不同样式的button,设置key不一样就可以。然后按照个人喜欢进行引用。此处就不做太多啰嗦操作了,说正事。

30、资源引用时候,提供key进行关联(跟上面语言切换的原理一样)

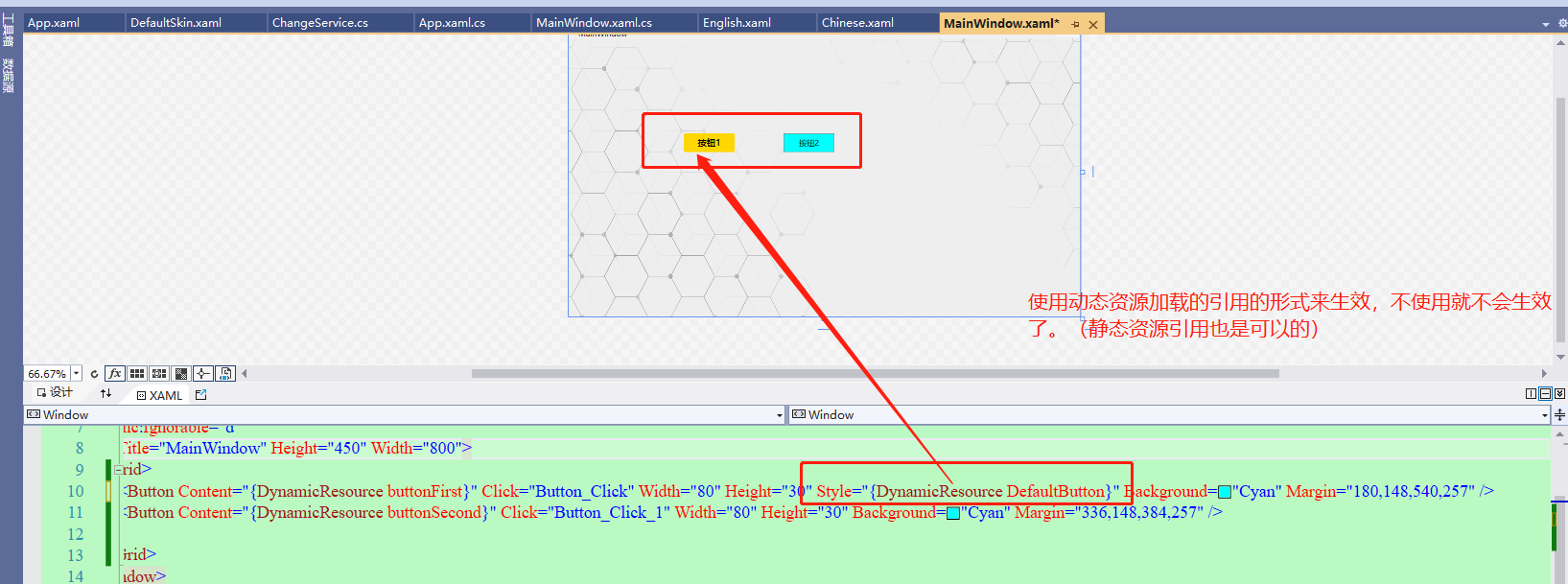
