- A+
所属分类:Web前端
vue+element-ui后台管理系统模板
前端:基于vue2.0+或3.0+加上element-ui组件框架
后端:springboot+mybatis-plus写接口
通过Axios调用接口完成数据传递
通过router路由完成各页面的跳转
全局配置
App.vue
<template> <div> <router-view></router-view> </div> </template> <script> import Login from '@/views/Login.vue' export default { name: 'app', components: { Login } } </script> <style> body { margin: 0px auto; padding: 0px; } </style> 第一种页面集合在一个页面
登录界面

注册界面

vue页面实现
LogReg.vue
<template> <el-form class="login-box"> <el-tabs stretch="true"> <el-tab-pane label="登录用户" value="first"><Login></Login></el-tab-pane> <el-tab-pane label="注册用户" name="second"><Register></Register></el-tab-pane> </el-tabs> </el-form> </template> <script> import Register from '../Register.vue'; import Login from '../Login.vue'; export default { components: { Register, Login }, data() { return { activeName: 'first' }; }, methods: { } }; </script> <style> .login-box { border: 1px solid #DCDFE6; width: 350px; margin: 180px auto; padding: 35px 35px 15px 35px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; box-shadow: 0 0 25px #909399; } </style> Login.vue
<template> <div> <el-form ref="loginForm" :model="loginform" :rules="rules" label-width="80px" > <h3 class="login-title">欢迎登录</h3> <el-form-item label="账号" prop="user"> <el-input type="text" placeholder="请输入账号" v-model="loginform.user"/> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" placeholder="请输入密码" v-model="loginform.password"/> </el-form-item> <el-form-item> <el-button type="primary" :loading="logining" v-on:click="onSubmit()">登录</el-button> </el-form-item> </el-form> </div> </template> <script> import Axios from 'axios'; export default{ components: { }, name: "Login", data() { return { activeName: 'first', logining:false, loginform: { user: '', password: '' }, // 表单验证,需要在 el-form-item 元素中增加 prop 属性 rules: { user: [ {required: true, message: '账号不可为空', trigger: 'blur'} ], password: [ {required: true, message: '密码不可为空', trigger: 'blur'} ] }, // 对话框显示和隐藏 // dialogVisible: false } }, methods: { onSubmit() { // console.log(this.form) // 为表单绑定验证功能 this.$refs.loginForm.validate((valid) => { if (valid) { this.logining=true let _this = this if (_this.logining == true) { Axios.get("http://localhost:8181/admin/login",{params:this.loginform}).then(function (res) { _this.logining=false // console.log(res.data.code) if (res.data.code == -1) { _this.$message.error('用户名不存在'); } if (res.data.code == -2) { _this.$message.error('密码错误'); } if (res.data.code == 0) { _this.$message({ message: '恭喜你,登录成功', type: 'success' }); localStorage.setItem('main',JSON.stringify(res.data.data)); _this.$router.replace({path:'/main'}) } }) } } // 使用 vue-router 路由到指定页面,该方式称之为编程式导航 // this.$router.push("/main"); // } else { // // return false; // } }); } } } </script> <style scoped> .login-box { border: 1px solid #DCDFE6; width: 350px; margin: 180px auto; padding: 35px 35px 15px 35px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; box-shadow: 0 0 25px #909399; } .login-title { text-align: center; margin: 0 auto 40px auto; color: #303133; } </style> Register.vue
