- A+
所属分类:Web前端
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
最近在研究一个基于TP6的框架CRMEB,这里分享下我的开发心得
首先在上篇文章中,我们安装了CRMEBphp接口项目,需要可以看这一篇
TP6框架--CRMEB学习笔记:项目初始化+环境配置
1.获取项目
这里是git地址
https://gitee.com/ZhongBangKeJi/CRMEB-Min.git
下载后用WebStorm打开

2.依赖安装+项目运行
先打开终端,运行
npm install
全局安装依赖
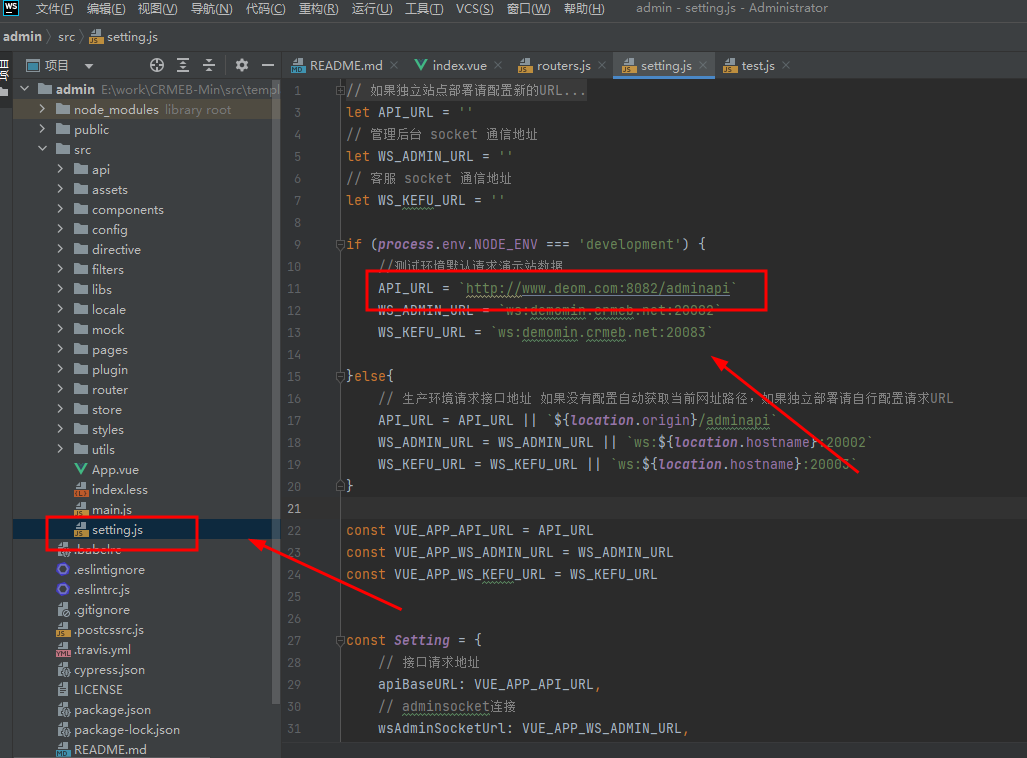
然后在代码上修改后台接口地址,改为上篇中安装好的后台接口地址