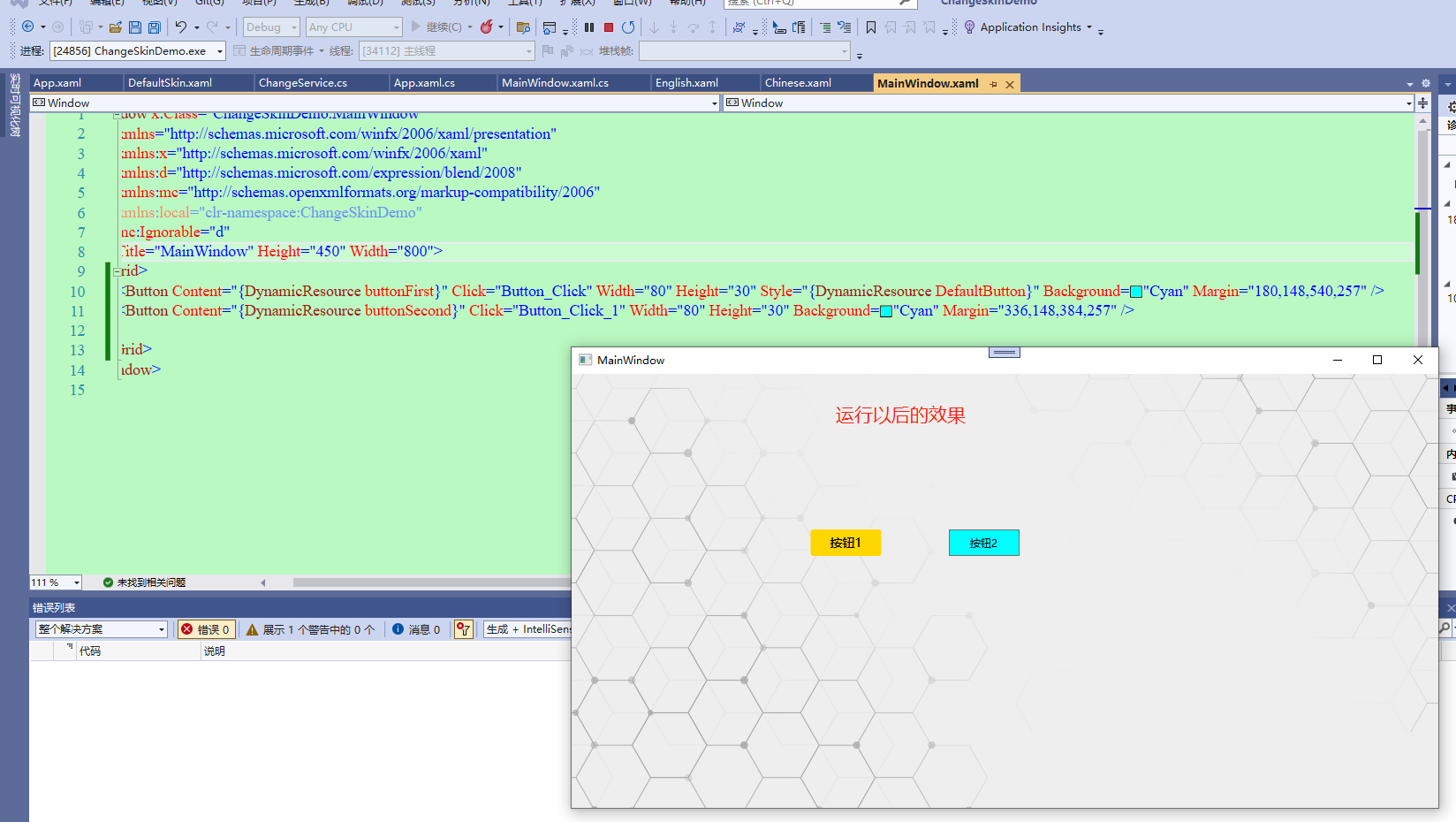
31、运行一下看看效果

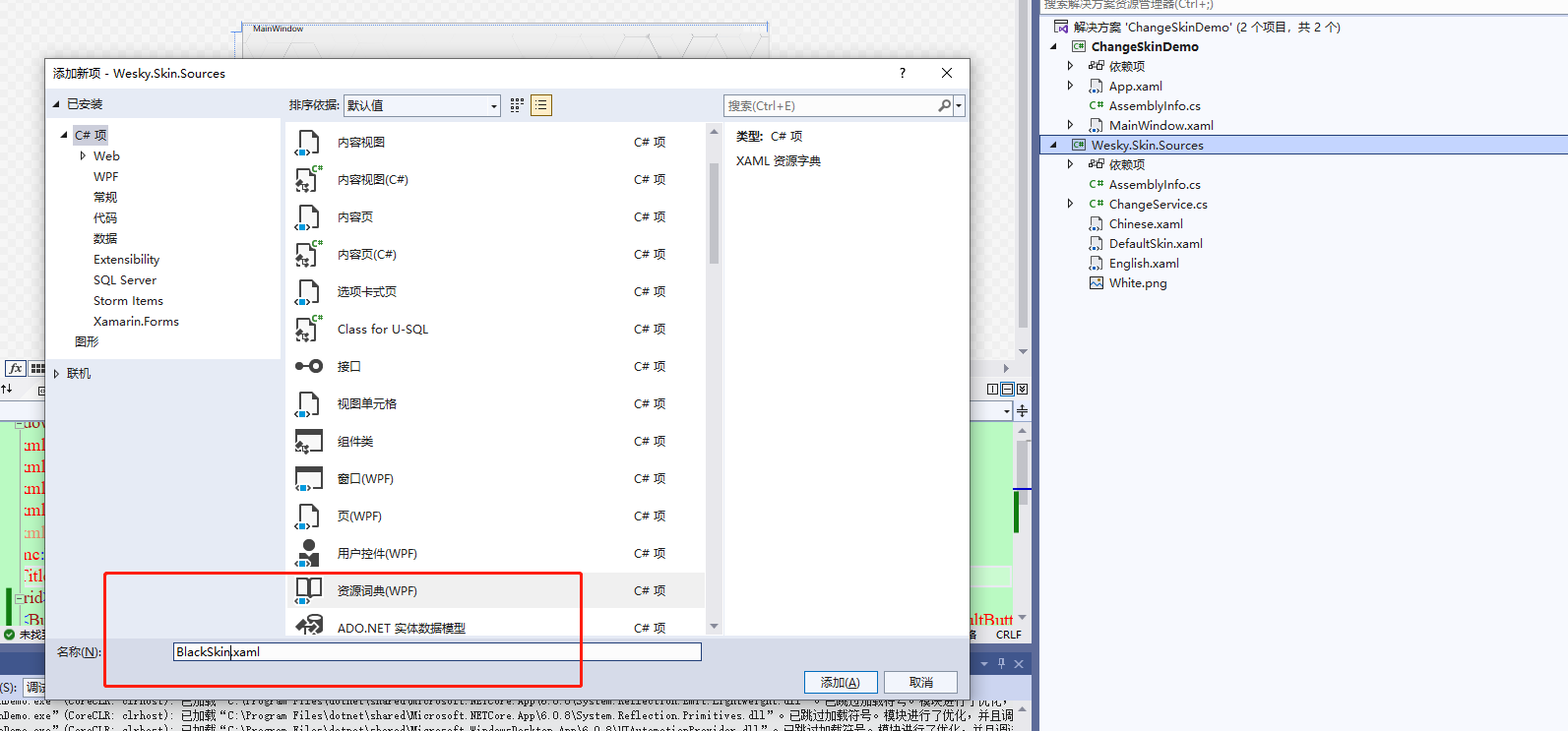
32、再创建一个资源字典,用来做另一个皮肤使用