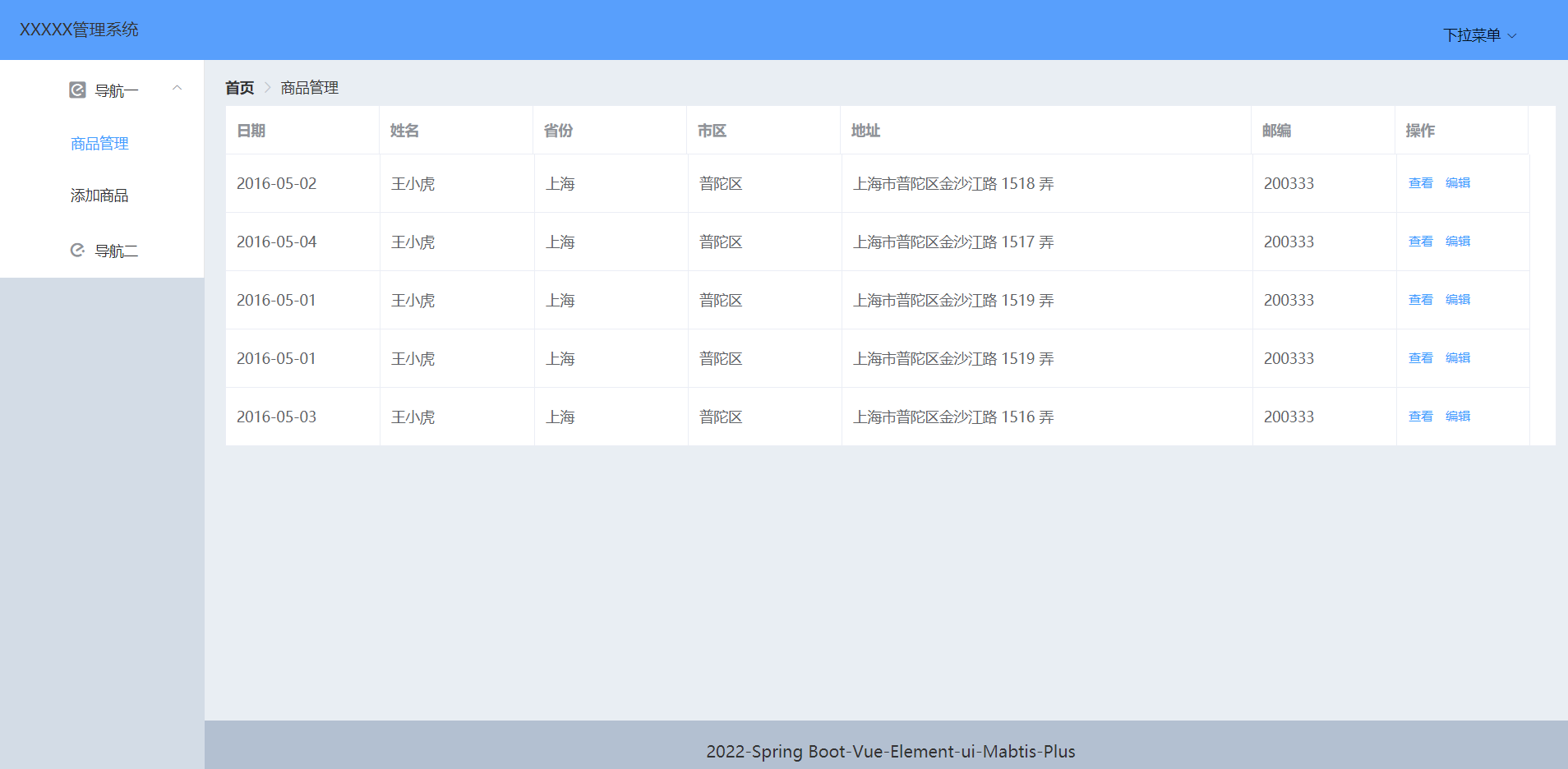
<template> <div> <el-form ref="registerForm" :model="registerform" :rules="rules" label-width="80px" > <h3 class="register-title">注册用户</h3> <el-form-item label="账号" prop="user"> <el-input type="text" placeholder="请输入账号" v-model="registerform.user"/> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" placeholder="请输入密码" v-model="registerform.password"/> </el-form-item> <el-form-item> <el-button type="primary" :loading="logining" v-on:click="onSubmit()">注册</el-button> </el-form-item> </el-form> </div> </template> <script> import Axios from 'axios'; export default{ data() { return { logining:false, registerform: { user: '', password: '' }, // 表单验证,需要在 el-form-item 元素中增加 prop 属性 rules: { user: [ {required: true, message: '账号不可为空', trigger: 'blur'} ], password: [ {required: true, message: '密码不可为空', trigger: 'blur'} ] }, } }, methods: { onSubmit() { // console.log(this.form) // 为表单绑定验证功能 this.$refs.registerForm.validate((valid) => { if (valid) { this.logining=true let _this = this if (_this.logining == true) { Axios.get("http://localhost:8181/admin/register",{params:this.registerform}).then(function (res) { _this.logining=false // console.log(res.data.code) if (res.data.code == -1) { _this.$message.error('用户名已存在'); } if (res.data.code == 0) { _this.$message({ message: '恭喜你,注册成功', type: 'success' }); localStorage.setItem('login',JSON.stringify(res.data.data)); _this.$router.push({path:'/'}) } }) } } // 使用 vue-router 路由到指定页面,该方式称之为编程式导航 // this.$router.push("/main"); // } else { // // return false; // } }); } } } </script> <style> .register-title { text-align: center; margin: 0 auto 40px auto; color: #303133; } </style> 首页界面

Main.vue
<template > <el-container class="homecontainer"> <el-header > <div class="head" > <div class="div1" >XXXXX管理系统</div> <div class="div2" > <el-dropdown > <span class="el-dropdown-link" > 下拉菜单<i class="el-icon-arrow-down el-icon--right" style="margin-right: 15px" ></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>个人信息</el-dropdown-item> <el-dropdown-item>修改密码</el-dropdown-item> <el-dropdown-item>退出登录</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </div> </div> </el-header> <el-container> <el-aside width="200px"> <el-menu router default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose"> <el-submenu index="1"> <template slot="title"><i class="el-icon-platform-eleme"></i><span>导航一</span></template> <el-menu-item index="/manage">商品管理</el-menu-item> <el-menu-item index="/add">添加商品</el-menu-item> </el-submenu> <el-menu-item index="2"> <i class="el-icon-eleme"></i> <span slot="title">导航二</span> </el-menu-item> </el-menu> </el-aside> <el-container> <el-main height="300px" > <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item :to="{ path: '/main' }">首页</el-breadcrumb-item> <el-breadcrumb-item v-text="this.