然后根据运行文件

运行以下代码运行项目
npm run serve

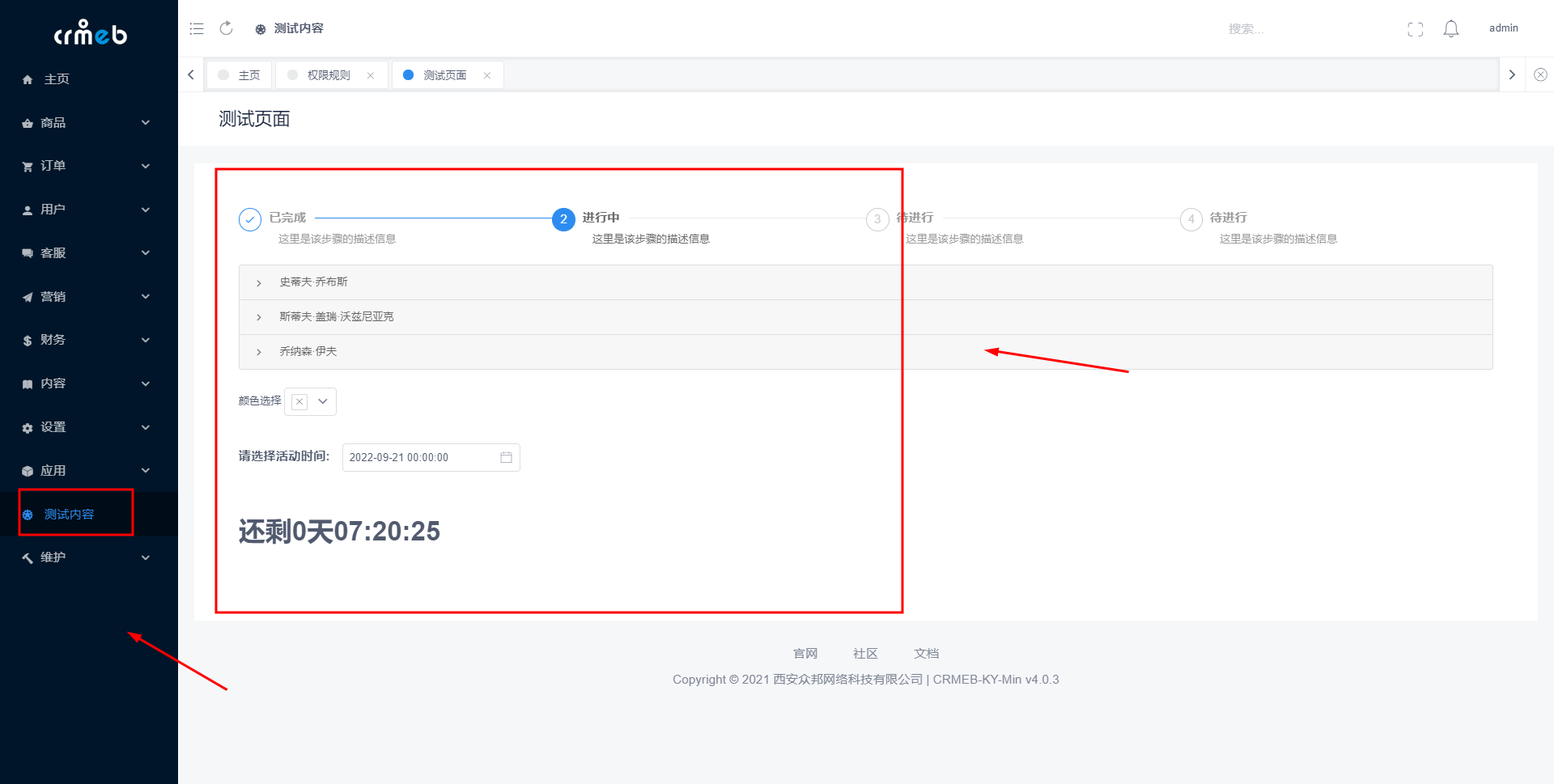
打开网站看效果

登录成功后的效果