33、资源样式代码拷贝过来,进行一些修修改改(背景图片、背景颜色,前景色等等style风格)

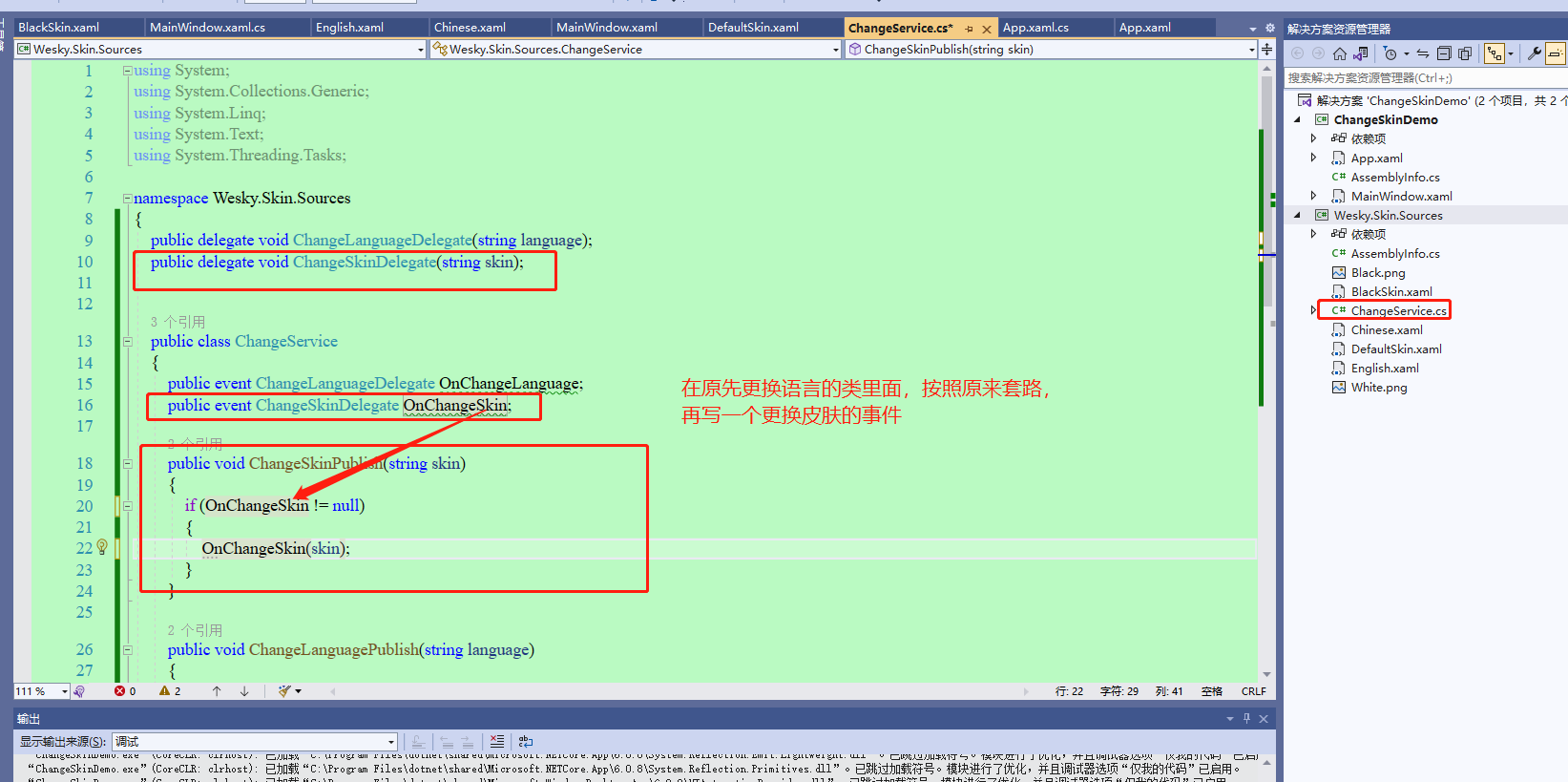
34、按照更换语言的方式,新主张一个更改皮肤的委托/事件。