$router.currentRoute.name"></el-breadcrumb-item> </el-breadcrumb> <router-view></router-view> </el-main> <el-footer height="60px">2022-Spring Boot-Vue-Element-ui-Mabtis-Plus</el-footer> </el-container> </el-container> </el-container> </template> <script> export default { methods: { handleClick(row) { console.log(row); }, handleOpen() { }, handleClose() { } }, data() { return { } } } </script> <style scoped> .homecontainer{ height: 763px; width: 100%; } .head{ display: flex ; flex-direction: row; } .div1{ align-items: center; margin-top: 25px; } .div2{ margin-left: 1270px; margin-top: 30px; float: right; font-size: 12px; } .el-header{ background-color: #1b7cfbbb; color: #333; text-align: center; line-height: 10px; } .el-footer { background-color: #B3C0D1; color: #333; text-align: center; line-height: 60px; } .el-aside { background-color: #D3DCE6; color: #333; text-align: center; line-height: 200px; } .el-main { background-color: #E9EEF3; color: #333; text-align: center; line-height: 10px; } .el-dropdown-link { cursor: pointer; color: #010e1b; } .el-icon-arrow-down { font-size: 12px; } </style> 路由设置
index.js
import Vue from 'vue' import VueRouter from 'vue-router' import Main from "@/views/Main" import Manage from '@/views/Manage' import Add from '@/views/Add' import LogReg from '@/views/LogAndReg/LogReg' Vue.use(VueRouter) const routes = [ { path: '/', name: '入口', component: LogReg }, { path: '/main', name: '首页', component: Main, // redirect:'/manage', children:[ { path: '/manage', name: '商品管理', component: Manage }, { path: '/add', name: '添加商品', component: Add }, ] }, ] const router = new VueRouter({ routes }) export default router 第二种页面独立分开
登录界面

注册页面

vue实现
Login.vue
<template> <div> <el-form ref="loginForm" :model="loginform" :rules="rules" label-width="80px" class="login-box" > <h3 class="login-title">欢迎登录</h3> <el-form-item label="账号" prop="user"> <el-input type="text" placeholder="请输入账号" v-model="loginform.user"/> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" placeholder="请输入密码" v-model="loginform.password"/> </el-form-item> <el-form-item> <el-button type="primary" :loading="logining" v-on:click="onSubmit()">登录</el-button> </el-form-item> </el-form> </div> </template> <script> import Axios from 'axios'; export default{ components: { }, name: "Login", data() { return { activeName: 'first', logining:false, loginform: { user: '', password: '' }, // 表单验证,需要在 el-form-item 元素中增加 prop 属性 rules: { user: [ {required: true, message: '账号不可为空', trigger: 'blur'} ], password: [ {required: true, message: '密码不可为空', trigger: 'blur'} ] }, // 对话框显示和隐藏 // dialogVisible: false } }, methods: { onSubmit() { // console.log(this.form) // 为表单绑定验证功能 this.$refs.loginForm.validate((valid) => { if (valid) { this.logining=true let _this = this if (_this.logining == true) { Axios.get("http://localhost:8181/admin/login",{params:this.loginform}).then(function (res) { _this.logining=false // console.log(res.data.code) if (res.data.code == -1) { _this.$message.error('用户名不存在'); } if (res.data.code == -2) { _this.