3.创建路由
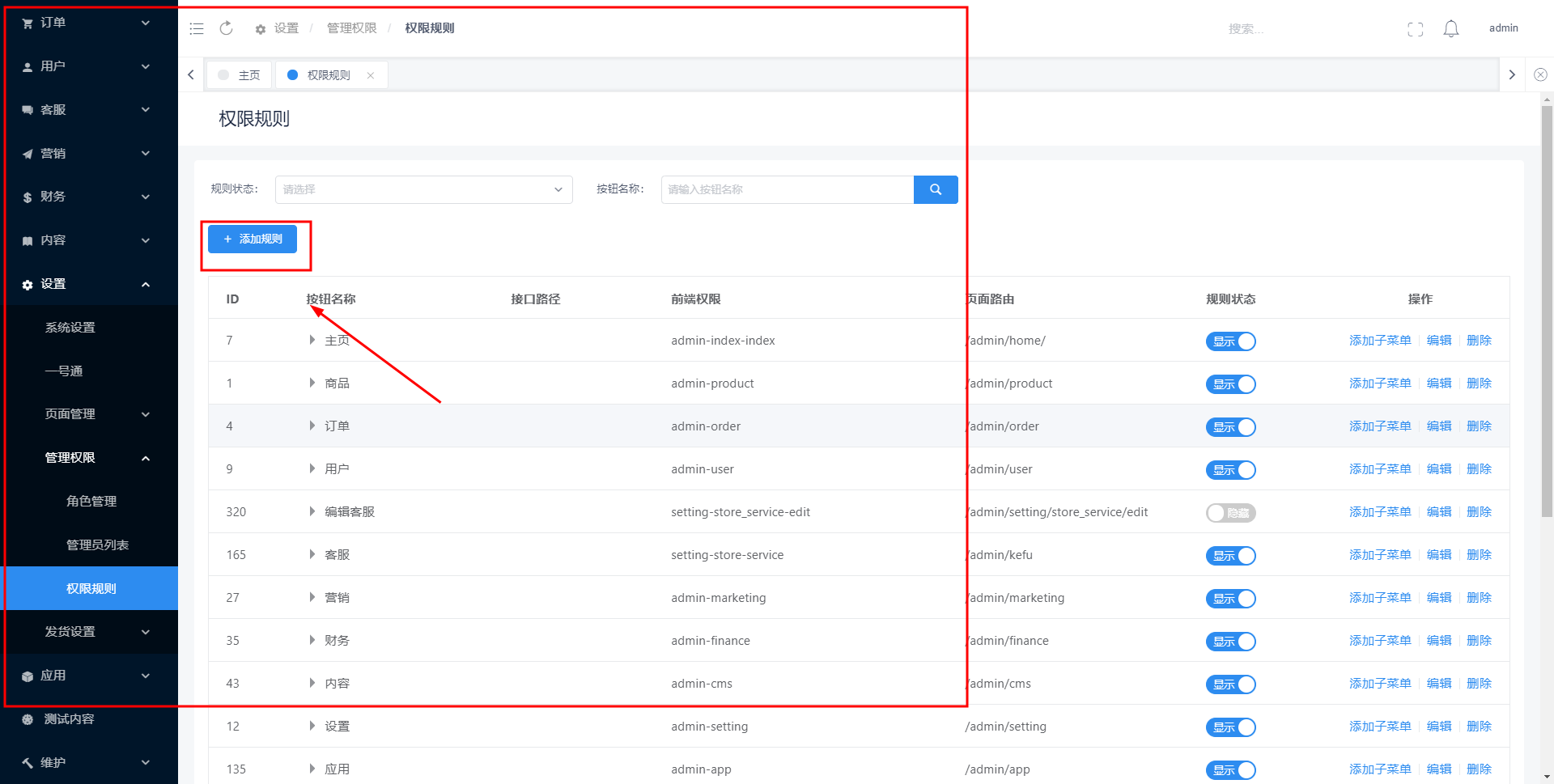
现在,给大家说说创建新页面,新路由的过程,首先,打开设置,点击管理权限,打开权限规则,我们要先新建一个规则