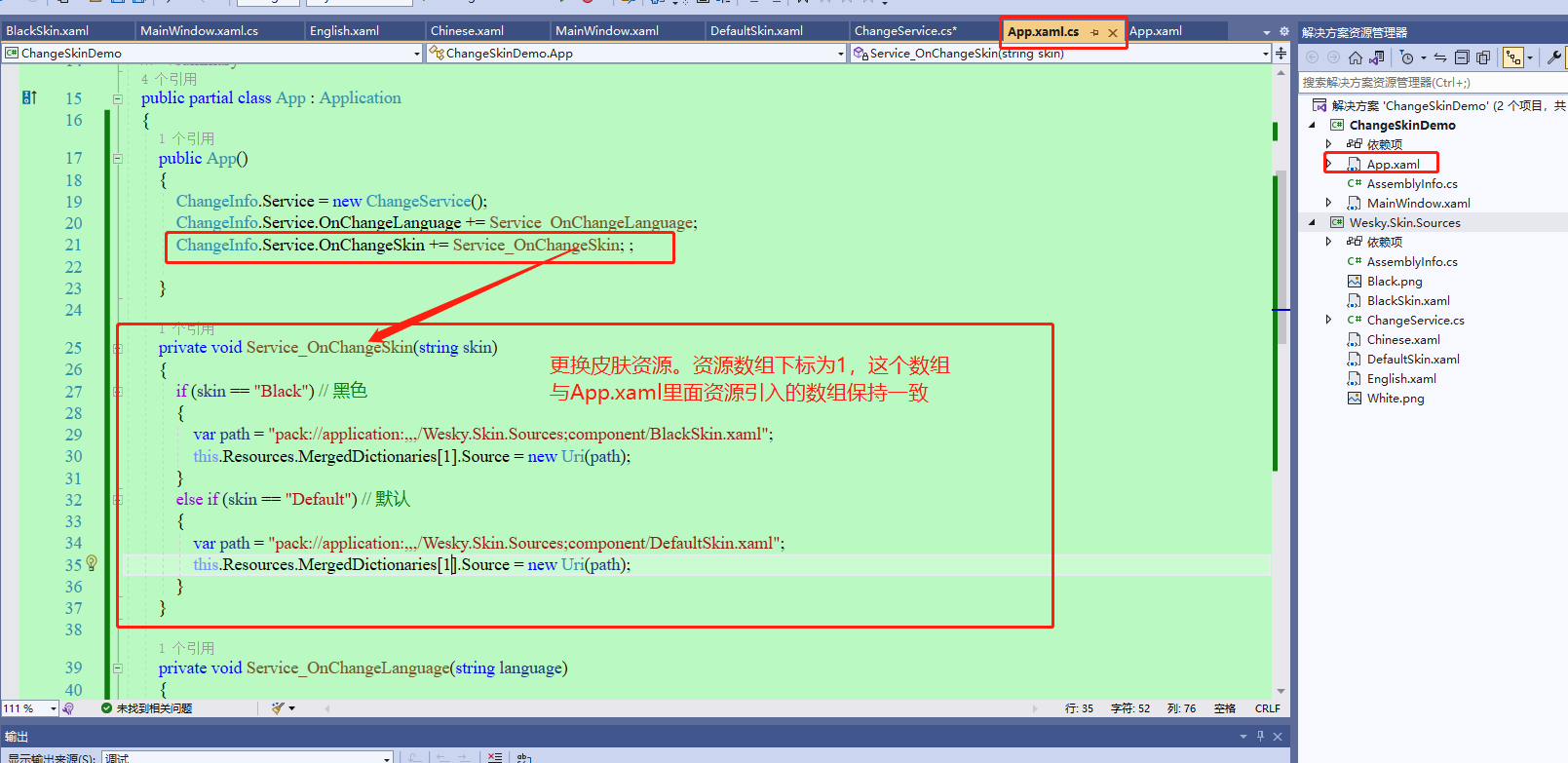
35、App.cs内进行订阅事件消息,以及实现皮肤资源更换。

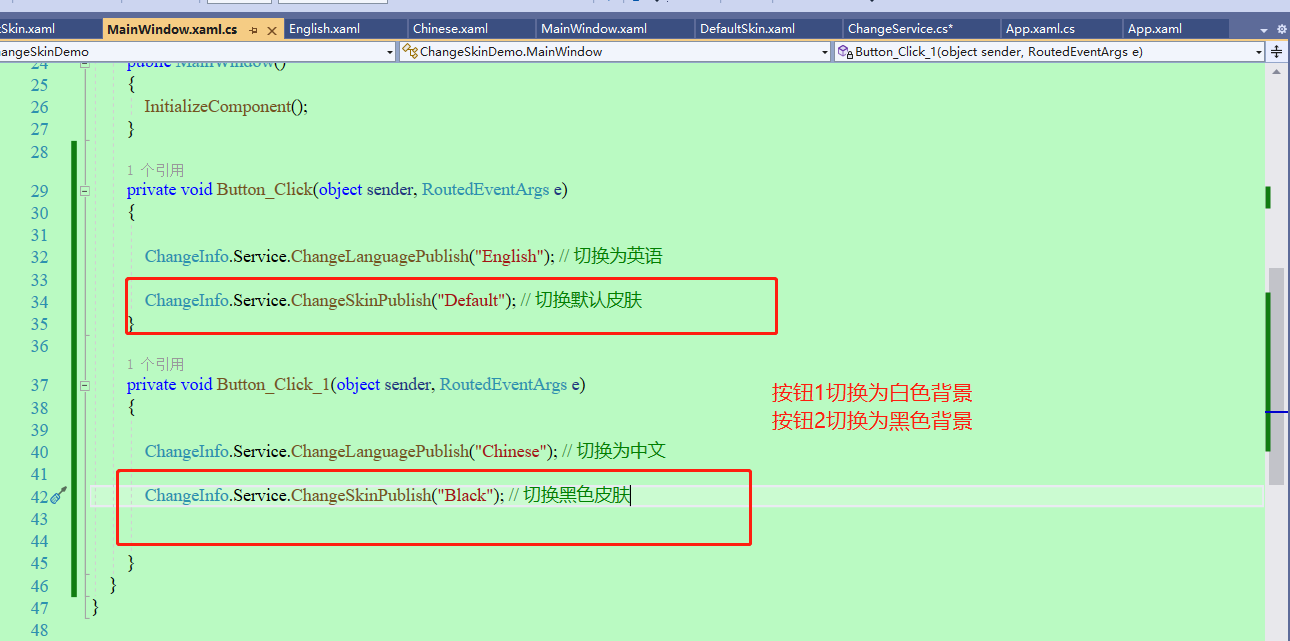