$message.error('密码错误'); } if (res.data.code == 0) { _this.$message({ message: '恭喜你,登录成功', type: 'success' }); localStorage.setItem('main',JSON.stringify(res.data.data)); _this.$router.replace({path:'/main'}) } }) } } // 使用 vue-router 路由到指定页面,该方式称之为编程式导航 // this.$router.push("/main"); // } else { // // return false; // } }); } } } </script> <style scoped> .login-box { border: 1px solid #DCDFE6; width: 350px; margin: 180px auto; padding: 35px 35px 15px 35px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; box-shadow: 0 0 25px #909399; } .login-title { text-align: center; margin: 0 auto 40px auto; color: #303133; } </style> register.vue
<template> <div> <el-form ref="registerForm" :model="registerform" :rules="rules" label-width="80px" class="register-box"> <h3 class="register-title">注册用户</h3> <el-form-item label="账号" prop="user"> <el-input type="text" placeholder="请输入账号" v-model="registerform.user"/> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" placeholder="请输入密码" v-model="registerform.password"/> </el-form-item> <el-form-item> <el-button type="primary" :loading="logining" v-on:click="onSubmit()">注册</el-button> </el-form-item> </el-form> </div> </template> <script> import Axios from 'axios'; export default{ data() { return { logining:false, registerform: { user: '', password: '' }, // 表单验证,需要在 el-form-item 元素中增加 prop 属性 rules: { user: [ {required: true, message: '账号不可为空', trigger: 'blur'} ], password: [ {required: true, message: '密码不可为空', trigger: 'blur'} ] }, } }, methods: { onSubmit() { // console.log(this.form) // 为表单绑定验证功能 this.$refs.registerForm.validate((valid) => { if (valid) { this.logining=true let _this = this if (_this.logining == true) { Axios.get("http://localhost:8181/admin/register",{params:this.registerform}).then(function (res) { _this.logining=false // console.log(res.data.code) if (res.data.code == -1) { _this.$message.error('用户名已存在'); } if (res.data.code == 0) { _this.$message({ message: '恭喜你,注册成功', type: 'success' }); localStorage.setItem('login',JSON.stringify(res.data.data)); _this.$router.push({path:'/'}) } }) } } // 使用 vue-router 路由到指定页面,该方式称之为编程式导航 // this.$router.push("/main"); // } else { // // return false; // } }); } } } </script> <style> .register-box { border: 1px solid #DCDFE6; width: 350px; margin: 180px auto; padding: 35px 35px 15px 35px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; box-shadow: 0 0 25px #909399; } .register-title { text-align: center; margin: 0 auto 40px auto; color: #303133; } </style> 路由设置
index.js
import Vue from 'vue' import VueRouter from 'vue-router' import HomeView from '../views/HomeView.vue' Vue.use(VueRouter) const routes = [ { path: '/login', name: '登录', component: ()=>import('../views/Login/LoginView.vue') }, { path: '/register', name: '注册', component: ()=>import('../views/Register/registerView.vue') }, { path: '/about', name: 'about', // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue') } ] const router = new VueRouter({ routes }) export default router 