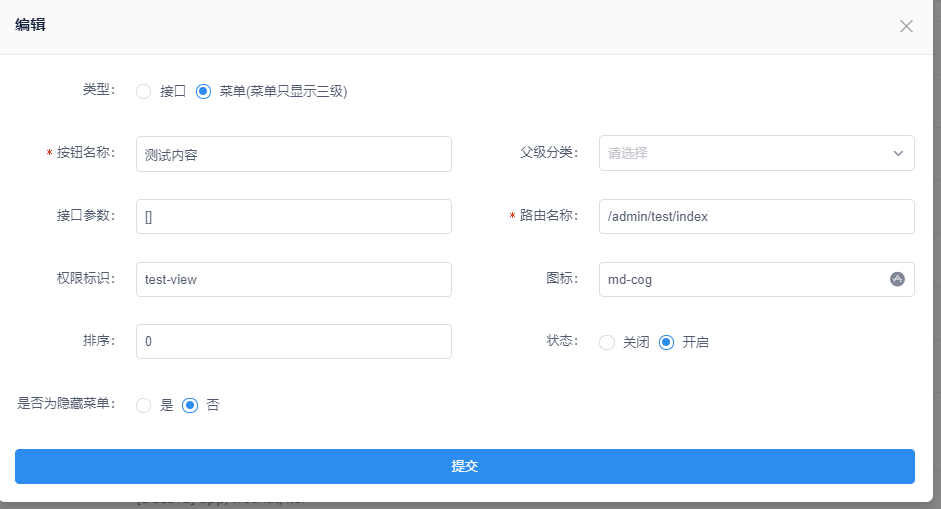
设置好参数

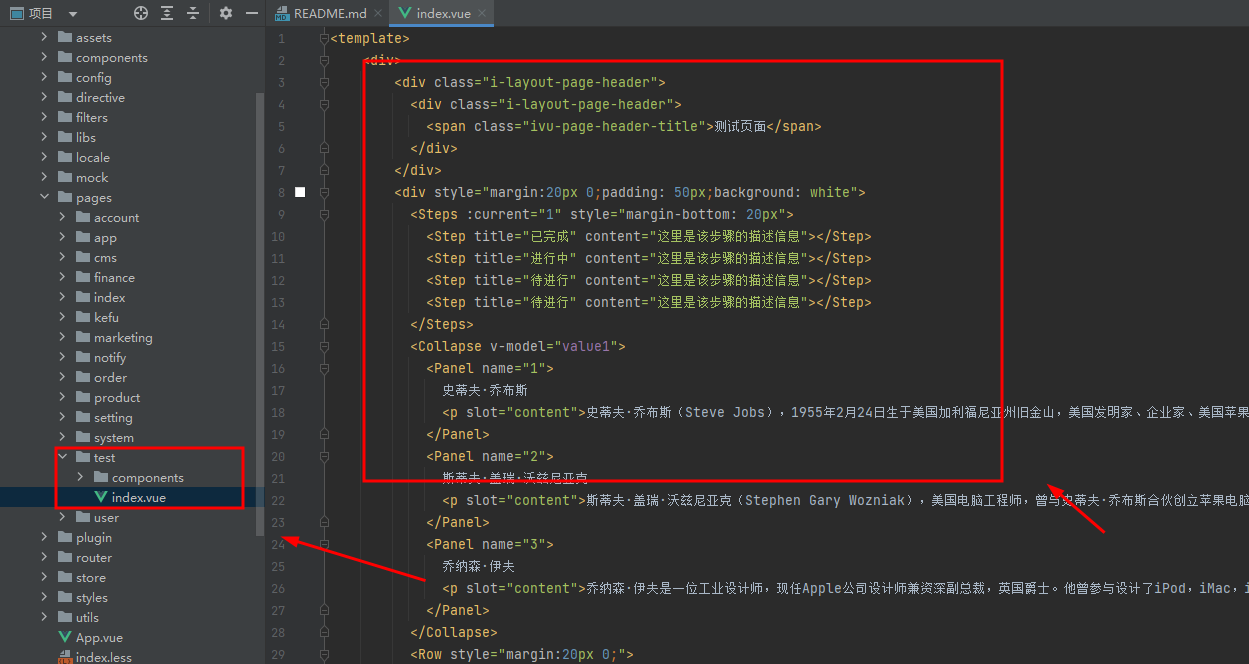
打开代码,先创建好文件夹和文件

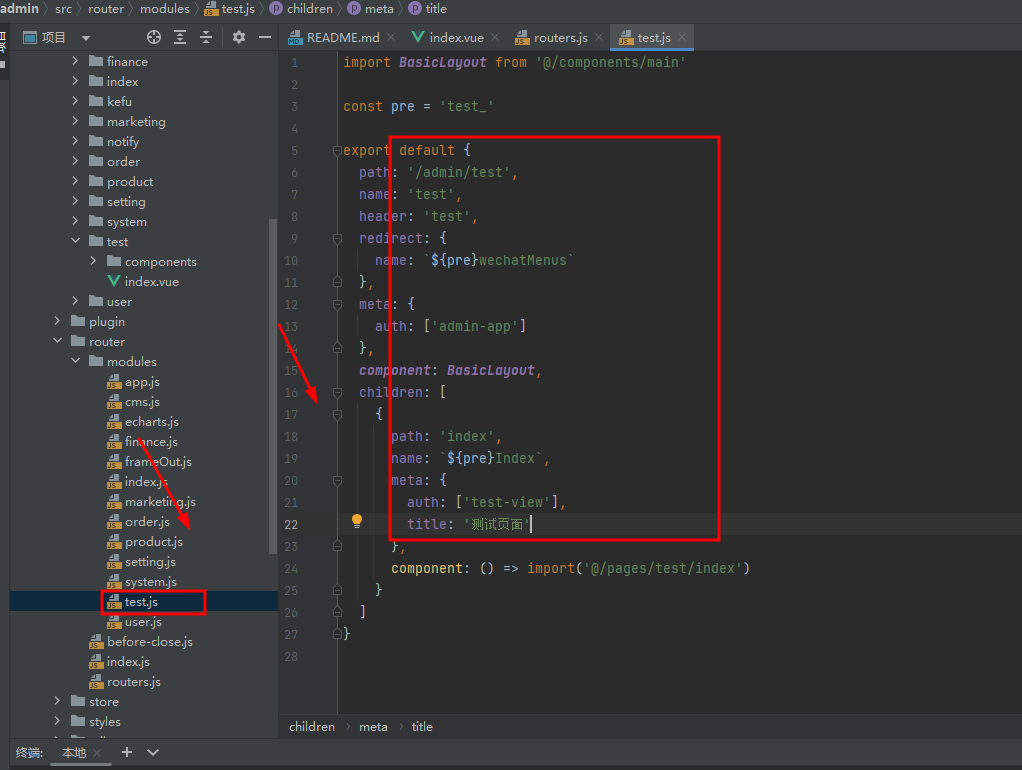
再去router中创建test文件

内容如下,可做参考:
import BasicLayout from '@/components/main' const pre = 'test_' export default { path: '/admin/test', name: 'test', header: 'test', redirect: { name: `${pre}wechatMenus` }, meta: { auth: ['admin-app'] }, component: BasicLayout, children: [ { path: 'index', name: `${pre}Index`, meta: { auth: ['test-view'], title: '测试页面' }, component: () => import('@/pages/test/index') } ] }
再在router.js中导入test,代码如下:
import index from './modules/index' import product from './modules/product' import order from './modules/order' import user from './modules/user' // import echarts from './modules/echarts' import setting from './modules/setting' import finance from './modules/finance' import cms from './modules/cms' import marketing from './modules/marketing' import app from './modules/app' import system from './modules/system' import BasicLayout from '@/components/main' import frameOut from './modules/frameOut' import test from './modules/test' /** * 在主框架内显示 */ const frameIn = [ { path: '/admin/', meta: { title: 'CRMEB' }, redirect: { name: 'home_index' }, component: BasicLayout, children: [ // { // path: '/admin/system/log', // name: 'log', // meta: { // title: '前端日志', // auth: true // }, // component: () => import('@/pages/system/log') // }, { path: '/admin/system/user', name: `systemUser`, meta: { auth: true, title: '个人中心' }, component: () => import('@/pages/setting/user/index') }, // 刷新页面 必须保留 { path: 'refresh', name: 'refresh', hidden: true, component: { beforeRouteEnter (to, from, next) { next(instance => instance.