36、按钮功能内,新增发布更改皮肤的事件消息。

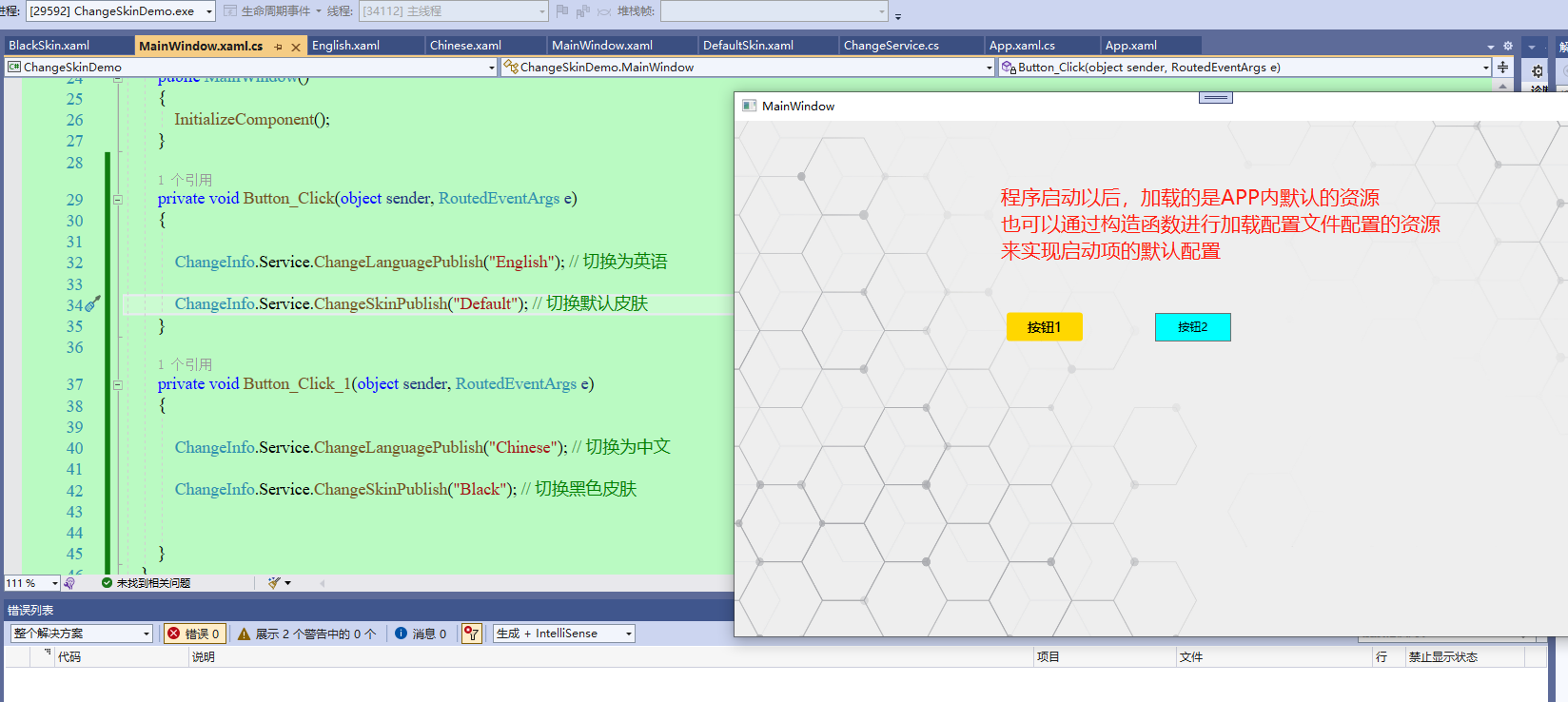
37、程序启动,走一波。

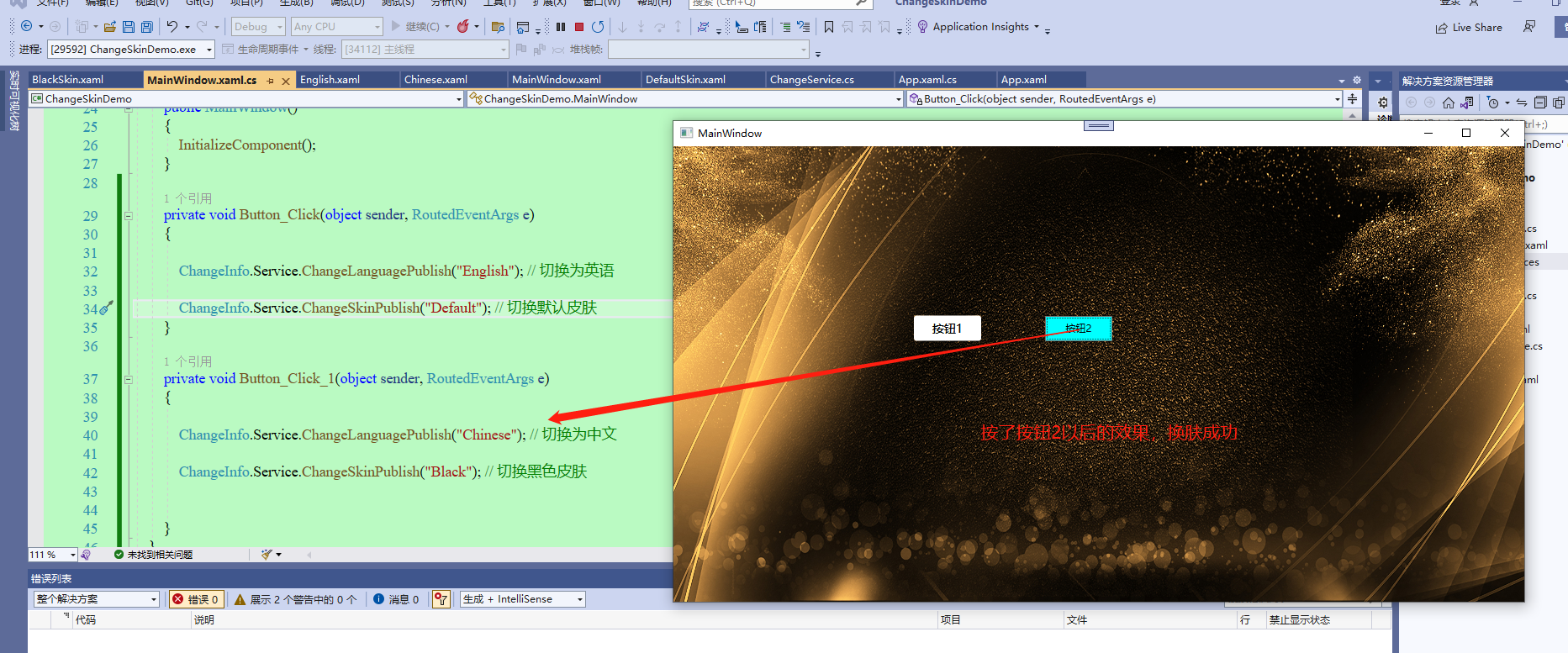
