- A+
1 Common JS 介绍
Common JS 是模块化规范之一。每个文件都是一个作用域,文件里面定义的变量/函数都是私有的,对其他模块不可见。Common JS 规范在 Node 端和浏览器端有不同的实现。
1.1 暴露模块
暴露模块有两种方式:module.export 或 exports ,两种方式均可以暴露一个函数或对象。两种方式本质上是一样的,Common JS 在每个模块中隐式将 module.exports 指向(赋值)给 exports 语法格式如下:
// 暴露函数 module.exports = function () {} // 暴露对象 module.exports = { xxx: () => {} } exports.xxx = {} exports.xxx = function() {} 1.2 加载模块
加载模块使用 require() 函数。格式如下:
const xxx = require('xxxx') 加载模块是同步操作,按照在代码中出现的顺序进行加载。
可以在代码中多次使用 require 加载模块,但只会在首次加载时真正去加载,加载后就会将该模块缓存。
2 Common JS 规范的 Node 实现
Node.js 实现了 Common JS 规范,所以在 Node 环境下可以直接使用 Common JS 规范,无须引入其他包。
2.1 创建模块
创建 modules 目录,在该目录下创建四个文件:module1.js、module2.js、module3.js、module4.js 分别代表 4 个模块。
module1.js 使用 module.exports 暴露一个匿名对象:
const msg = 'this is module1' console.log(msg) module.exports = { testFun: () => { console.log('in module1 test function.') } } module2.js 使用 module.exports 暴露一个函数:
const msg = 'this is module2' console.log(msg) const testFun = () => { console.log('in module2 test function.') } module.exports = testFun module3.js 使用 exports 暴露一个函数:
const msg = 'this is module3' console.log(msg) exports.testFun = () => { console.log('in module3 test function.') } module4.js 使用 exports 暴露对象:
const msg = 'this is module4' console.log(msg) exports.demo = { testFun: () => { console.log('in module4 test function.') } } 2.2 使用模块
和 module 目录同级创建入口 JS 文件 index.js,在该文件中加载并使用上面 4 个模块:
console.log('---- 加载模块 ----') const demo1 = require('./modules/module1') const demo2 = require('./modules/module2') const demo3 = require('./modules/module3') const demo4 = require('./modules/module4') console.log('---- 使用模块 ----') demo1.testFun() demo2() demo3.testFun() demo4.demo.testFun() 需要注意:使用模块时,要与暴露模块对应起来。
2.3 运行程序
在 Node 环境下运行 index.js。
在控制台中输入如下命令:
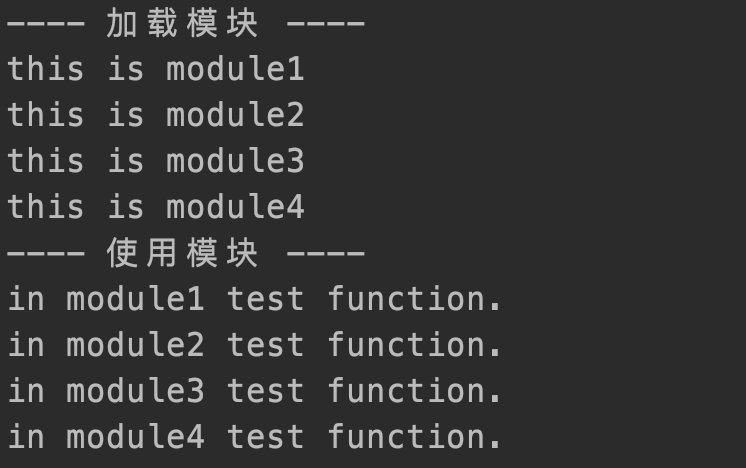
node ./index.js 控制台输出:

3 Common JS 规范的浏览器实现
3.1 创建 HTML
在 module 目录同级创建入口 HTML 文件:index.html,在该文件中通过 script 标签引入上面编写的 index.js 文件:
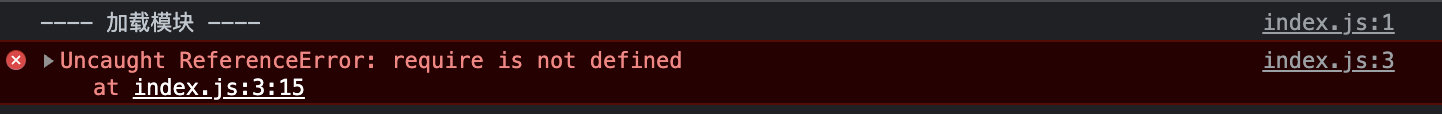
<script src="./index.js"></script> 在浏览器中访问 index.html ,会发现浏览器的 console 中提示如下错误:

这是因为浏览器不认识 require ,所以需要使用工具将 Common JS 规范的代码编译为浏览器识别的 JS 语法。这里咱们使用 browserify。
3.2 browserify
browserify 可以支持咱使用 Common JS 模块化规范来组织浏览器端的 Javascript 代码。
全局安装 browserify :
npm install -g browserify 查看 browserify 版本号:
browserify --version 使用 browserify 编译 Common JS 规范的代码:
browserify ./index.js -o ./bundle.js 执行该命令后,会在当前目录下生成 bundle.js 文件。
在 index.html 文件中引入 bundle.js:
<script src="./bundle.js"></script> 3.3 运行HTML
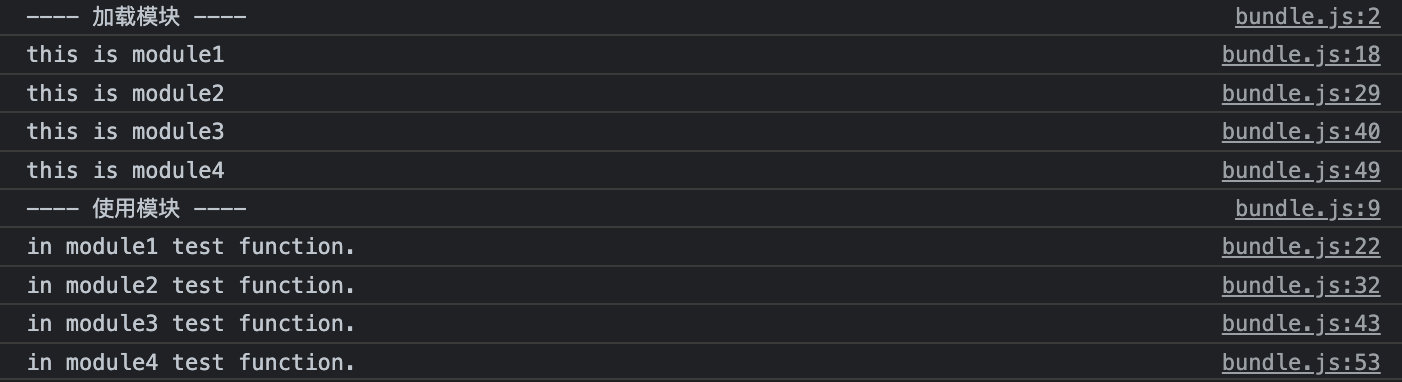
再次在浏览器中访问 index.html,此时在浏览器控制台中会输出正确的结果:

4 总结
Common JS 规范的语法:
- 暴露模块:module.exports 或 exports
- 加载模块: require()
Common JS 规范的使用:
- Node:Node JS 支持 Common JS 规范;
- 浏览器:需要使用 browserify 编译。
感谢你阅读本文,如果本文给了你一点点帮助或者启发,还请三连支持一下,点赞、关注、收藏,作者会持续与大家分享更多干货