$router.replace(from.fullPath)) }, render: h => h() } }, // 页面重定向 必须保留 { path: 'redirect/:route*', name: 'redirect', hidden: true, component: { beforeRouteEnter (to, from, next) { // console.log(rom.params.route) next(instance => instance.$router.replace(JSON.parse(from.params.route))) }, render: h => h() } } ] }, { path: '/admin/widget.images/index.html', name: `images`, meta: { auth: ['admin-user-user-index'], title: '上传图片' }, component: () => import('@/components/uploadPictures/widgetImg') }, { path: '/admin/widget.widgets/icon.html', name: `imagesIcon`, meta: { auth: ['admin-user-user-index'], title: '上传图标' }, component: () => import('@/components/iconFrom/index') }, { path: '/admin/store.StoreProduct/index.html', name: `storeProduct`, meta: { title: '选择商品' }, component: () => import('@/components/goodsList/index') }, { path: '/admin/system.User/list.html', name: `changeUser`, meta: { title: '选择用户' }, component: () => import('@/components/customerInfo/index') }, { path: '/admin/widget.video/index.html', name: `video`, meta: { title: '上传视频' }, component: () => import('@/components/uploadVideo/index') }, index, cms, product, marketing, order, user, finance, setting, system, app, test ] /** * 在主框架之外显示 */ const frameOuts = frameOut /** * 错误页面 */ const errorPage = [ { path: '/admin/403', name: '403', meta: { title: '403' }, component: () => import('@/pages/system/error/403') }, { path: '/admin/500', name: '500', meta: { title: '500' }, component: () => import('@/pages/system/error/500') }, { path: '/admin/*', name: '404', meta: { title: '404' }, component: () => import('@/pages/system/error/404') } ] // 导出需要显示菜单的 export const frameInRoutes = frameIn // 重新组织后导出 export default [ ...frameIn, ...frameOuts, ...errorPage ]