38、按钮2走一波,背景更换为黑色背景。按钮原先是金色,也切换成了白色。

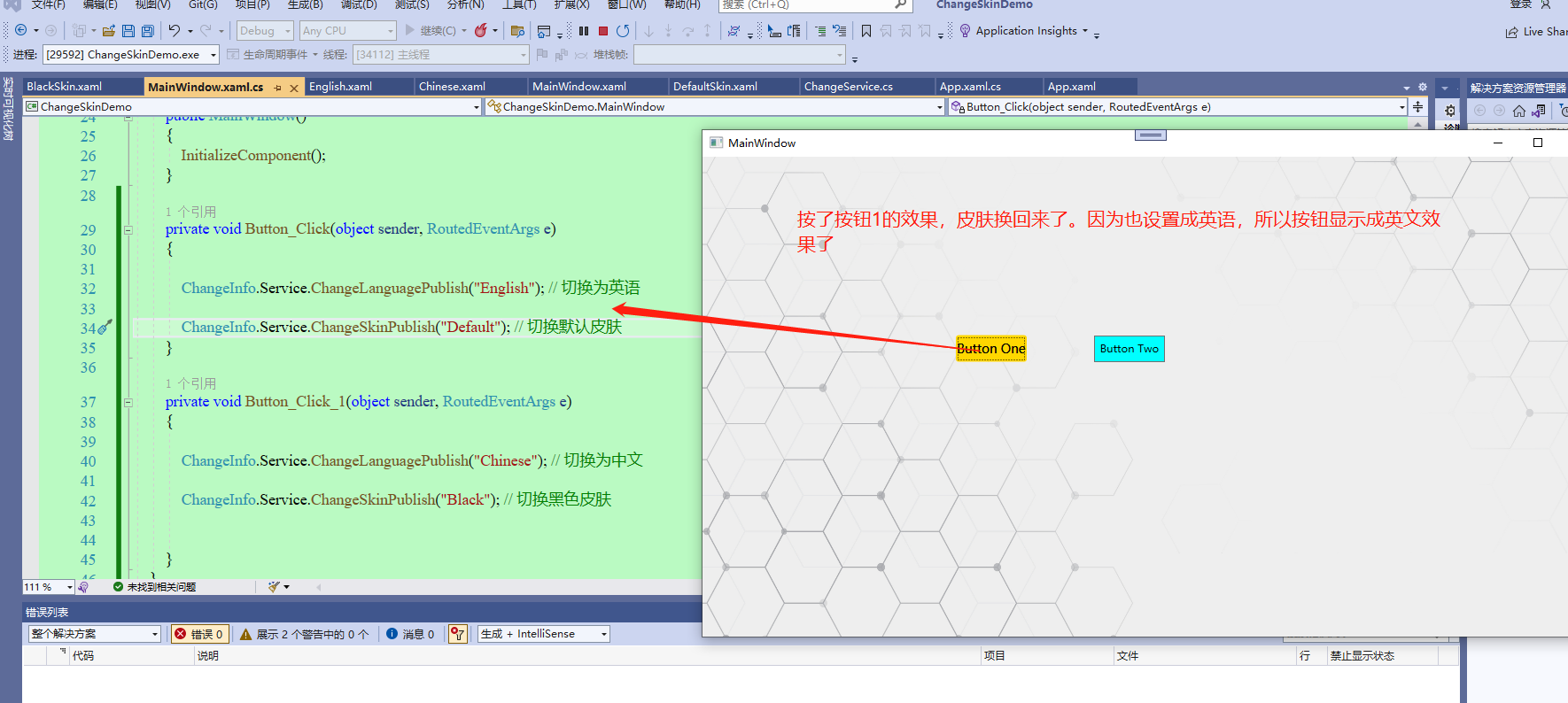
39、按钮1走一波,皮肤背景换回白色,按钮背景换回金色。由于也设置了语言切换,所以语言也跟着更新了。

40、以上就是该文章的全部内容。如果需要源码的,可以扫描关注我的微信公众号(或者直接搜索 Dotnet Dancer),在公众号聊天界面输入 【skin】 即可获取。

同时也欢迎各位大佬加入我的QQ群,点击该博客原文链接【https://www.cnblogs.com/weskynet/p/16703187.html】后,拉到最下方,即可直接加入QQ群。
也可以扫以下二维码加我微信私人好友,进入微信技术交流群(不发广告,只做.NET内推和技术交流)

完结。谢谢大佬们围观。




