- A+
所属分类:Web前端
原因
项目每次打包后都需要改动项目版本号,这个改动每次都需要在package.json中修改version,比较麻烦,到底有没有一种打包后版本号自加的办法。
方案
版本号自加其实可以使用fs修改文件来实现的。
具体思路是:在执行打包命令npm run build时,同时执行一段js代码,该代码通过调用fs来自加修改package.json中的version,然后再进行打包操作。
步骤
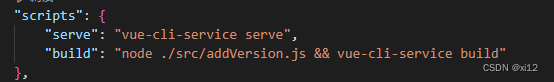
1、在package.json中将scripts中的打包命令修改为如下:

2、在src下创建addVersion.js:

3、在addVersion.js中写入下面内容,打包时使用fs修改package.json:
//npm run build打包前执行此段代码 let fs = require('fs'); //返回package的json数据 function getPackageJson() { let data = fs.readFileSync('./package.json');//fs读取文件 return JSON.parse(data);//转换为json对象 } let packageData = getPackageJson();//获取package的json let arr = packageData.version.split('.');//切割后的版本号数组 arr[2] = parseInt(arr[2]) + 1; packageData.version = arr.join('.');//转换为以"."分割的字符串 //用packageData覆盖package.json内容 fs.writeFile( './package.json', JSON.stringify(packageData, null, "t" ), (err) => { } ); 4、最后执行打包命令:npm run build便会发现package.json中的版本号变化了。




